スプレッドシートで円グラフを作成する方法
こんにちは、たま(@closuppo)です!
今回は、「スプレッドシートで円グラフを作成する方法」についてお伝えします。
数値を円グラフで表現・比較する方法について学びましょう。
※目次をクリックすると
タイトルの先頭まで移動します(↓)
まずはじめに
円グラフは、全体に占める項目の割合を表現・比較するのに適したグラフです。
円全体を100%として表し、その面積の割合で項目の大小や構成比を分かりやすく伝えることができます。
3種類のグラフがあり、それぞれ見た目が違いますが、内訳をわかりやすく見せるという意味は同じです。
サンプルシートを活用しながら円グラフの作成方法やグラフの種類を変更する方法について見ていきましょう。
- 円グラフ
- ドーナツグラフ
- 3D円グラフ

サンプルシートはコピー
してご活用ください
円グラフを作成する
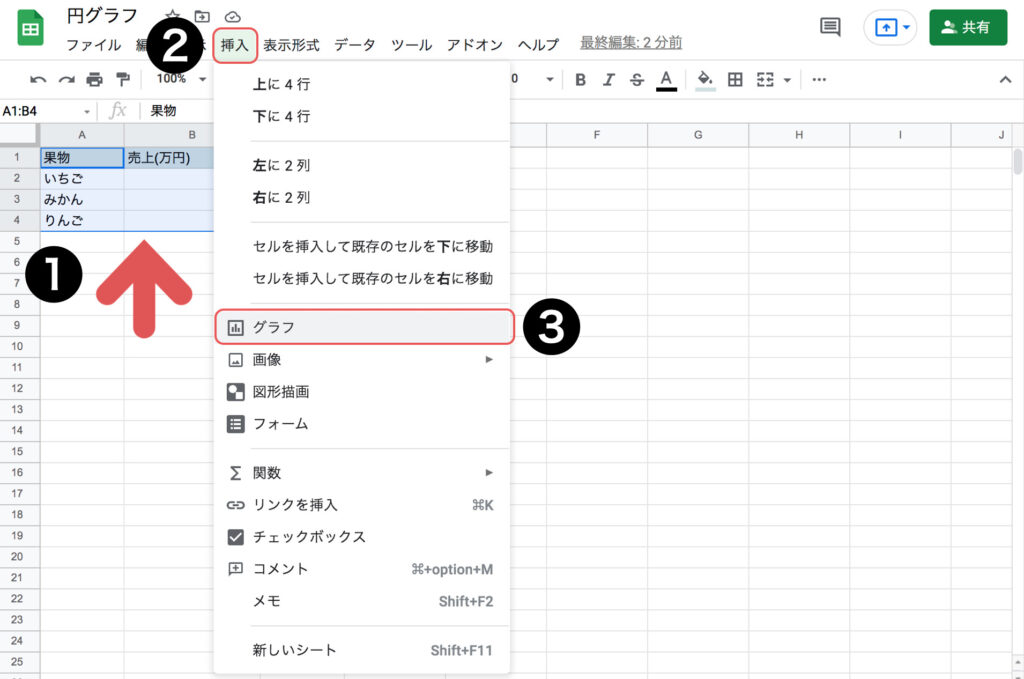
セル範囲「A1:B4」を選択し、挿入メニューからグラフを選択してください。

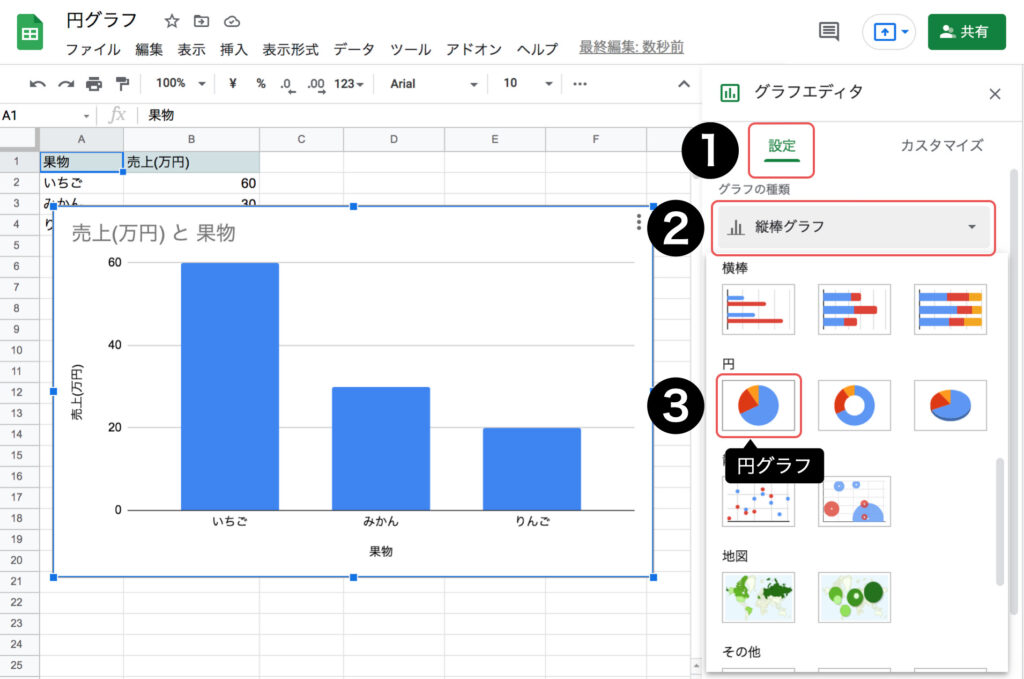
円グラフでないグラフが作成される場合は、【グラフエディタ】画面の設定タブから【グラフの種類】のプルダウンより円グラフを選択してください。

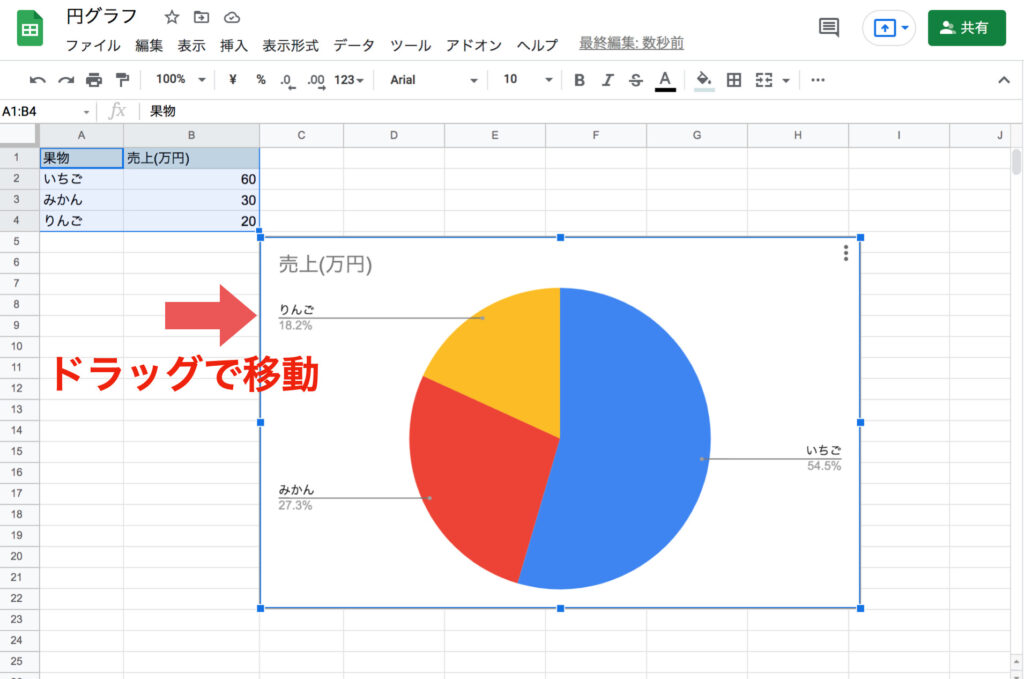
円グラフが作成されました。
作成したグラフはドロップ&ドラッグで移動することができます。

グラフの種類を変更する
グラフの種類を変更する方法を見ていきましょう。
先ほど円グラフへの変更でも使用した【グラフエディタ】から種類の変更ができます。
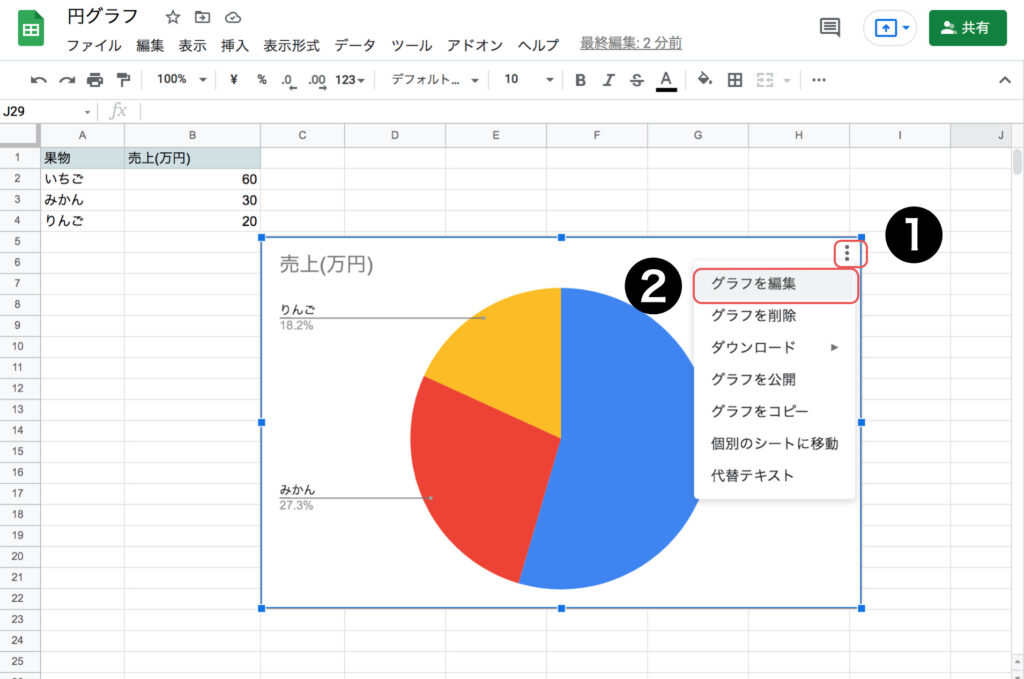
グラフを選択して出てくる右上のメニューボタンからグラフを編集をクリックすることで【グラフエディタ】画面が表示されます。
または、グラフ内でダブルクリックから【グラフエディタ】を表示することもできます。

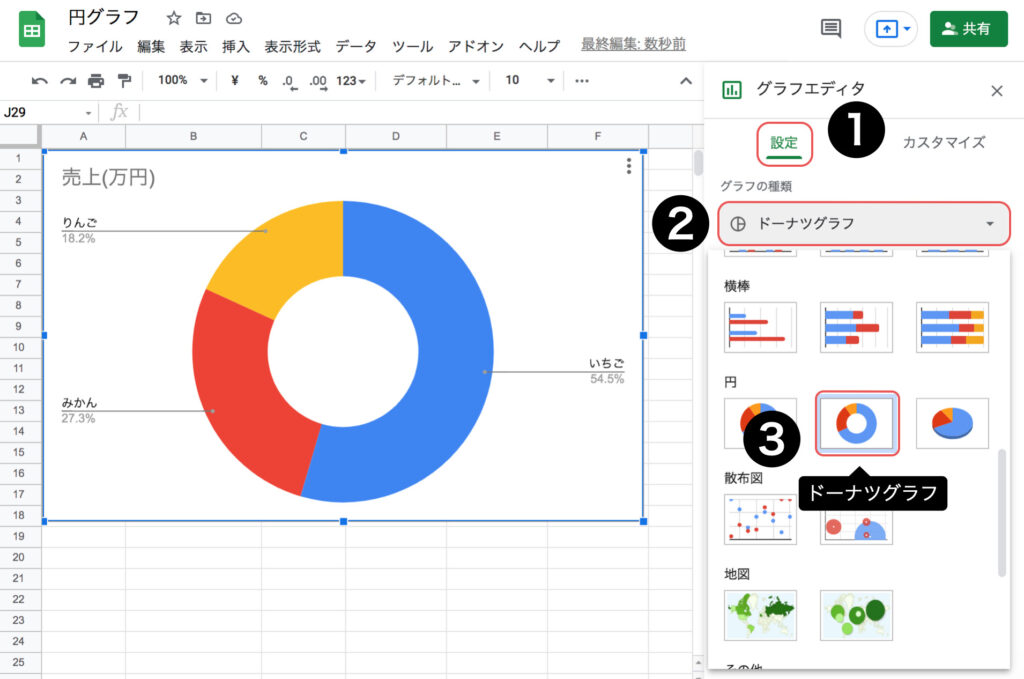
ドーナツグラフ
円の中央が空いたドーナツ型のグラフです。
穴の開いた部分には、構成要素全体の総計などを記入することができるので、資料作成等で活躍するグラフです。
設定タブの【グラフの種類】でドーナツグラフ選択することで種類が変更されます。

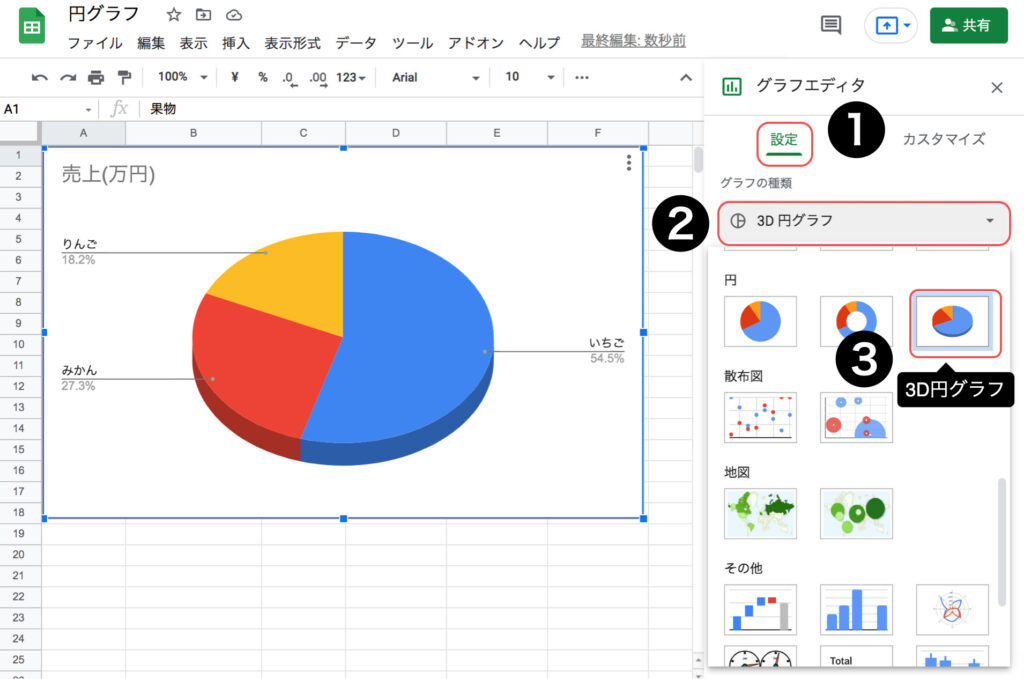
3D円グラフ
グラフが三次元化されるグラフです。
奥行きを出すことによって、グラフに視覚的な深みを持たせ見栄えを良くすることができます。
設定タブの【グラフの種類】で3D円グラフを選択することで種類が変更されます。

グラフを編集する方法
スプレッドシートのグラフをカスタマイズする方法を見ていきましょう。
- グラフタイトルを変更する
- データラベル(数値)を追加する
- グラフデータの色を変更する
- グラフの一部を切り分ける
- ドーナツグラフの編集
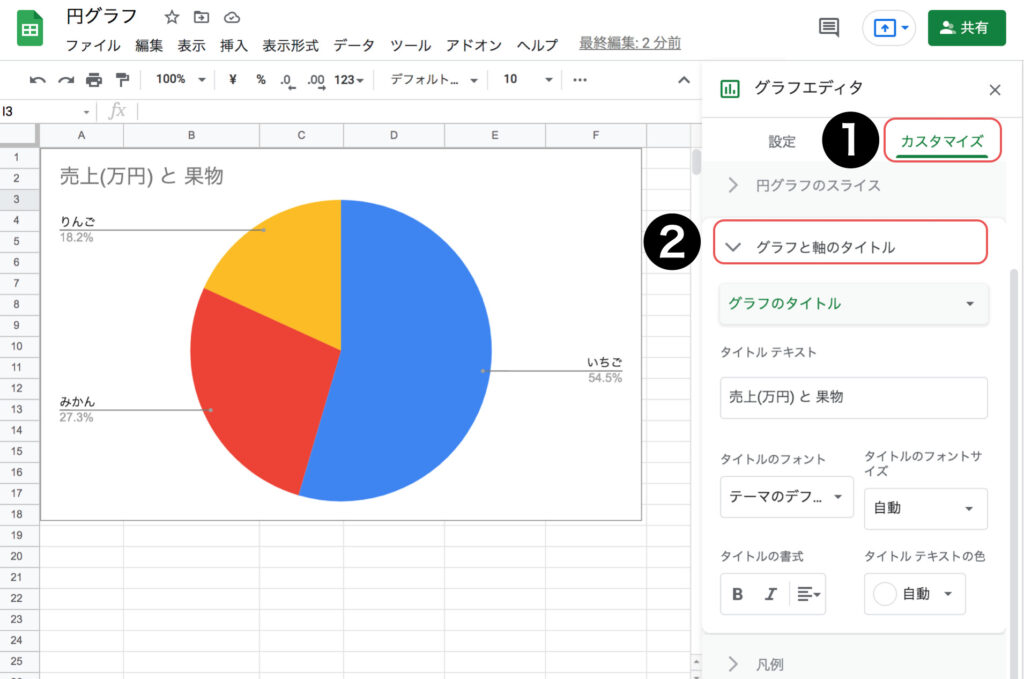
グラフタイトルを変更する
カスタマイズタブからグラフと軸のタイトルを選択してください。

タイトルの種類セレクタのプルダウンからグラフのタイトルを選択し、【タイトルテキスト】
にタイトルとして表示したいテキストを入力してください。

この画面から、タイトルのフォントサイズや色などの変更もすることができます。
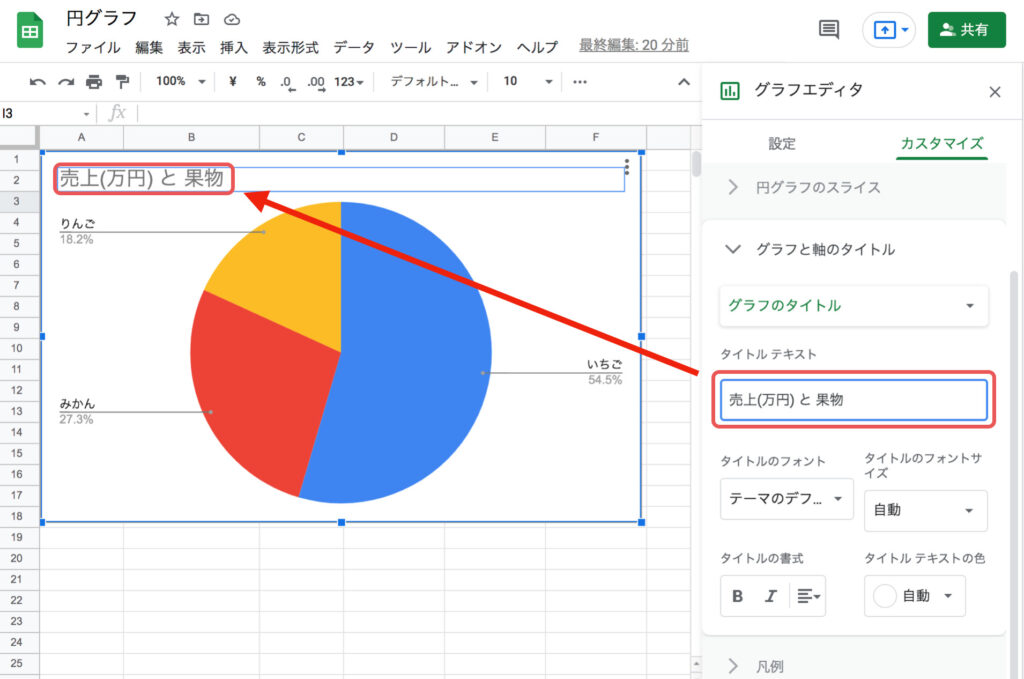
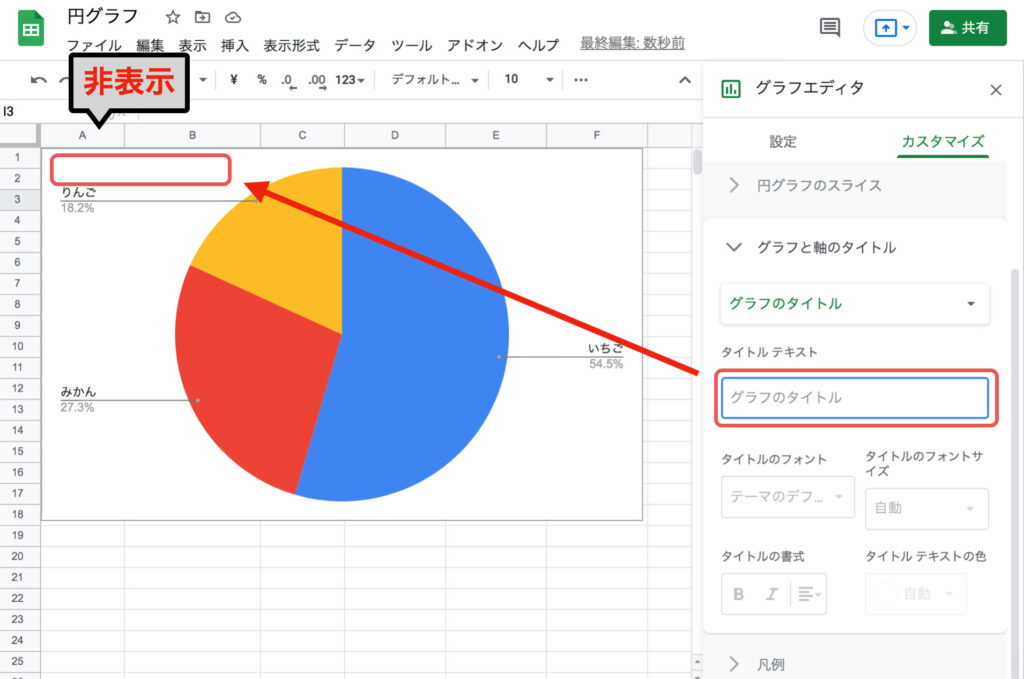
タイトルを非表示にする
タイトルテキストに入力されたテキストを削除することで、タイトルが非表示になります。
カスタマイズタブよりグラフと軸のタイトルを選択し、タイトルの種類セレクタのプルダウ
ンからグラフのタイトルを選択。【タイトルテキスト】に入力されている「売上(万円)と果実」を削除してください。

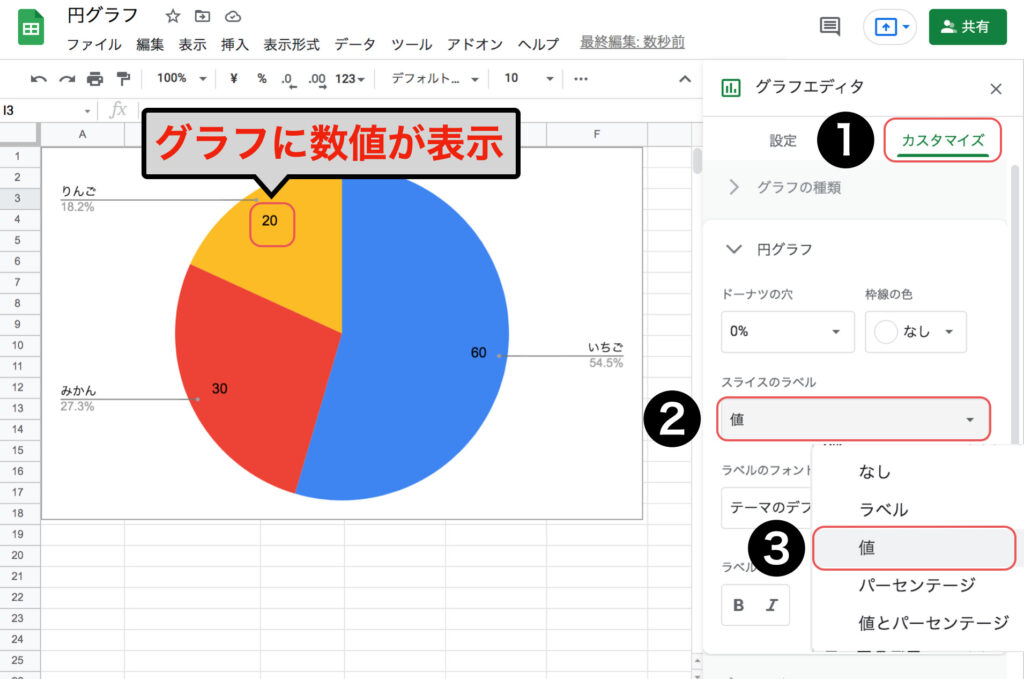
データラベル(数値)を追加する
カスタマイズタブから円グラフを選択し、【スライスのラベル】のプルダウンから値を選択するとグラフの中に数値が表示されます。

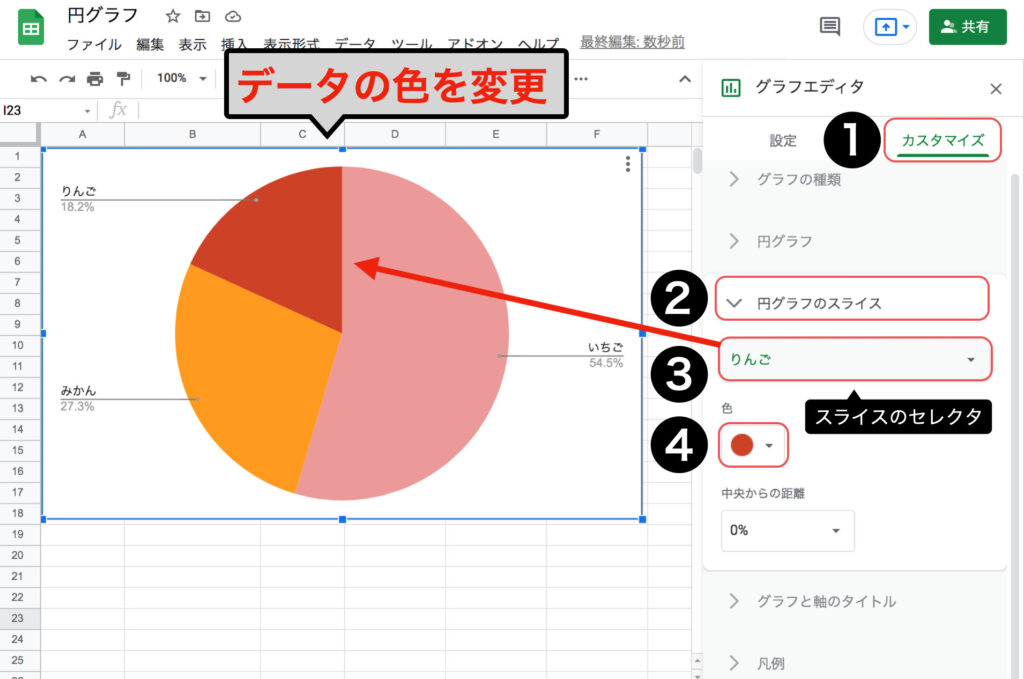
グラフデータの色を変更する
カスタマイズタブから円グラフのスライスを選択し、【スライスのセレクタ】から色を変更したいデータを指定します。
【色】のプルダウンよりお好みの色を選択してください。

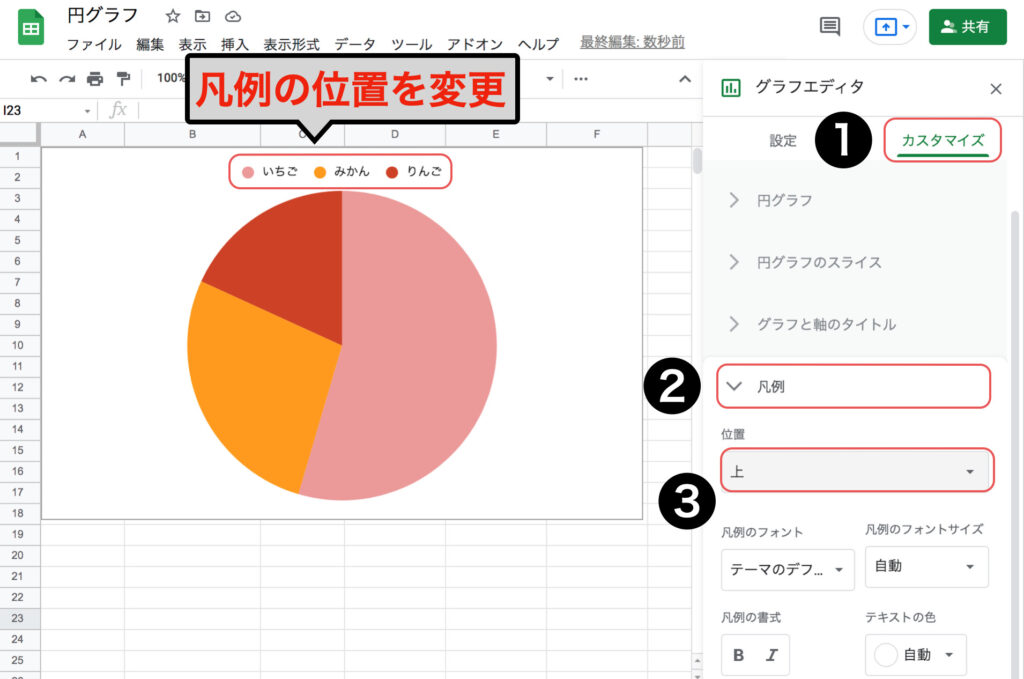
凡例の位置を変更する
凡例を見やすい位置に変更したり、不要な場合は非表示にすることができます。
カスタマイズタブから凡列を選択し、【位置】のプルダウンより凡列の位置を変更することができます。

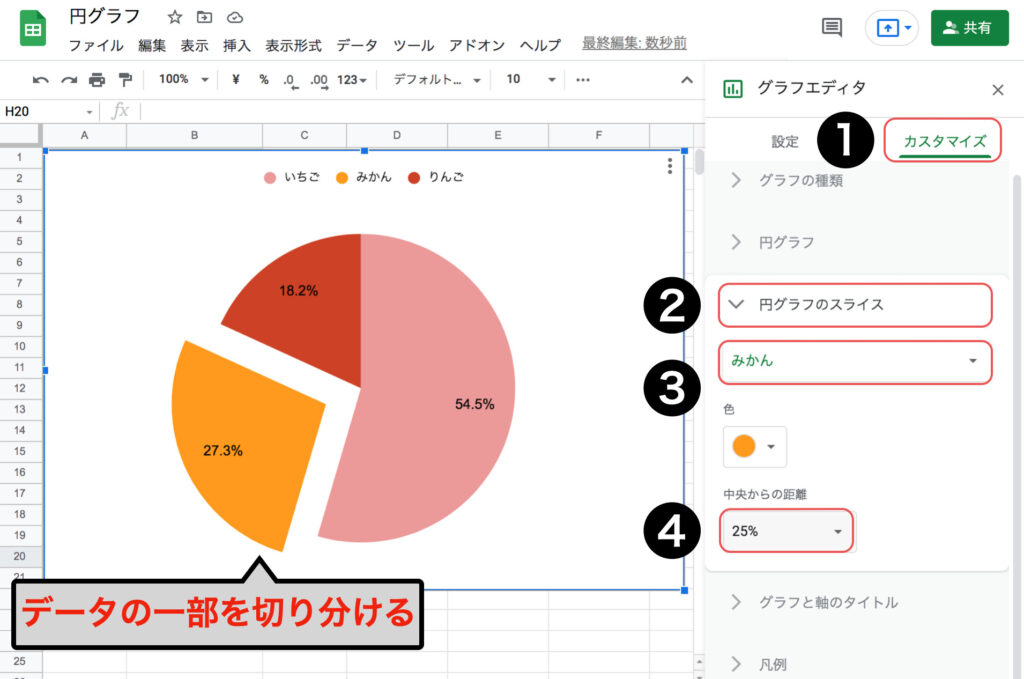
グラフの一部を切り分ける
グラフの一部を切り分けることで、目立たせることができます。
カスタマイズタブから円グラフのスライスを選択し、円グラフのスライスのセレクタから切り離したいデータを指定します。
【中央からの距離】から、切り分ける位置をお好みで指定してください。

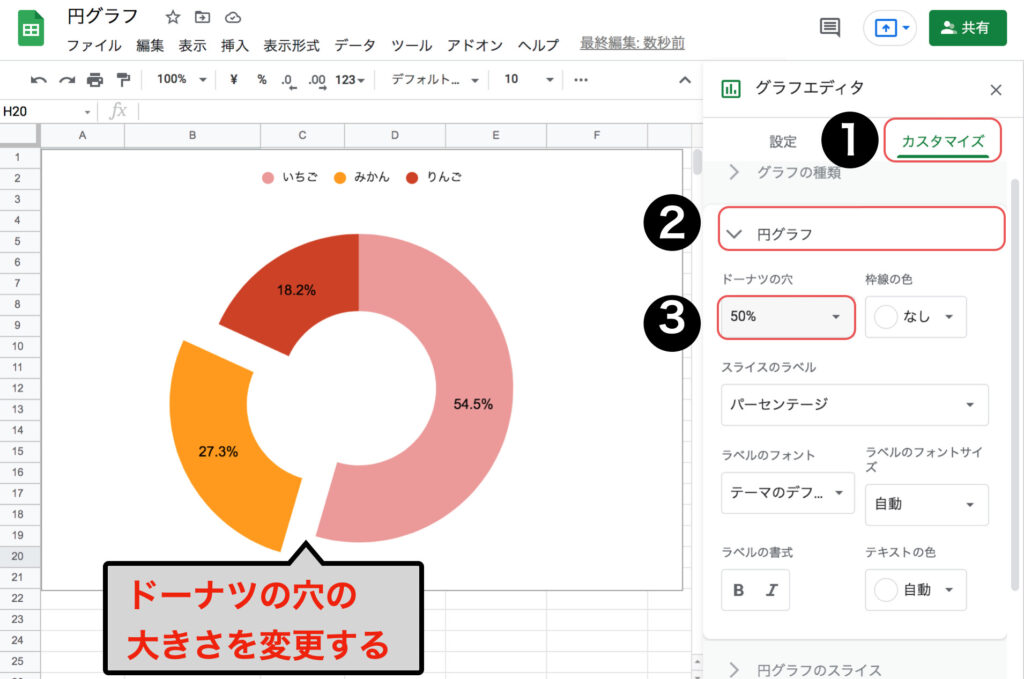
ドーナツグラフの編集
円グラフの状態からドーナツの穴の大きさを指定することで、ドーナツグラフに変更することができます。
カスタマイズタブから円グラフを選択し、【ドーナツの穴】の大きさを指定してください。

まとめ
Googleスプレッドシートで「円グラフを作成する方法」についてお伝えしました。
データをグラフで表すことによって、視覚・直感的に情報を見やすく、分かりやすいく伝えることができます。
円グラフの種類や特徴をしっかりと理解し、見やすく伝わりやすいグラフ作成のスキルを習得しましょう。

