ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第5回:業務ツールを共有する方法」について説明していきます。
利用頻度の高い社内ツールをまとめたページを作成しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、社内情報の共有とイベントの出席確認をするページを作成しました。
今回は、その続きで利用頻度の高い社内ツールをまとめたページを作成します。
ポータルサイトのトップページから、クリック1つでGoogleサービスにアクセスできるようにしましょう。
Googleアイコン.zipファイルをダウンロードして解凍してください。
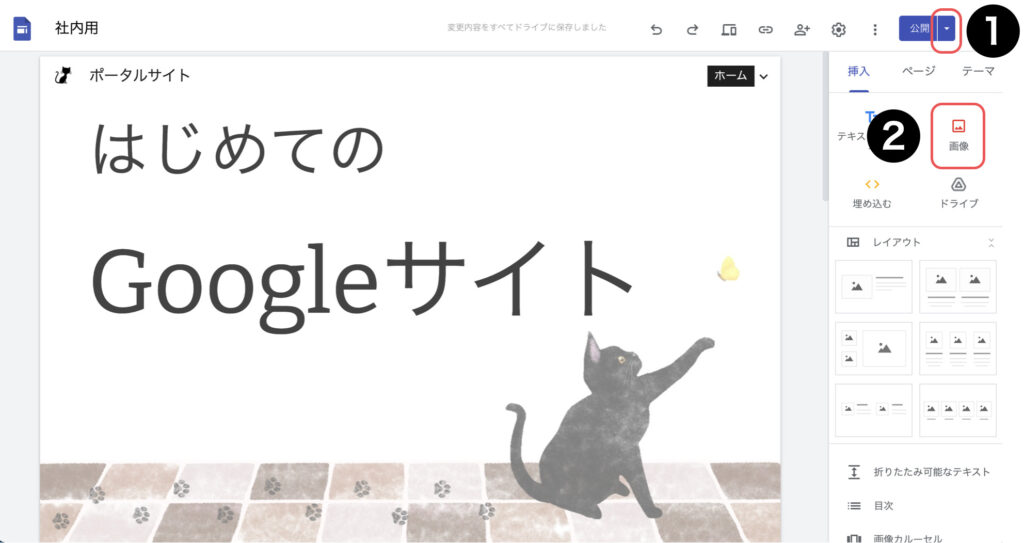
挿入メニューの画像ボタンをクリックし、アップロードを選択してください。

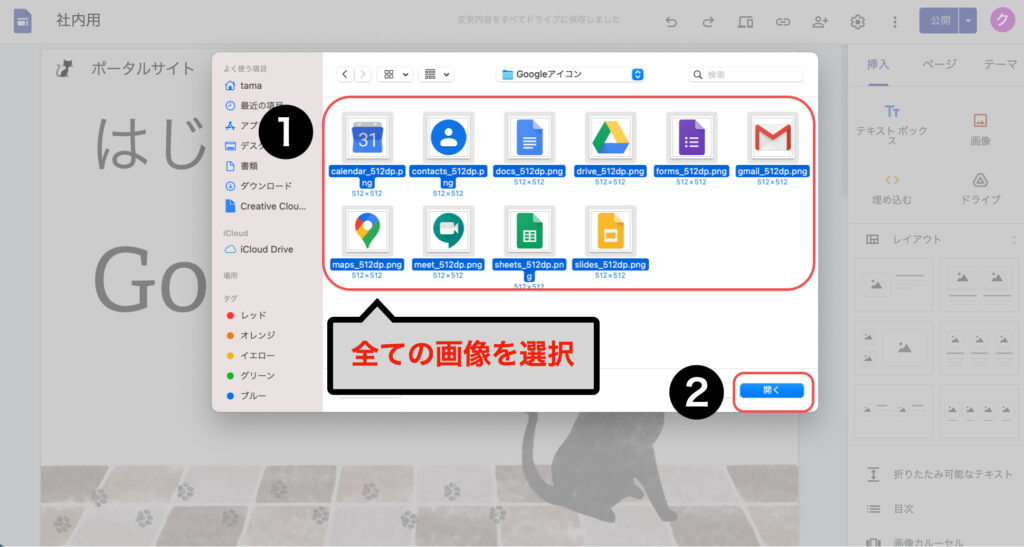
ダウンロードした【Googleアイコン】ファイルを開き、全ての画像を選択して開くをクリックしてください。

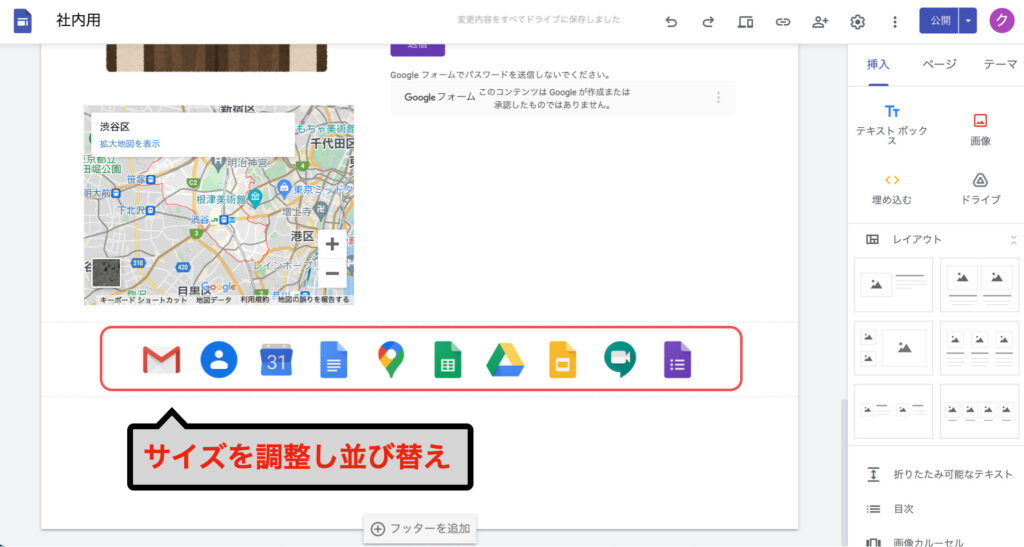
複数の画像がまとめて挿入されました。

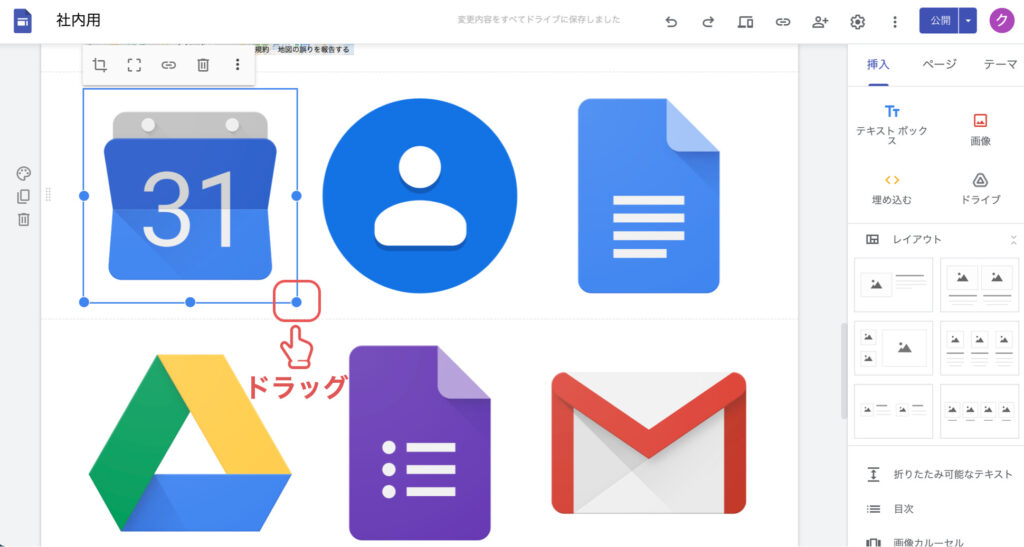
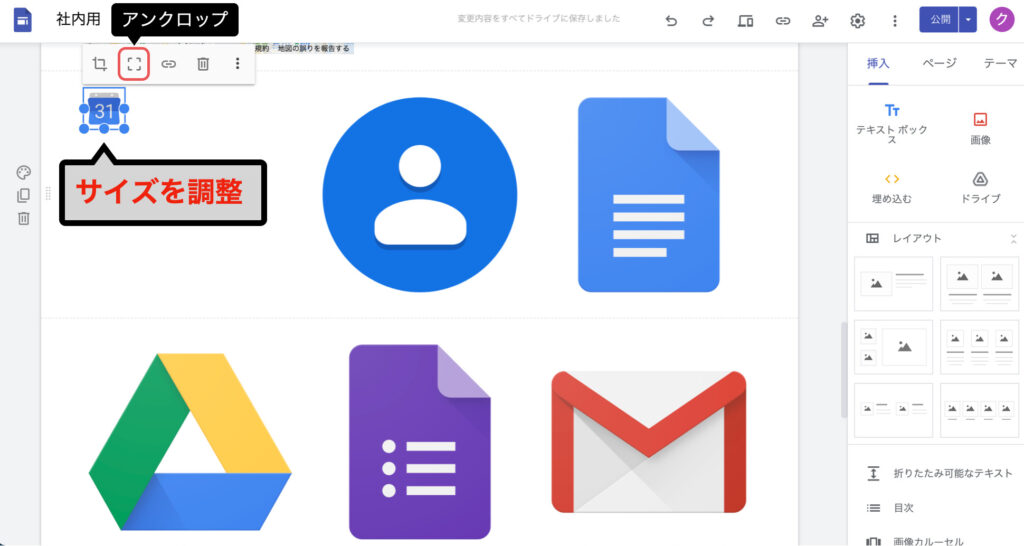
Googleアイコンの画像のサイズを調整しましょう。
画像を選択し、右下青枠をドラッグしてください。

1番小さいサイズに調整してください。

アンクロップボタンをクリックすると画像のバランスや大きさが調整されます。

それぞれの画像のサイズを調整し、移動してお好みの順番に並び替えてください。

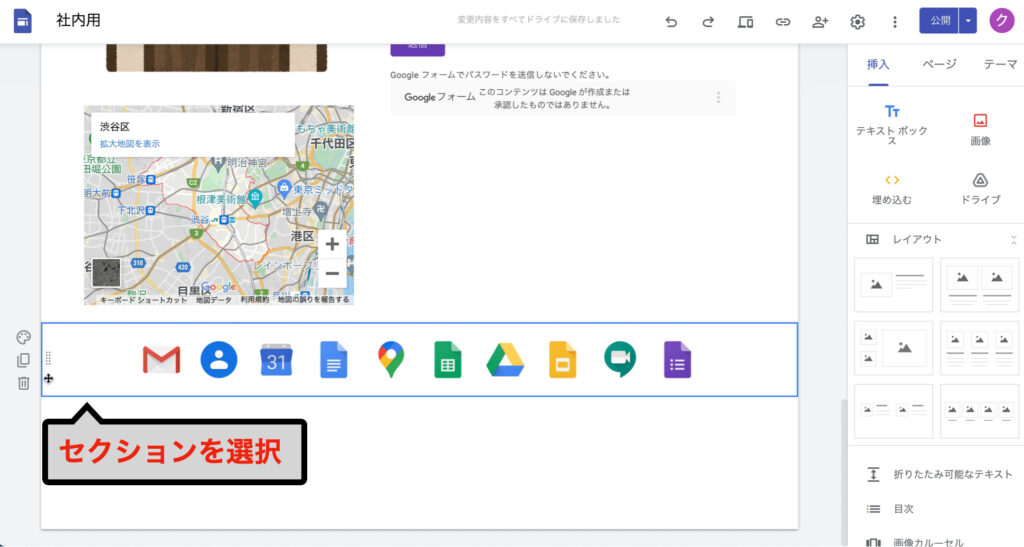
【セクション】を選択してください。
【セクション】が青枠になったら選択されている状態です。

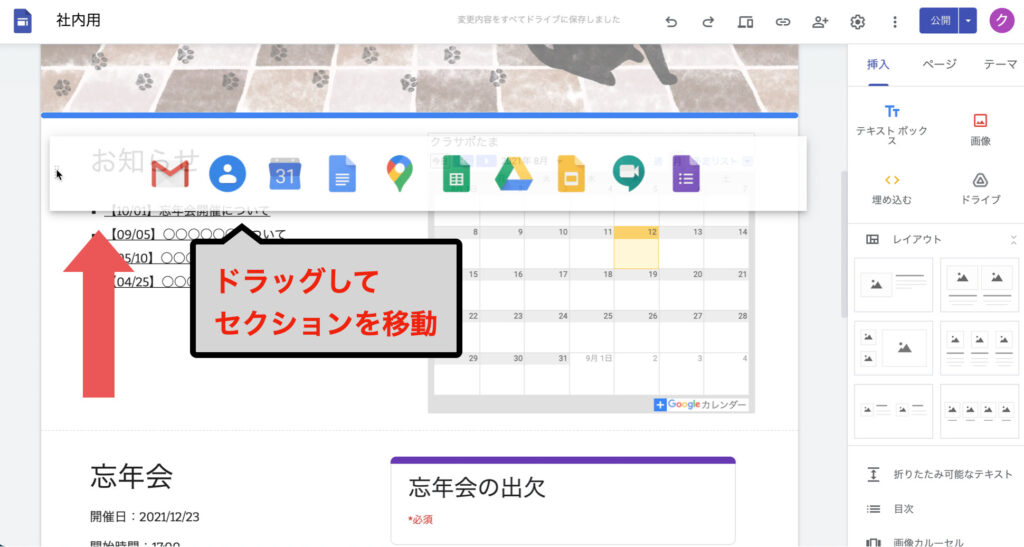
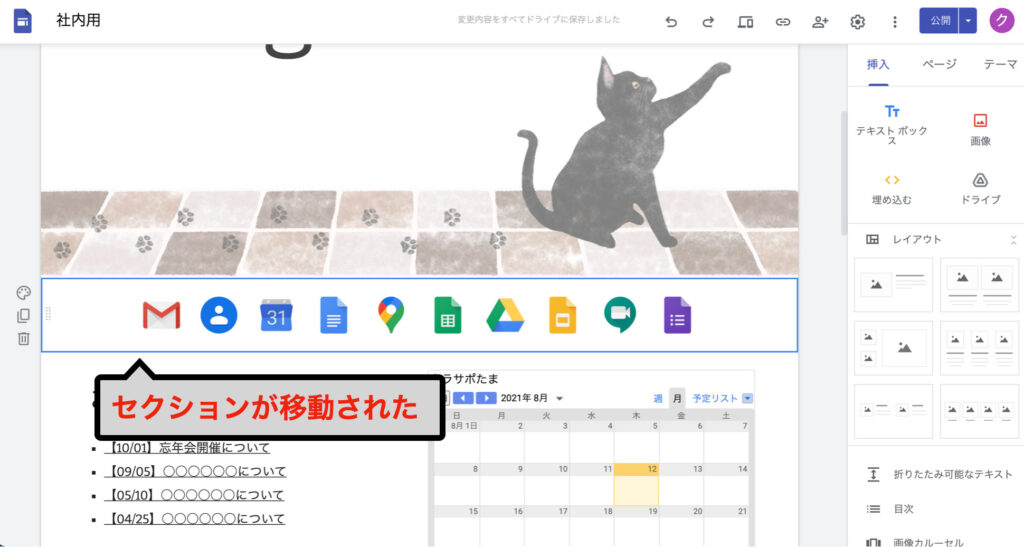
【セクション】をドラッグし、Googleアイコンの【セクション】を上部に移動してください。

【セクション】が移動できました。

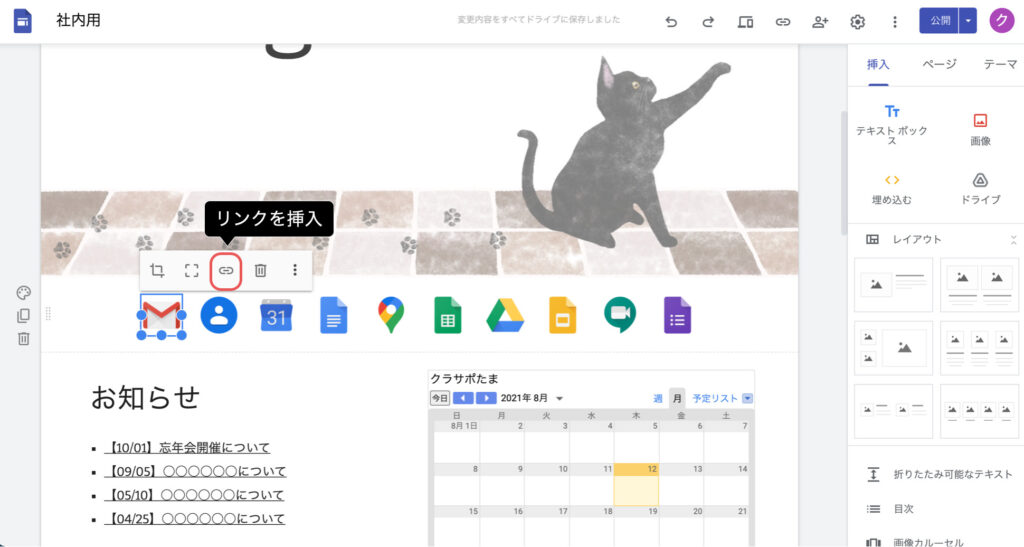
画像をクリックしたらそれぞれのGoogleサービスに接続できるように、リンクを挿入しましょう。
画像を選択しリンクを挿入ボタンをクリックしてください。

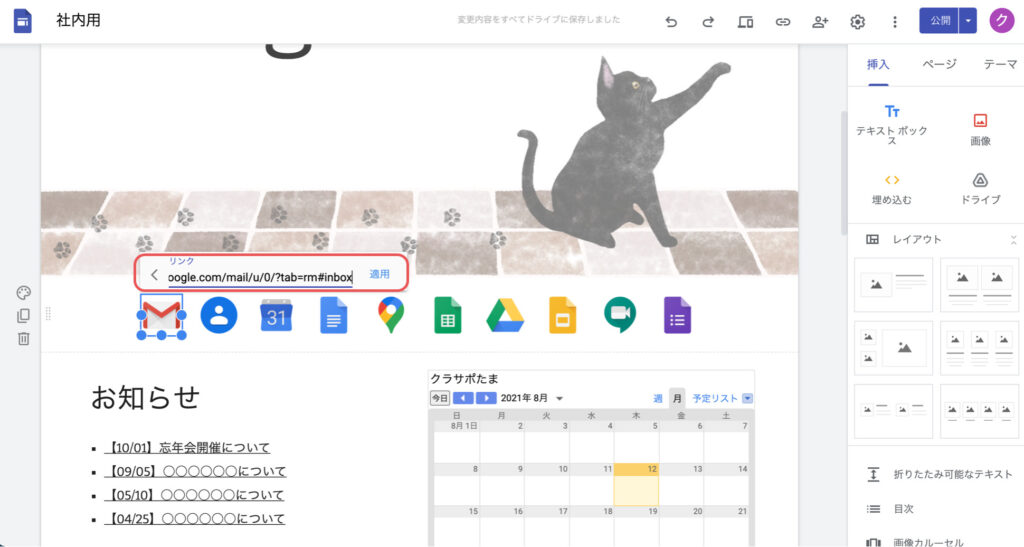
移動先の【URL】を入力してください。


全ての画像にリンクを挿入
しましょう
Googleサービス以外の社内ツールを共有しましょう。
社内ツール.zipファイルをダウンロードして解凍してください。
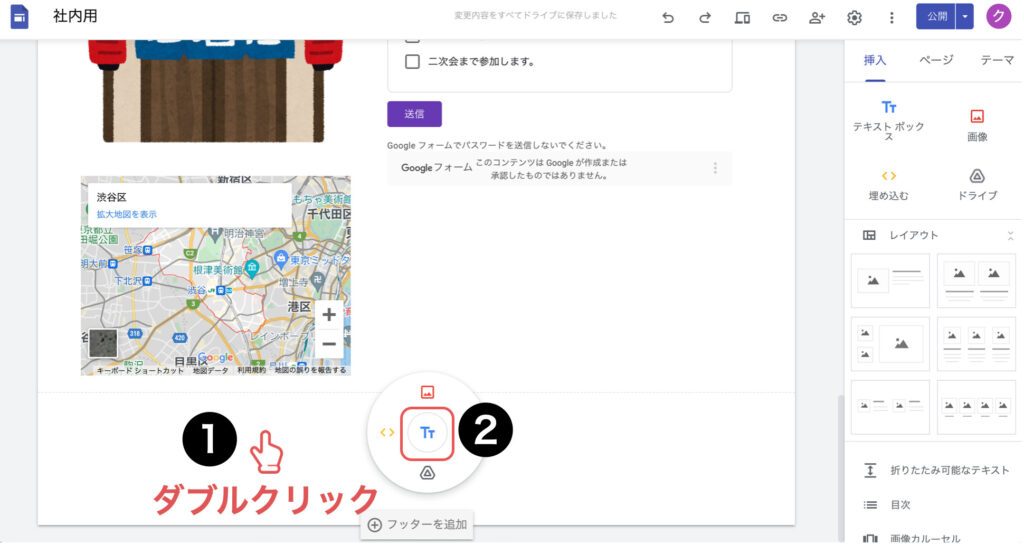
社内ツールはトップページの下部に挿入しましょう。
空白箇所をダブルクリックし【テキストボックス】を追加してください。

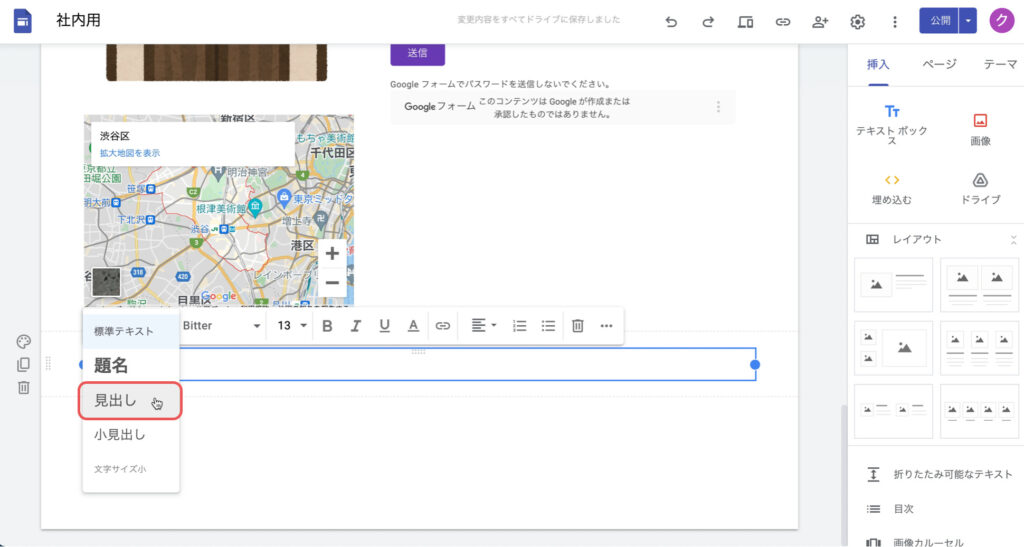
【テキストボックス】に「ツール」と入力し【スタイル】を見出しに変更してください。

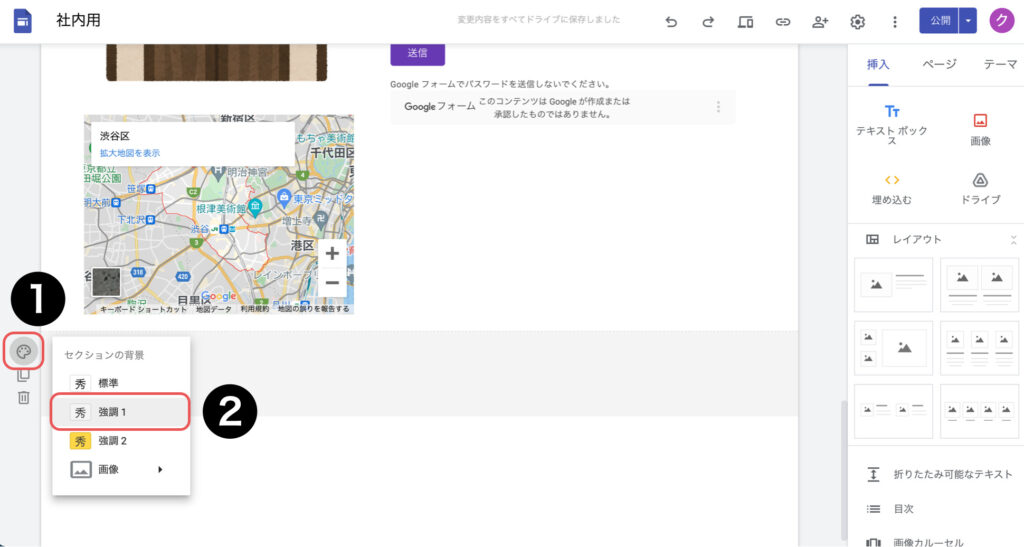
セクションの背景を強調1に変更してください。

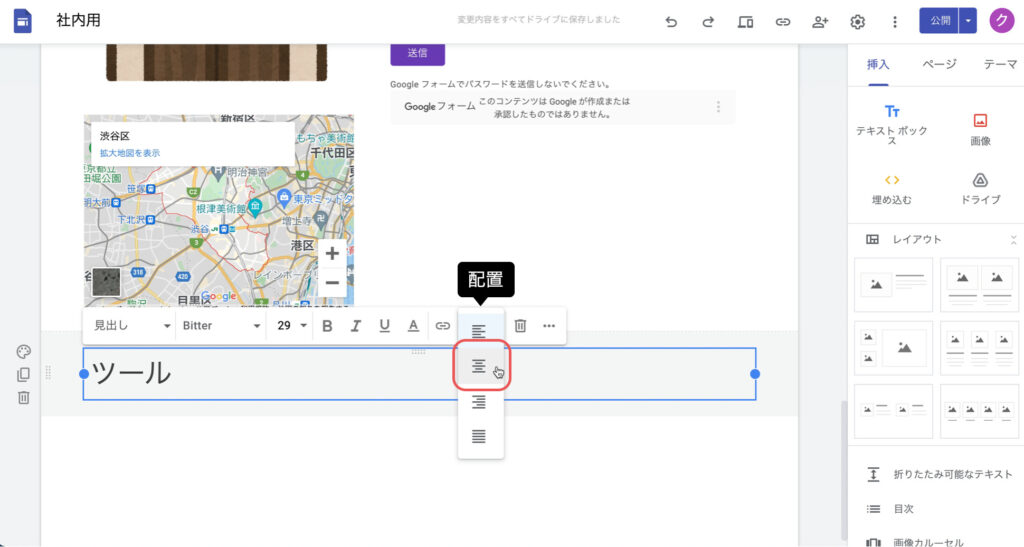
配置ボタンをクリックし【中央】に変更してください。

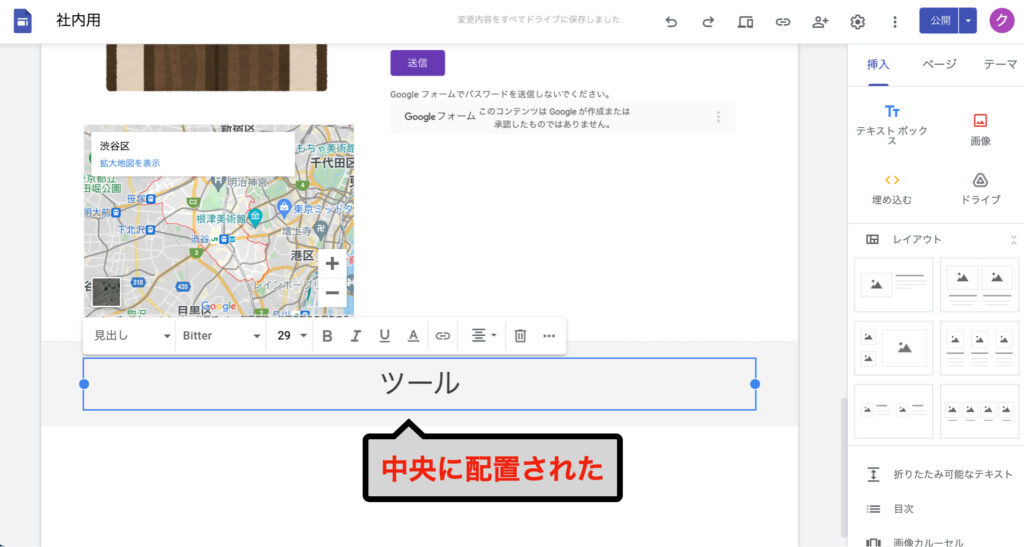
テキストが【中央】に配置されました。

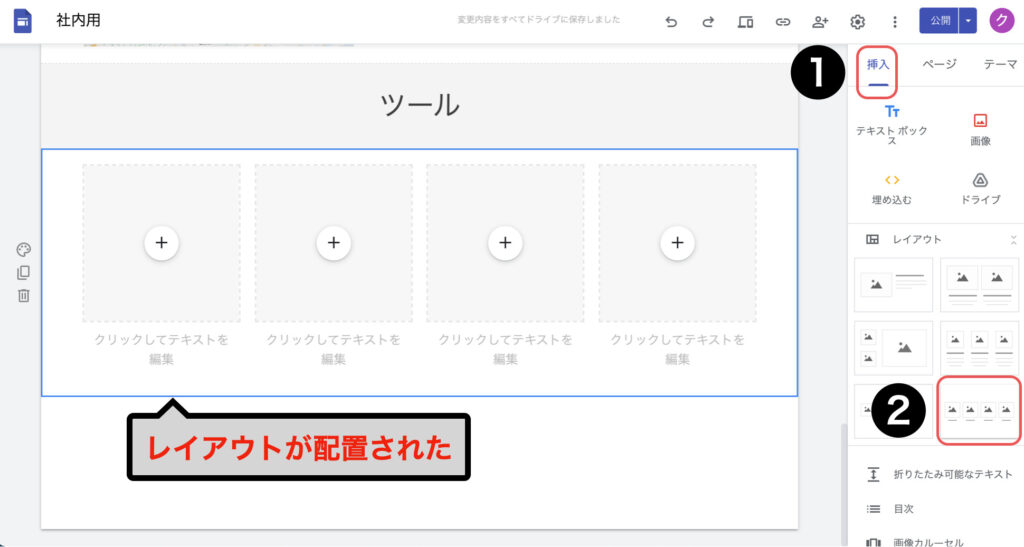
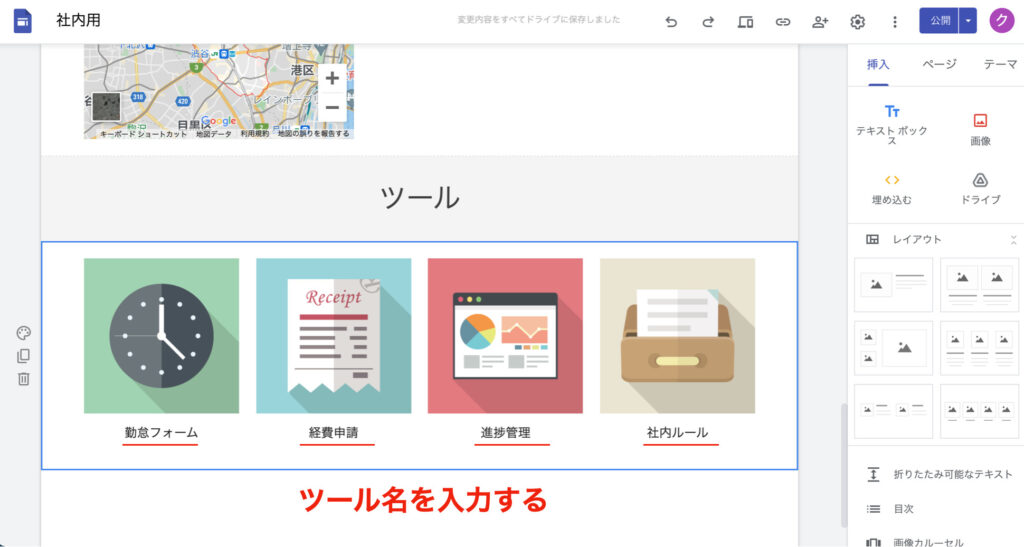
挿入メニューのレイアウトより、4つの枠の【レイアウト】をクリックして【レイアウト】を挿入してください。

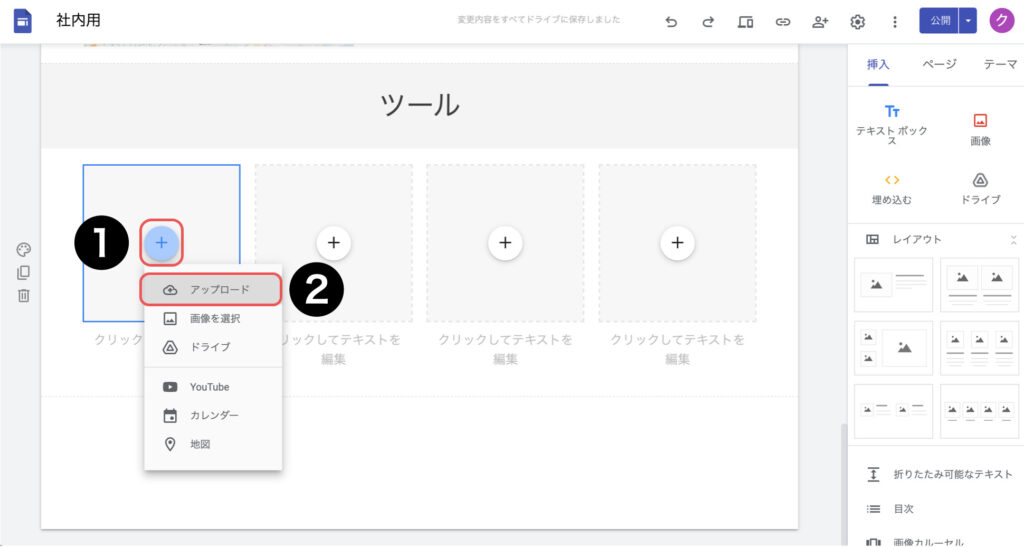
レイアウト枠の+ボタンをクリックしアップロードを選択してください。

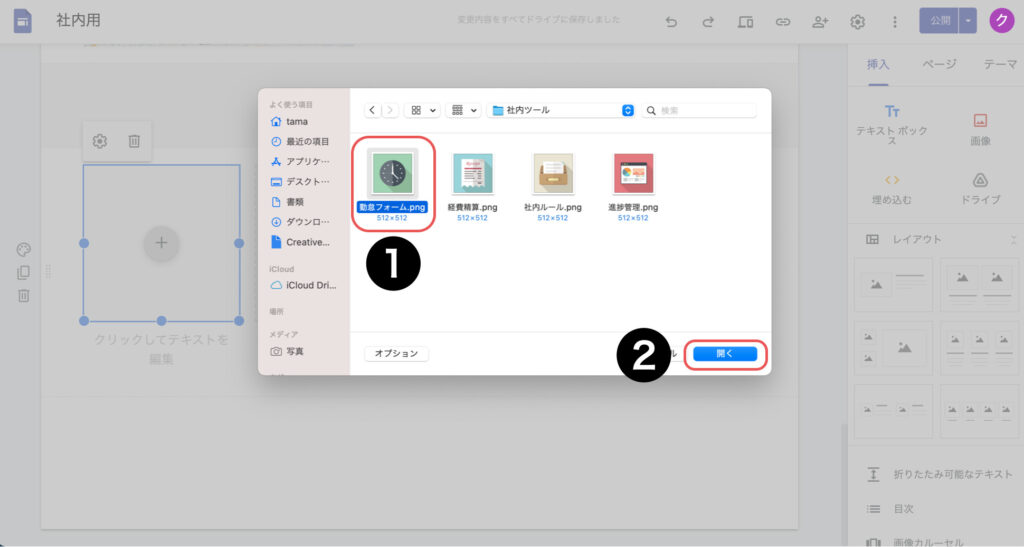
ダウンロードした【社内ツール】ファイルを開き、【勤怠フォーム.png】を選択して開くをクリックしてください。

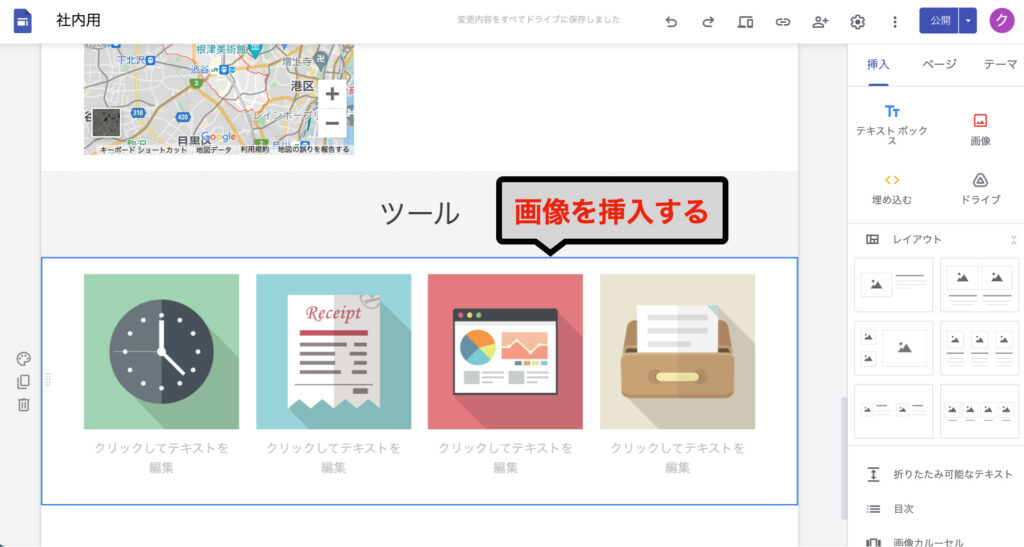
同じ手順で、残り3つの枠にも画像を挿入してください。

画像下の【テキストボックス】にツール名を入力してください。


画像やテキストにツールの
リンクを挿入すれば完成です
Googleサイトで「業務ツールを共有する方法」についてお伝えしました。
業務ツールが複数ある場合は、ツールのリンク先を1箇所にまとめておくと管理がしやすくなります。
また、ツールごとにリンク先をブックマークする必要もなくなるので、閲覧者にとっても便利です。
リンク機能を活用し、業務効率化につなげていきましょう。

頻繁に使うツール1は箇所に
まとめて管理していきます

次回は「書類を共有するページ」
を作成しましょう