1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1時間で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を解説しています。
こんにちは、たま(@closuppo)です!
今回は「第6回:Googleサイトでテキスト・画像・ボタンにリンクを挿入する方法」について説明していきます。
クリック一つで別ページに移動する方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)
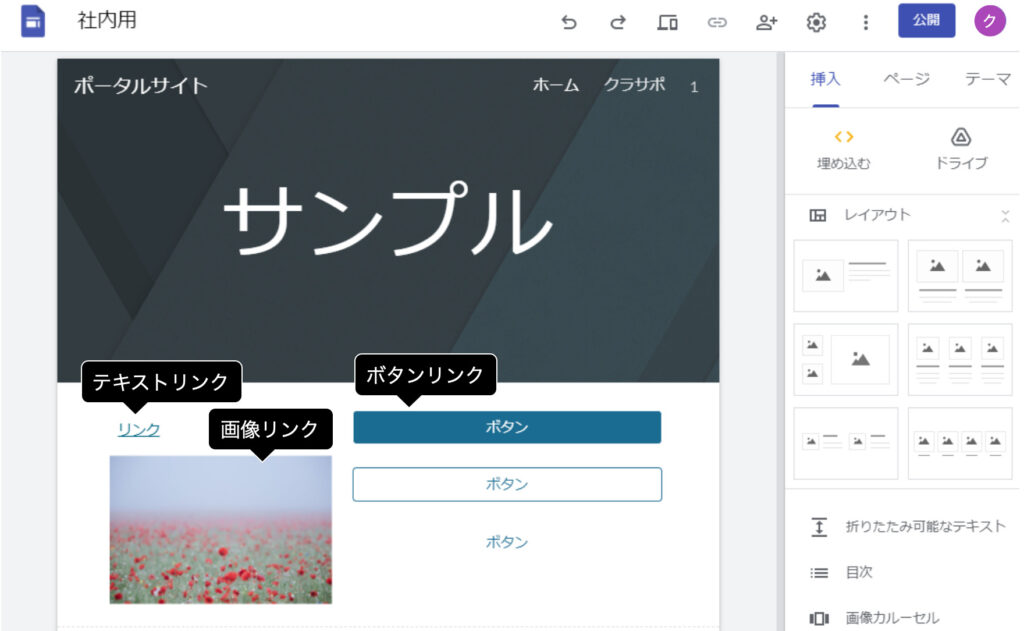
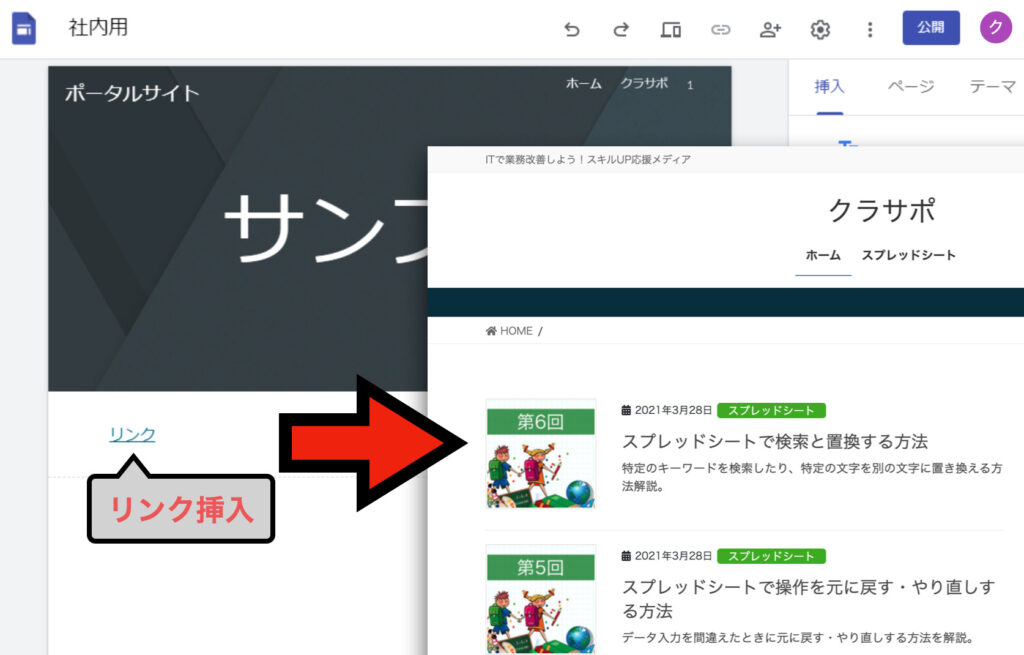
リンク機能を活用すれば、クリック一つで目的のページを開くことができます。
今回は【テキスト】【画像】【ボタン】それぞれにリンクを挿入する方法を見ていきましょう。

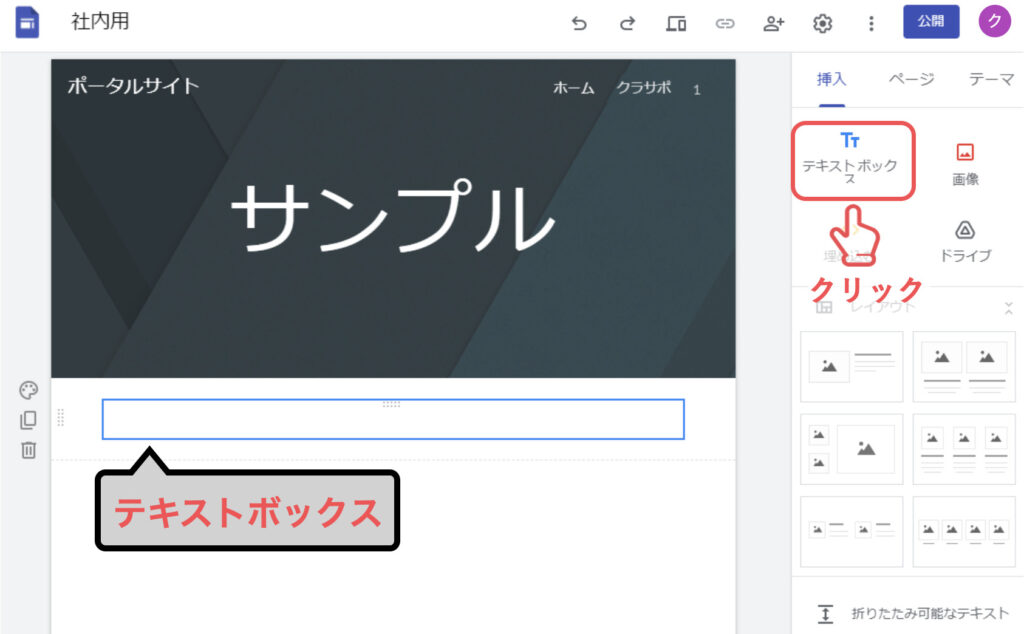
挿入メニューのテキストボックスをクリックし【テキストボックス】を挿入してください。

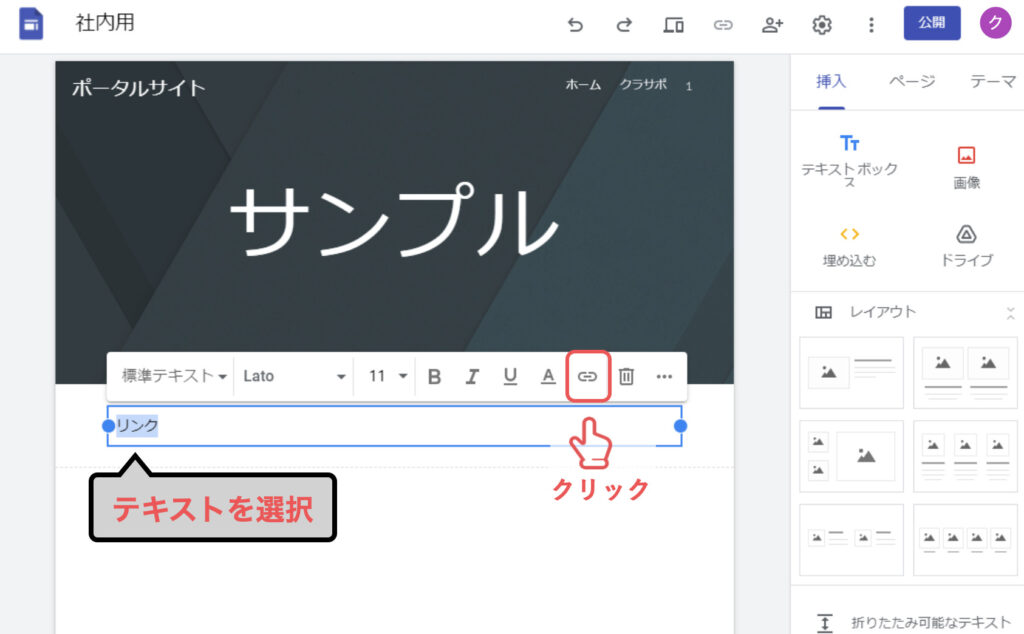
テキストを入力し、選択した状態で上部メニューのリンクを挿入をクリックしてください。

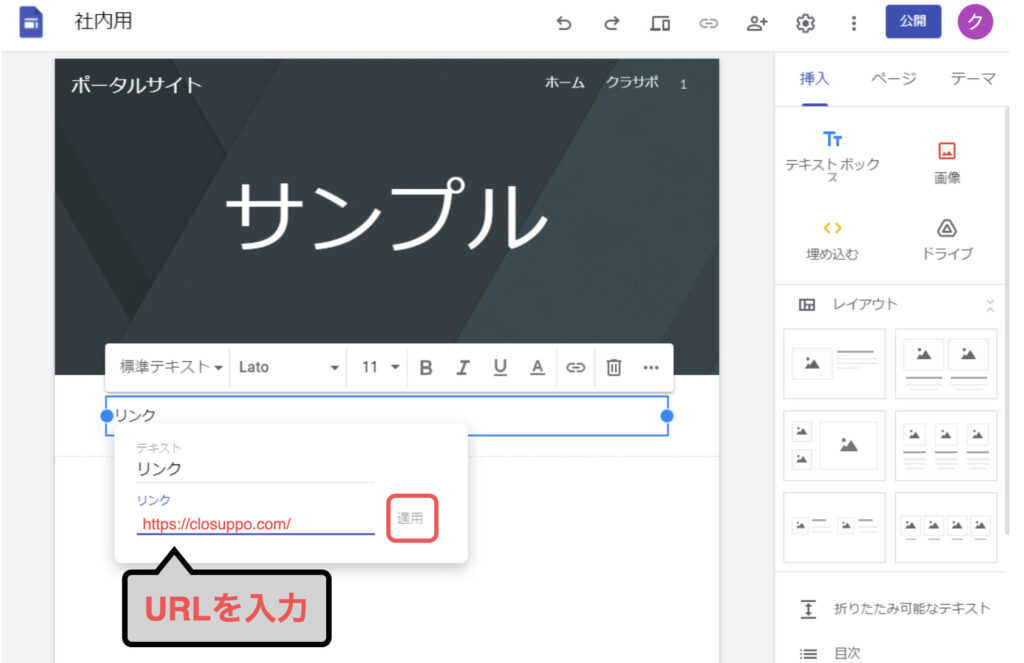
【リンク】の入力欄に別サイトのURLを入力し適用をクリックしてください。

テキストにリンクが挿入されました。


クリックでWebサイトに移動できました
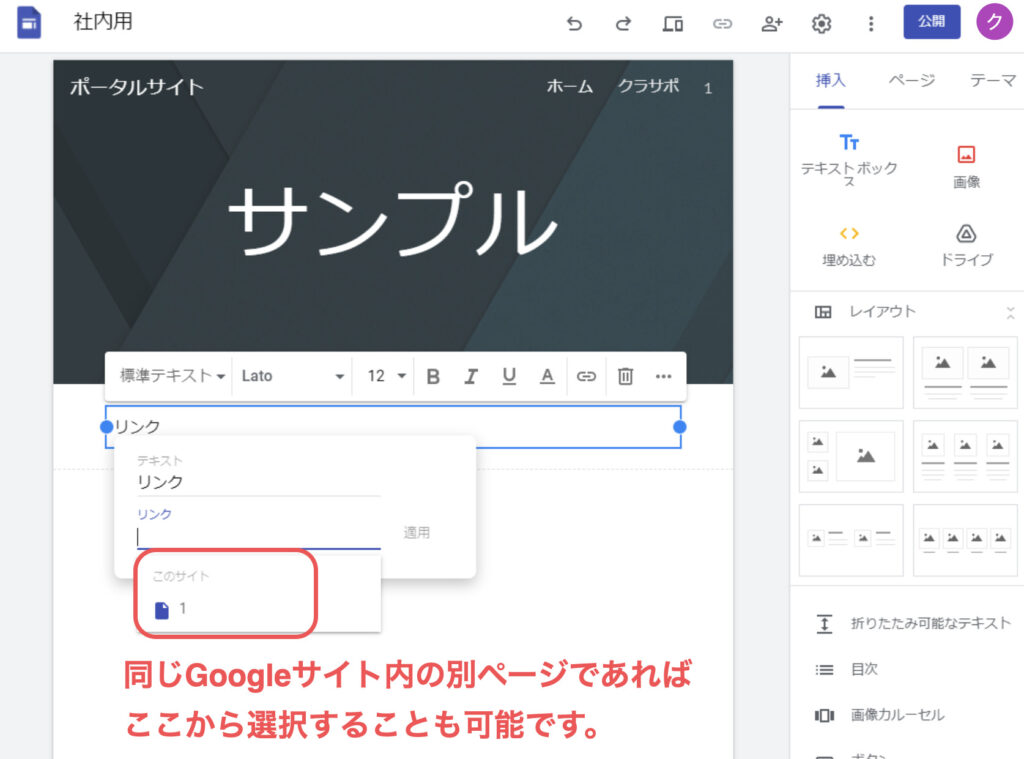
サイト内に複数のページがある場合は【リンク】の入力欄にページ名が一覧で表示されます。
ページ名を選択することで、サイト内ページへのリンクを挿入することができます。

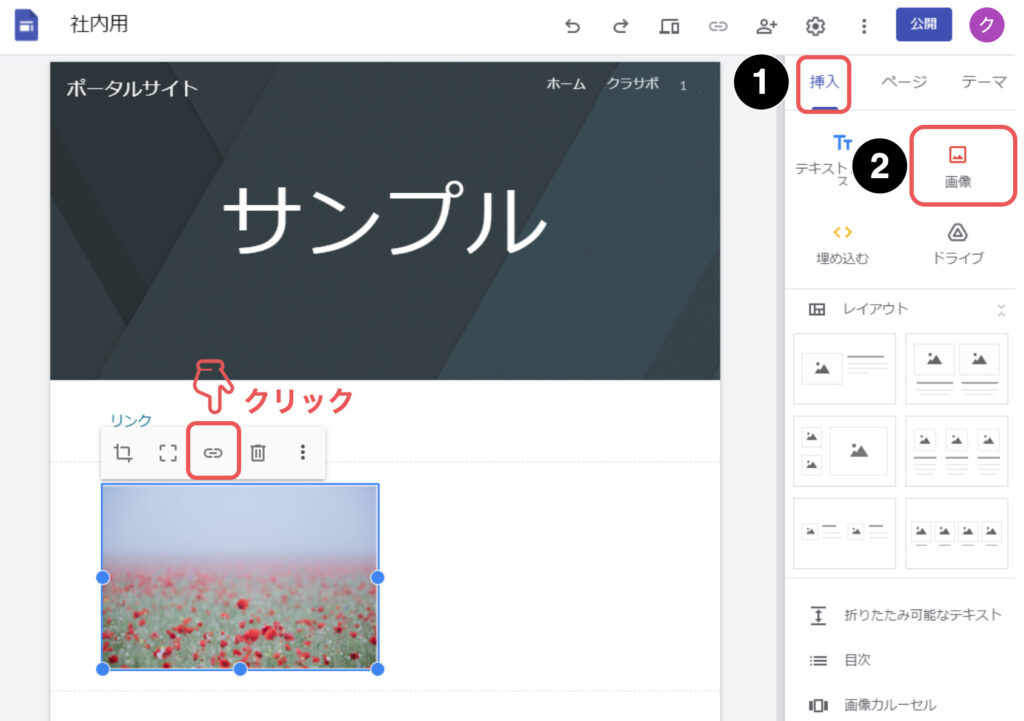
挿入メニューの画像より画像を挿入してください。
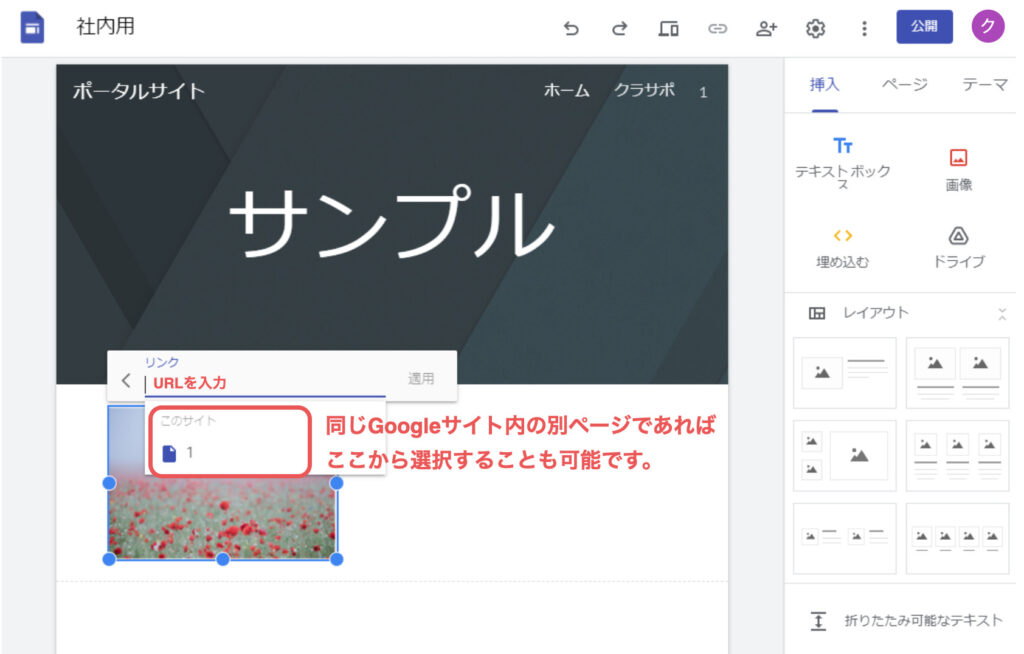
挿入した画像をクリックし、メニューのリンクを挿入をクリックしてください。
画像の挿入方法については「第3回:Googleサイトで画像や資料を挿入する方法」で解説してます。

テキストのリンク挿入と同様に【URL】の入力か【ページ名】の選択でリンクを挿入できます。

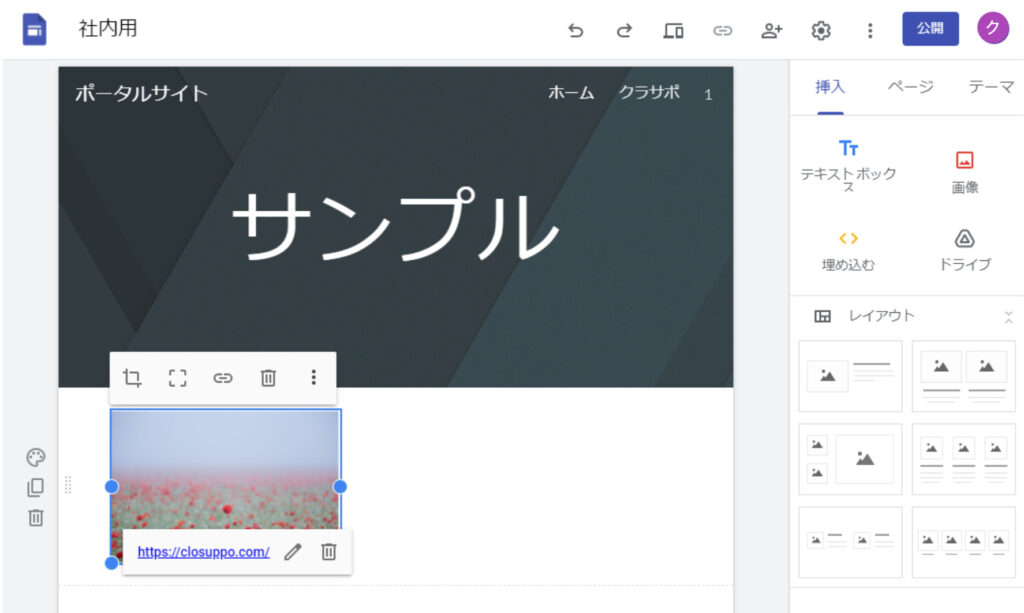
画像にリンクを挿入できました。

Googleサイトには【ボタン】を配置する機能があり、その【ボタン】にもリンクを挿入することができます。
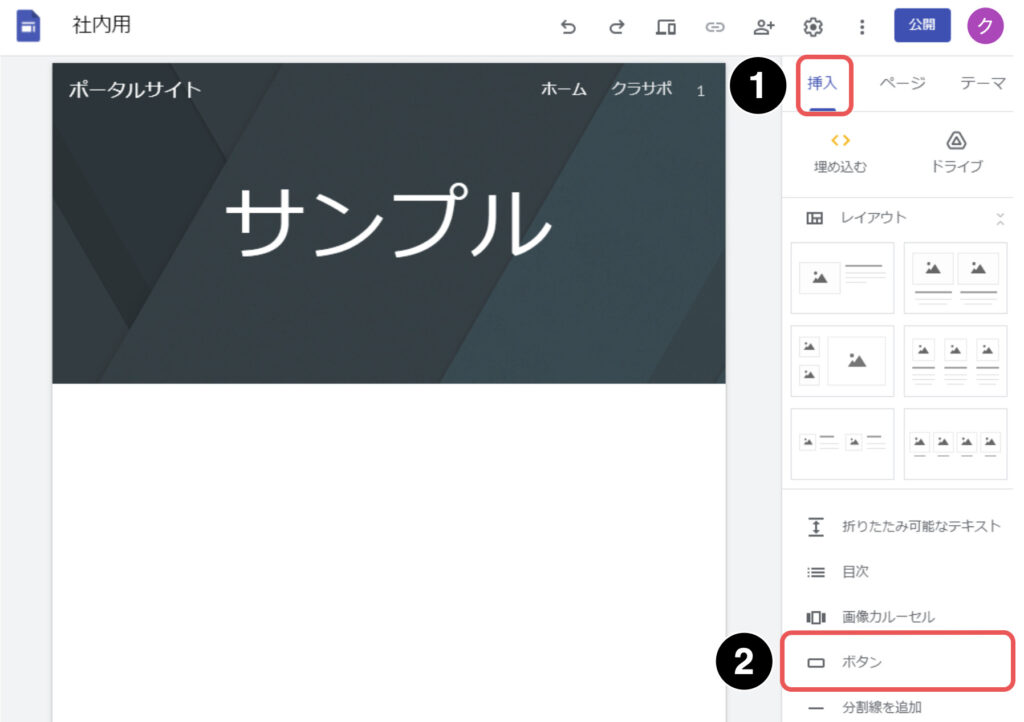
挿入メニューのボタンをクリックしてください。

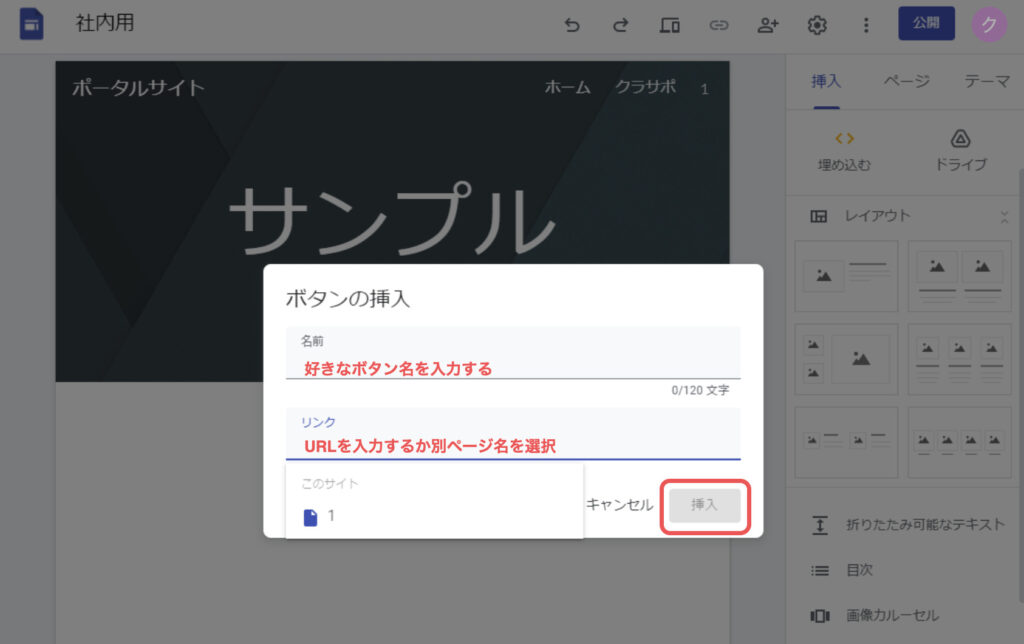
ボタン名を入力し、リンクの入力欄には【URL】の入力か【ページ名】を選択をします。
挿入をクリックすると【ボタン】にリンクが挿入されます。

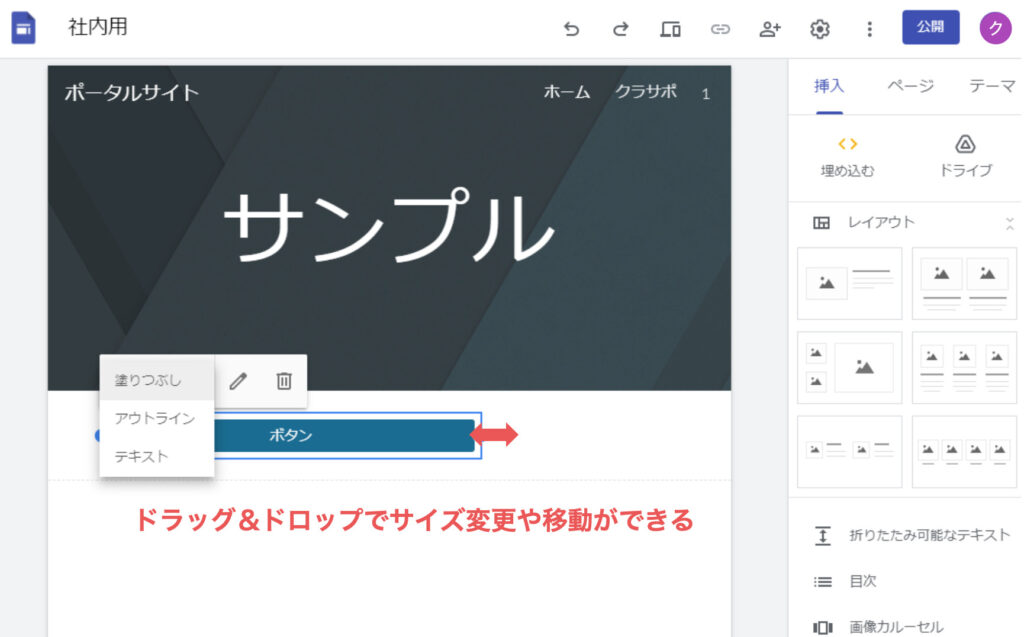
ボタンが追加されました。
ドラッグすることでボタンの大きさを変えることができたり、ボタンの場所を移動することもできます。

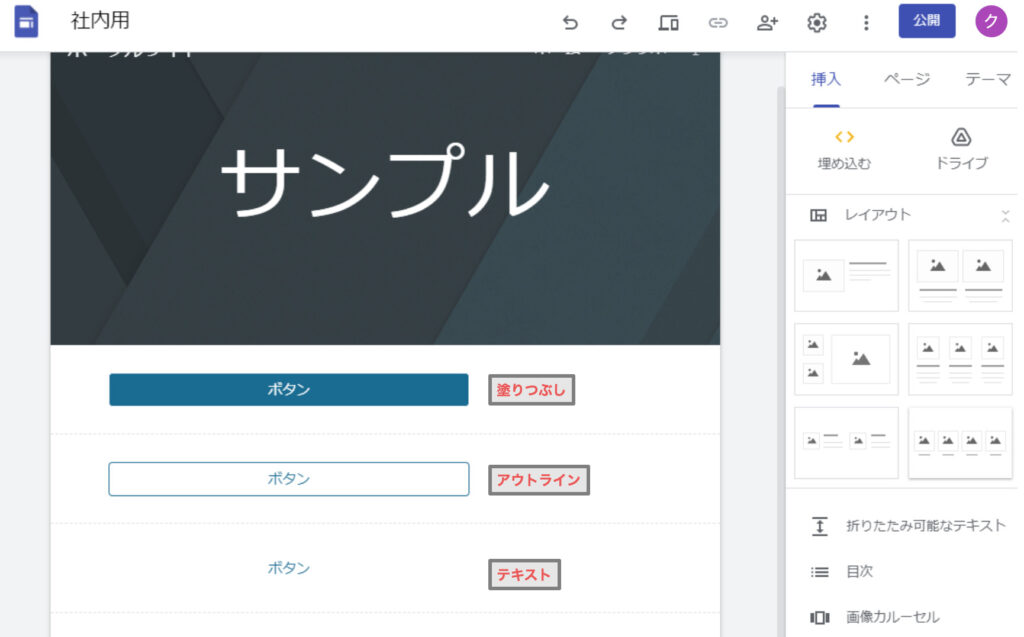
またボタンのデザインタイプは【塗りつぶし】【アウトライン】【テキスト】の3つから選択することができます。

Googleサイトでリンクを挿入する方法をお伝えしました。
リンク機能を活用することで、デザイン性の高い実用的なサイトに仕上げることができます。
必要に応じて1クリックで別ページに移動できるよう、工夫してリンク挿入の機能を使っていきましょう。

リンク機能便利なので
どんどん使っていきます

次回は「目次を挿入、テキストを
折りたたみする方法」を見ていき
ましょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。