ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第9回:フッターをカスタマイズする方法」について説明していきます。
フッターにサイトマップや会社概要を表示しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、インターネットで公開されている動画やテキスト教材を使って研修用ページを作成しました。
今回は、その続きでフッターにサイトマップや会社概要を表示します。
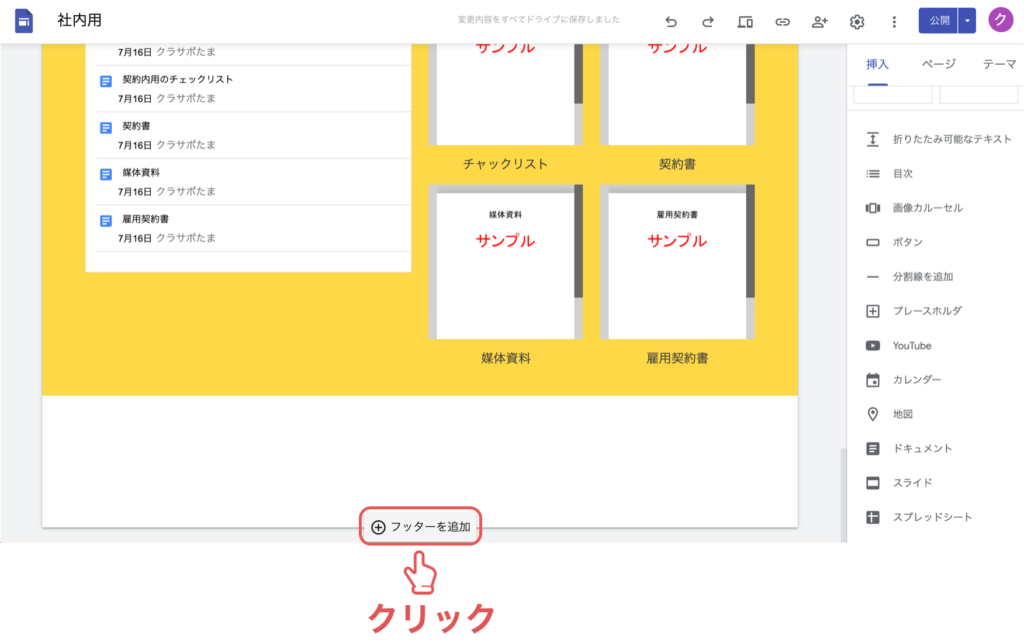
フッターを追加ボタンをクリックしフッターを挿入してください。

サイト全体の構成が一目で確認できるように、サイトマップを作成しましょう。
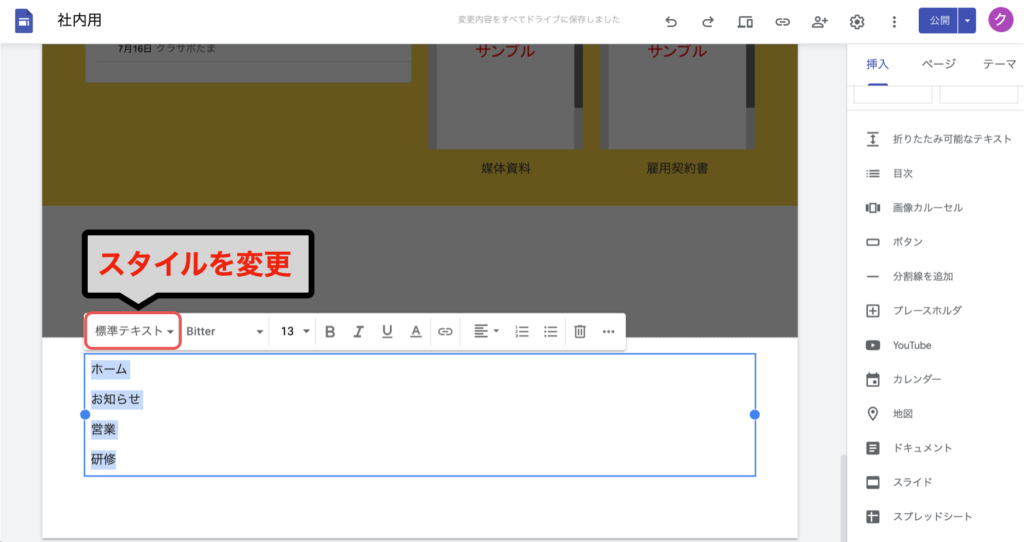
フッター部分をクリックし【テキストボックス】に全てのメニューを入力してください。
フッターの【テキストボックス】の【スタイル】はデフォルトが文字サイズ小になっているので標準テキストに変更してください。
今回は、サンプルサイトで作成した以下4つのページ名を入力しましょう。

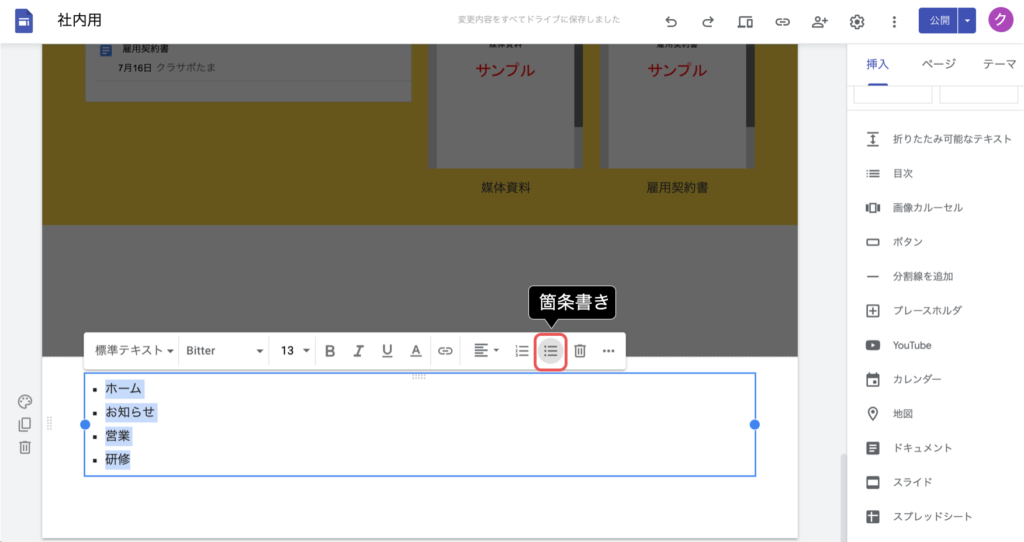
テキストを選択した状態で箇条書きボタンをクリックし、文章の行頭に「・(中黒)」を付けてください。

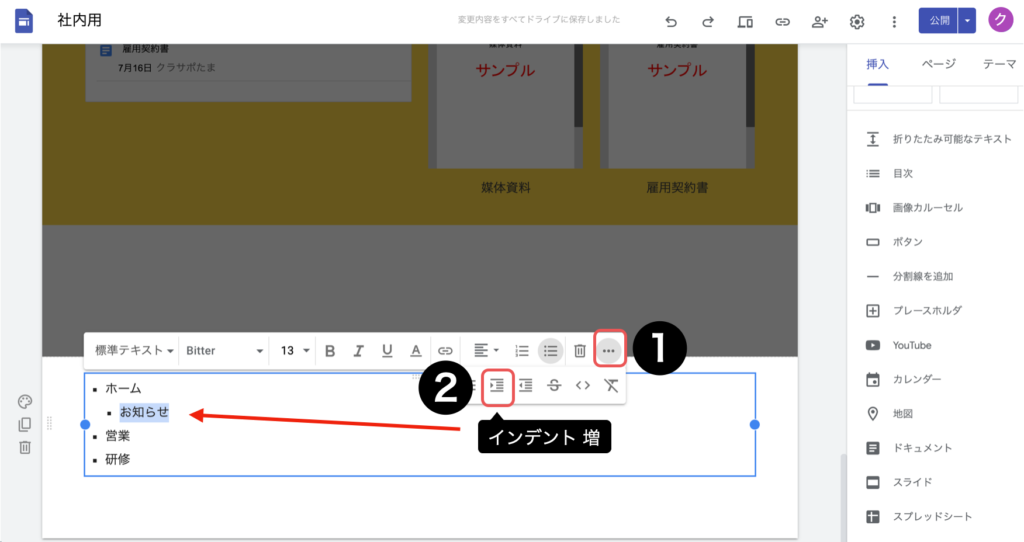
【お知らせ】ページは階層化されているので、インデントします。
「お知らせ」を選択した状態で【その他】メニューより、【インデント増】を選択してください。

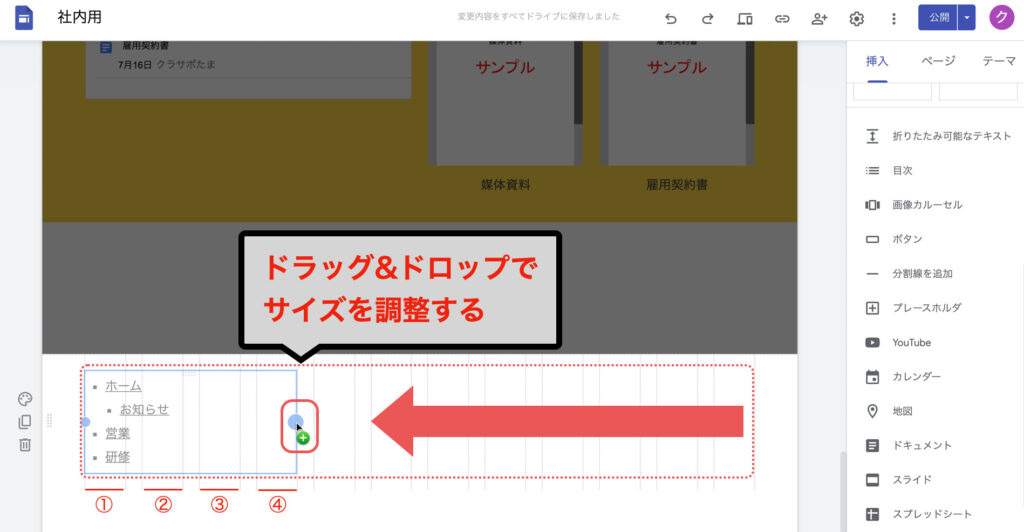
【テキストボックス】の青枠をドラッグしサイズを調整してください。

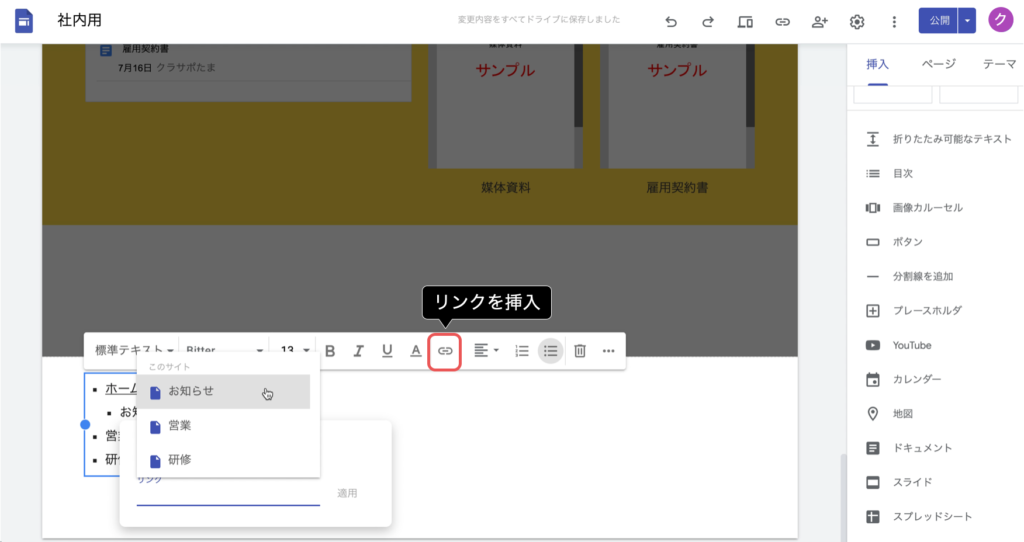
それぞれのページリンクを挿入してください。

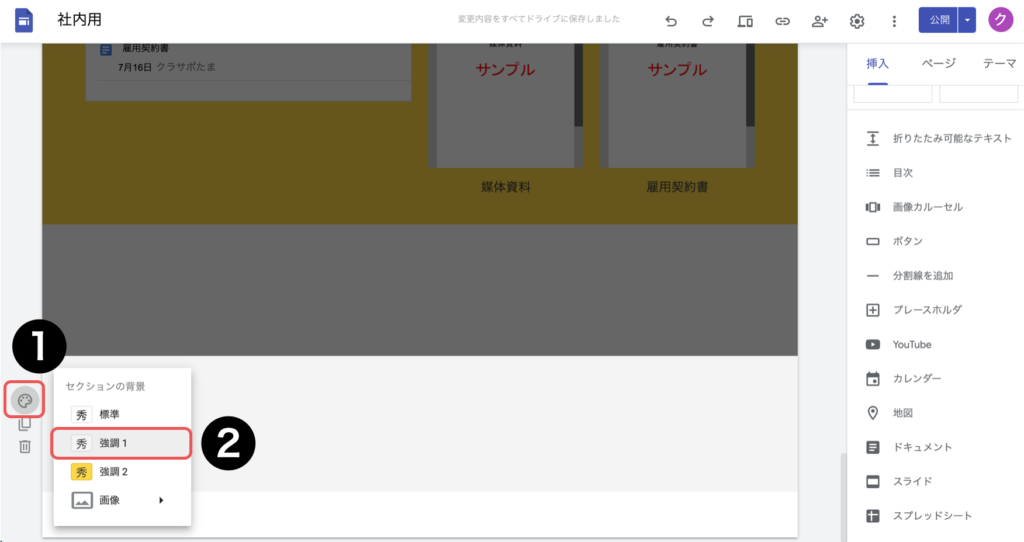
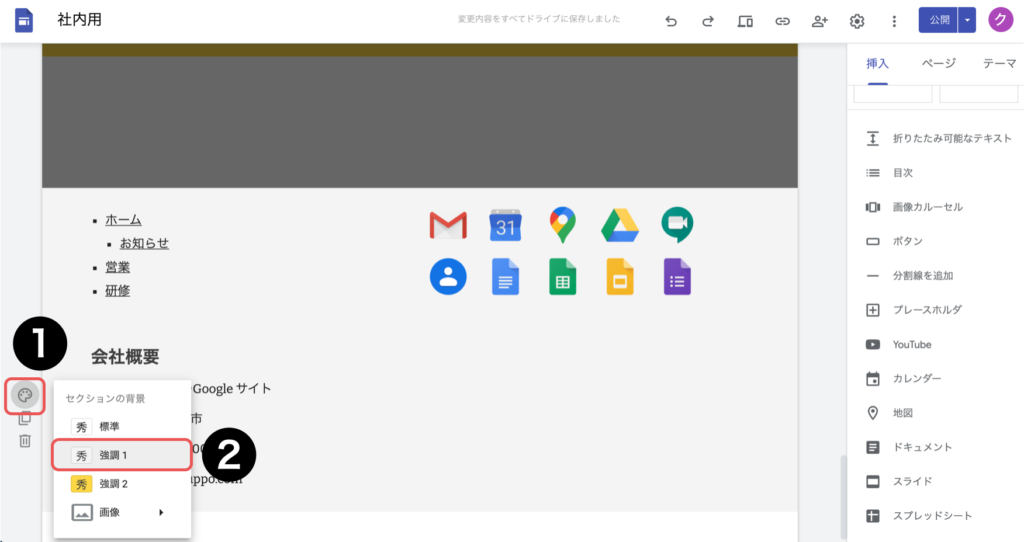
【セクションの背景】を強調1に変更してください。

フッターからも、クリック1つでGoogleサービスにアクセスできるようにしましょう。
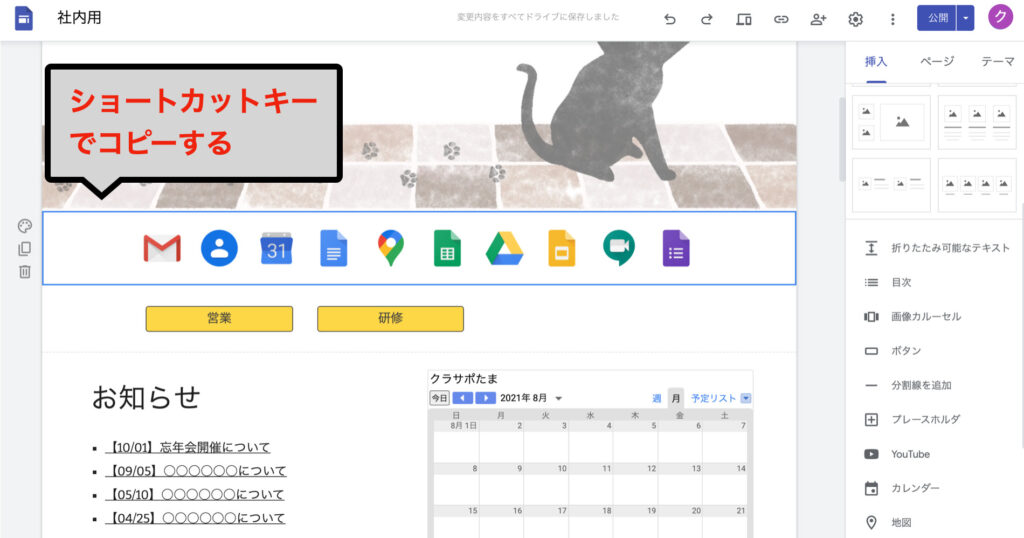
トップページのGoogleサービスをまとめたセクションを選択し、キーボードのCtrlキーを押しながらCを押してショートカットコピーをしてください。

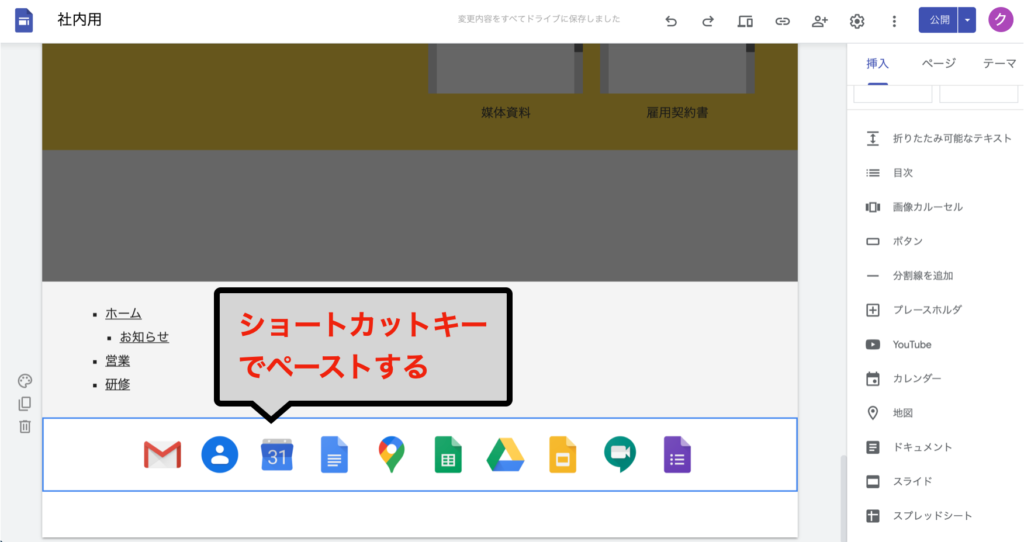
フッター箇所で、キーボードのCtrlキーを押しながらVを押してショートカットペースト(貼り付け)をしてください。

WindowsとMacとではコピペのショートカットキーが異なります。
| 種類 | コピー | ペースト(貼り付け) |
|---|---|---|
| Windows | Ctrl+C | Ctrl+V |
| Mac | ⌘+C | ⌘+V |
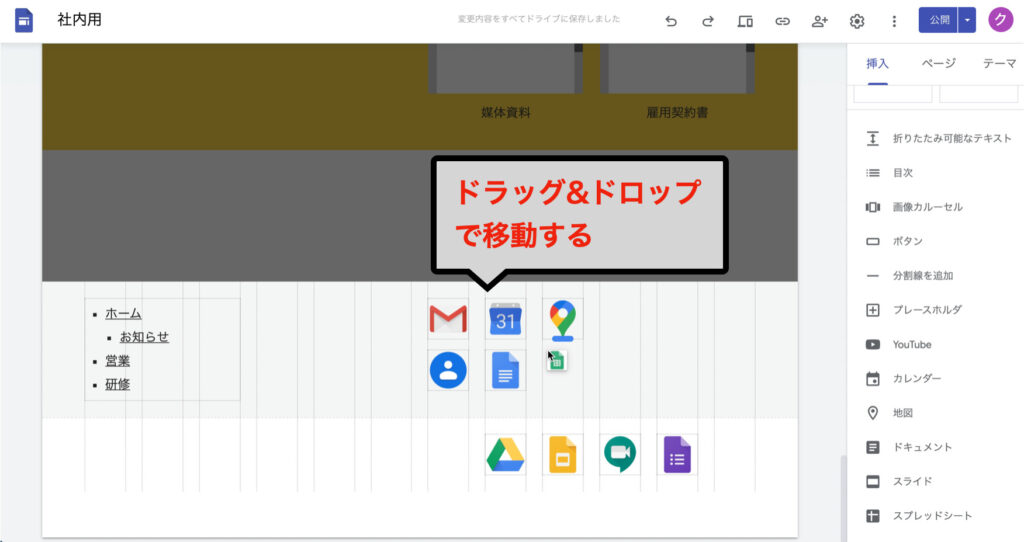
Googleの画像を移動してください。

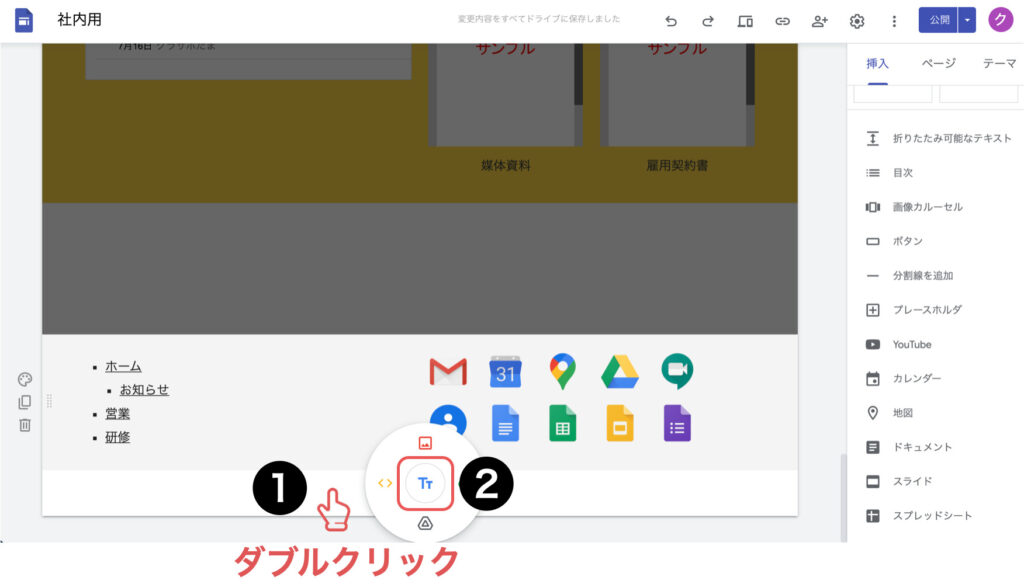
空白欄をダブルクリックし【テキストボックス】を追加してください。

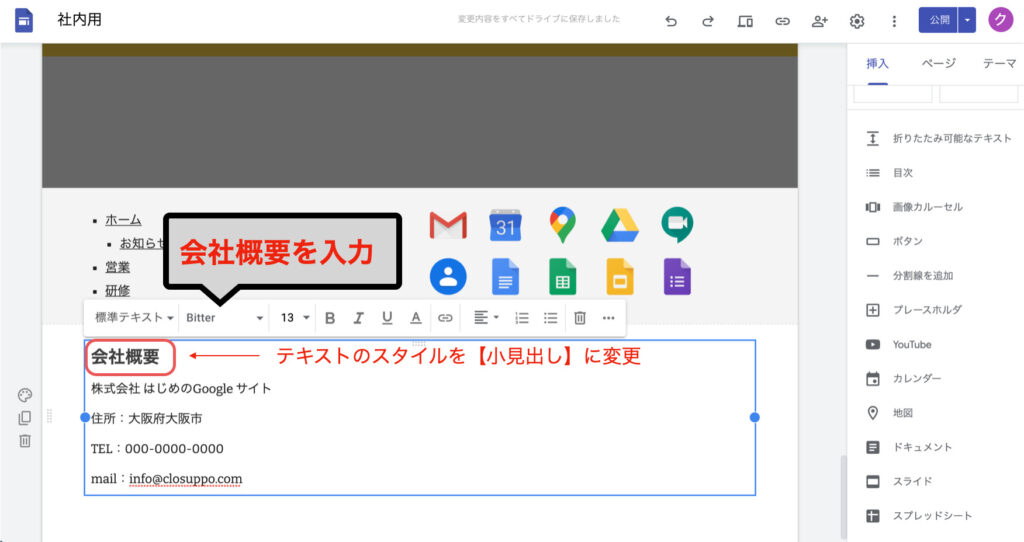
会社概要を入力してください。

【セクションの背景】を強調1に変更してください。

シリーズ連載を通してポータルサイトを作成しながらGoogleサイトの使いかを解説しました。
Googleサイトは誰でも無料で利用することができ、HTMLなどの専門的な難しい知識がなくても簡単に社内ポータルサイトを作ることができます。
社内情報の共有やeラーニングなど、業務効率化に役立つツールになっていますのでぜひ活用してみてください。