ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第3回:お知らせ掲示板を作成する方法」について説明していきます。
新しくページを追加し、社内情報を共有するお知らせ掲示板を作成しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、ヘッダーに画像やロゴを挿入して見た目をデザインする作業を行いました。
今回は、その続きでサイトに【お知らせ掲示板】のページを作成します。
お知せ掲示板のページを作成しましょう。
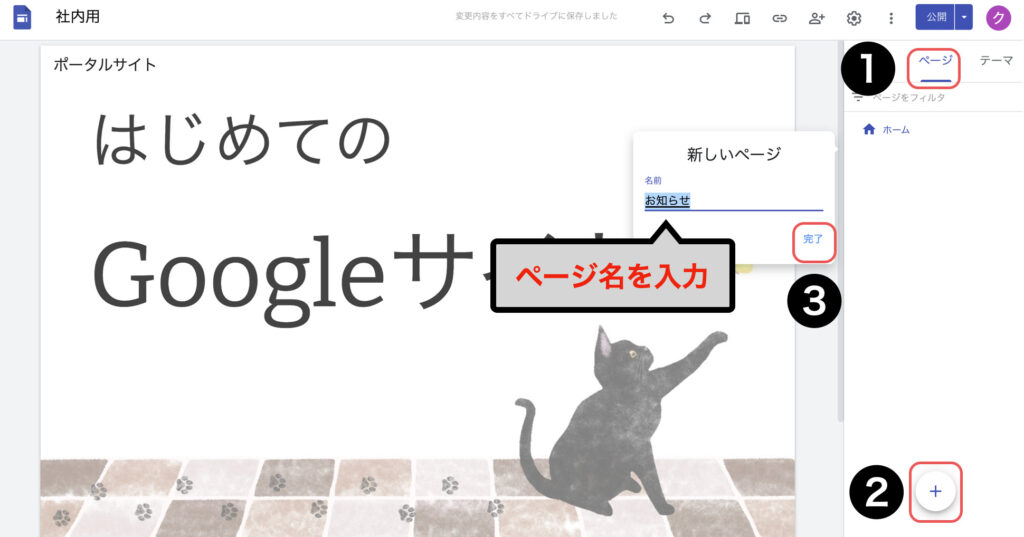
ページメニューから + ボタンをクリックすると小さいウィンドウが表示されますので「お知らせ」と入力し完了をクリックしてください。

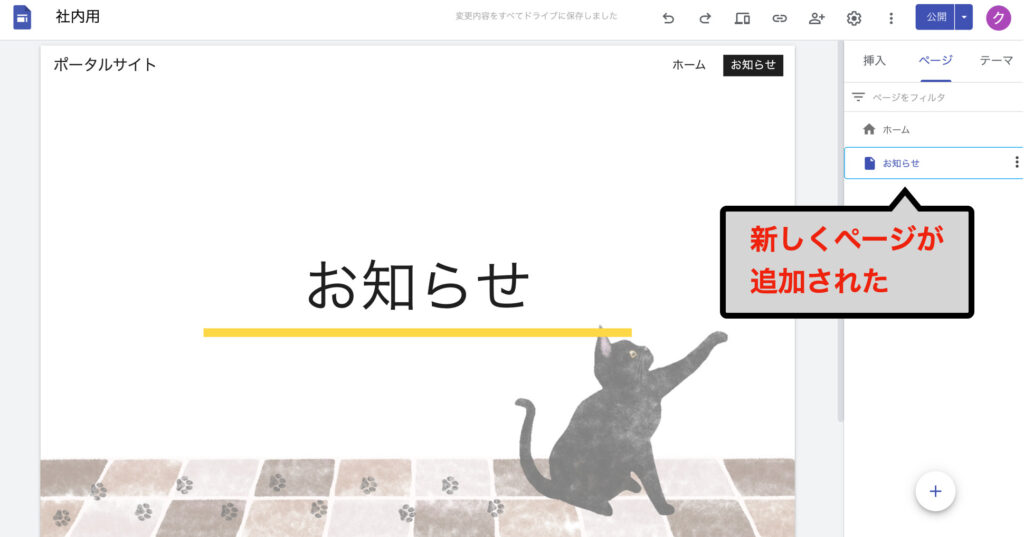
ページが追加されました。

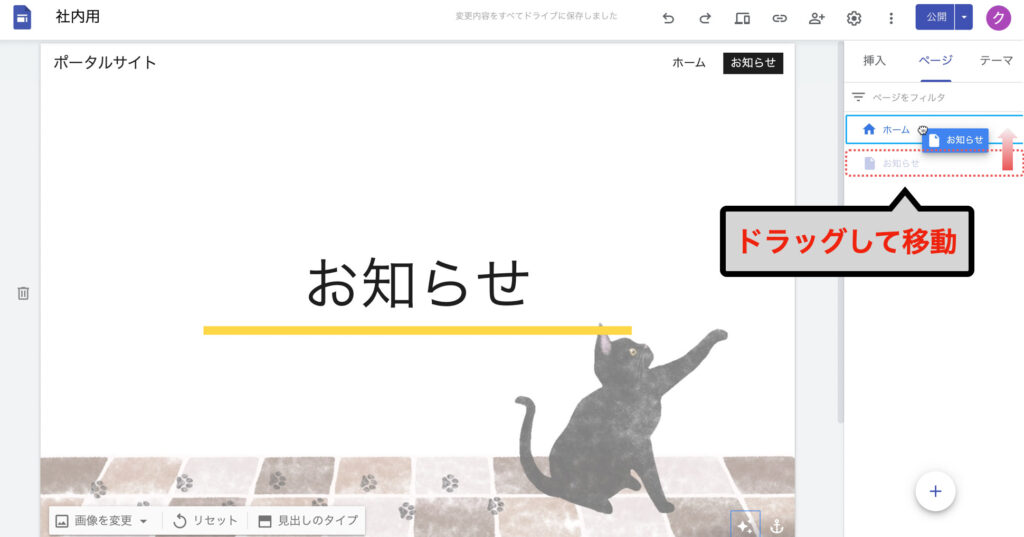
メニューが見やすくなるように【お知らせ】のページは階層化しておきます。
【お知らせ】ページをクリックし【ホーム】にドラッグしてください。

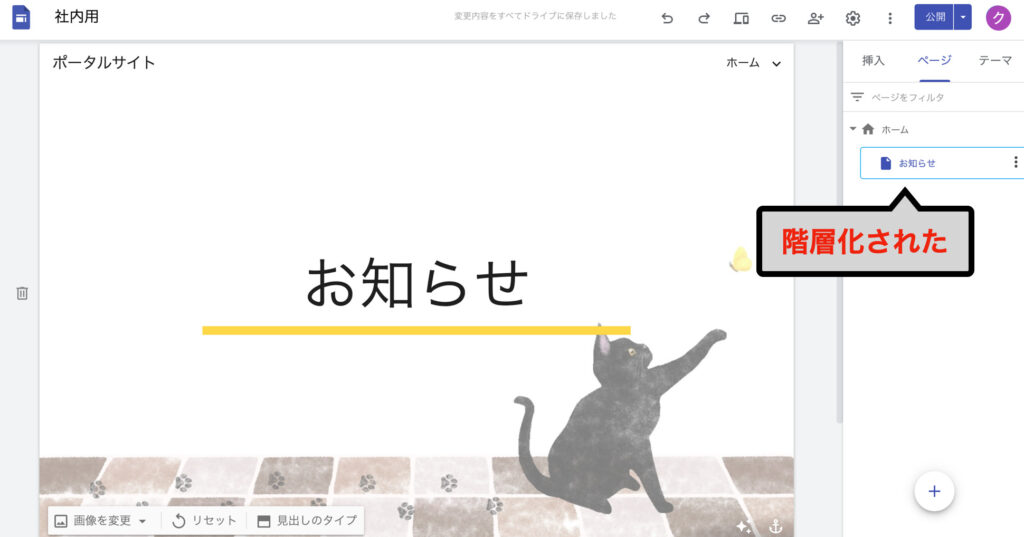
【お知らせ】ページが階層化されました。

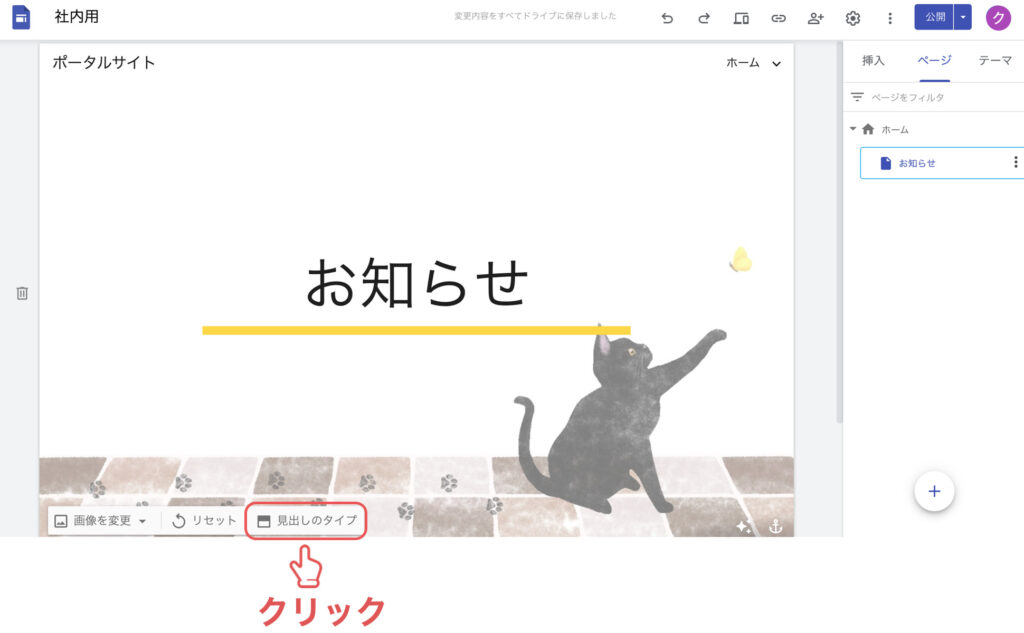
ヘッダー背景の画像を非表示にして、タイトルのみ表示されるシンプルなヘッダーに変更しましょう。
背景画像にカーソルを合わせ見出しのタイプボタンをクリックしてください。

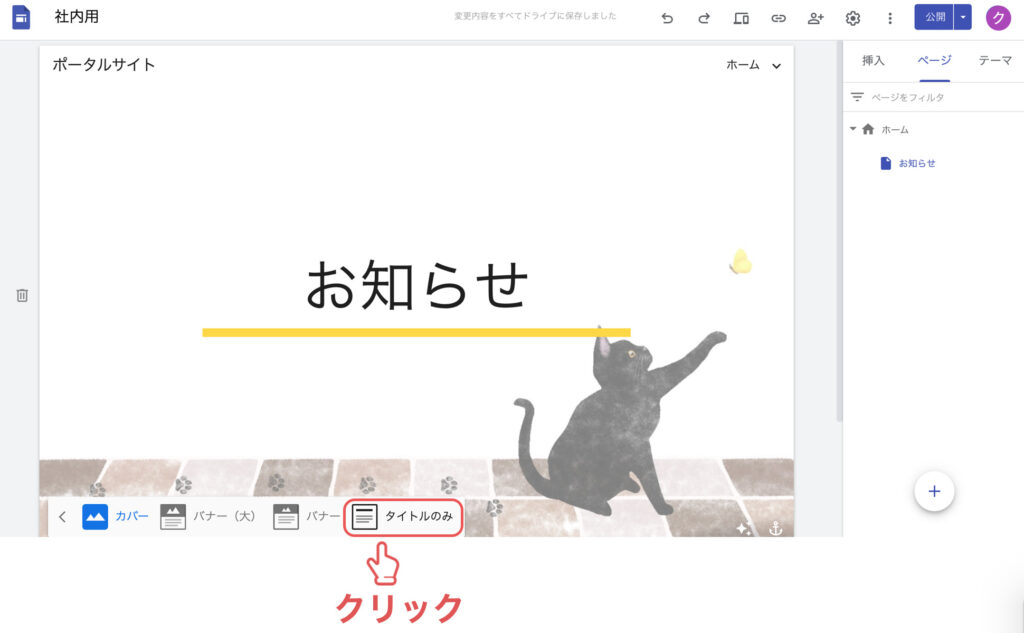
タイトルのみボタンをクリックしてください。

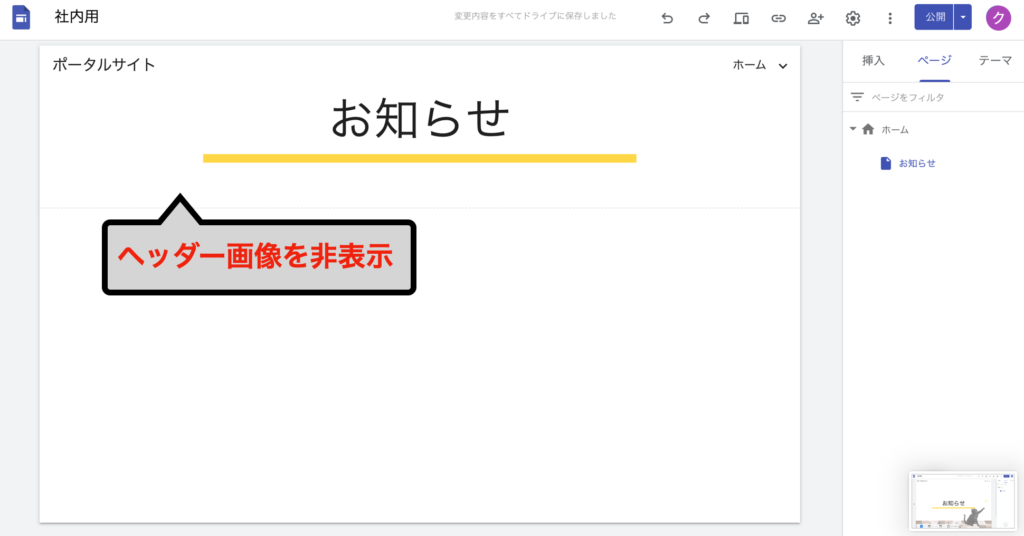
画像が非表示になりタイトルのみが表示されました。


ページ単体でヘッダーをカスタ
マイズできるんですね

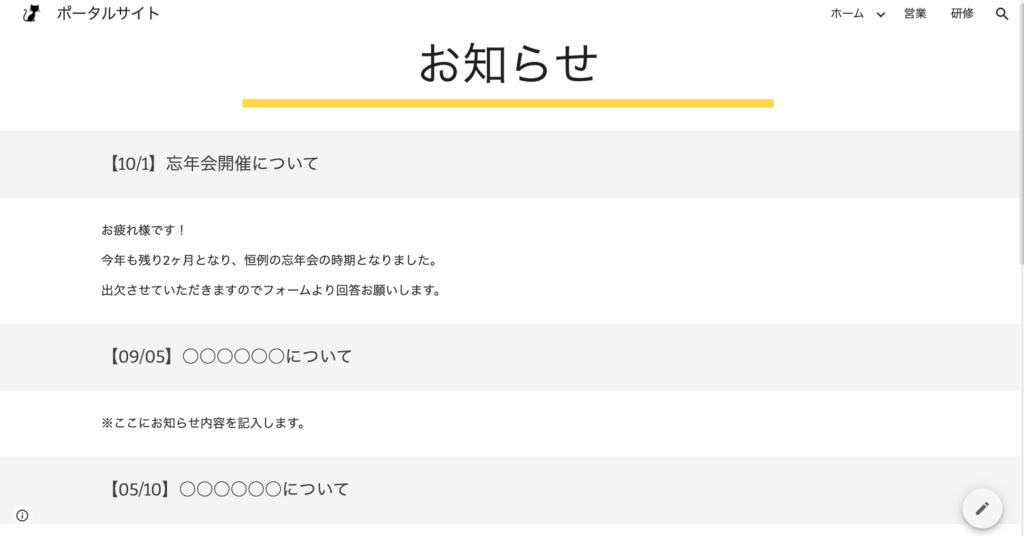
上図のサンプルのように、他のメンバーにお知らせする内容を入力していきましょう。
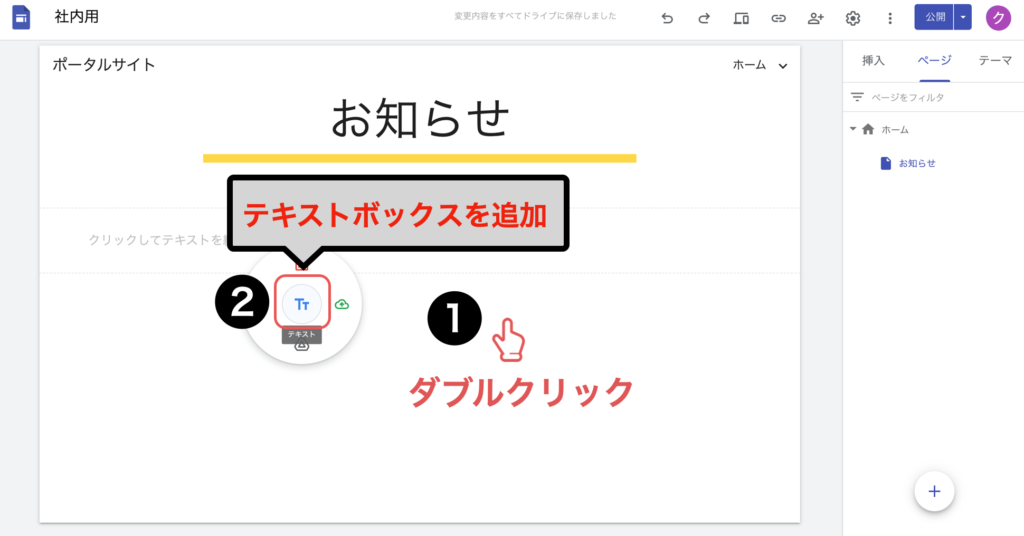
テキストの入力/編集ができるようにするために【テキストボックス】を追加しましょう。
空白箇所をダブルクリックし【テキストボックス】を2つ追加してください。

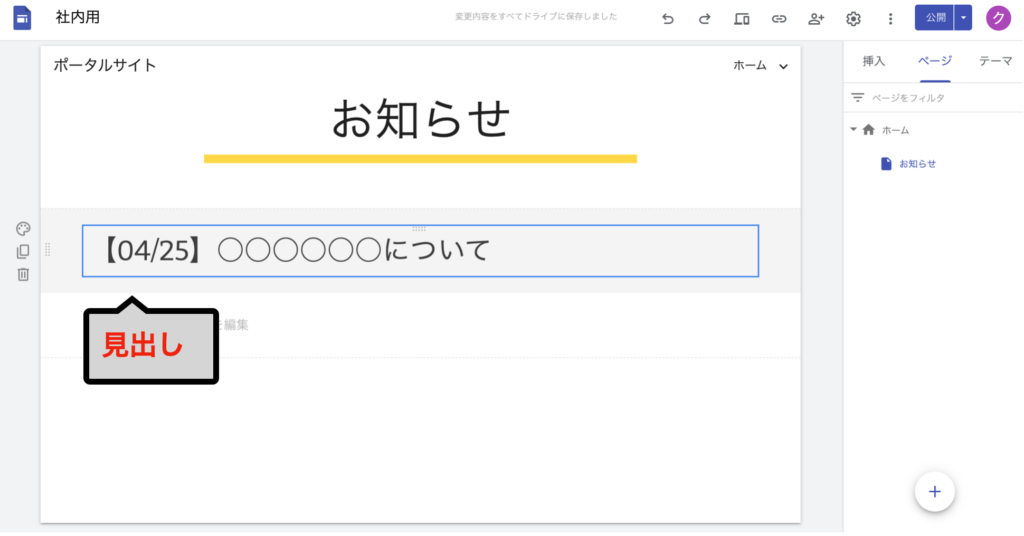
お知らせする日付とタイトルを入力してください。

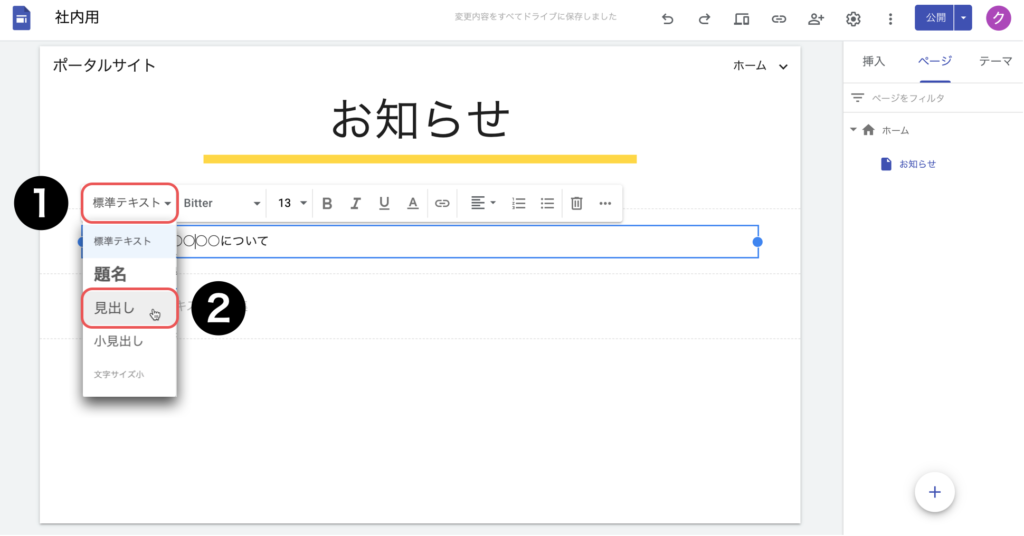
メニューバーの ▼ をクリックし、スタイルを見出しに設定してください。

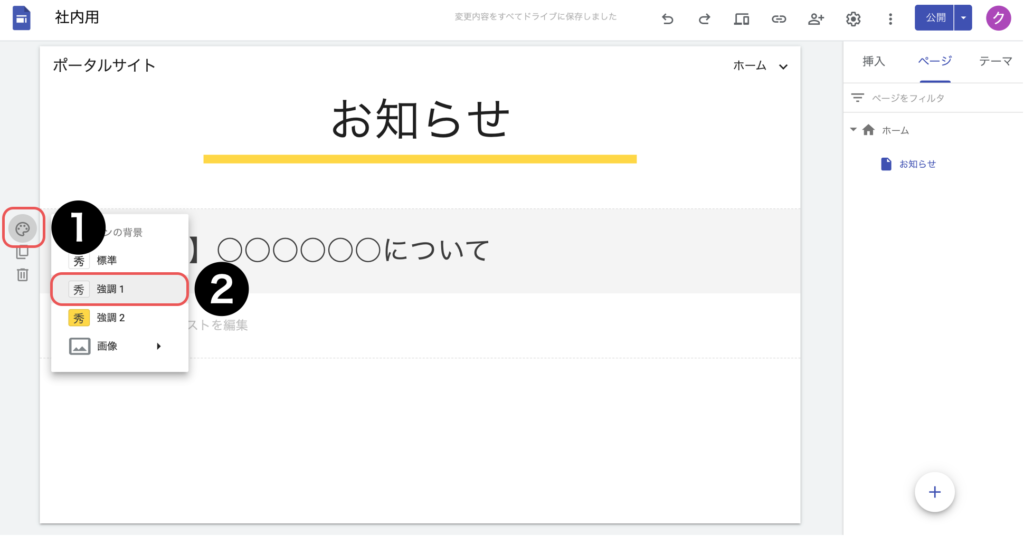
セクションの背景ボタンクをクリックし、背景の属性を強調1に設定してください。

見出しが作成されました。

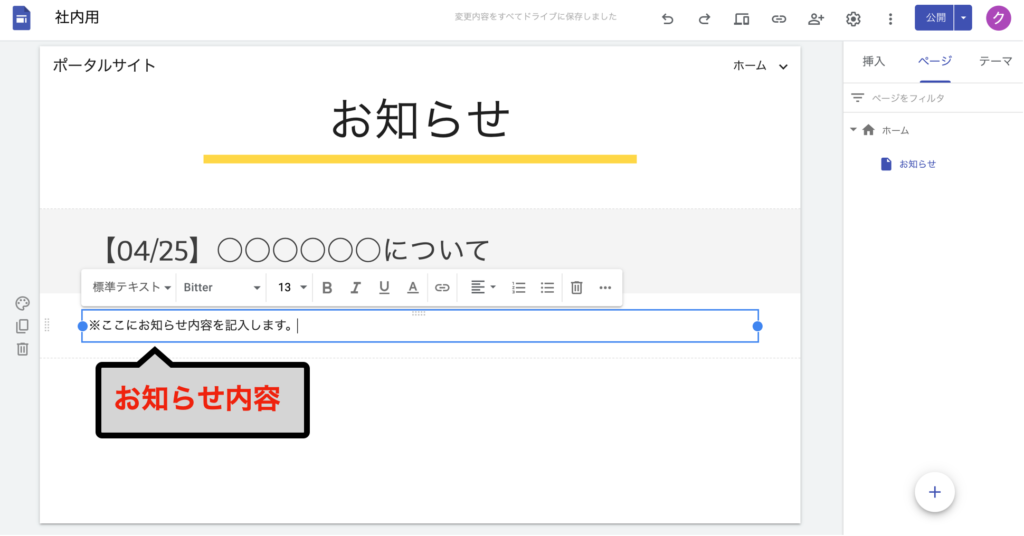
【見出し】下のテキストボックスにお知らせ内容を入力してください。

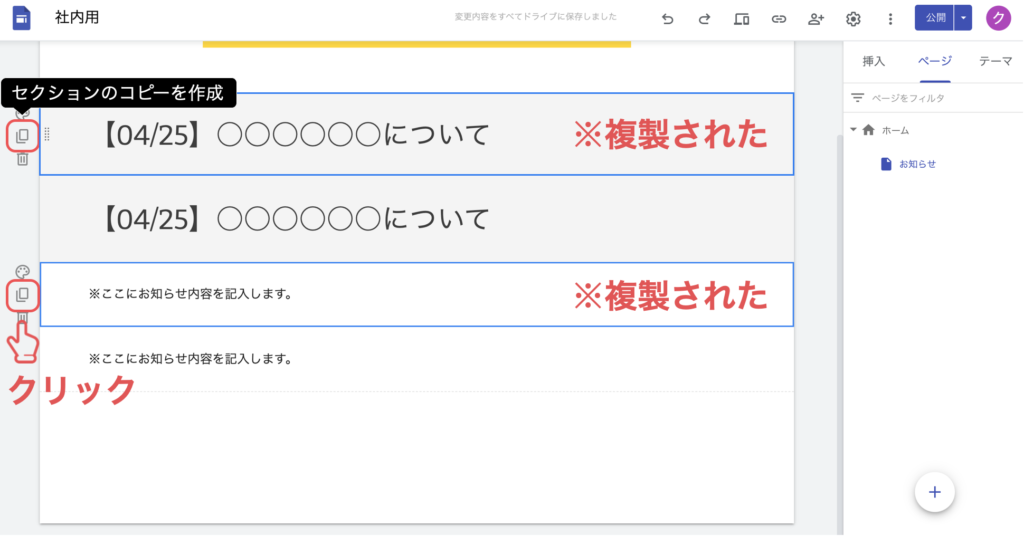
新しくお知らせ内容を追加する場合は、コピー機能を活用しましょう。
セクションのコピーを作成ボタンクをクリックし、【見出し】と【お知らせ内容】の【テキストボックス】を複製してください。

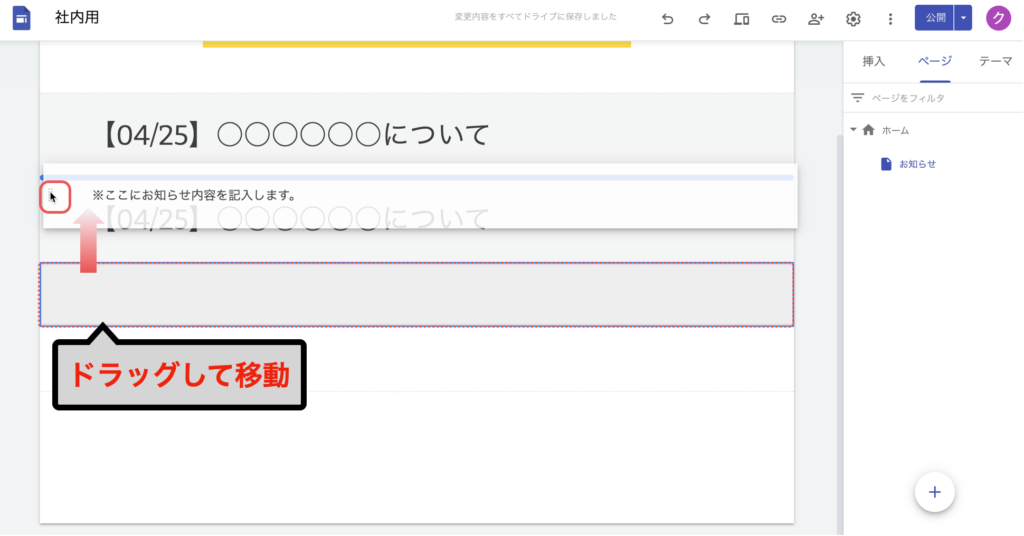
ドラッグ&ドロップで【テキストボックス】を移動してください。

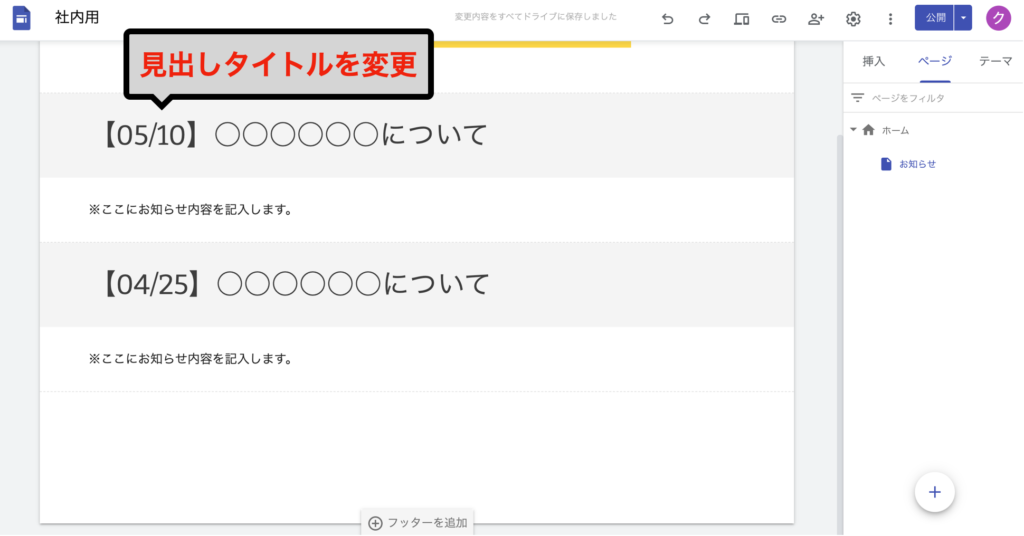
複製した【見出し】と【お知らせ内容】を修正してください。


複製した方が作業が楽ですね

同じデザインのテキストボックス
を使う場合はコピー機能を活用し
ていきましょう
Googleサイトで「お知らせ掲示板を作成する方法」についてお伝えしました。
社内スケジュールや業務連絡、イベント告知などの情報共有をスムーズに行えるよう、Googleサイトを活用して業務効率化を実現しましょう。

スマホからでも手軽にお知らせ
の確認できて便利です

次回は「社内イベントを共有する
ページ」を作成しましょう

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。