ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第7回:営業部のページを作成する方法」について説明していきます。
営業成績のグラフや、よくある質問をまとめたページを作成しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、Googleドライブに保存しているフォルダやPDFを共有するページを作成しました。
今回は、その続きで営業成績の【グラフ】や【よくある質問】をまとめたページを作成します。
営業部の専用ページを作成しましょう。
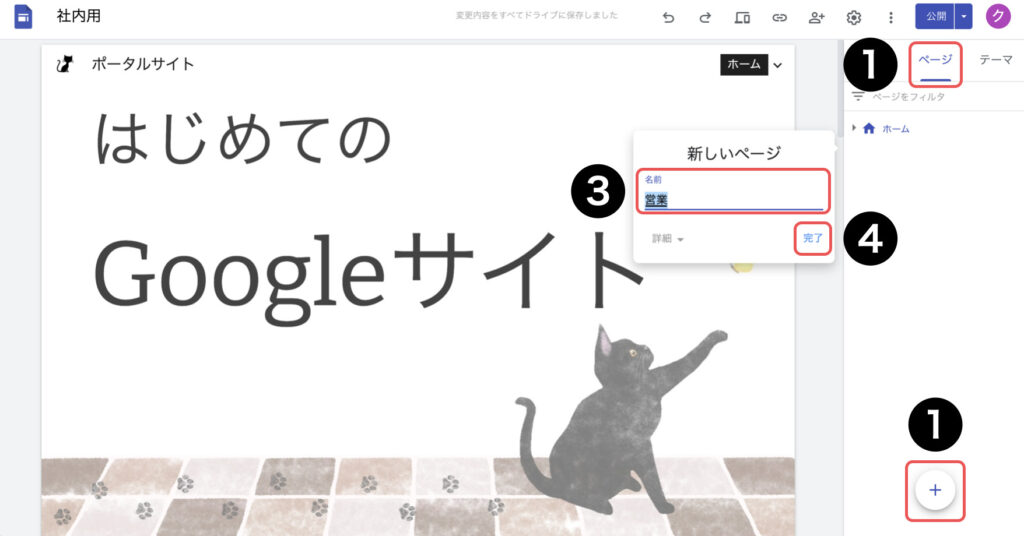
ページメニューから + ボタンをクリックすると小さいウィンドウが表示されますので「営業」と入力し完了をクリックしてください。

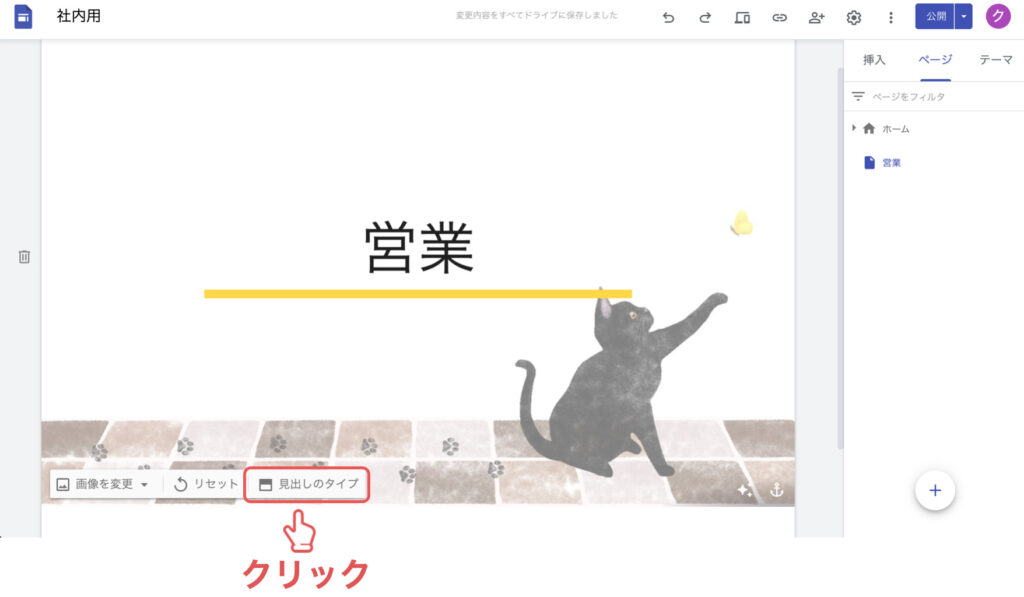
ヘッダー背景の画像を非表示にして、タイトルのみ表示されるシンプルなヘッダーに変更しましょう。
背景画像にカーソルを合わせ見出しのタイプボタンをクリックしてください。

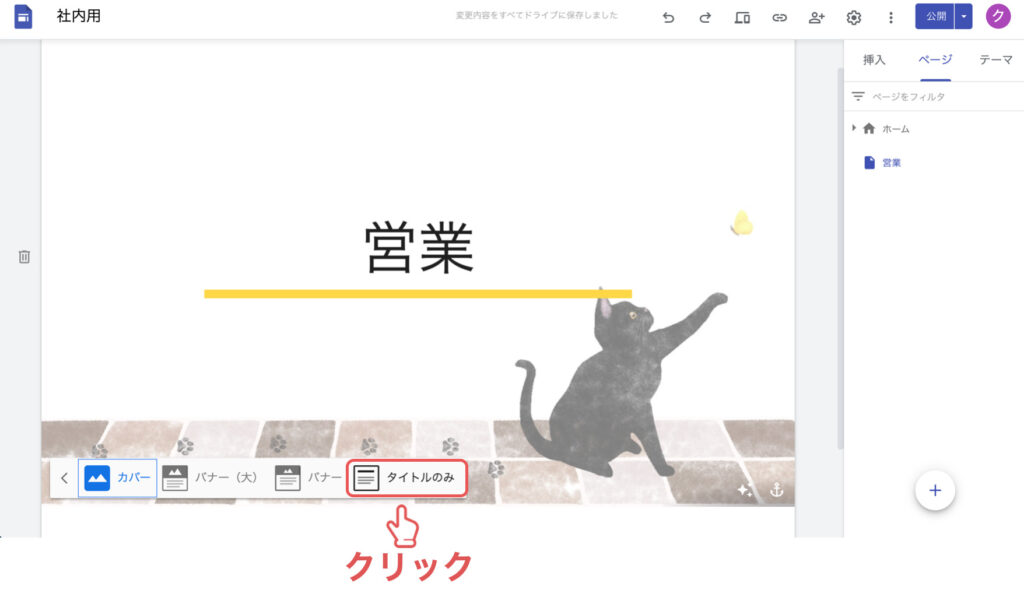
タイトルのみボタンをクリックしてください。

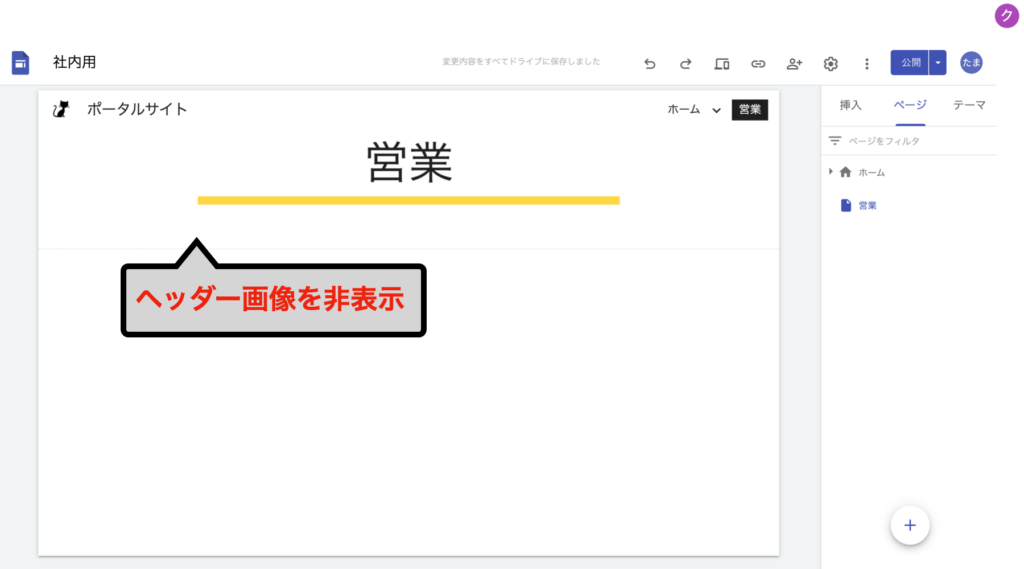
画像が非表示になりタイトルのみが表示されました。

営業成績をグラフで共有しましょう。
下図サンプルのスプレッドシートをコピーし、スプレッドシート名を【営業成績】に変更してください。

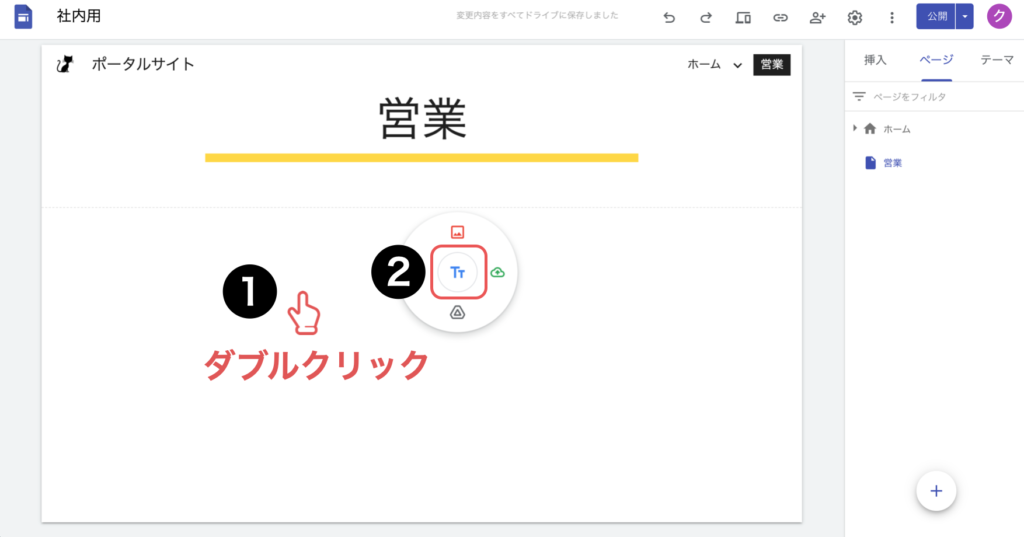
空白欄をダブルクリックし【テキストボックス】を追加してください。

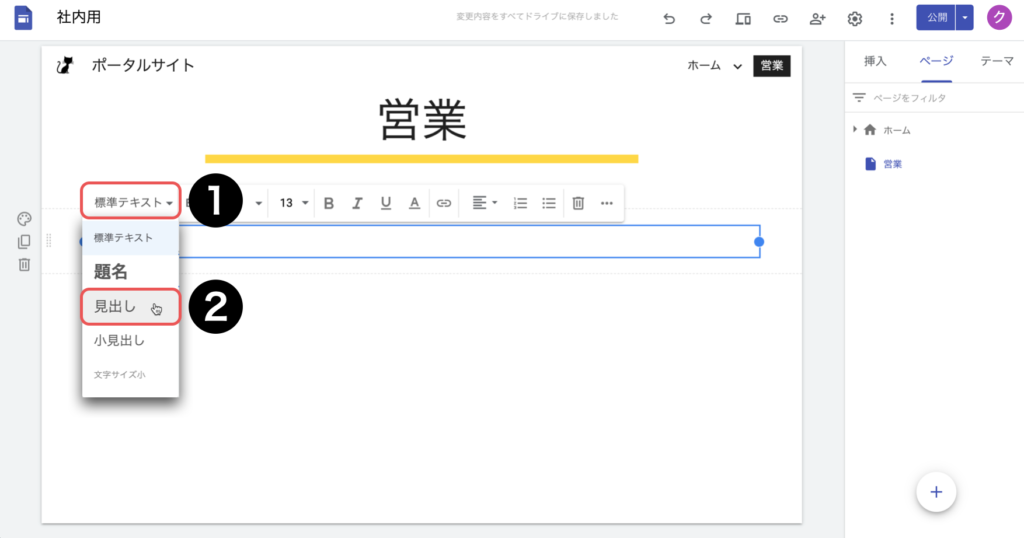
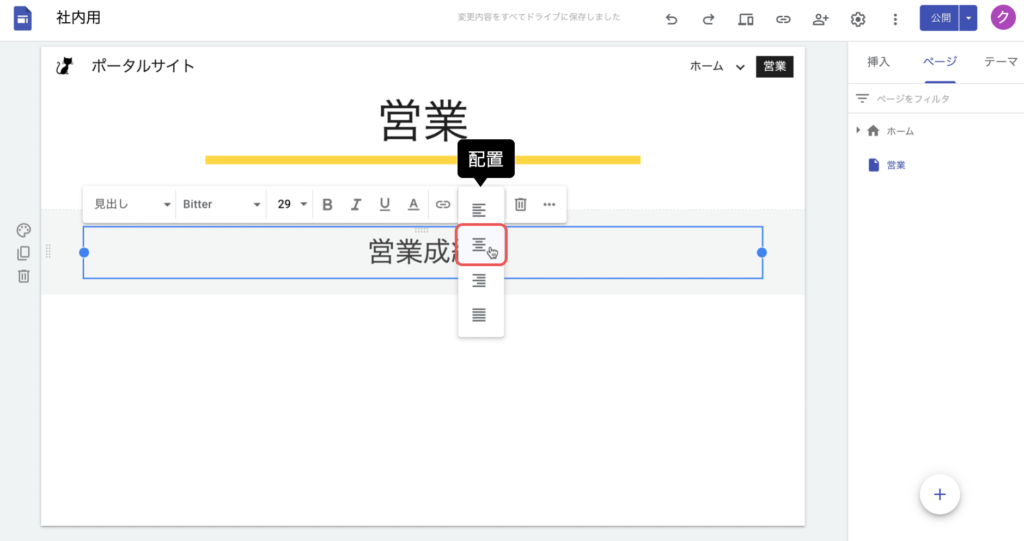
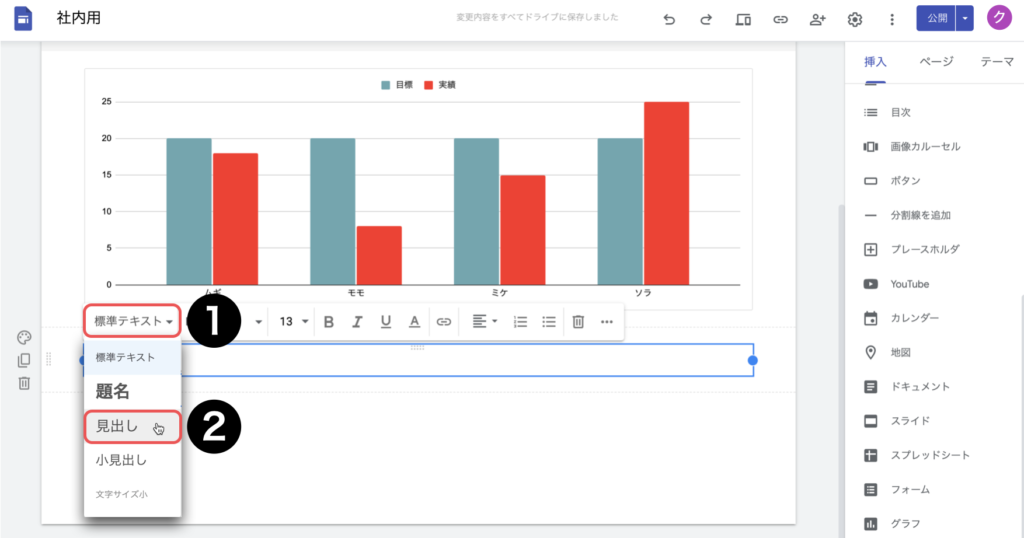
【テキストボックス】に「営業成績」と入力し【スタイル】を見出しに変更してください。

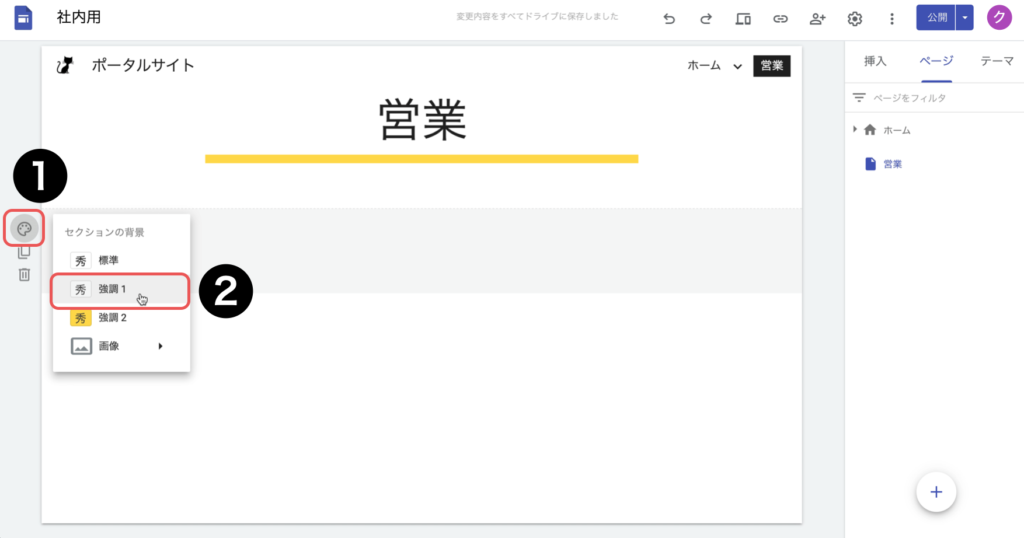
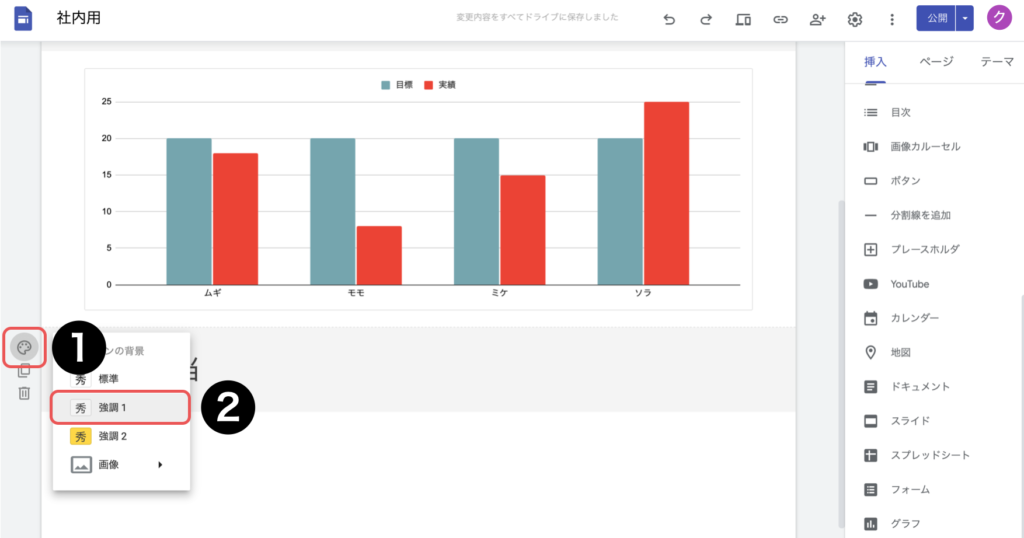
【セクションの背景】を強調1に変更してください。

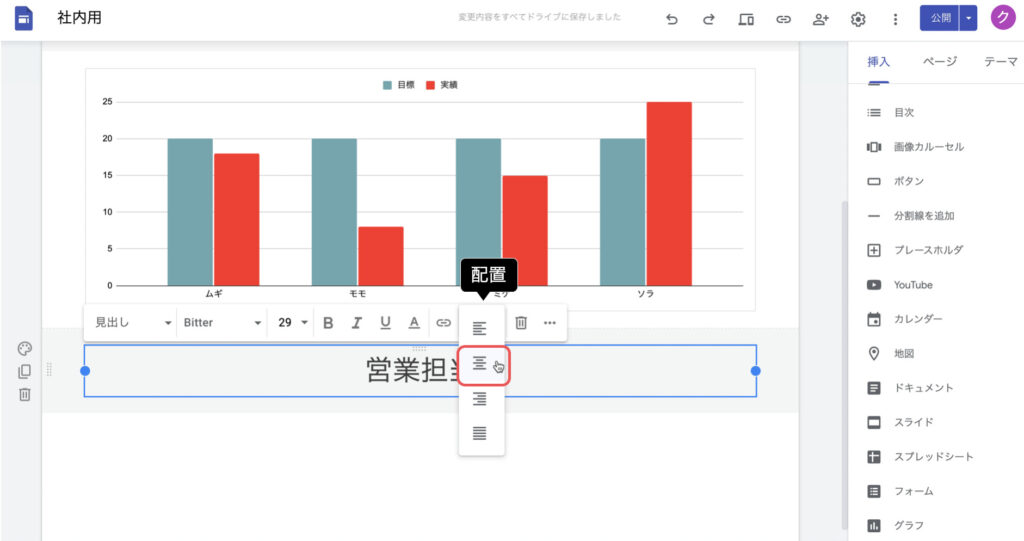
配置ボタンをクリックし、テキストの配置を【中央】に変更してください。

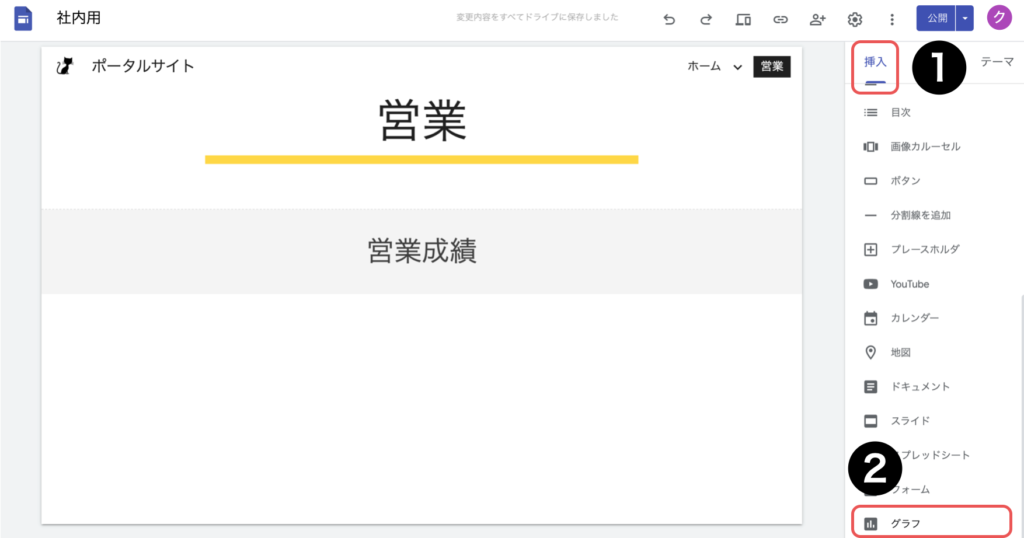
挿入メニューよりグラフを選択してください。
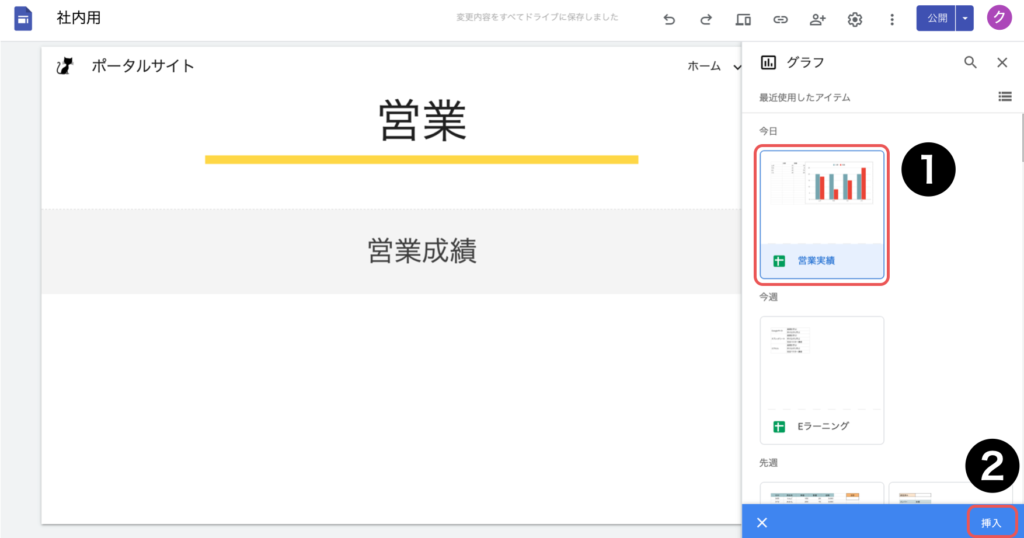
スプレッドシートの【営業成績】シートを選択し挿入ボタンをクリックしてください。

挿入する【スプレッドシート】を選択し追加ボタンをクリックしてください。

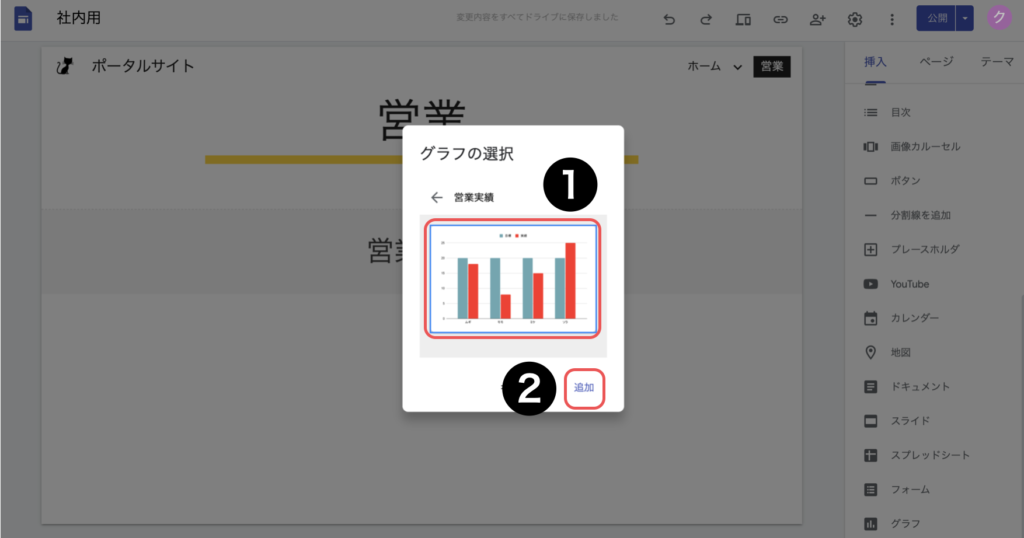
挿入したい【グラフ】を選択し追加ボタンをクリックしてください。

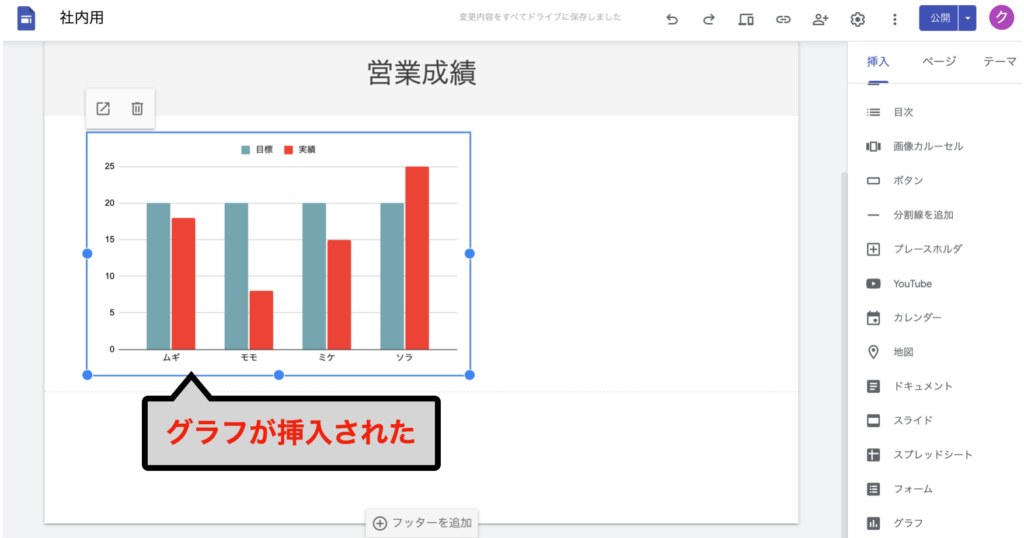
【グラフ】が挿入されました。

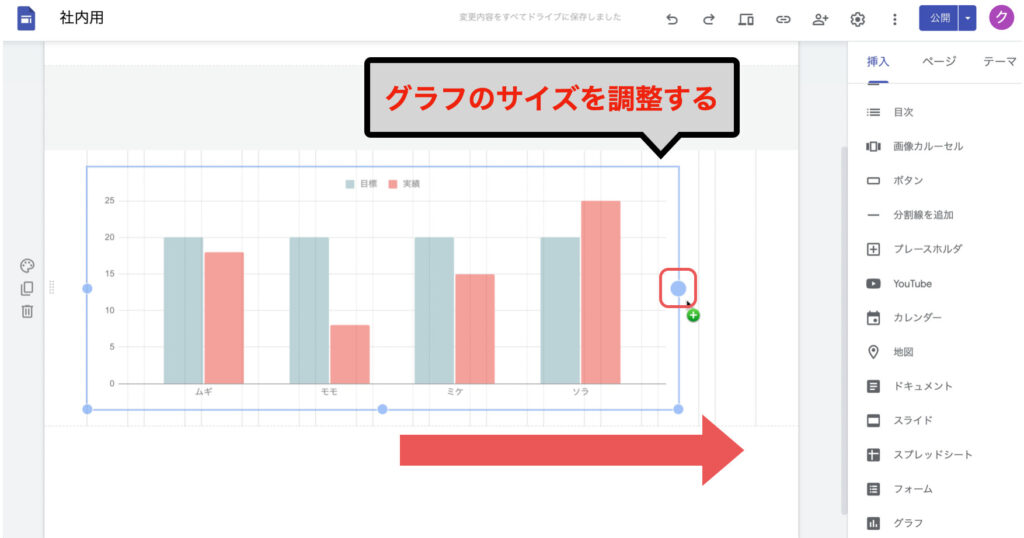
青枠をドラッグし【グラフ】のサイズを調整してください。

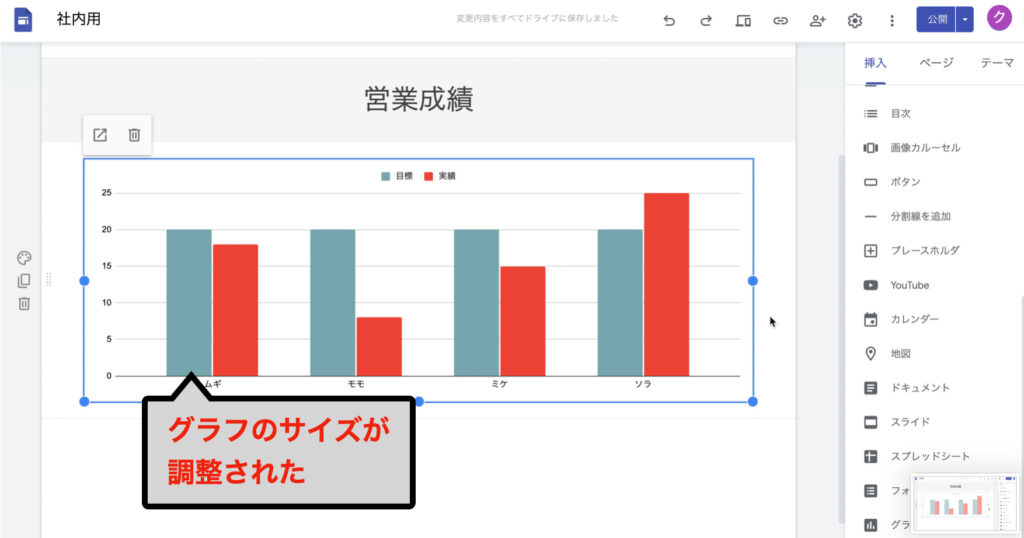
【グラフ】のサイズが調整されました。

営業担当のプロフィールを作成しましょう。
営業.zipファイルをダウンロードして解凍してください。
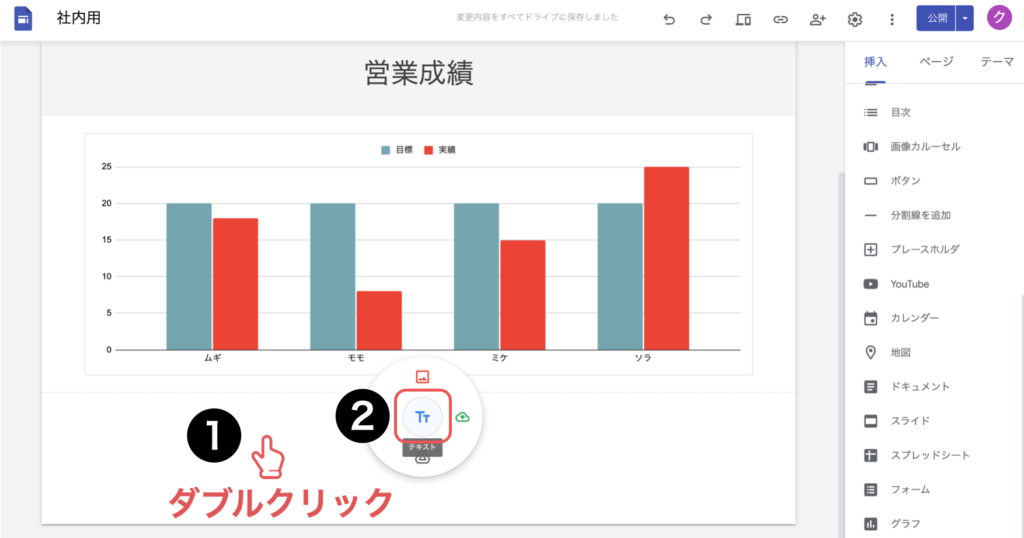
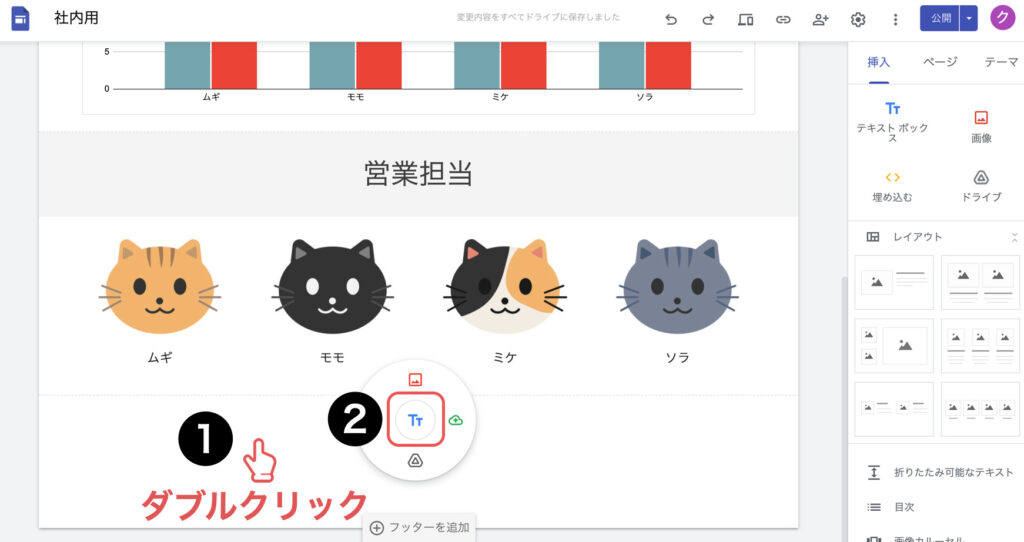
空白欄をダブルクリックし【テキストボックス】を追加してください。

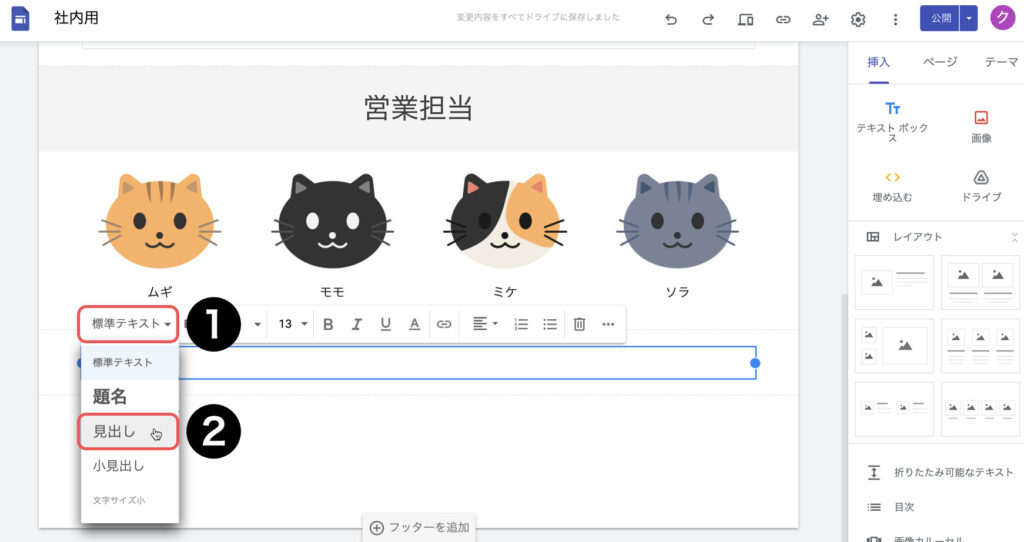
【テキストボックス】に「営業担当」と入力し【スタイル】を見出しに変更してください。

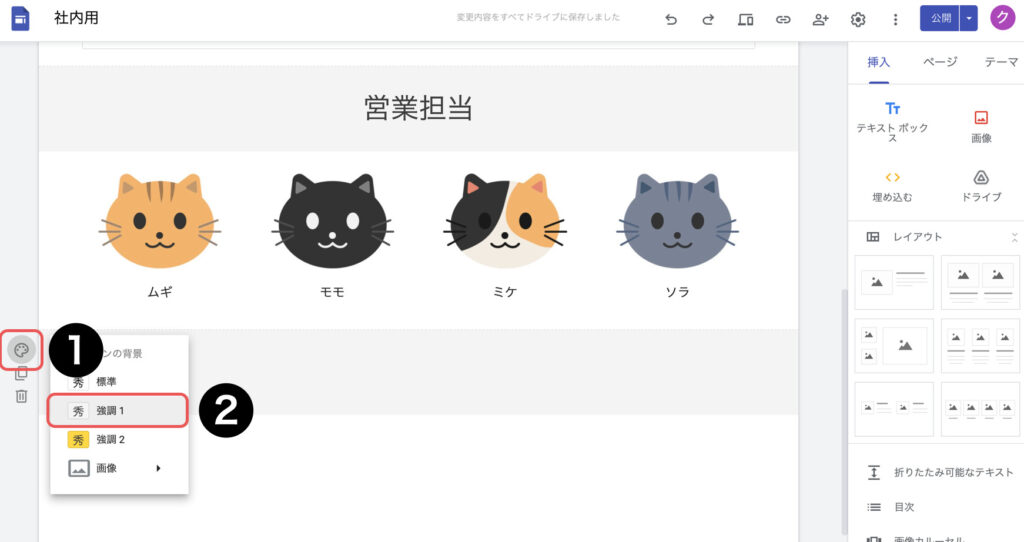
【セクションの背景】を強調1に変更してください。

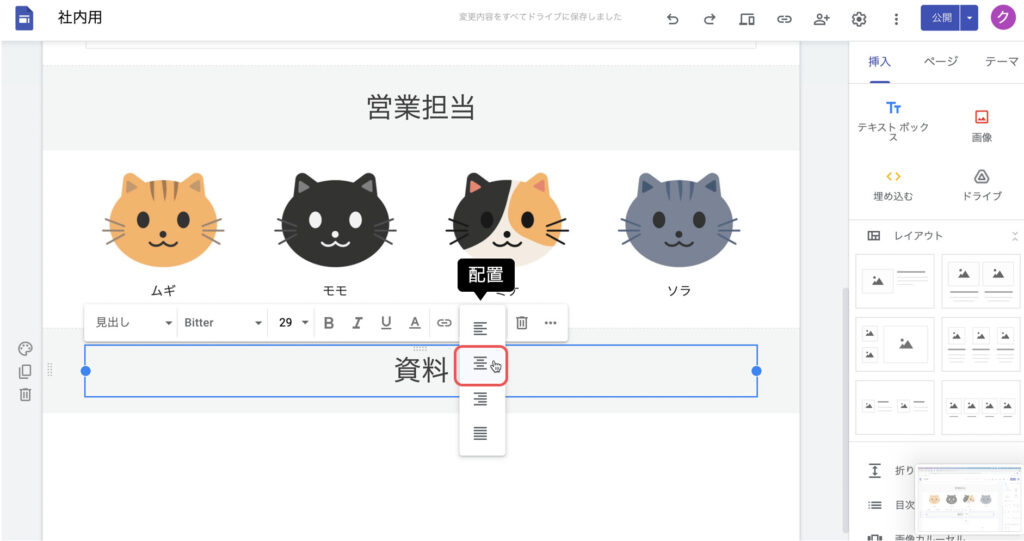
配置ボタンをクリックし、テキストの配置を【中央】に変更してください。

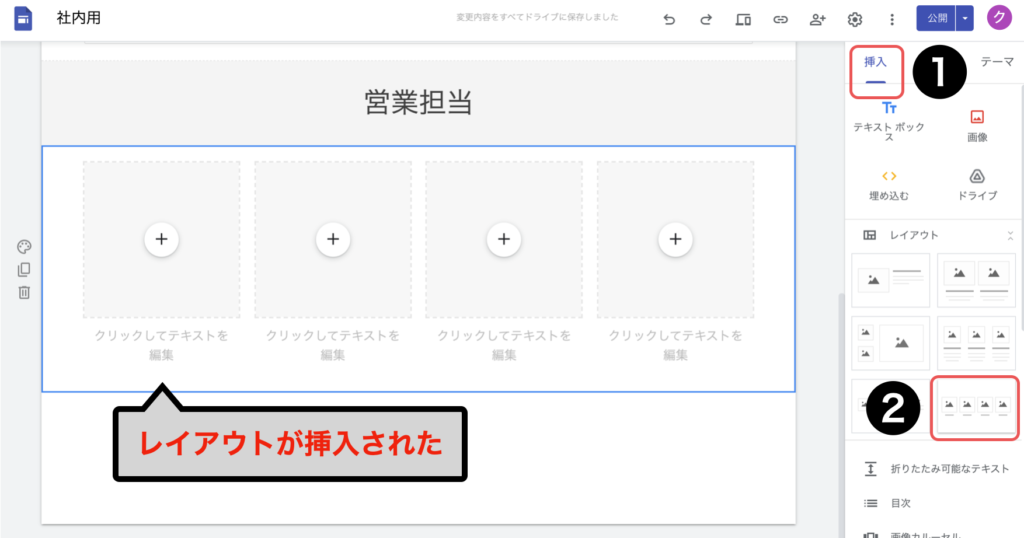
挿入メニューのレイアウトより、4つの枠の【レイアウト】を選択してください。

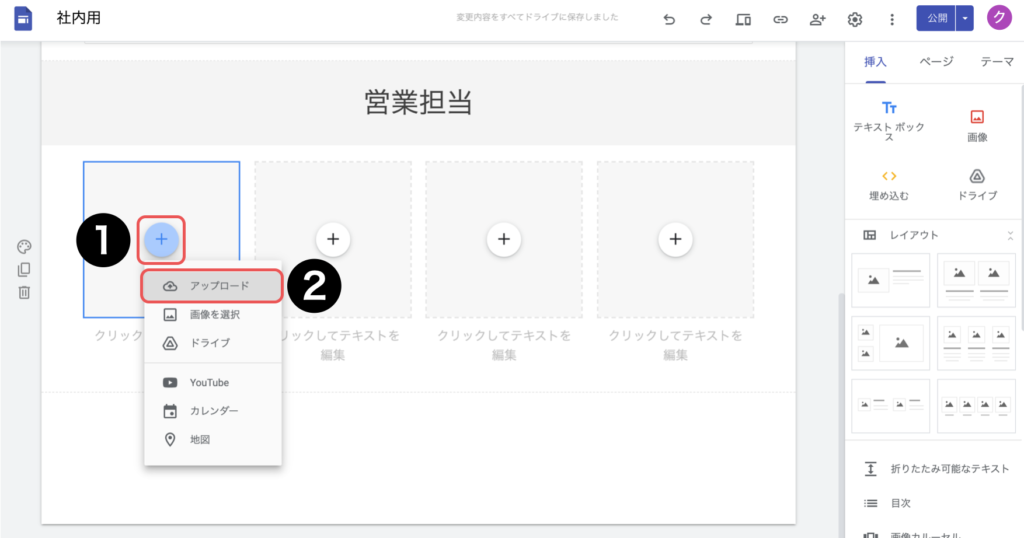
レイアウト枠の+ボタンをクリックしアップロードを選択してください。

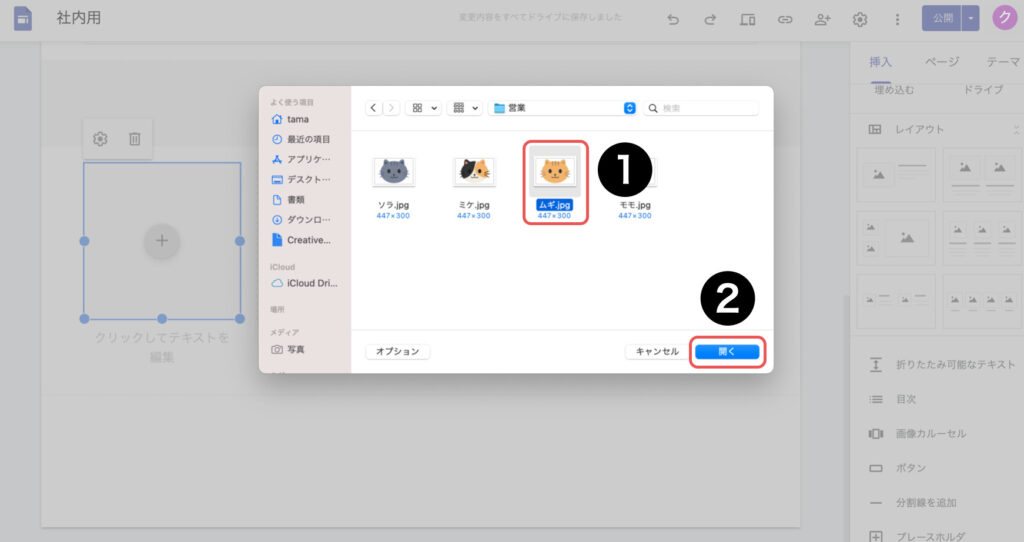
解凍した【営業】フォルダから【ムギ】の画像を選択してください。

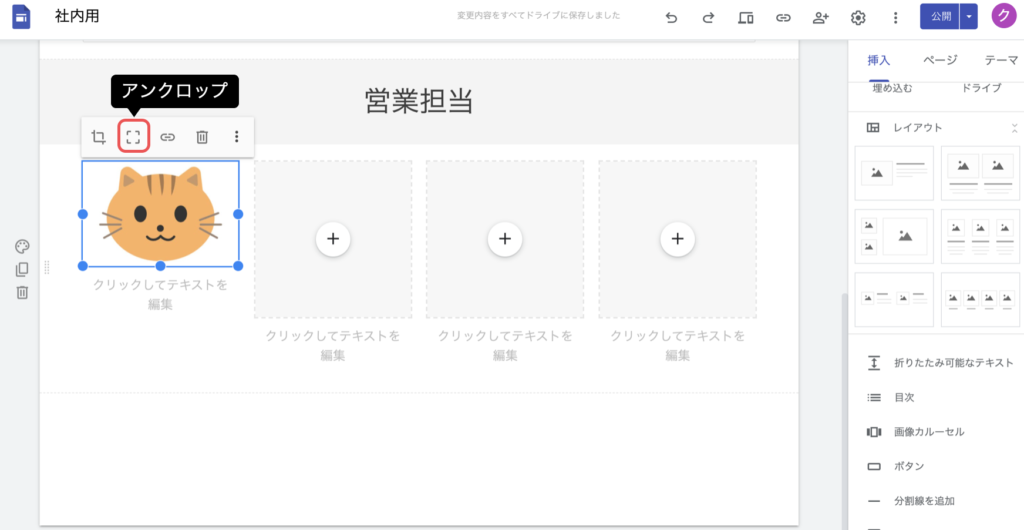
アンクロップボタンをクリックし画像のバランスや大きさを調整してください。

【テキストボックス】に「ムギ」と入力してください。

同じ手順で、残り3つの枠にも画像を挿入し、担当者名を入力してください。

営業資料の共有をしましょう。
営業資料.zipファイルをダウンロードして解凍してください。
空白欄をダブルクリックし【テキストボックス】を追加してください。

【テキストボックス】に「資料」と入力し【スタイル】を見出しに変更してください。

【セクションの背景】を強調1に変更してください。

配置ボタンをクリックし、テキストの配置を【中央】に変更してください。

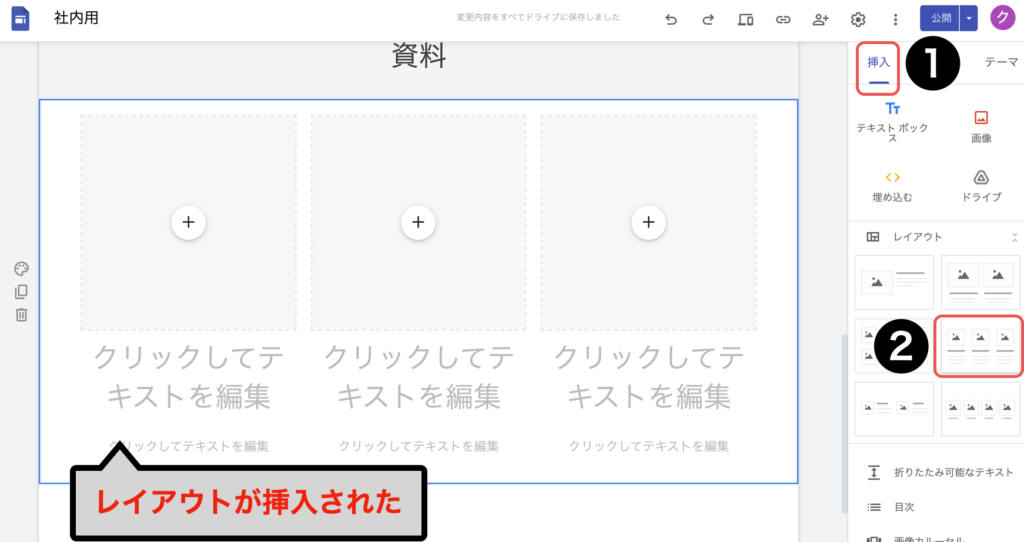
挿入メニューのレイアウトより、3つの枠の【レイアウト】を選択してください。

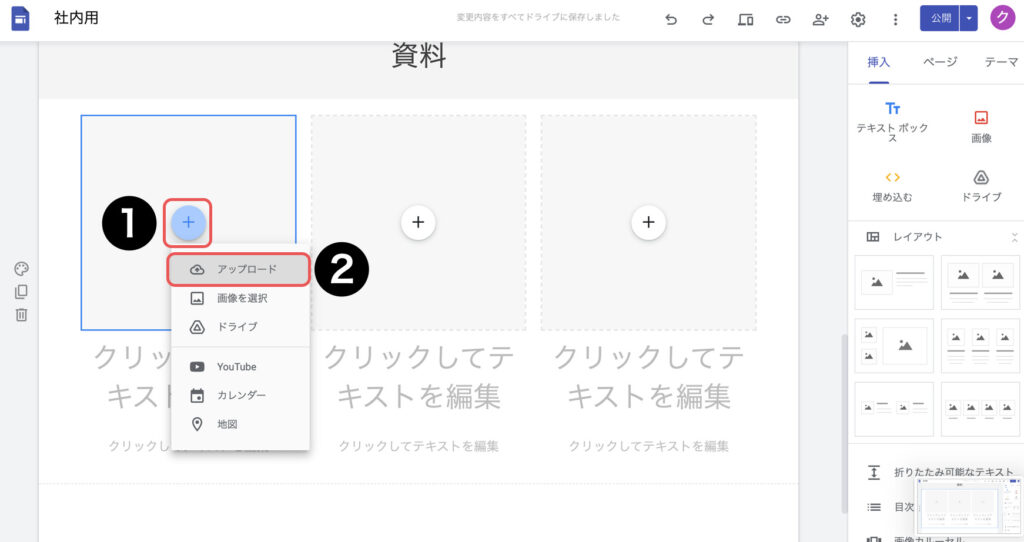
レイアウト枠の+ボタンをクリックしアップロードを選択してください。

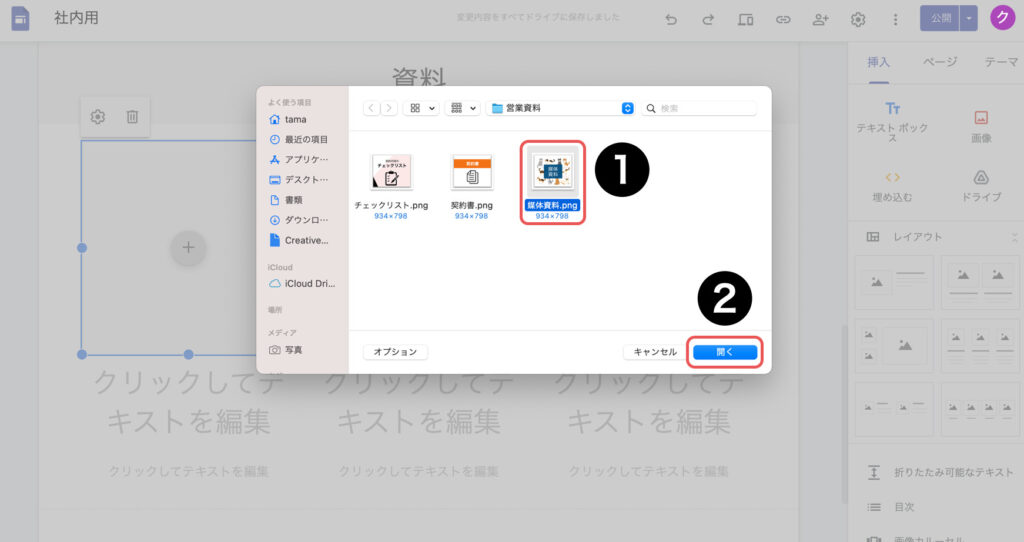
先ほど解凍した【営業資料】フォルダから【媒体資料】の画像を選択してください。

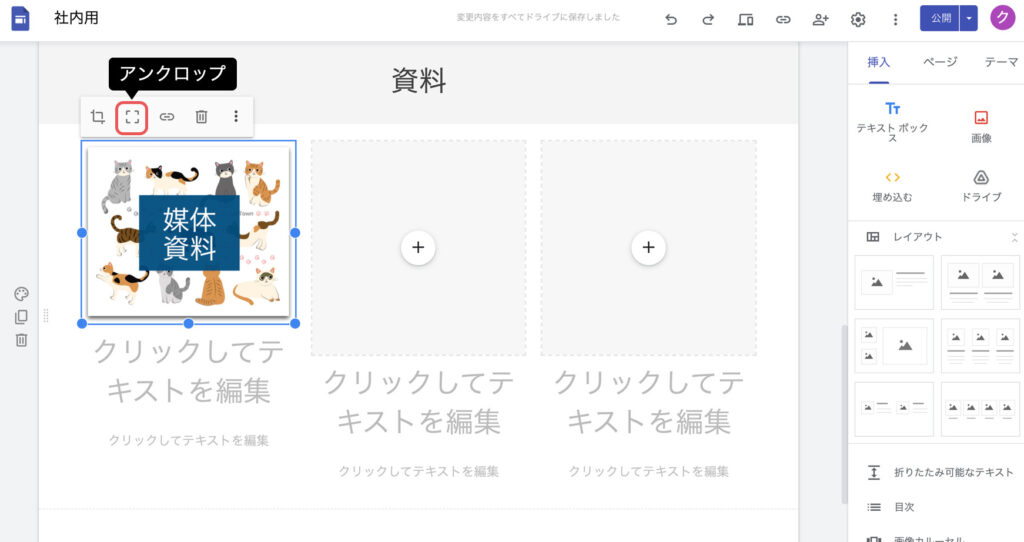
アンクロップボタンをクリックし画像のバランスや大きさを調整してください。

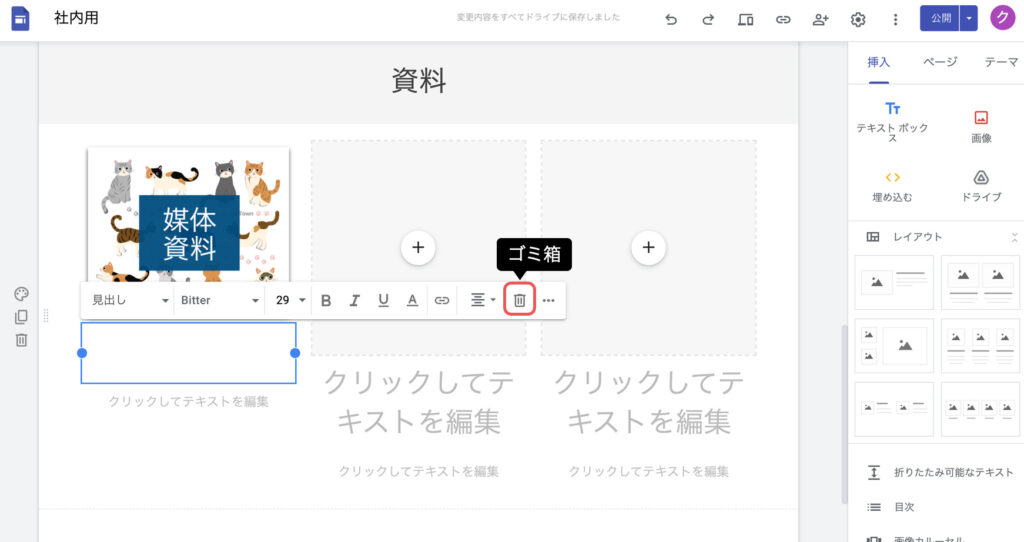
ゴミ箱ボタンをクリックし2つの【テキストボックス】を削除してください。

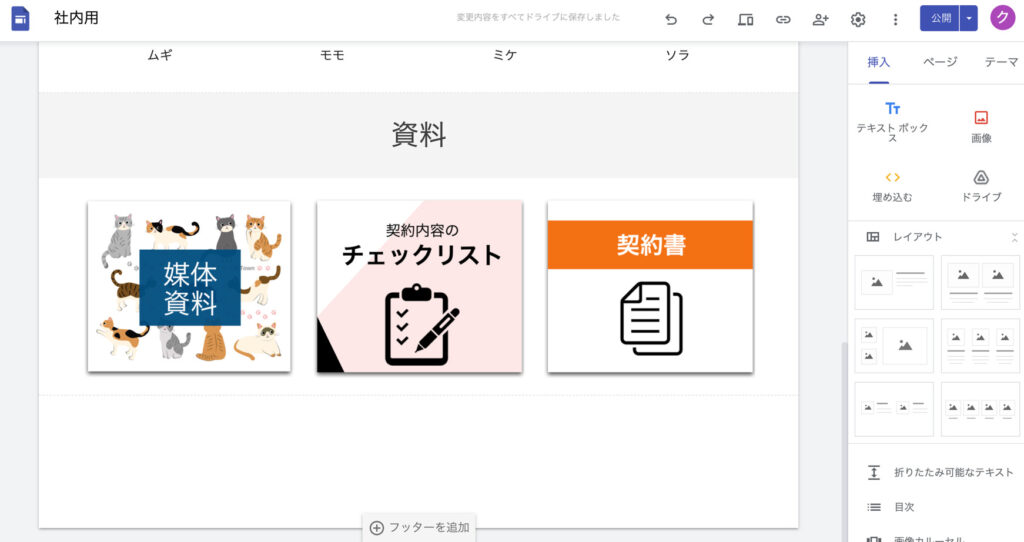
同じ手順で、残りの枠に画像を挿入してください。


画像に資料のリンクを挿入
すれば完成です
営業チーム内で【よくある質問】をまとめておきましょう。
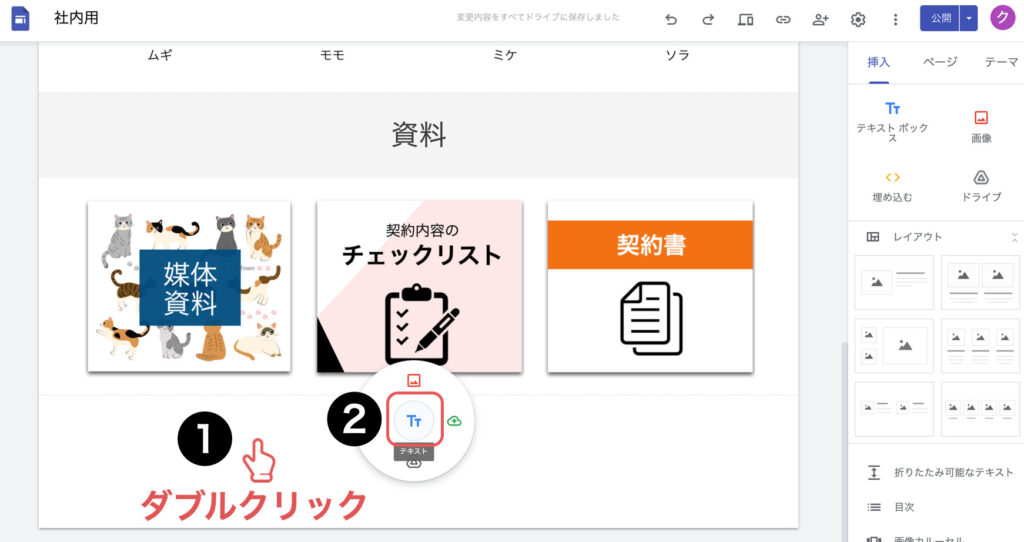
空白欄をダブルクリックし【テキストボックス】を追加してください。

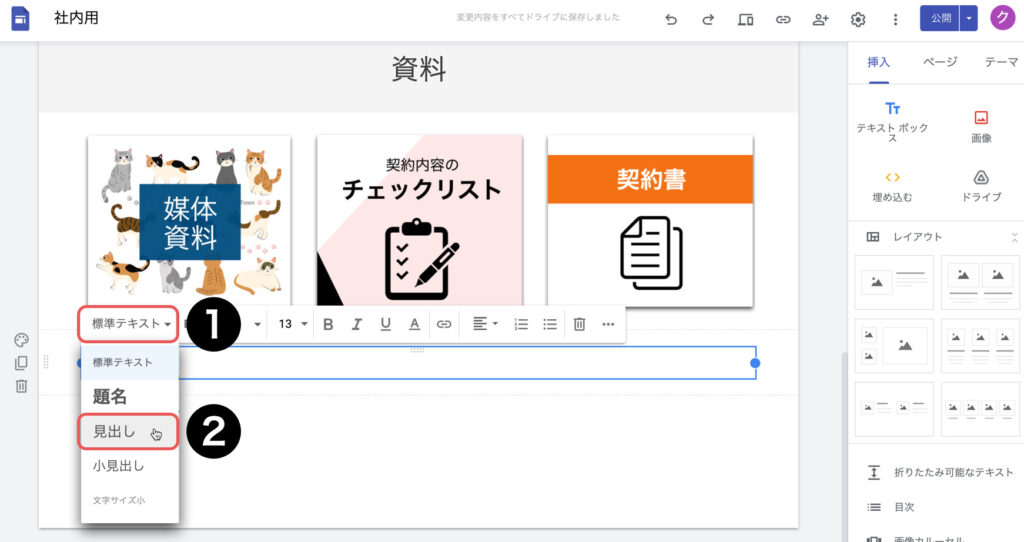
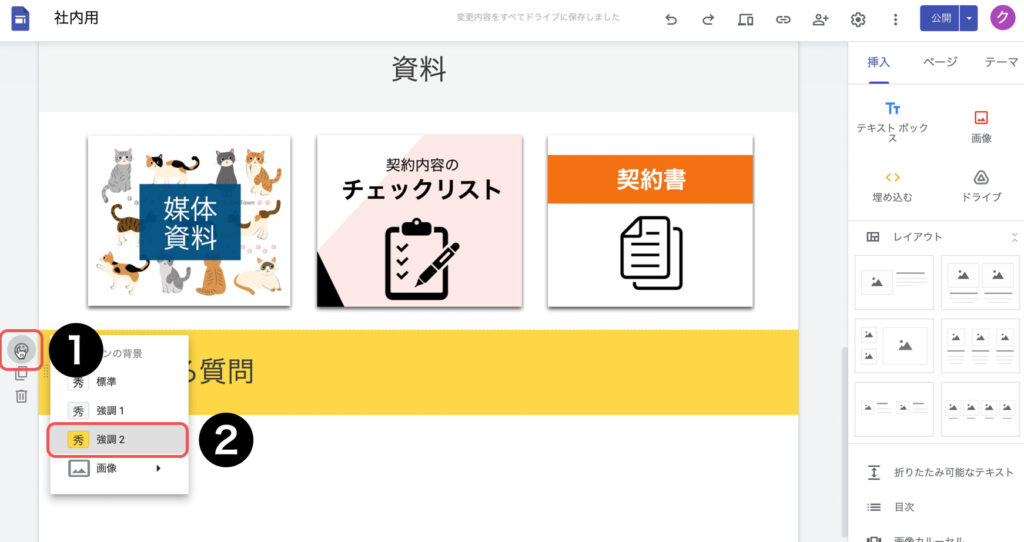
【テキストボックス】に「よくある質問」と入力し【スタイル】を見出しに変更してください。

【セクションの背景】を強調2に変更してください。

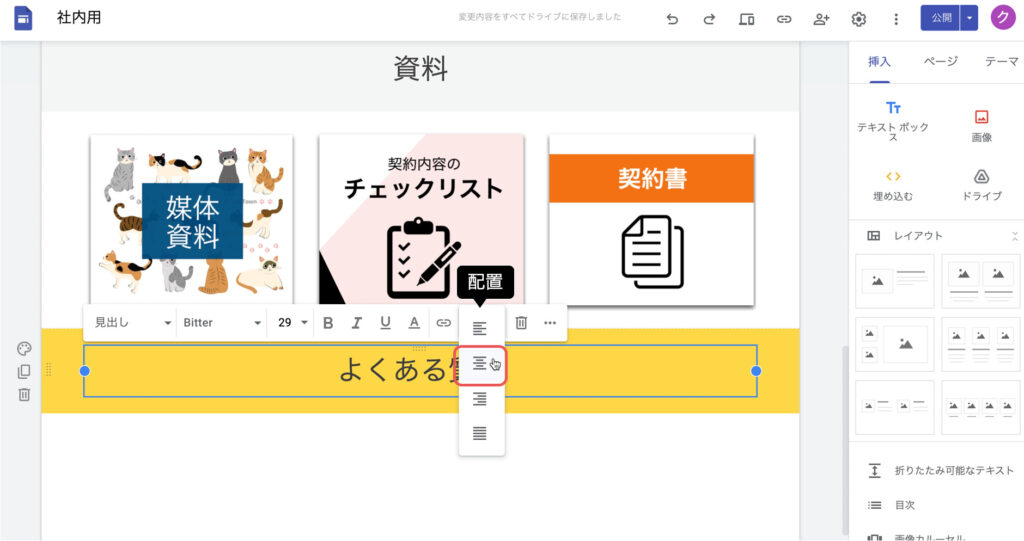
配置ボタンをクリックし、テキストの配置を【中央】に変更してください。

テキストを折りたたみ、クリックで【よくある質問】が表示/非表示ができるようにしましょう。
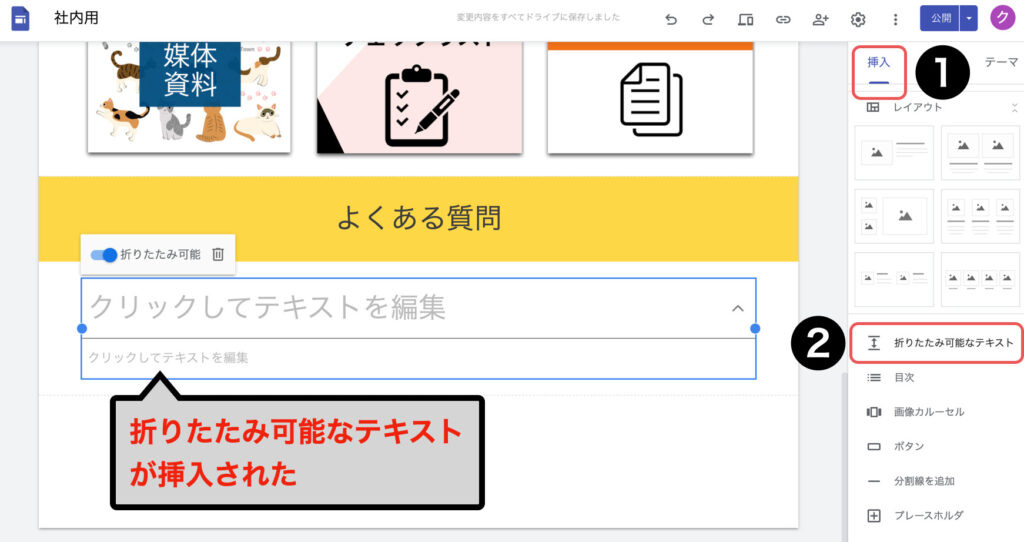
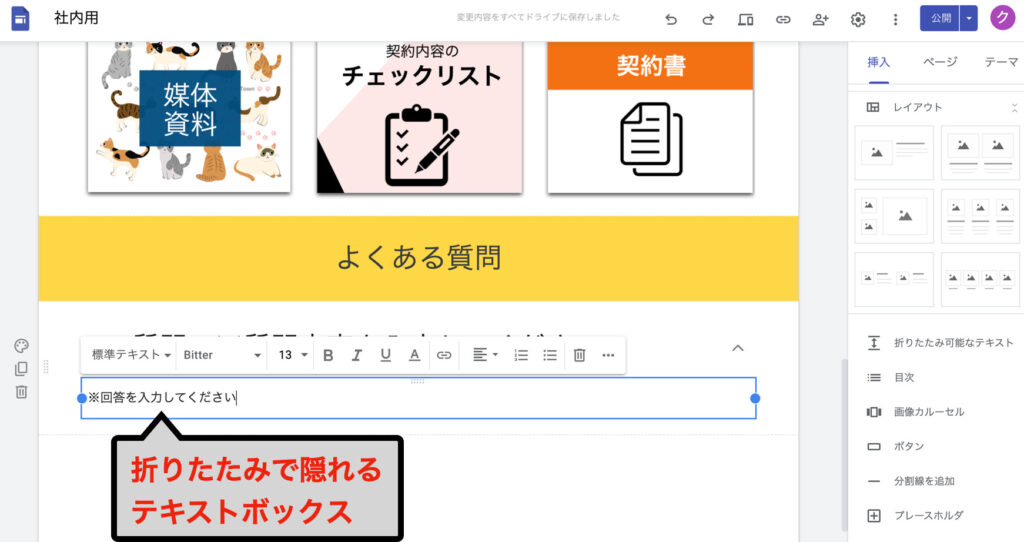
挿入メニューの折りたたみ可能なテキストを選択してください。

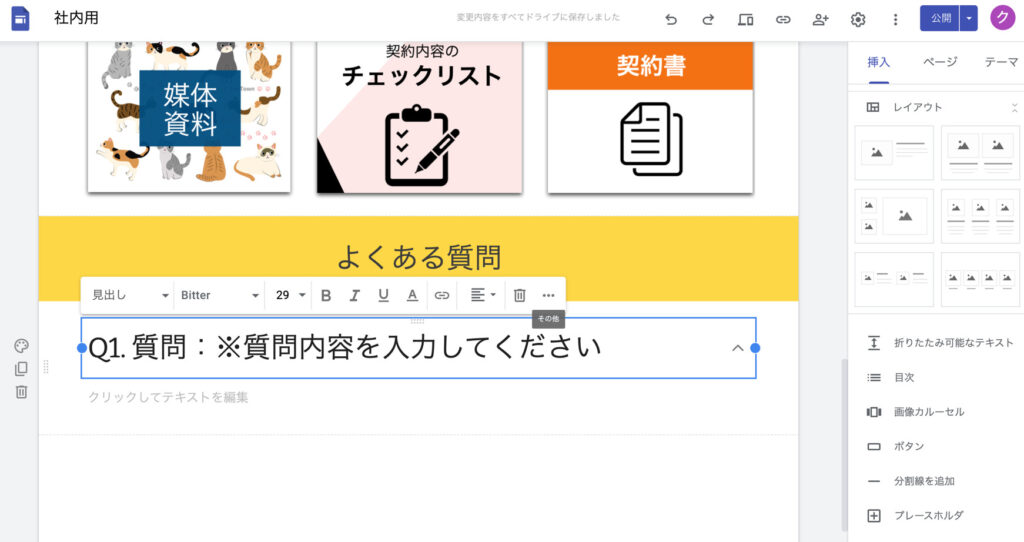
上部の入力欄に「Q1. 質問:※質問内容を入力してください」と入力してください。

下部の折りたたみで隠れる箇所となります。

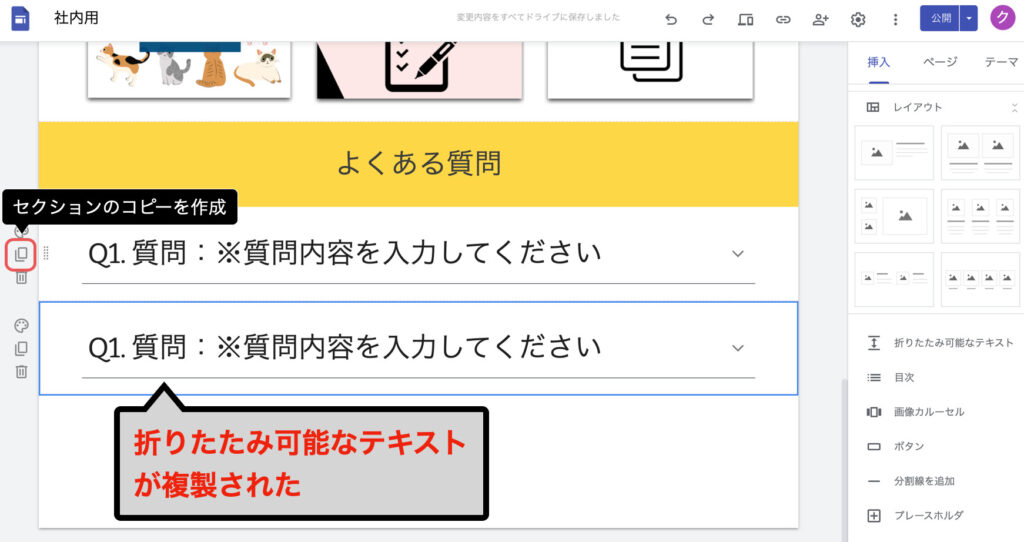
セクションのコピーを作成をクリックすると、【折りたたみ可能なテキスト】のコピーできます。

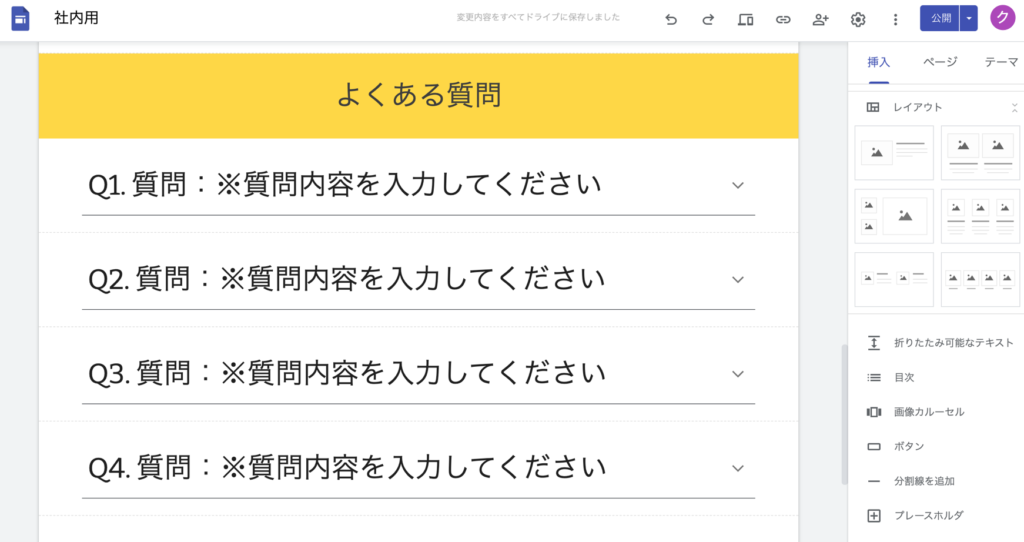
複数の 【折りたたみ可能なテキスト】 が必要な場合はコピー機能を活用しましょう。

トップページに、クリック1つで営業ページへ移動できる【ボタン】を設置しましょう。
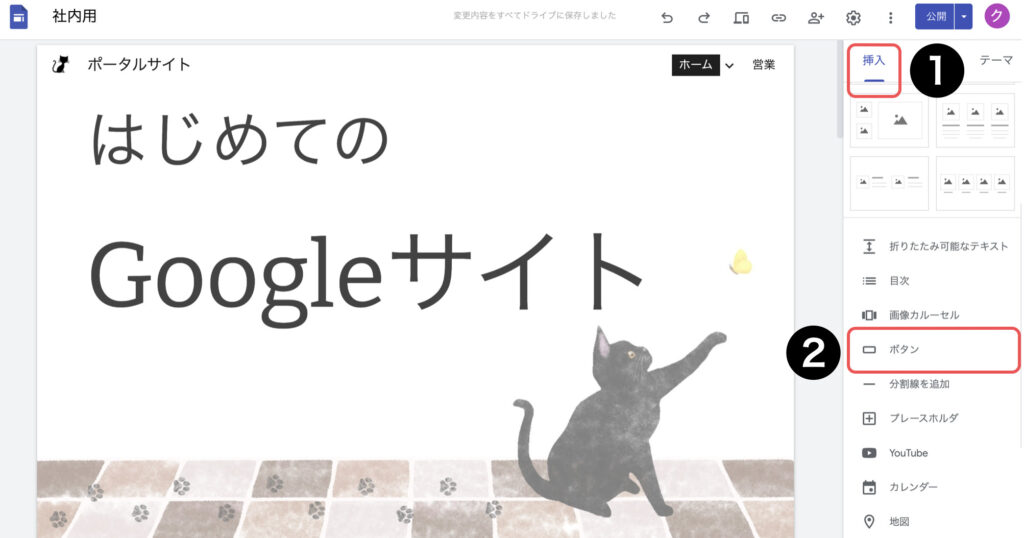
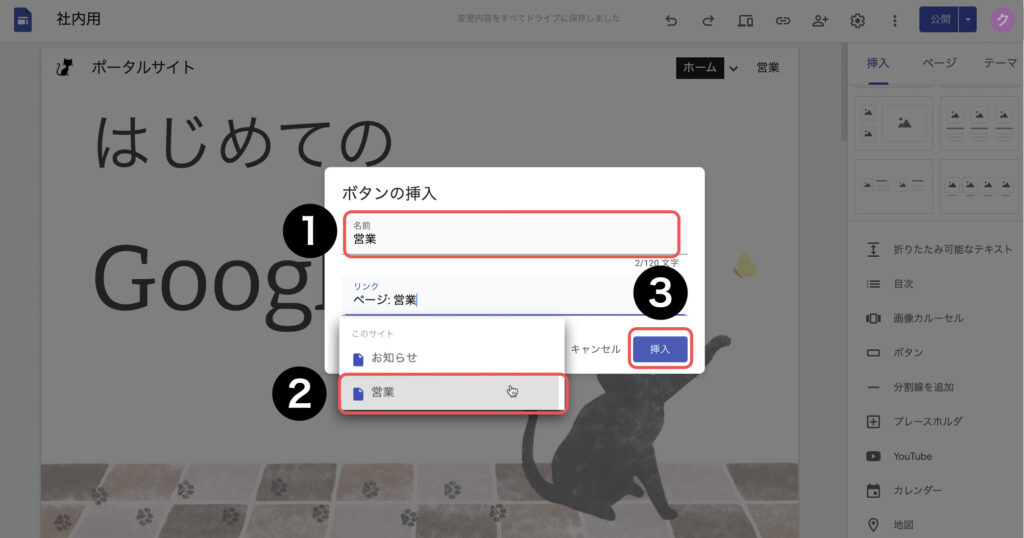
トップページに戻り挿入メニューからボタンをクリックしてください。

【名前】の入力欄に「営業」と入力し、【リンク】の入力欄で【営業】ページを選択して挿入ボタンをクリックしてください。

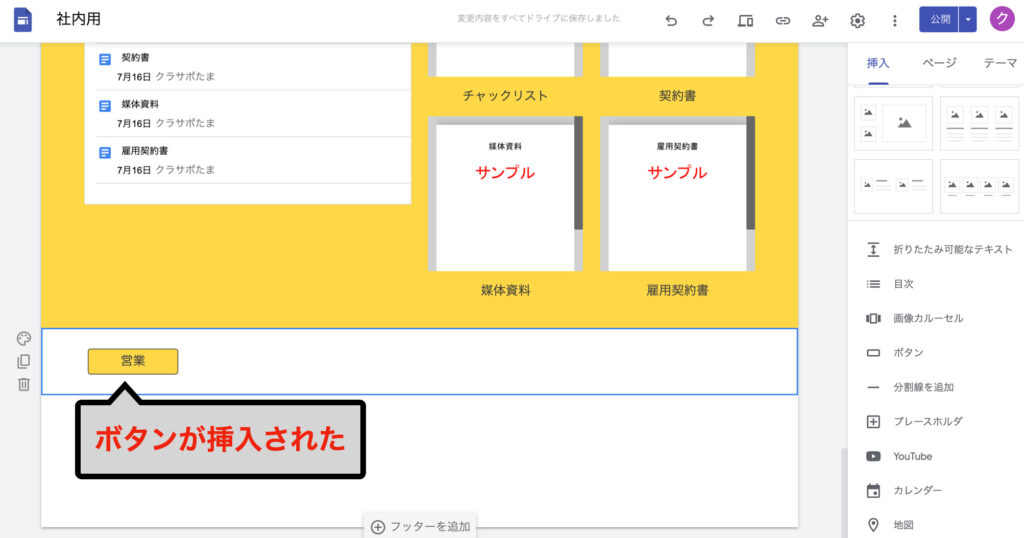
ボタンが挿入されました。

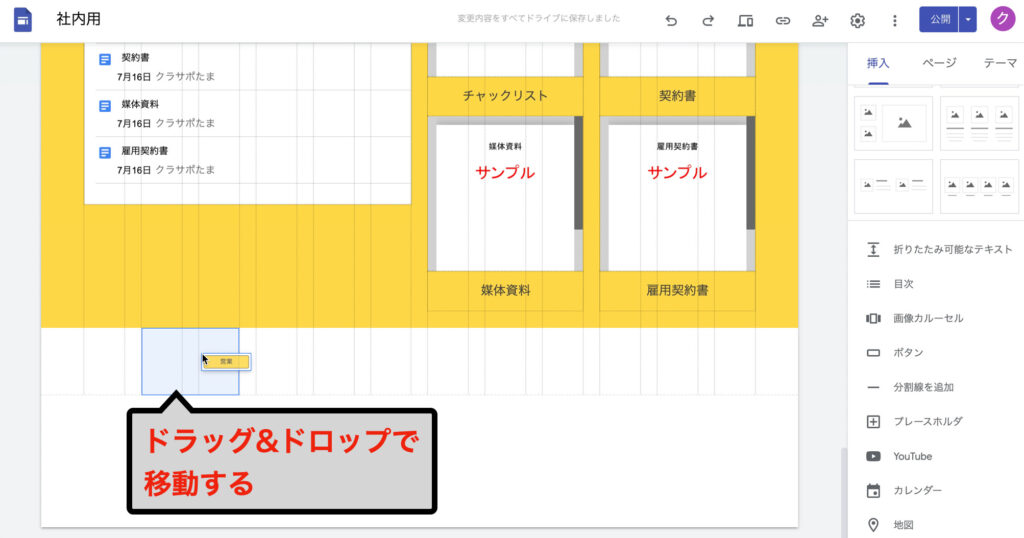
【ボタン】をドラッグし配置を変更してください。

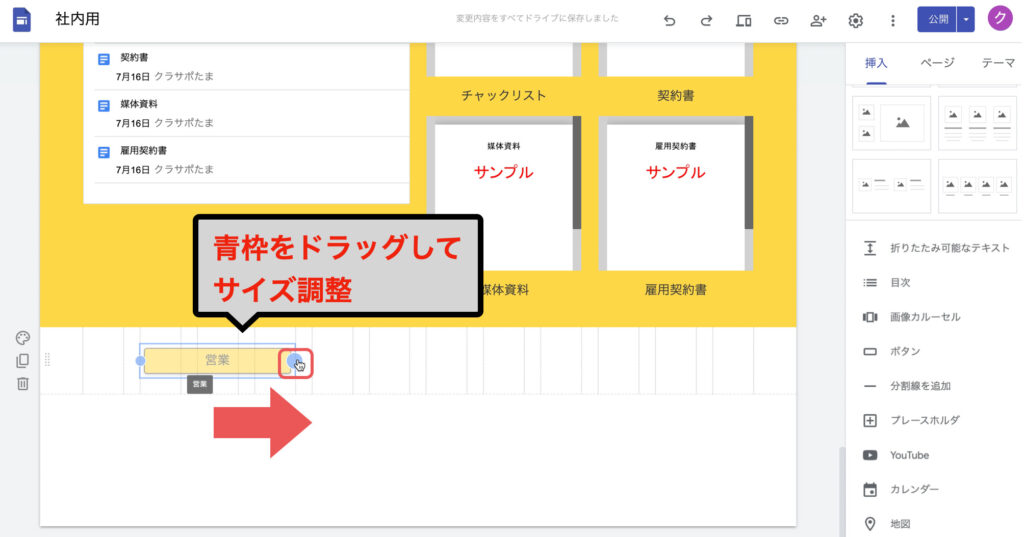
【ボタン】の青外枠をフォラッグし、大きさを変更してください。

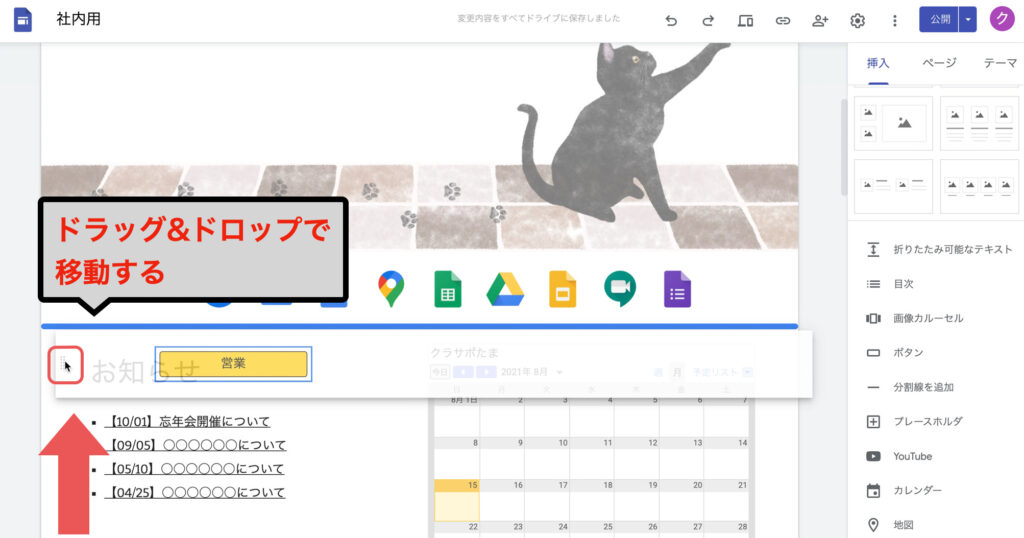
【セクション】の左端の中央部分をドラッグし、上部のGoogleアイコンの下へ【セクション】を移動してください。

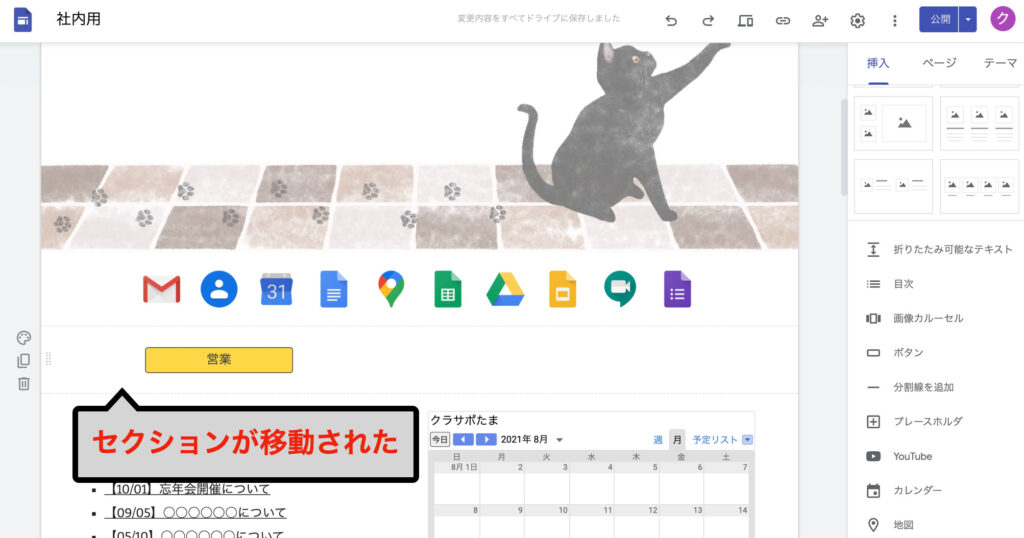
【セクション】が移動されました。

Googleサイトで「営業成績のグラフや、よくある質問をまとめたページを作成する方法」についてお伝えしました。
1つのページに全ての情報をまとめるのではなく、部署ごとにページを分けることで必要な情報を探しやすく見やすいサイトになります。
閲覧者が求めている情報をわかりやすく提示することを心がけていきましょう。

用途に合わせてページを
作っていきます

次回は、研修用のページを作成
しましょう