【list-style-type】リストの先頭に表示するマーカー文字の種類を指定する

こんにちは、クラサポ(@closuppo)です。
本記事ではlist-style-typeプロパティの種類をまとめています。
list-styleの使い方からコピペで使えるサンプルコードもまとめてますので、是非参考にしてください。
※目次をクリックすると
タイトルの先頭まで移動します(↓)
list-style-typeとは?
ul ol li で作った箇条書きの先頭についている「ポチ」や「連番」の見た目を変えるCSSのプロパティです。
CSSでlist-style-typeを指定するとul ol li で作った箇条書きの先頭に表示するマーカーの見た目を変更できます。
閲覧環境により、本来の仕様の通りに表示されない値もあるので注意が必要です。
※list-style-typeと、list-style-imageの値を同時に指定した場合には、 list-style-imageの値が優先されます。
list-styleの使い方
ul olの箇条書きではこの黒丸(●)ポチが初期値となり、何も指定しなければこの黒ポチで表記されます。
例えば、以下の場合は
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>ブラウザーではこのように表示されます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
そして、ul olにCSSでlist-style-typeを指定すると先頭に表示するマーカーの表記を変更できます。


【指定する】部分を変更することで先端表記を変更できます


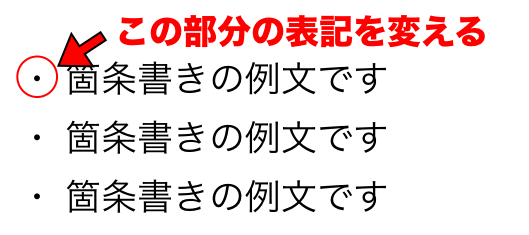
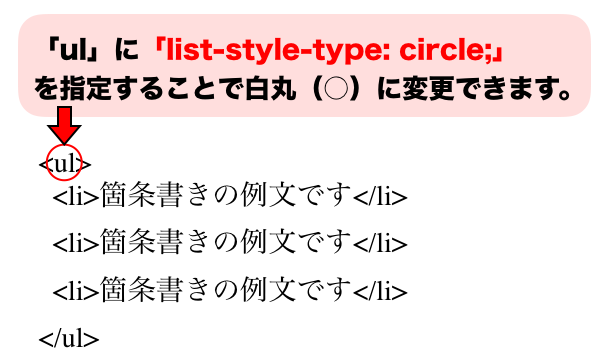
先端部分を黒丸(●)から白丸(○)に変更してみましょう。白丸は「circle」を指定します

例文は以下の通りです。
/* HTML */
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>
/* CSS */
ul {list-style-type: circle;}ブラウザーでは以下ように表示されます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です

HTMLファイル内に記載する便利な方法もあります
HTMLファイル内でCSSを適用する記述方法は以下の通りです。
<ul style="list-style-type: circle">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>ブラウザーでは以下ように表示されます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
マーカーを消す

マーカー非表示にしてみましょう
サンプルコードは「▶︎コードを表示」をクリックしてご確認ください
list-style-type: none; でマーカーなしにすることができます。
こちらはul olでも 同じです。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>
/* CSS */
ul {list-style-type: none;}<!-- HTMLファイル内で記載する方法 -->
<ul style="list-style-type: none">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>「ul」の表記を変える
ul はUnordered List(順序のない箇条書き)の略です。

「ul」の例文をまとめます
サンプルコードは「▶︎コードを表示」をクリックしてご確認ください
黒丸(●)
list-style-type: disc; でマーカーを黒丸にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>
/* CSS */
ul {list-style-type: disc;}<!-- HTMLファイル内で記載する方法 -->
<ul style="list-style-type: disc">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>白丸(○)
list-style-type: circle; でマーカーを白丸にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>
/* CSS */
ul {list-style-type: circle;}<!-- HTMLファイル内で記載する方法 -->
<ul style="list-style-type: circle">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>黒四角(■)
list-style-type: square; でマーカー黒四角にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ul>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>
/* CSS */
ul {list-style-type: square;}<!-- HTMLファイル内で記載する方法 -->
<ul style="list-style-type: square">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ul>「ol」の表記を変える
ol はOredered List(順序ありの箇条書き)の略です。

「ol」の例文をまとめます
サンプルコードは「▶︎コードを表示」をクリックしてご確認ください
算用数字(1、2、3…)
list-style-type: decimal; でマーカー算用数字にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: decimal;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: decimal">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>先頭に0をつけた算用数字(01、02、03…)
list-style-type: decimal-leading-zero; でマーカー先頭に0をつけた算用数字にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */ <ol> <li>箇条書きの例文です</li> <li>箇条書きの例文です</li> <li>箇条書きの例文です</li> </ol> /* CSS */ ol {list-style-type: decimal-leading-zero;}
<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: decimal-leading-zero">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>漢数字(一、二、三...)
list-style-type: cjk-ideographic; でマーカー漢数字にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: cjk-ideographic;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: cjk-ideographic">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>大文字のローマ数字(Ⅰ、Ⅱ、Ⅲ...)
list-style-type: upper-roman; でマーカー大文字のローマ数字にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: upper-roman;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: upper-roman">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>小文字のローマ数字(i、ii、iii...)
list-style-type: lower-roman; でマーカー小文字のローマ数字にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: lower-roman;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: lower-roman">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>大文字のアルファベット(A、B、C...)
list-style-type: upper-alpha; でマーカー大文字のアルファベットにすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: upper-alpha;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: upper-alpha">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>小文字のアルファベット(a、b、c...)
list-style-type: lower-alpha; でマーカー小文字のアルファベットにすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: lower-alpha;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: lower-alpha">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>ひらがなのあいうえお順
list-style-type: hiragana; でマーカーひらがなのあいうえお順にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: hiragana;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: hiragana">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>カタカナのアイウエオ順
list-style-type: katakana; でマーカーカタカナのアイウエオ順にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: katakana;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: katakana">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>ひらがなのいろはにほへと順
list-style-type: hiragana-iroha; でマーカーひらがなのいろはにほへと順にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: hiragana-iroha;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: hiragana-iroha">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>カタカナのイロハニホヘト順
list-style-type: katakana-iroha; でマーカーカタカナのイロハニホヘト順にすることができます。
- 箇条書きの例文です
- 箇条書きの例文です
- 箇条書きの例文です
コードを表示
/* HTML */
<ol>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
/* CSS */
ol {list-style-type: katakana-iroha;}<!-- HTMLファイル内で記載する方法 -->
<ol style="list-style-type: katakana-iroha">
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
<li>箇条書きの例文です</li>
</ol>
