ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第2回:ヘッダーをカスタマイズする方法」について説明していきます。
ページを開いて、まず初めに目にするヘッダーの見た目をデザインしていきましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、新しくGoogleサイトを作成してテーマの変更やインターネットに公開する作業を行いました。
今回は、その続きでヘッダーをカスタマイズしていきます。
以下リンク先より、ヘッダー画像をダウンロードしてください。
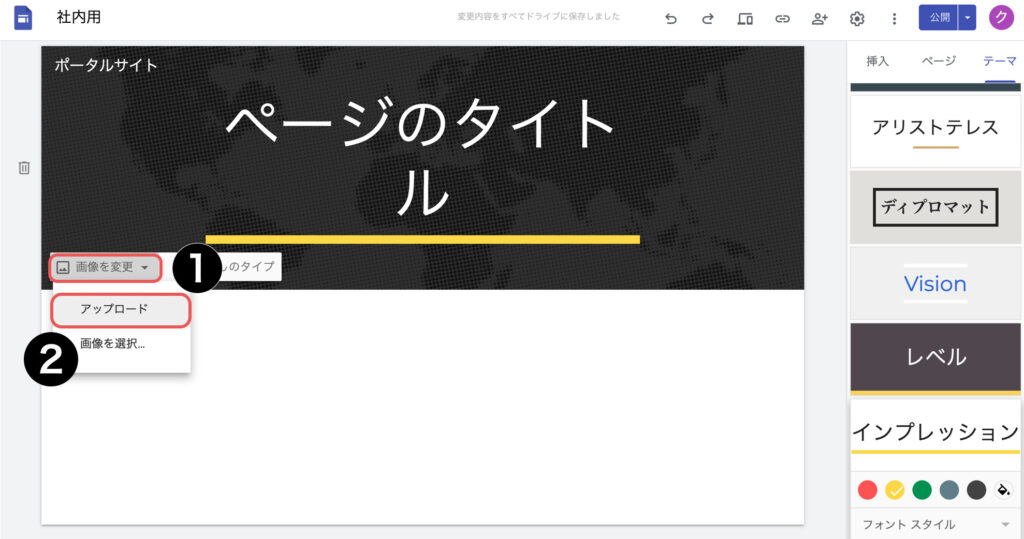
画像をダウンロードしたら、Googleサイトの背面画像にカーソルを合わせて画像変更ボタンからアップロードを選択してください。

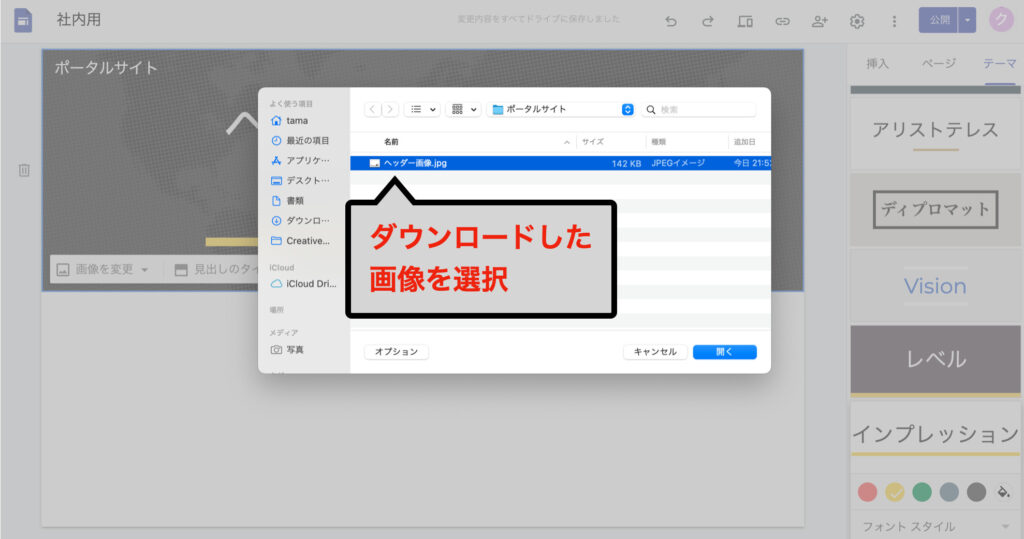
アップロードをクリックし、先程ダウンロードした画像を選択し画像を挿入してください。

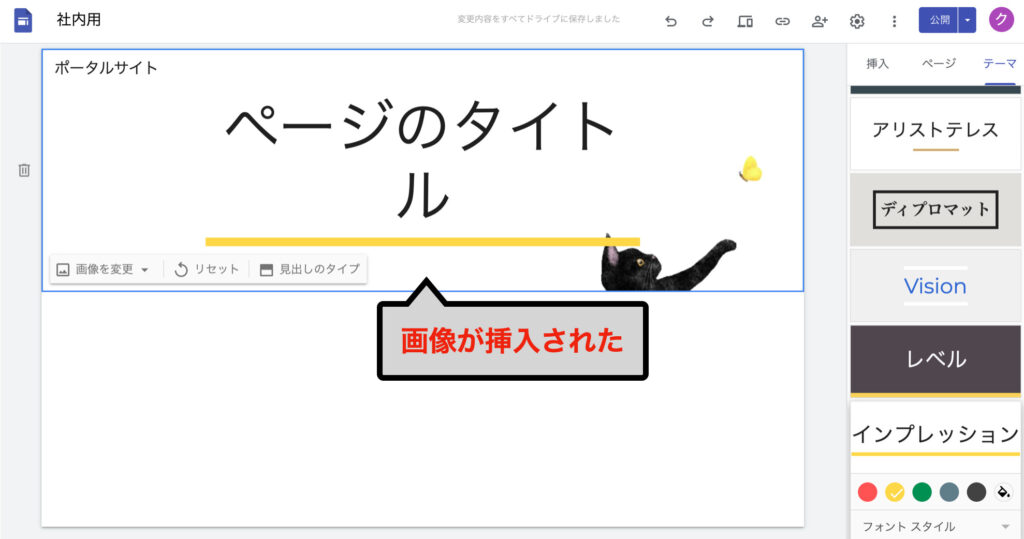
ヘッダーに画像が挿入されました。


画像が切れてますよ

全体が表示されるように調整
しましょう
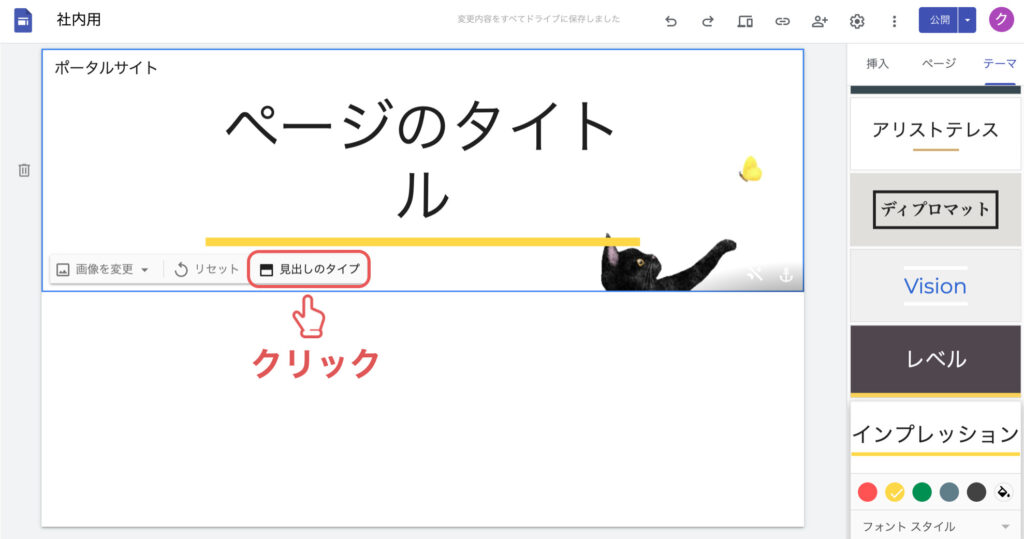
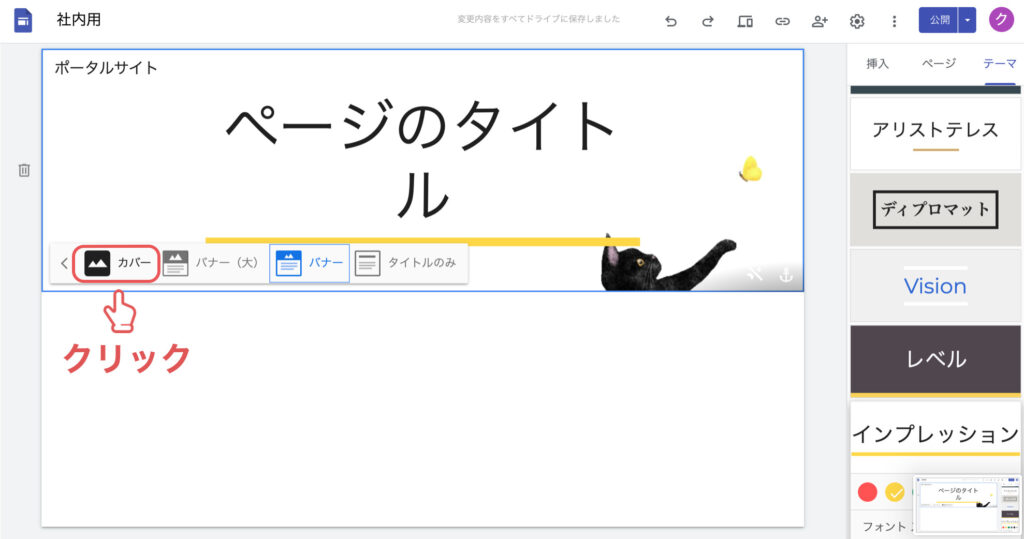
背面画像にカーソルを合わせ見出しのタイプボタンをクリックしてください。

カバーボタンをクリックしてください。

見出しタイプを変更できました。

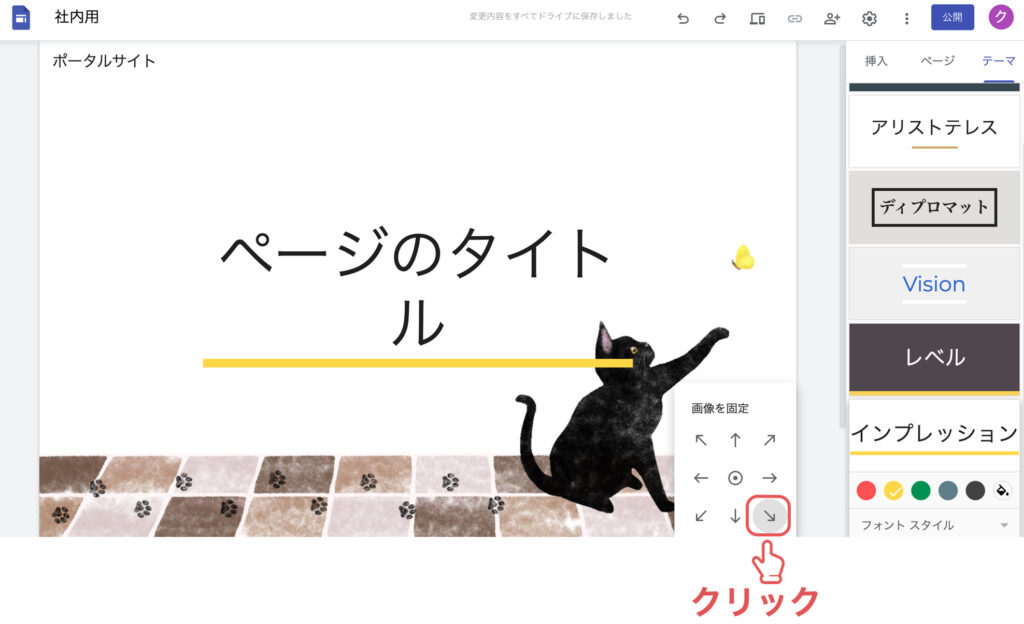
画像の位置も調整しておきましょう。
右下部分にある画像を固定を選択してください。

右下を選択してくださいを選択してください。


キレイに表示できました
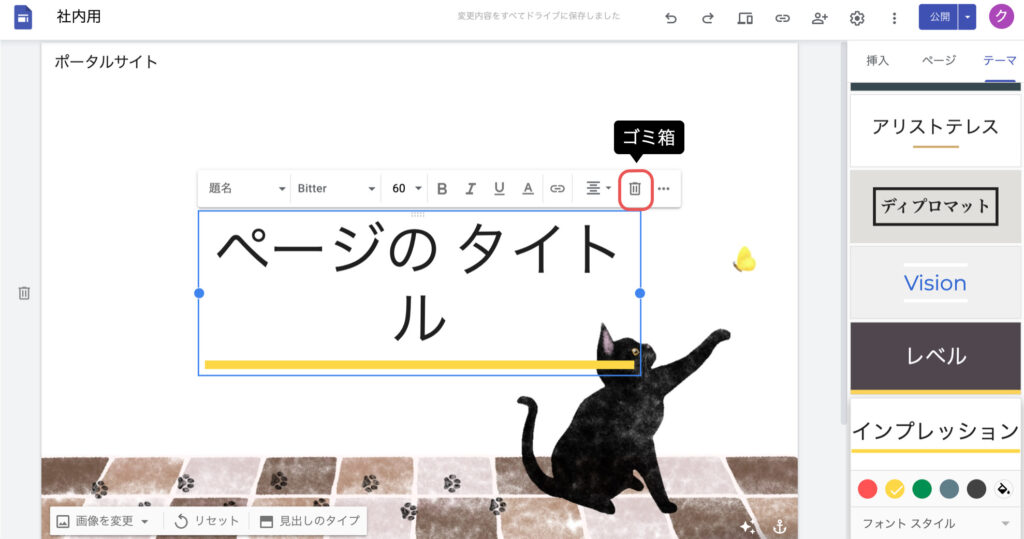
ヘッダー画像にあわせてテキストの大きさと位置を変更しましょう。
テキストボックスを選択し、ゴミ箱ボタンをクリックしてテキストボックスを削除してください。

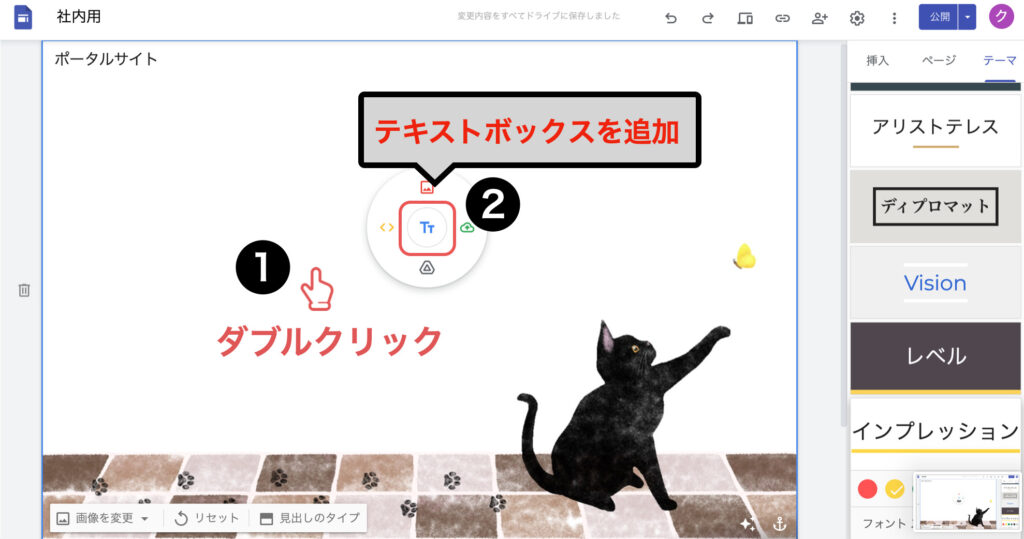
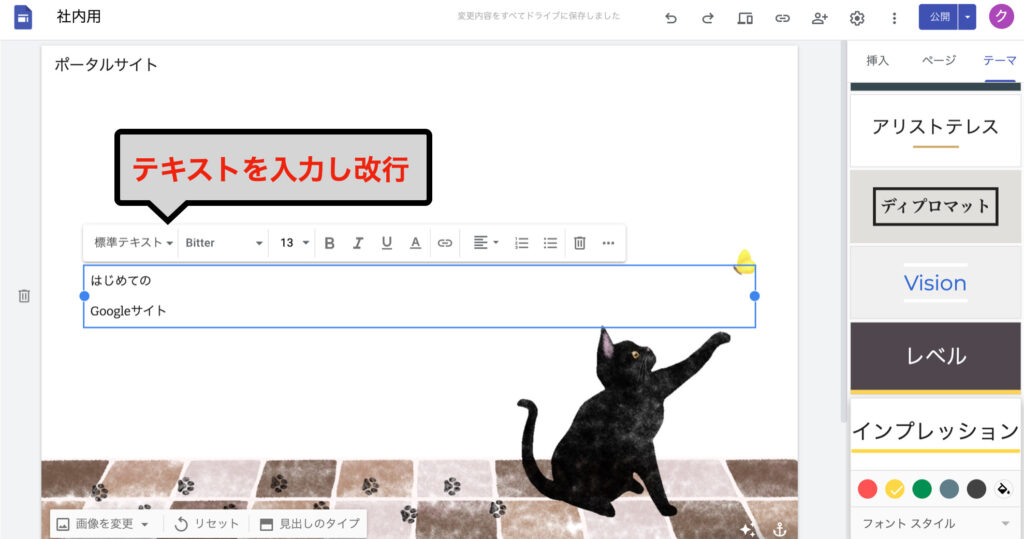
ヘッダー部分をダブルクリックし、新しく【テキストボックス】を追加してください。

【はじめてのGoogleサイト】と入力し、【はじめての】の後を改行してください。

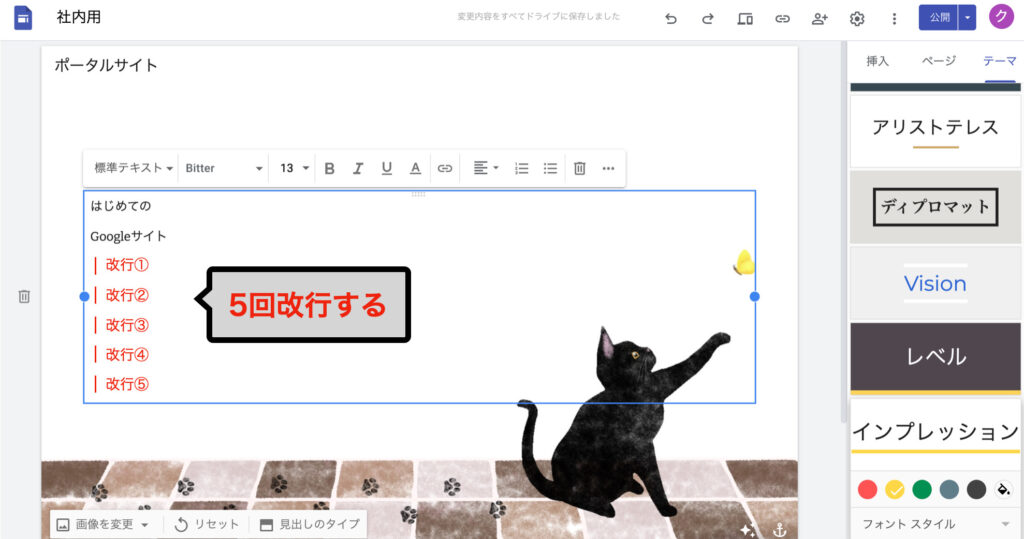
テキスト【Googleサイト】の後を5回改行してください。

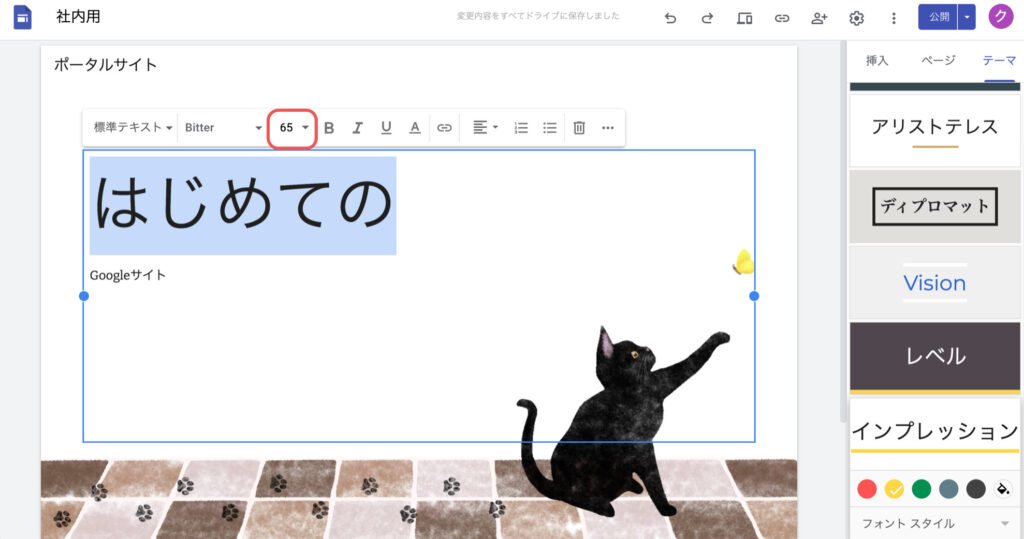
テキスト【はじめての】を選択した状態でフォント サイズ ▼ボタンをクリックし、サイズを【65】に変更してください。

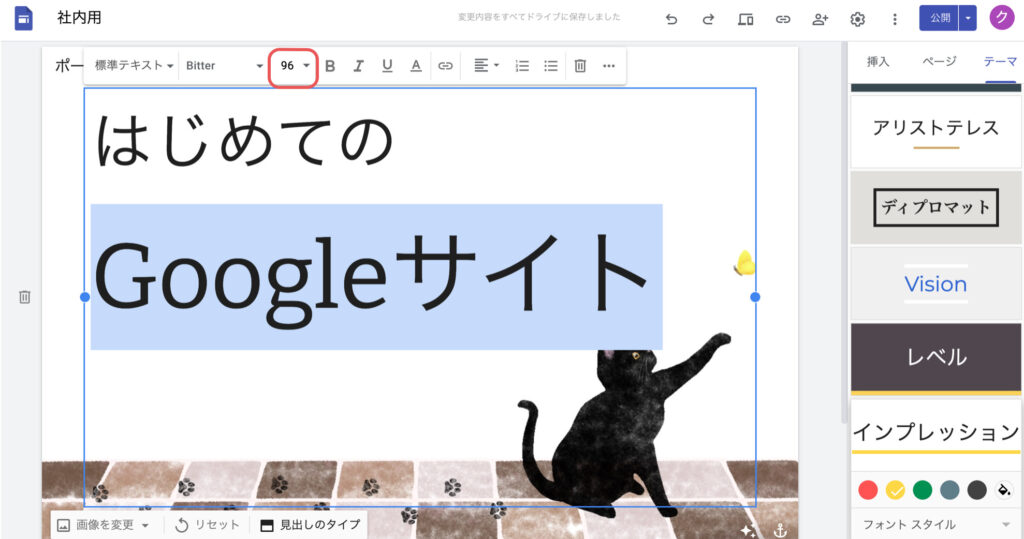
次に、テキスト【Google サイト】を選択しフォントサイズを【96】に変更してください。

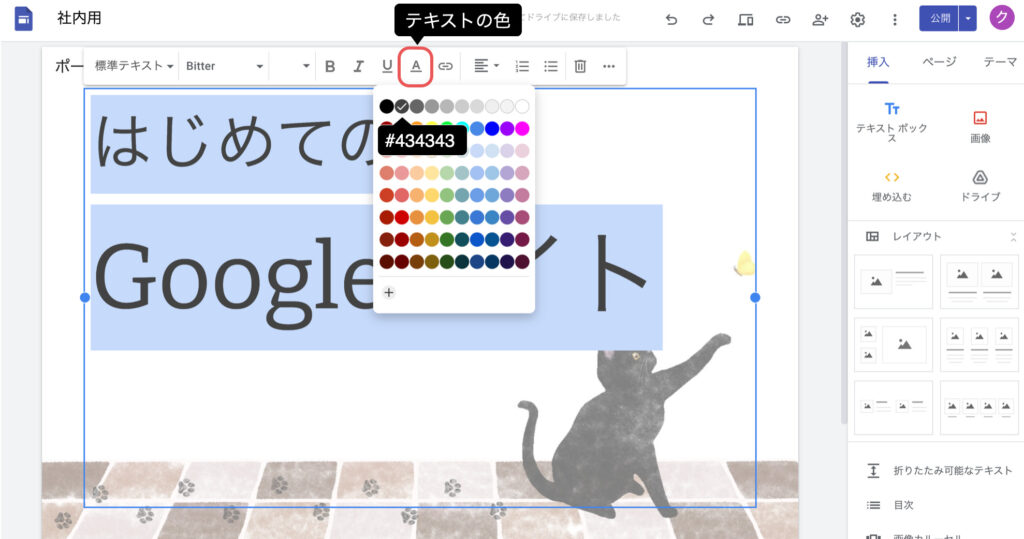
テキストの色ボタンをクリックし、テキストの色を【#434343】に変更してください。


編集できました

プレビュー画面で編集したサイト
の状態を確認して見ましょう
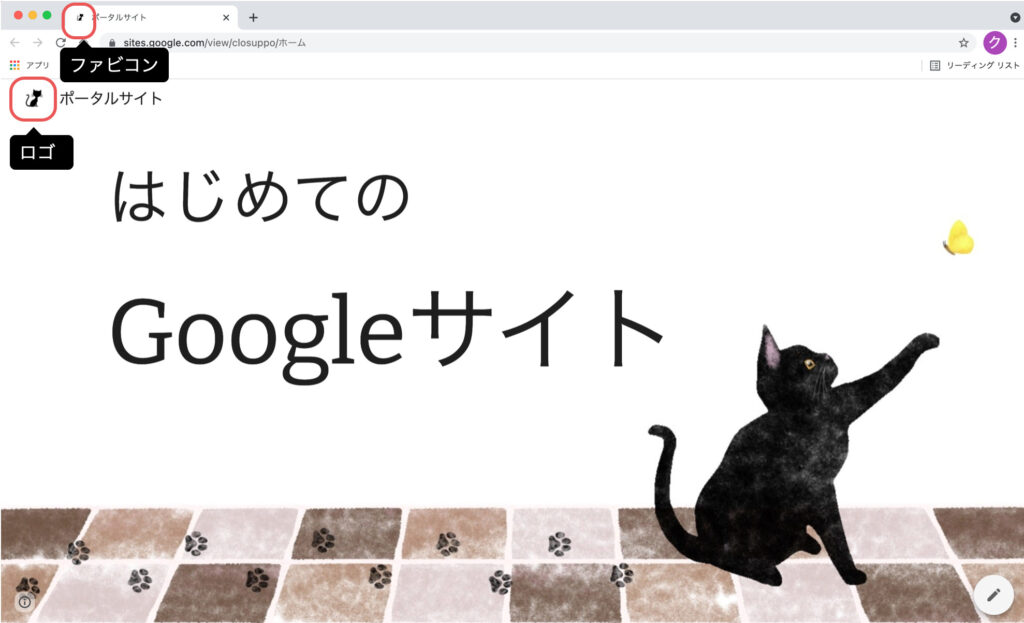
ブラウザのタブに画像(ファビコン)を挿入しましょう。
以下リンク先より、ファビコン画像をダウンロードしてください。
設定ボタンをクリックし、サイドメニューのブランドの画像を選択してください。

アップロードボタンから【ファビコン】と【ロゴ】に画像を設定してください。

ファビコンを挿入することができました。

Gooleサイトのヘッダーをカスタマイズする方法についてお伝えしました。
ヘッダーはサイトのイメージに大きく影響するとても重要な部分です。
画像のデザインや大きさに合わせて見出しのタイプを変更し、印象に残るヘッダーを作成しましょう。

会社のイメージに合わせて
作成します

次回は「お知らせページ」を
作成しましょう

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。