ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第8回:研修用ページを作成する方法」について説明していきます。
インターネットで公開されている動画やテキスト教材を使って研修用ページを作成しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、営業成績のグラフや、よくある質問をまとめたページを作成しました。
今回は、その続きでインターネットで公開されている動画やテキスト教材を使って研修用ページを作成します。
研修用のページを作成しましょう。
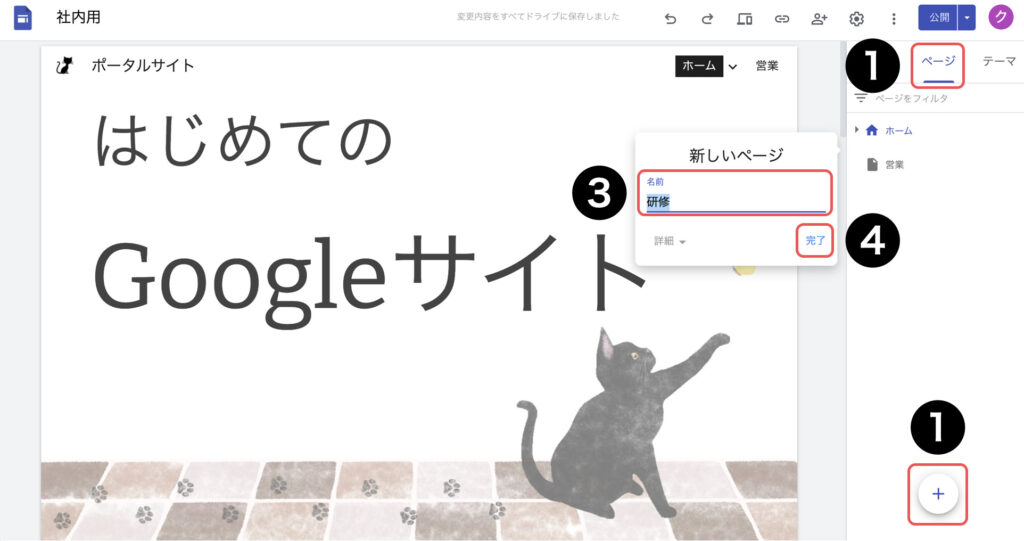
ページメニューから + ボタンをクリックすると小さいウィンドウが表示されますので「研修」と入力し完了をクリックしてください。

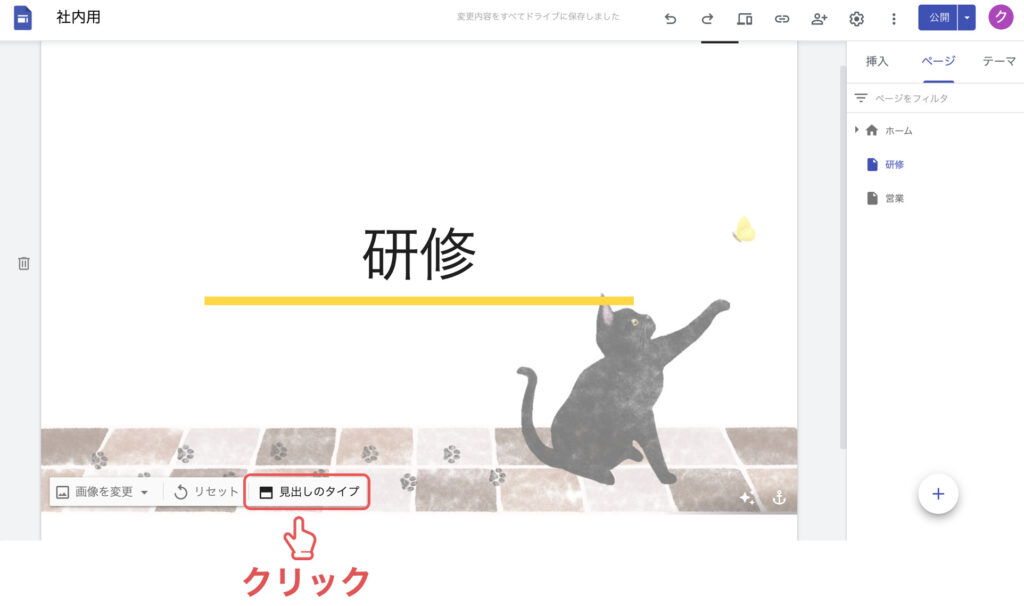
ヘッダー背景の画像を非表示にして、タイトルのみ表示されるシンプルなヘッダーに変更しましょう。
背景画像にカーソルを合わせ見出しのタイプボタンをクリックしてください。

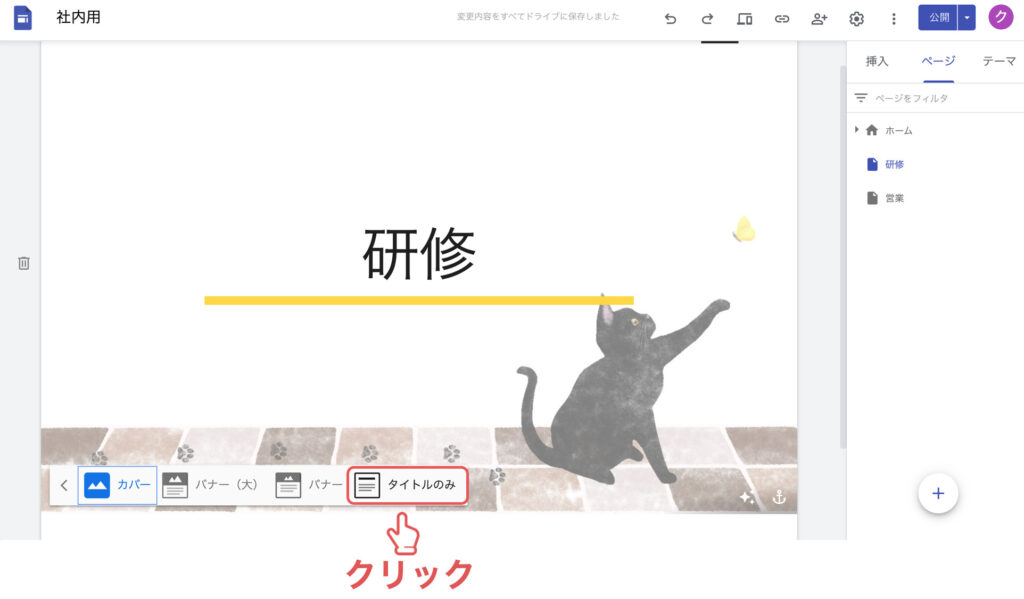
タイトルのみボタンをクリックしてください。

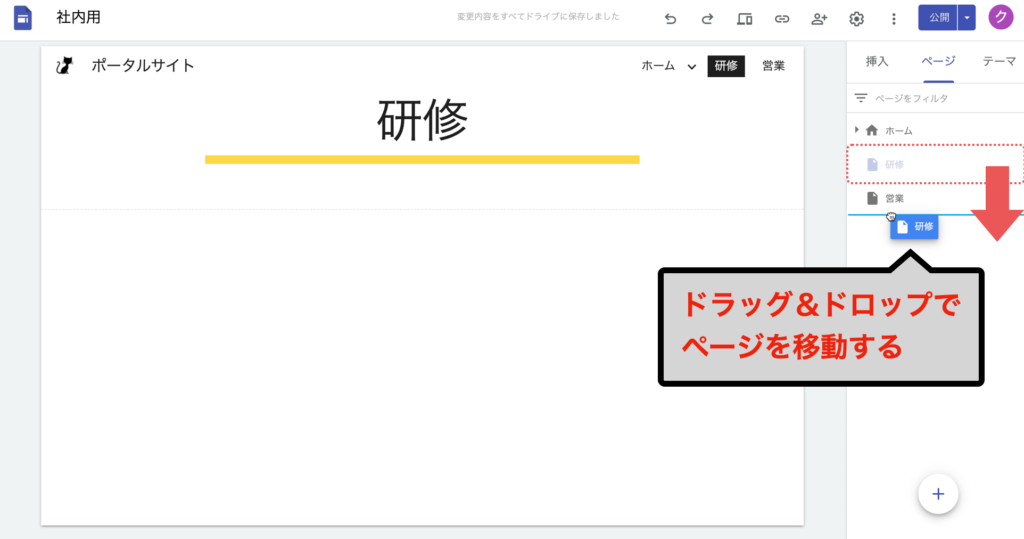
ドラッグ&ドロップで【研修】ページを【営業】ページの下に移動してください。

YouTubeやGoogleドライブに保存した動画教材を共有しましょう。
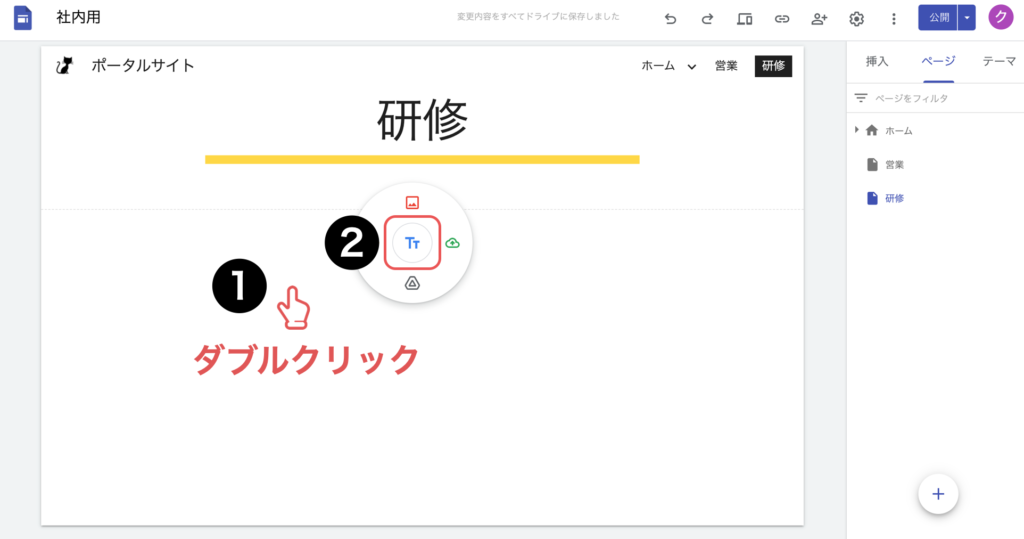
空白欄をダブルクリックし【テキストボックス】を追加してください。

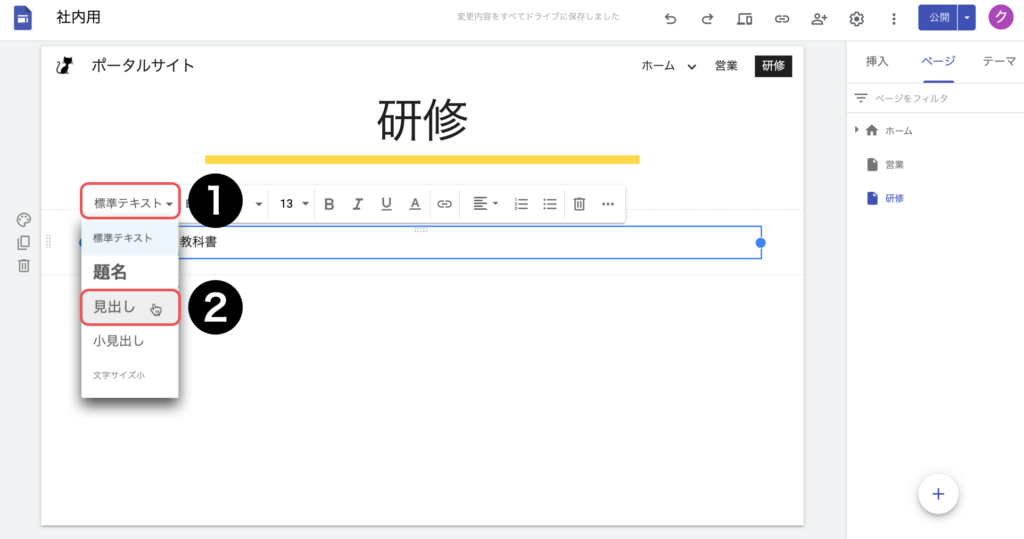
【テキストボックス】に「Googleサイトの教科書」と入力し【スタイル】を見出しに変更してください。

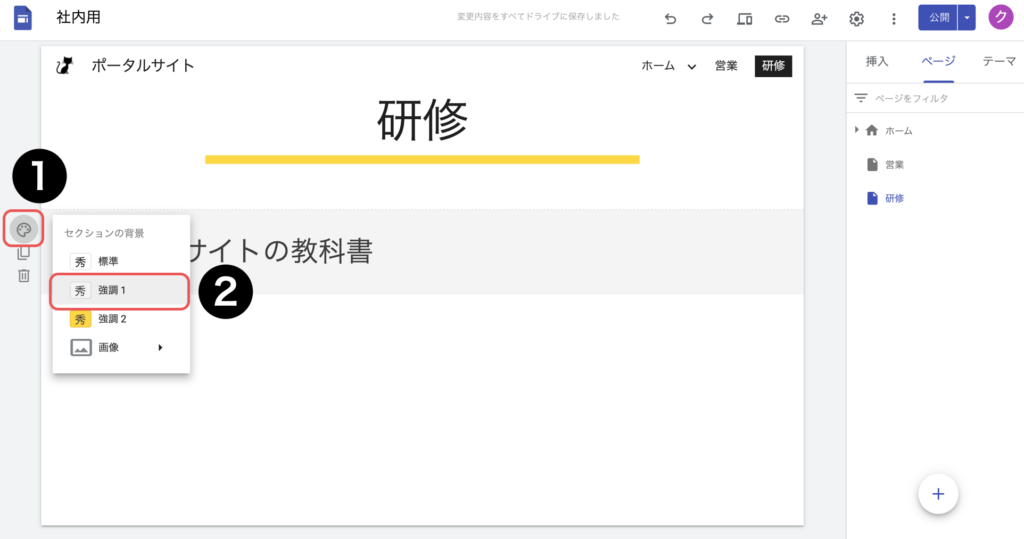
【セクションの背景】を強調1に変更してください。

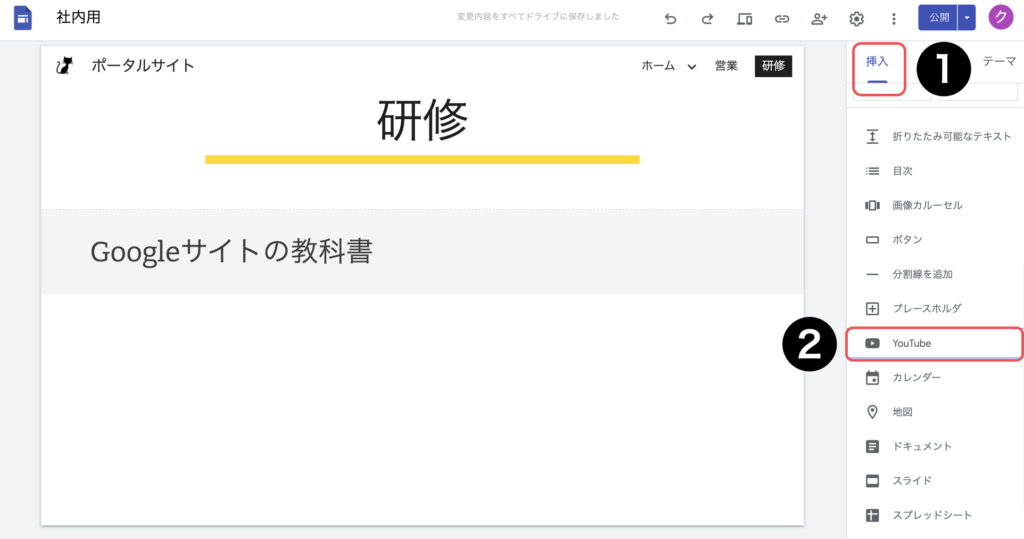
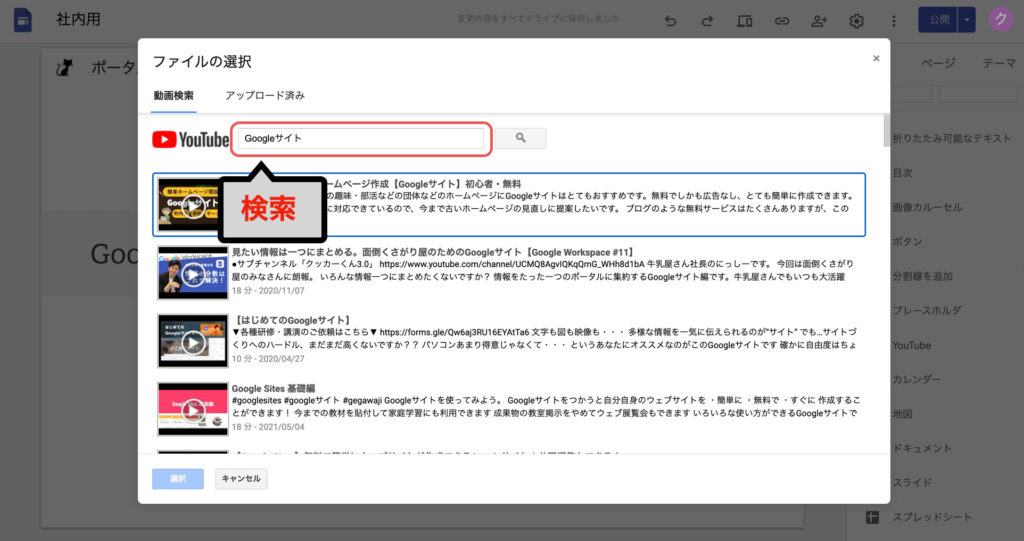
挿入メニューからYouTubeボタンをクリックしてください。

キーワード検索すると、YouTube動画一覧が表示されます。
動画を選び選択ボタンをクリックして動画を挿入してください。

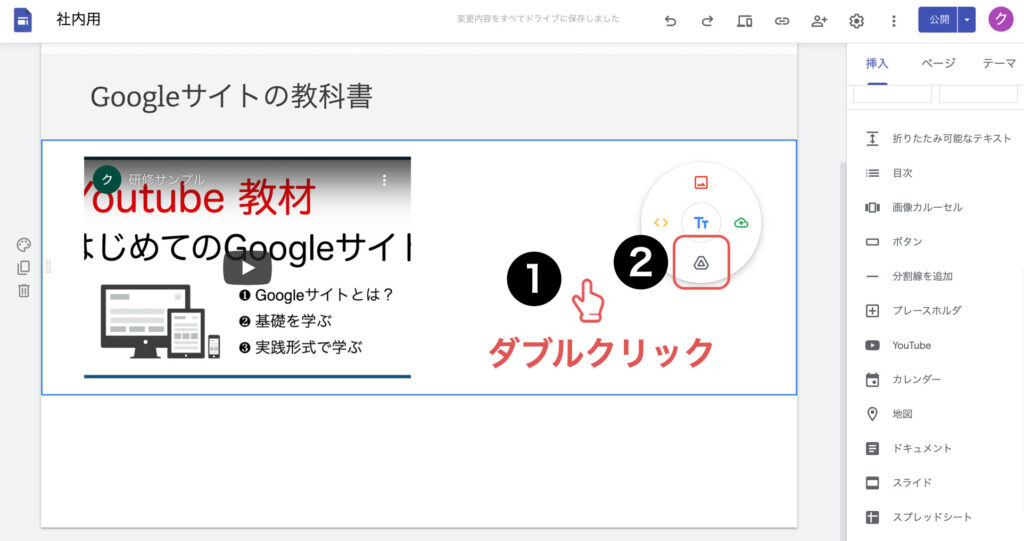
空白欄をダブルクリックしドライブボタンをクリックしてください。

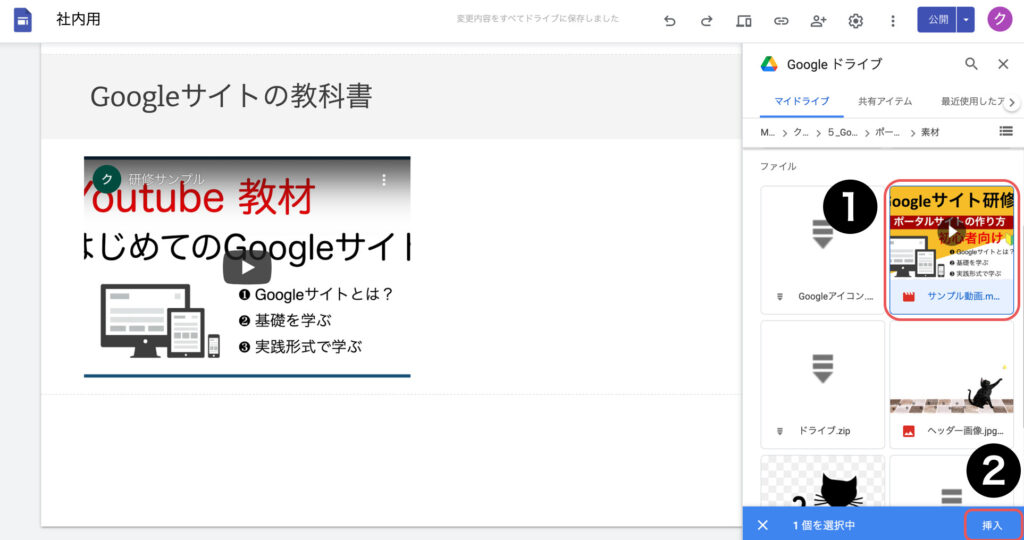
動画ファイルを選択し挿入ボタンをクリックしてください。

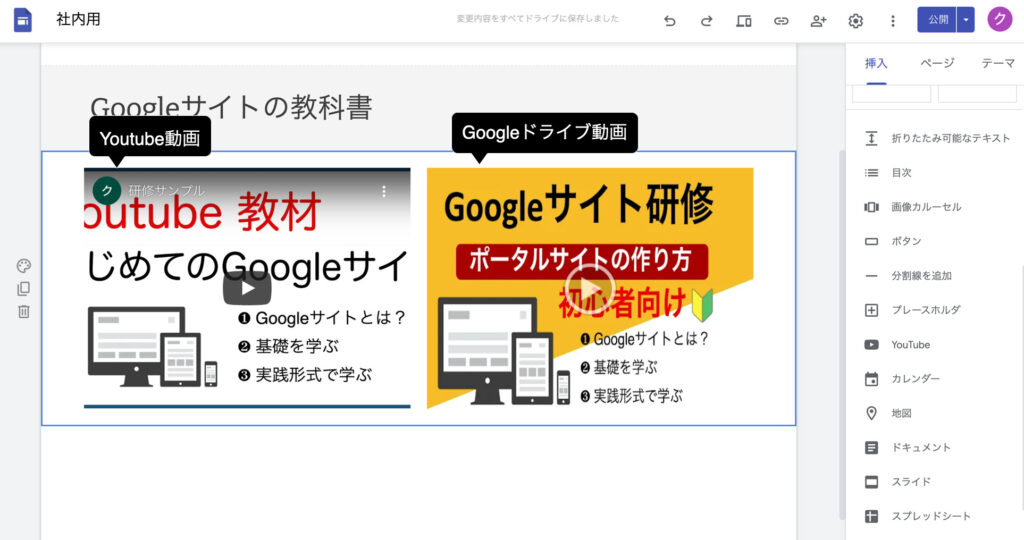
動画を挿入できました。

インターネットに公開されているテキスト教材をポータルサイトで共有しましょう。
空白欄をダブルクリックし【テキストボックス】を2つ追加してください。

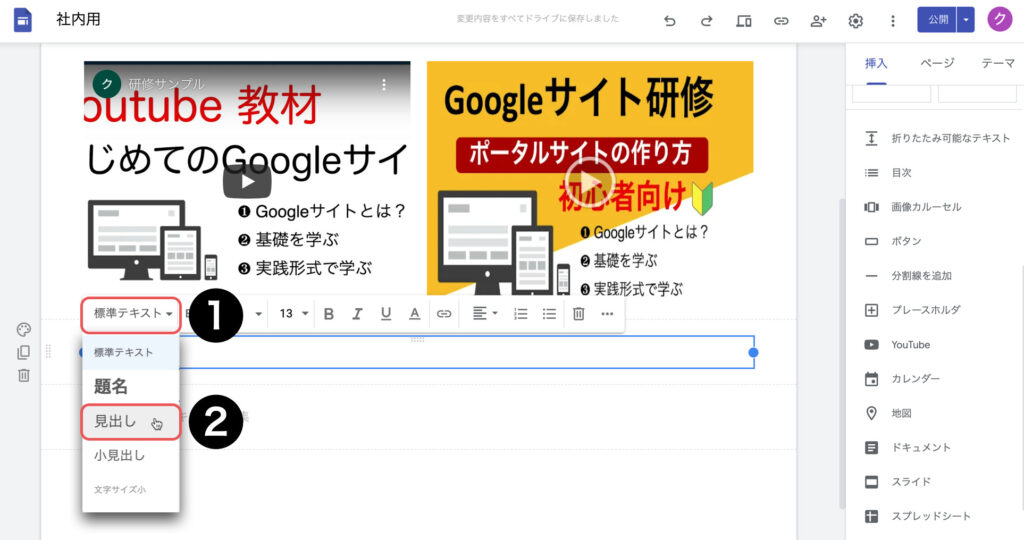
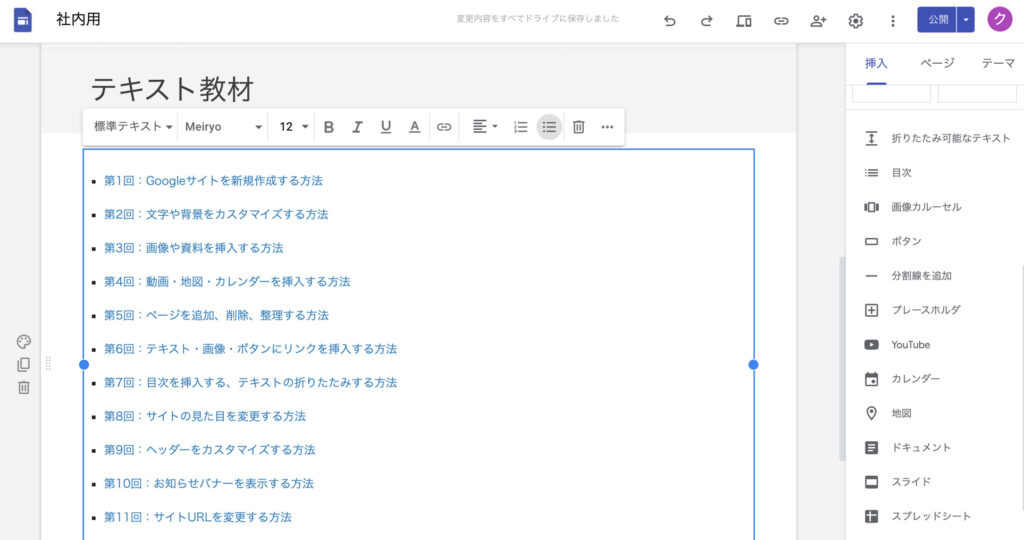
1つめの【テキストボックス】に「テキスト教材」と入力し【スタイル】を見出しに変更してください。

【セクションの背景】を強調1に変更してください。

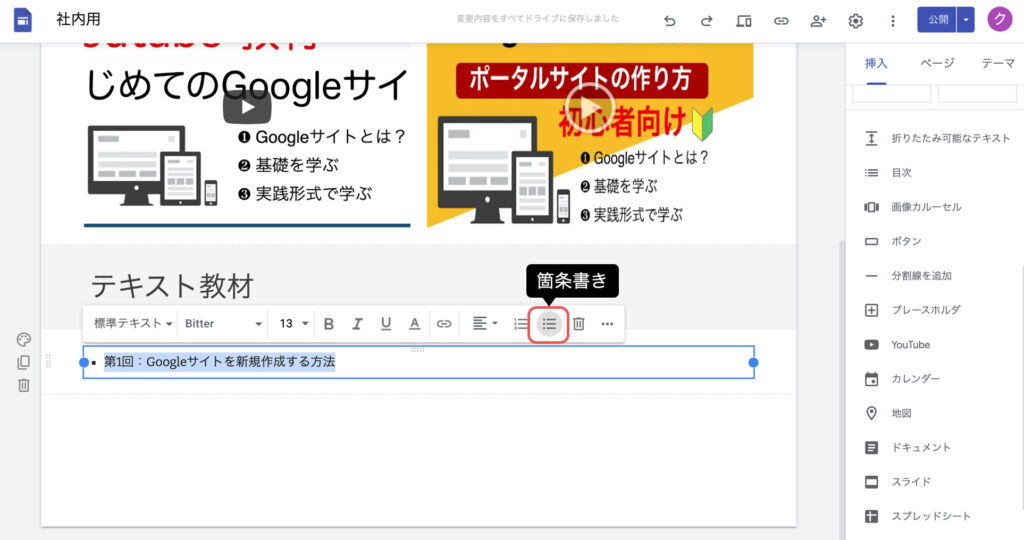
2つめの【テキストボックス】に「第1回:Googleサイトを新規作成する方法」と入力し、箇条書きボタンをクリックして文章の行頭に「・(中黒)」を付けてください。

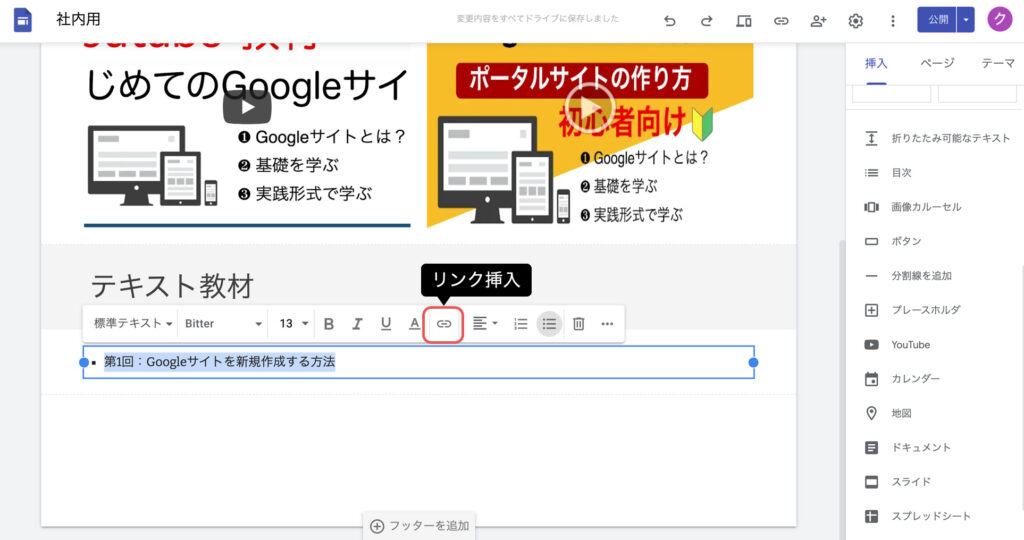
テキストを選択して状態でリンクを挿入ボタンをクリックしてください。

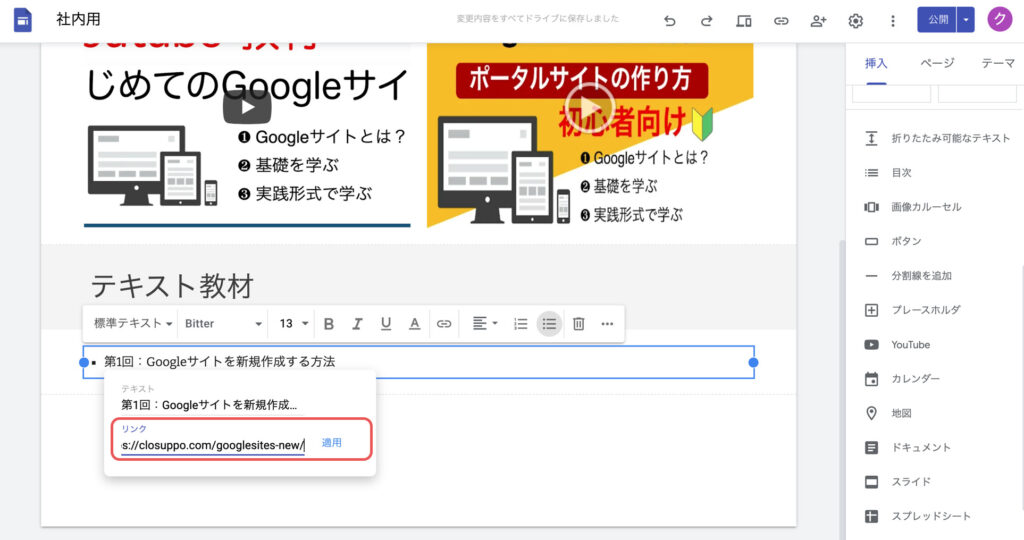
【リンク】の入力欄に別サイトのURLを入力し適用をクリックしてください。
今回はクラサポの記事のリンク先を挿入します。

クラサポ の記事のタイトルと記事をコピペしてください。

トップページに、クリック1つで研修ページへ移動できる【ボタン】を設置しましょう。
トップページに戻り【営業】ボタンが配置されてる【セクション】を選択してください。

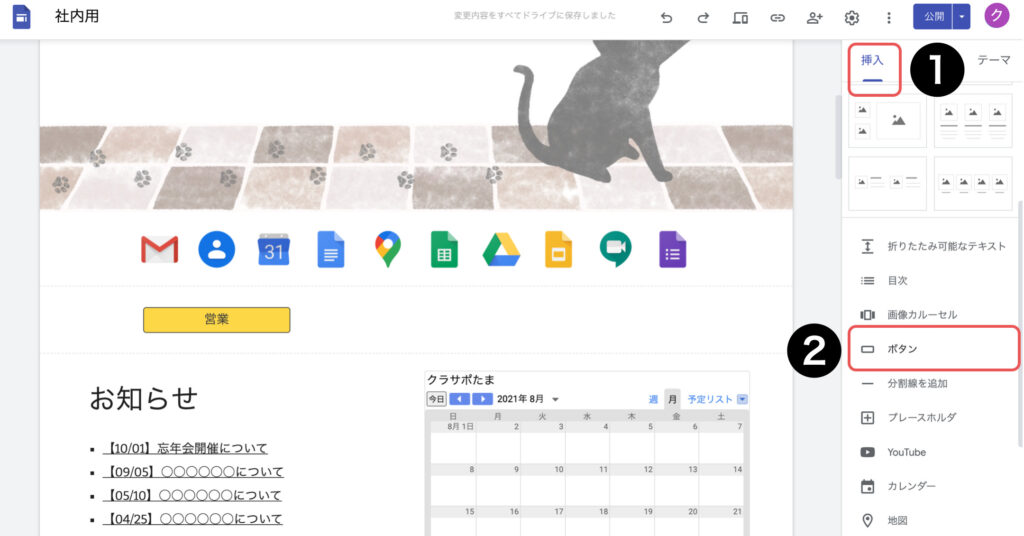
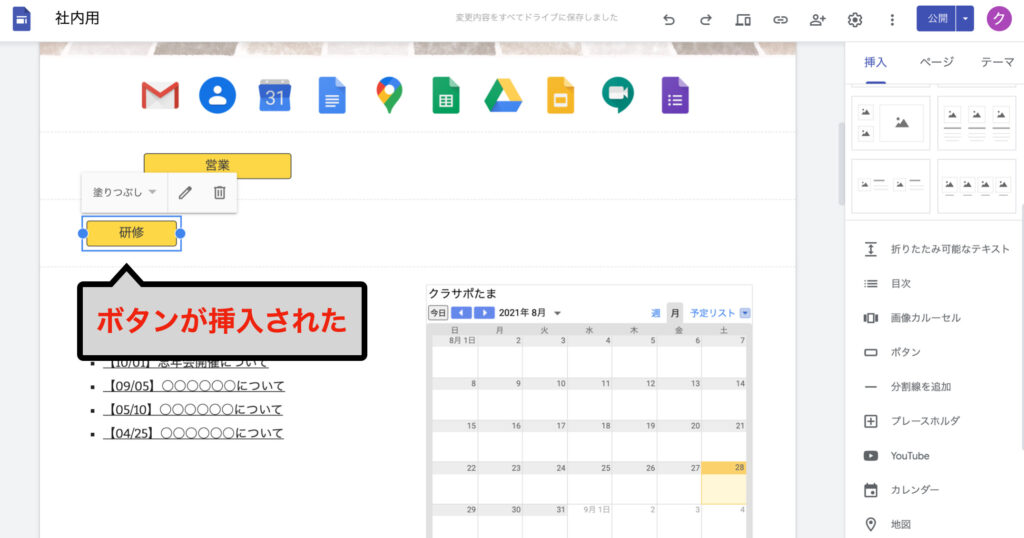
挿入メニューからボタンをクリックしてください。

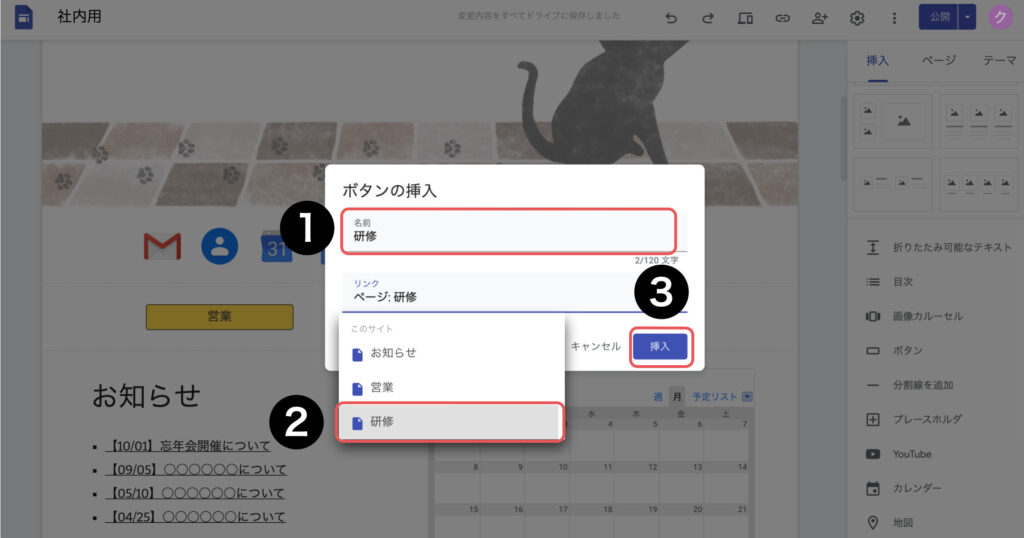
【名前】の入力欄に「研修」と入力し、【リンク】の入力欄で【研修】ページを選択して挿入ボタンをクリックしてください。

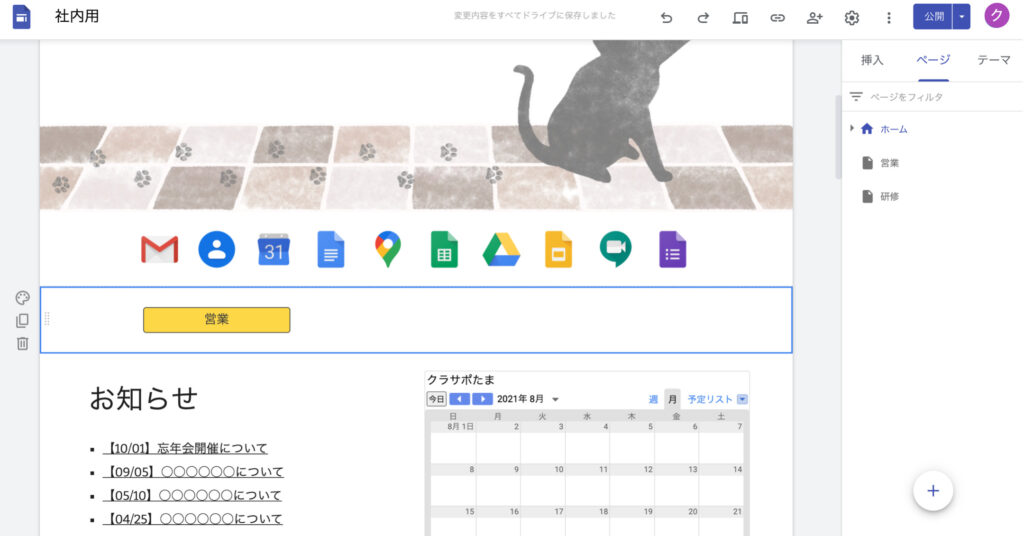
ボタンが挿入されました。

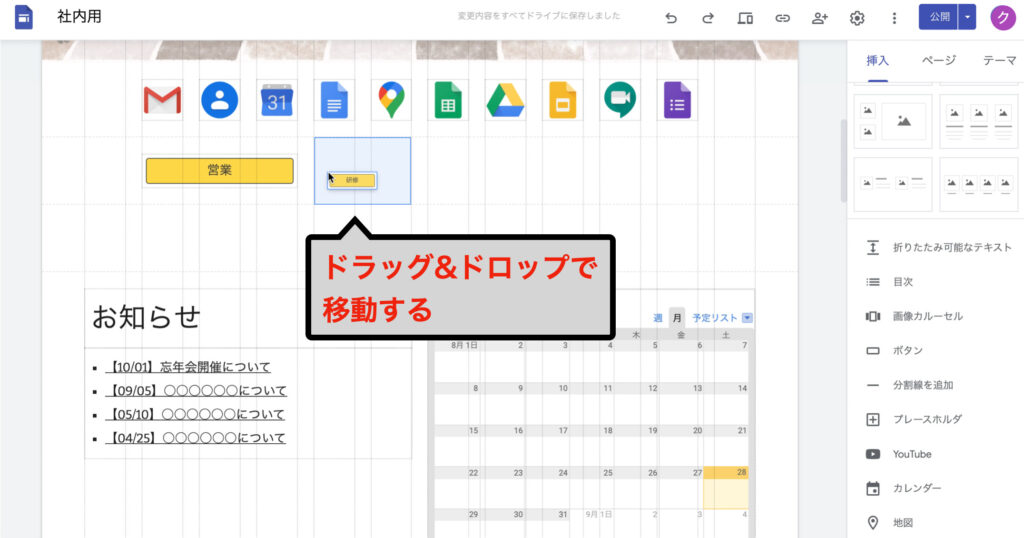
【ボタン】をドラッグし配置を変更してください。

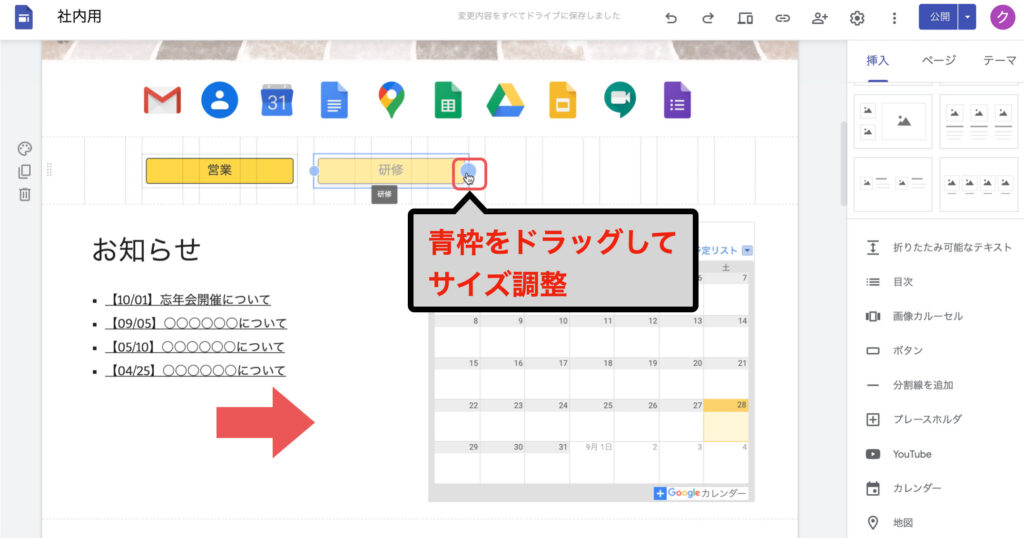
【ボタン】の青外枠をフォラッグし、大きさを変更してください。

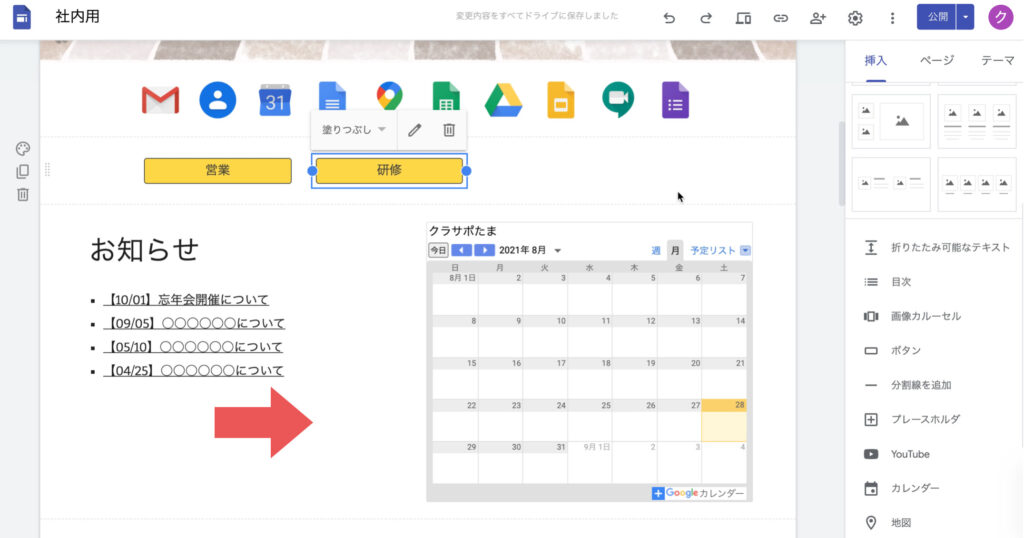
ボタンの配置と大きさの変更ができました。

Googleサイトで「研修用ページを作成する方法」についてお伝えしました。
Googleサイトを活用すれば、無料で【eラーニング】環境を作ることができます。
ぜひ、社内研修にお役立てください。

自分のタイミングで学べ
気軽に復習もできますね

次回は、フッターをカスタマイズ
していきましょう