ポータルサイトを作りながら体系的に学ぶ

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。
ITで業務改善!スキルUP応援メディア
作りながら学ぶ
シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第4回:社内イベントを共有する方法」について説明していきます。
社内情報の共有とイベント出席確認をするページを作成しましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

シリーズ連載を通して上図サンプルサイトを作成しています。
前回の記事では、お知らせ掲示板を作成する作業を行いました。
今回は、その続きで社内情報の共有とイベント出席確認をするページを作成します。
トップページに【お知らせ】をコンテンツとして表示しましょう。
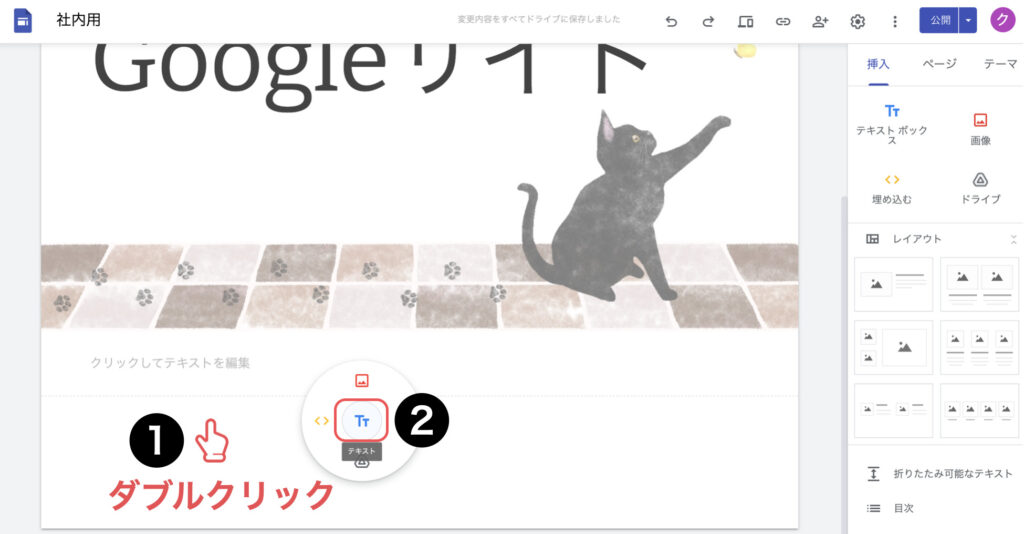
空白箇所をダブルクリックし【テキストボックス】を2つ追加してください。

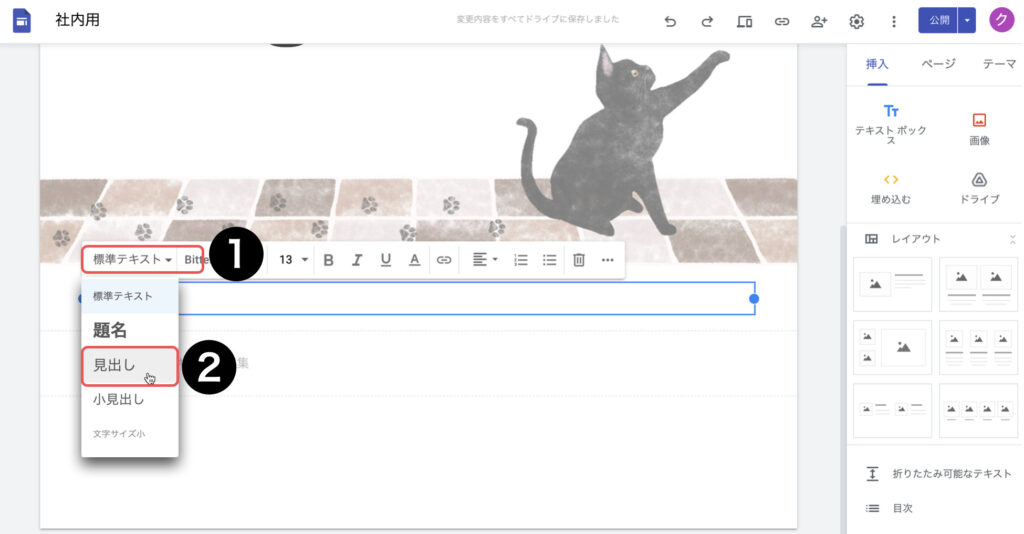
1つめの【テキストボックス】に「お知らせ」と入力し【スタイル】を見出しに変更してください。

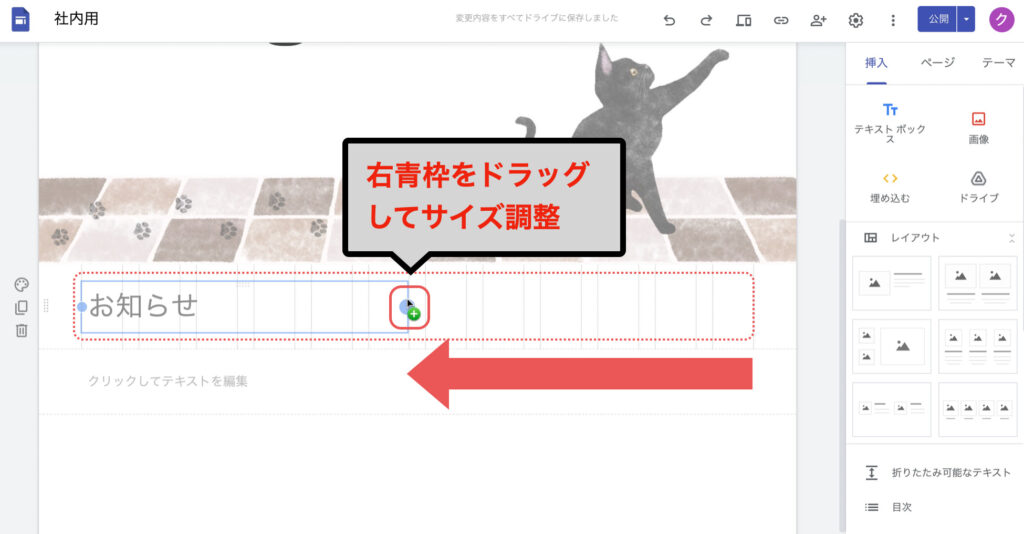
【テキストボックス】のサイズを画面の半分に調整してください。

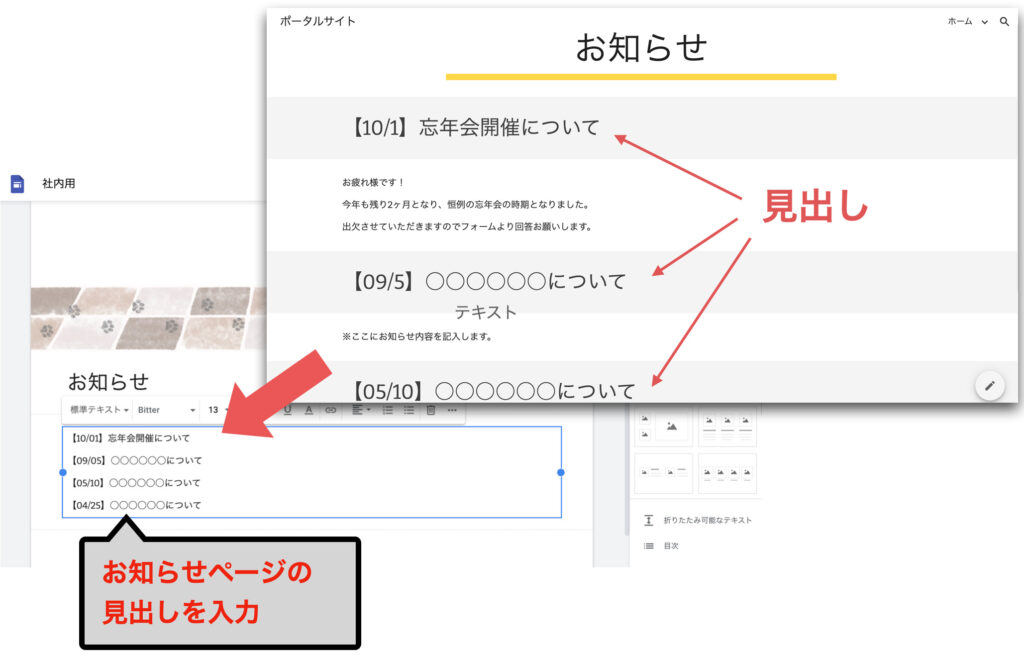
2つめの【テキストボックス】に【お知らせ】ページで作成した見出しタイトルを入力してください。

入力したテキストを選択した状態で箇条書きボタンをクリックし、文章の行頭に「・(中黒)」を付けてください。 。

トップページから【お知らせ】ページの見出しに自動で移動できるように、見出しタイトルにリンクを挿入しましょう。
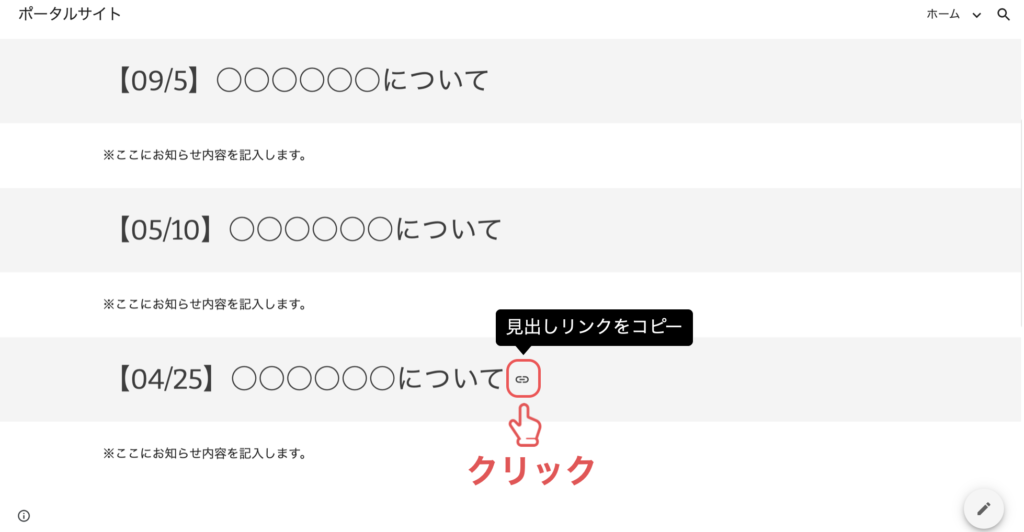
公開ボタン横の ▼ から公開したサイトを表示を選択し、インターネットに公開された閲覧画面を表示してください。

【お知らせ】ページの見出し右横にカーソルを合わせると見出しリンクのコピーボタンが表示されますので、その見出しリンクのコピーボタンをクリックしてください。

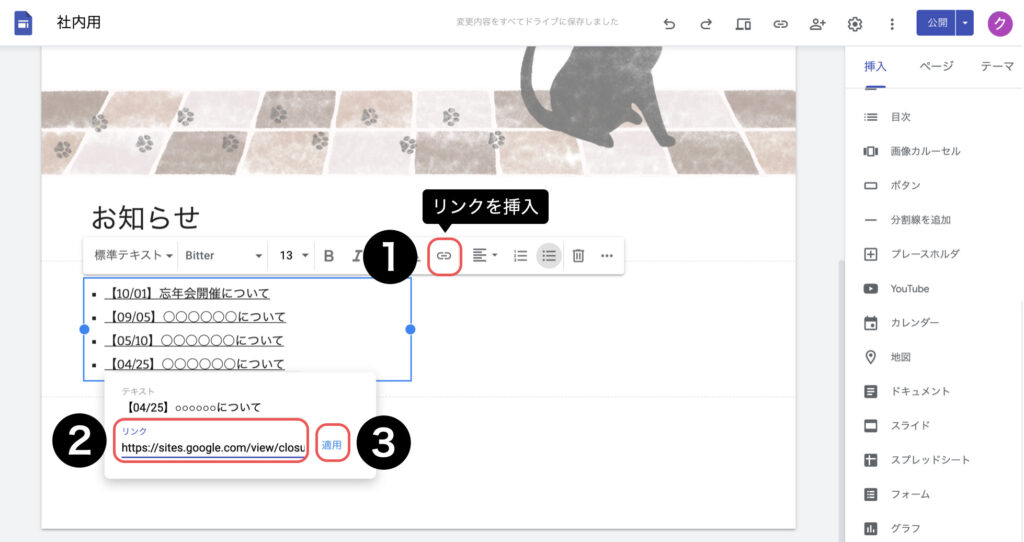
Googleサイトの編集画面に戻り、トップページのお知らせ見出しタイトルにリンクを挿入します。
見出しタイトルを選択した状態で、メニューのリンクを挿入ボタンをクリックし、リンクを入力して適応ボタンをクリックしてください。

トップページの見出しタイトルをクリックすると、【お知らせ】ページの見出しタイトルの位置に自動で移動します。

それぞれの見出しタイトルに
リンクを挿入してください

リンクをクリックしてお知らせ
ページの見出しに移動できました
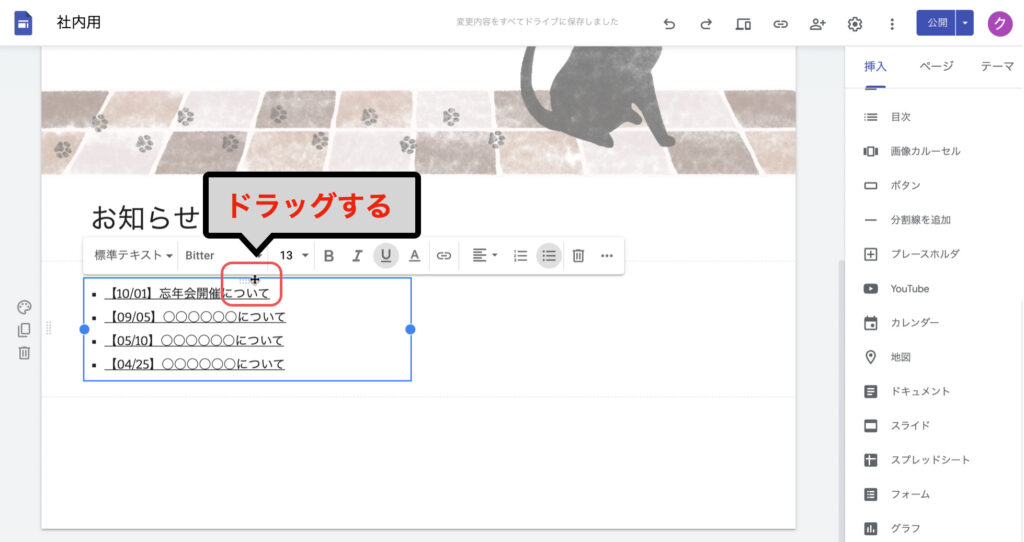
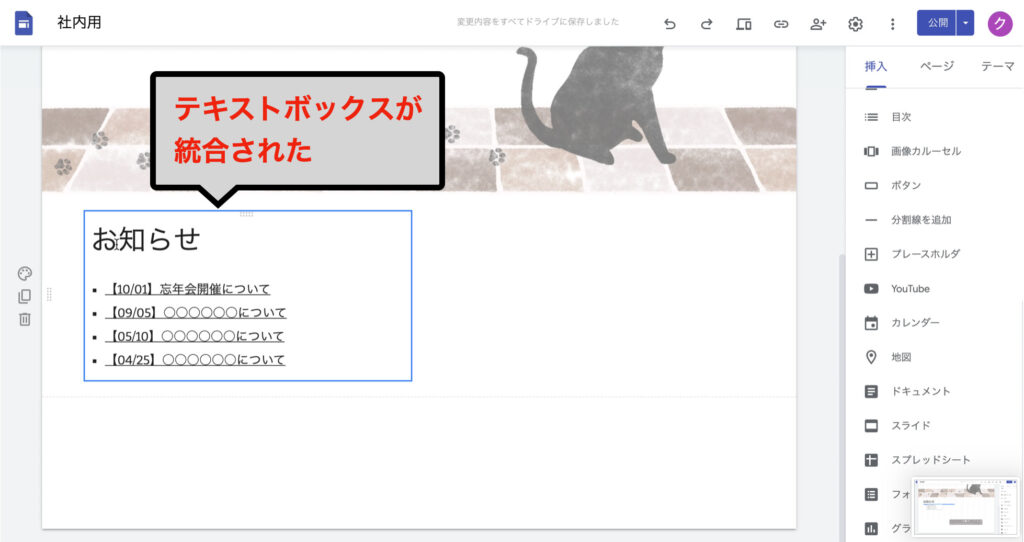
2つめの【テキストボックス】の青枠にカーソルを合わせてください。

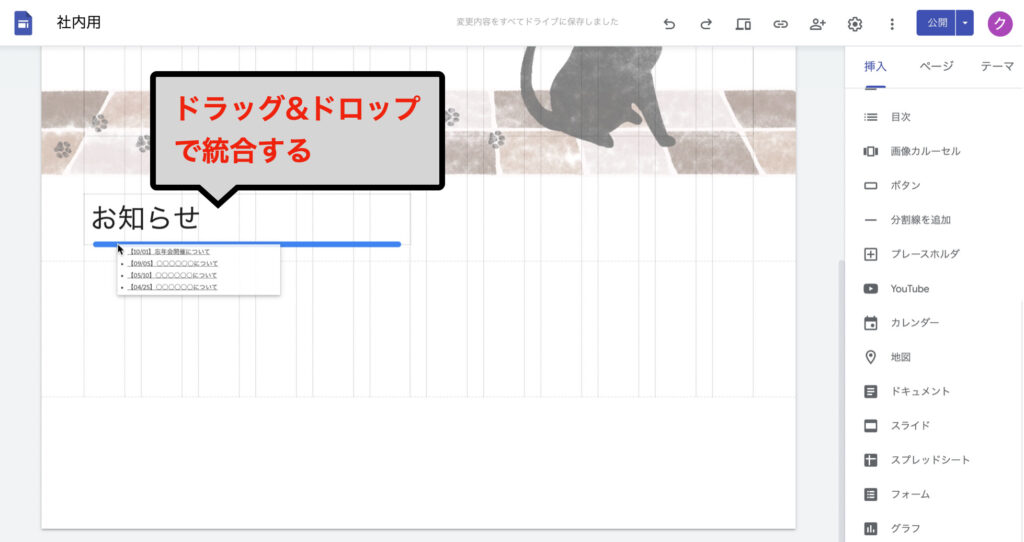
ドラッグして1つめの【テキストボックス】の下に移動してください。

【テキストボックス】を統合できました。


テキストボックスが1つ
にまとまりました
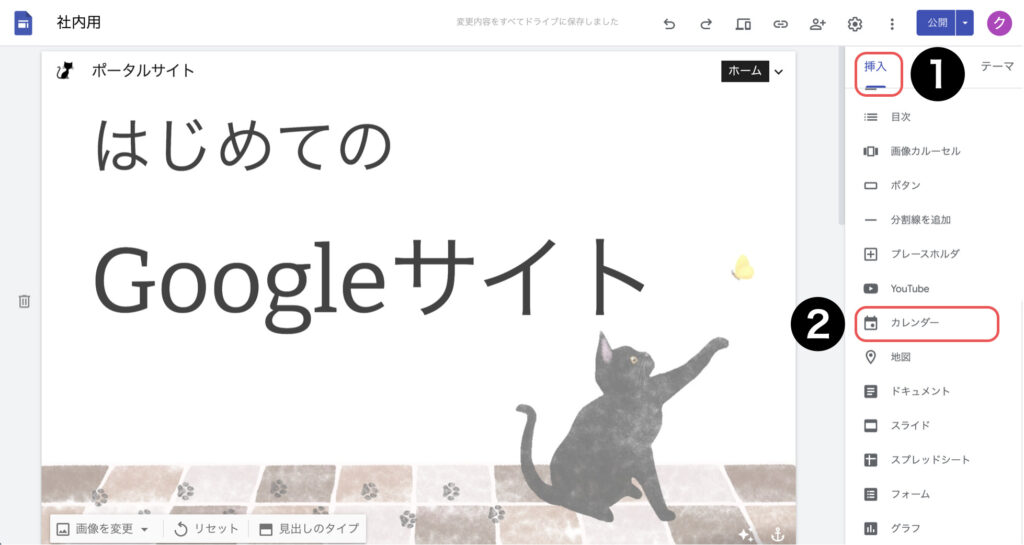
イベントなどの社内スケジュールをカレンダーで確認できるように、Googleカレンダーをポータルサイトに挿入しましょう。
挿入メニューからカレンダーボタンをクリックしてください。

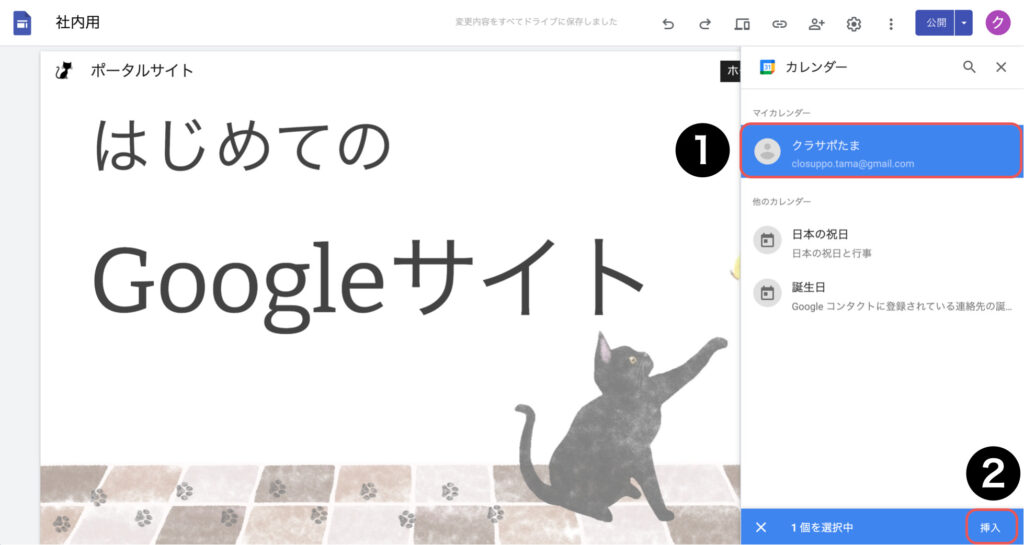
ポータルサイトに挿入する【カレンダー】を選択してください。

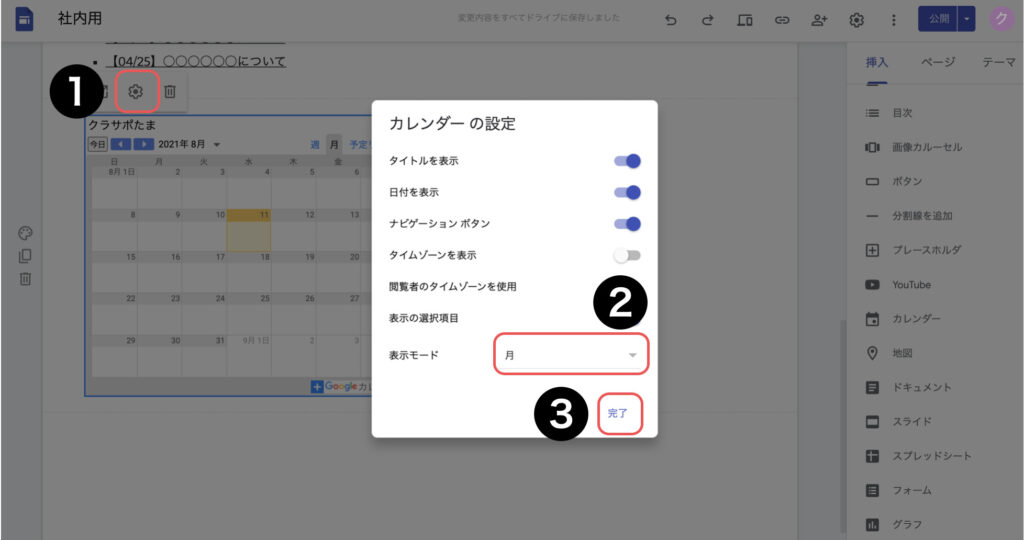
設定ボタンより表示モードを【月】に変更してください。

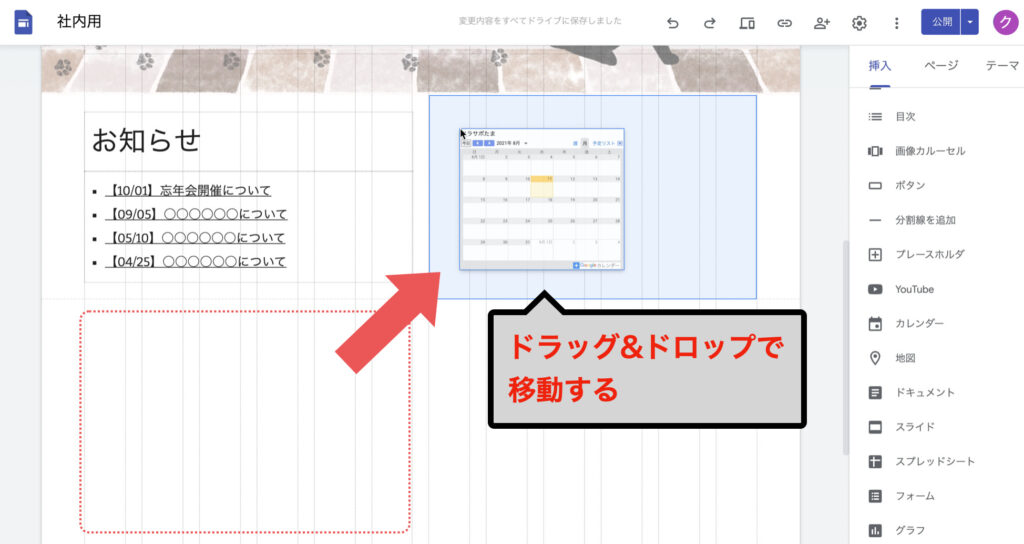
【カレンダー】にカーソルを合わせて、ドラッグして【お知らせ】の右横に移動してください。

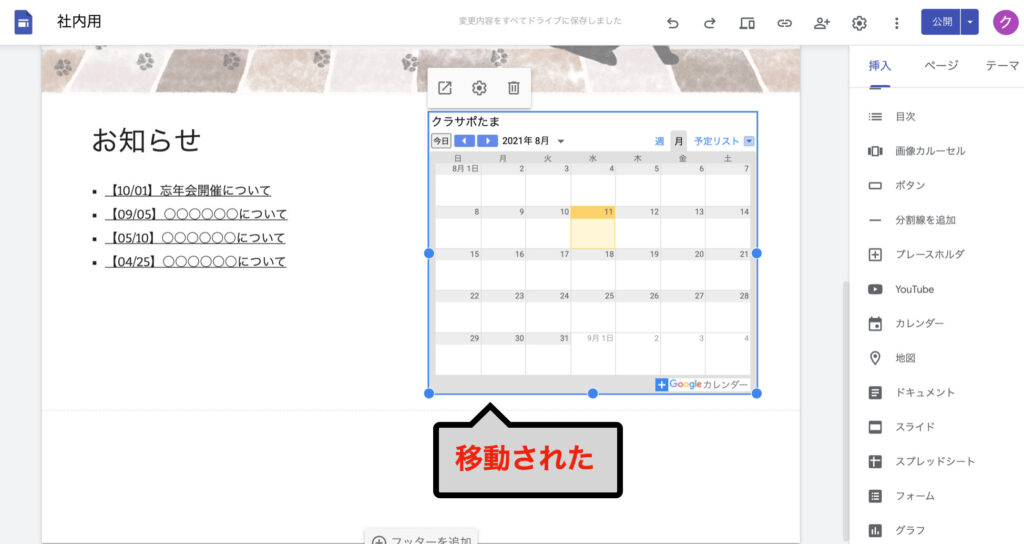
カレンダーの移動ができました。


スケジュールをまとめて
確認できて便利ですね
トップページに、忘年会の店舗情報や地図を載せましょう。
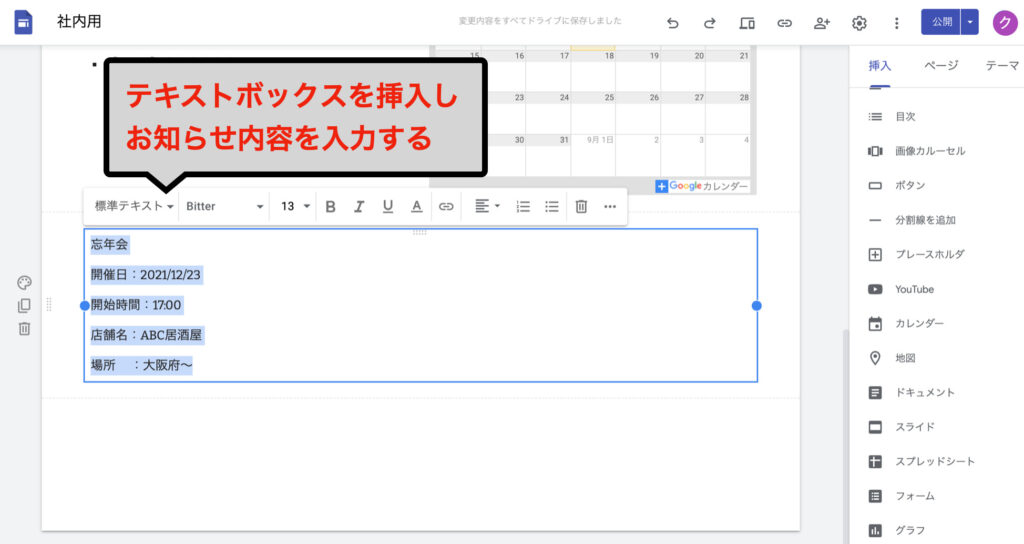
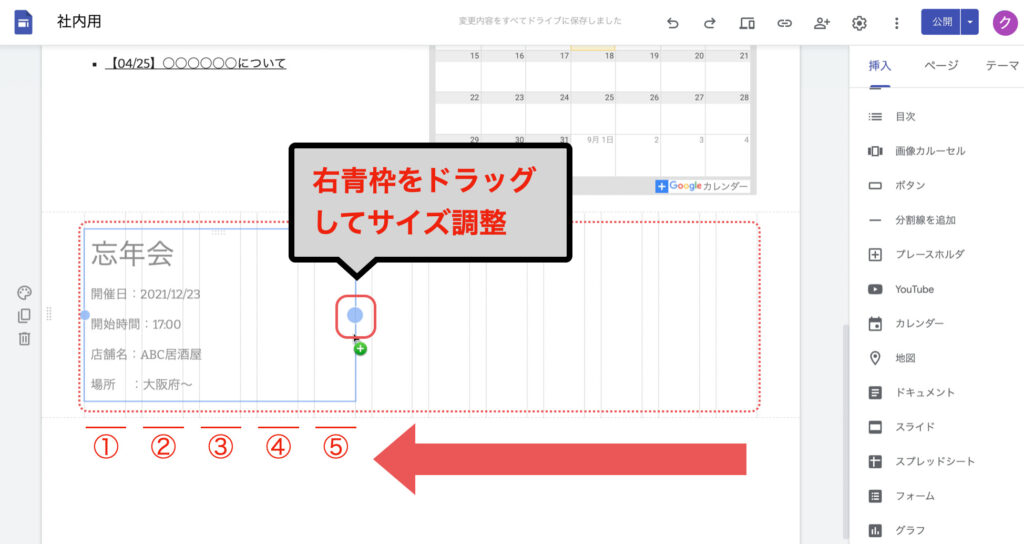
下図のように、【テキストボックス】を挿入し、忘年会のお知らせ内容を入力してください。

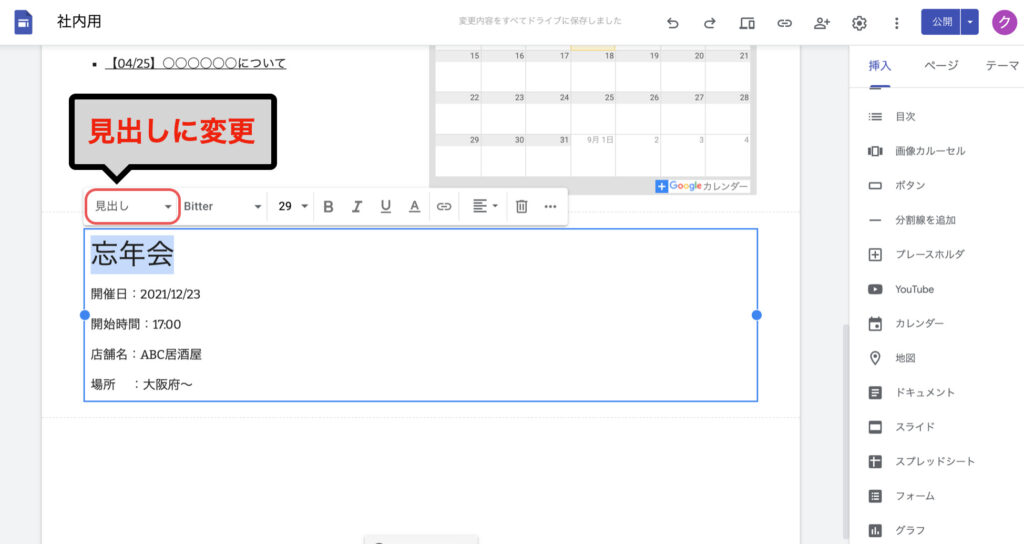
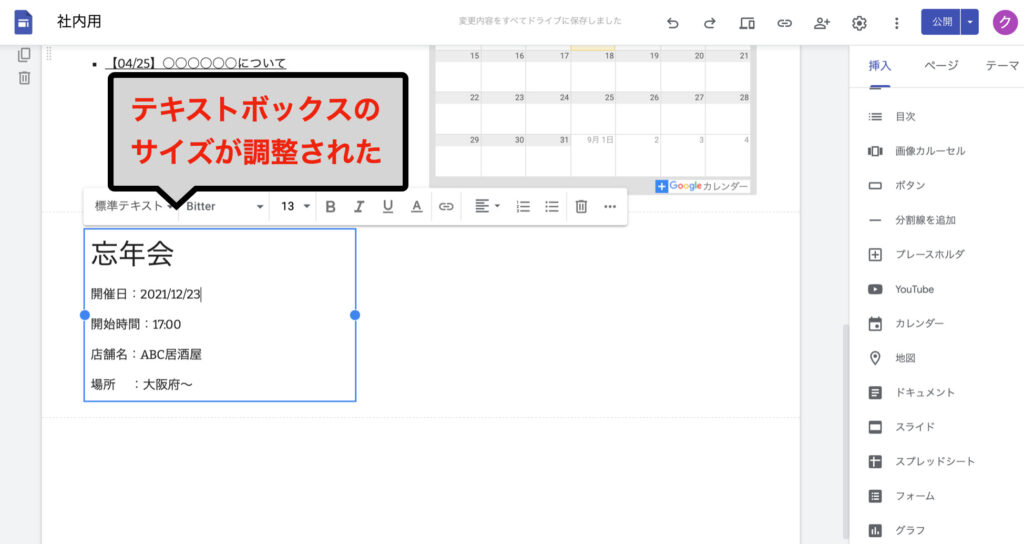
「忘年会」の【スタイル】を見出しに変更してください。

【テキストボックス】の右青枠をドラッグしサイズを変更してください。

【テキストボックス】のサイズが調整できました。

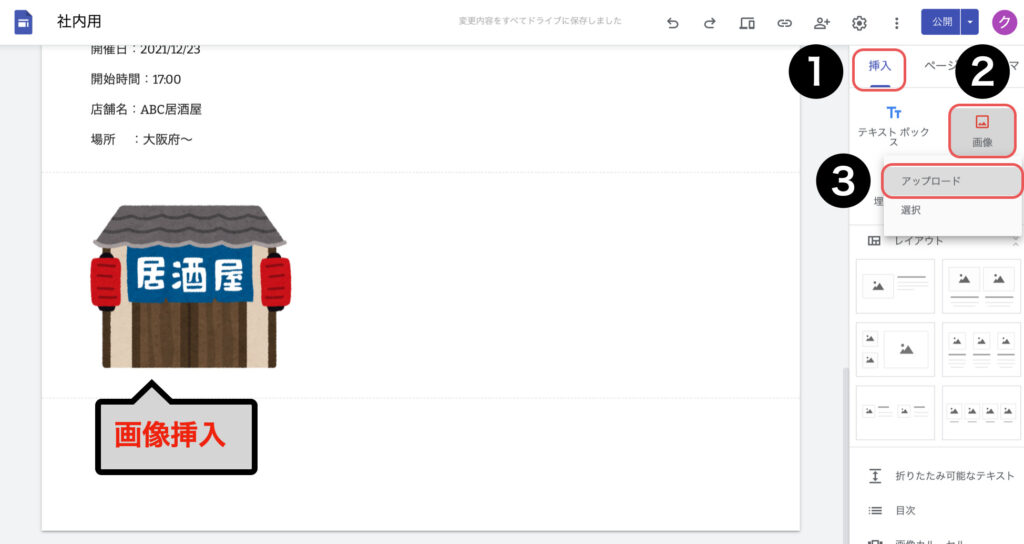
忘年会の会場となる店舗の写真を共有するために、店舗画像を挿入しましょう。
サンプル画像をダウンロードしてください。
挿入メニューの画像ボタンをクリックし、アップロードからダウンロードした店舗画像を挿入してください。

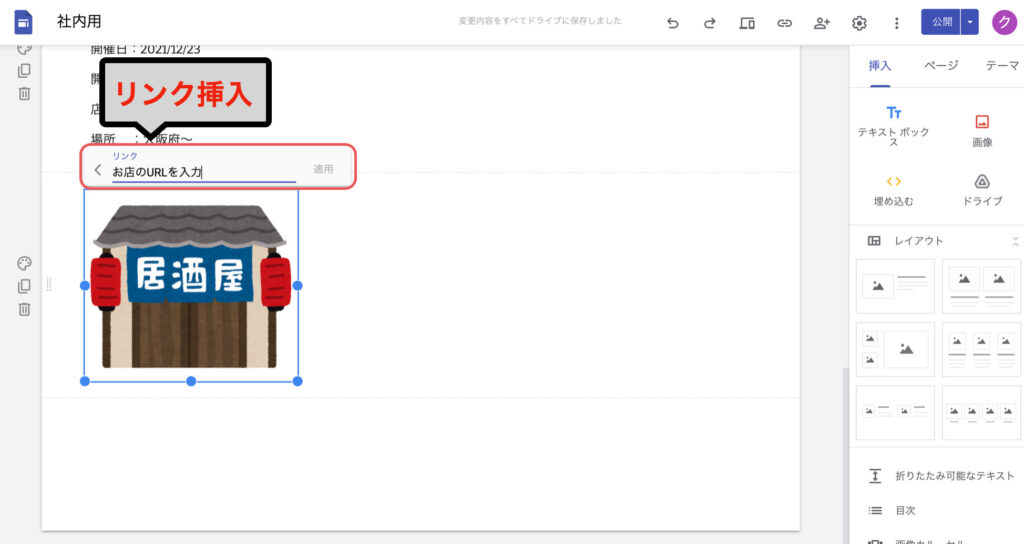
店舗情報を共有するために、画像にwebサイトのリンクを挿入しましょう。
画像を選択した状態で、上部メニューのリンクを挿入ボタンをクリックし、ホームページや食べログなどの店舗情報が分かるURLを入力して適応ボタンをクリックしてください。


オンライン飲み会の場合はzoomや
meetのリンクを共有しましょう
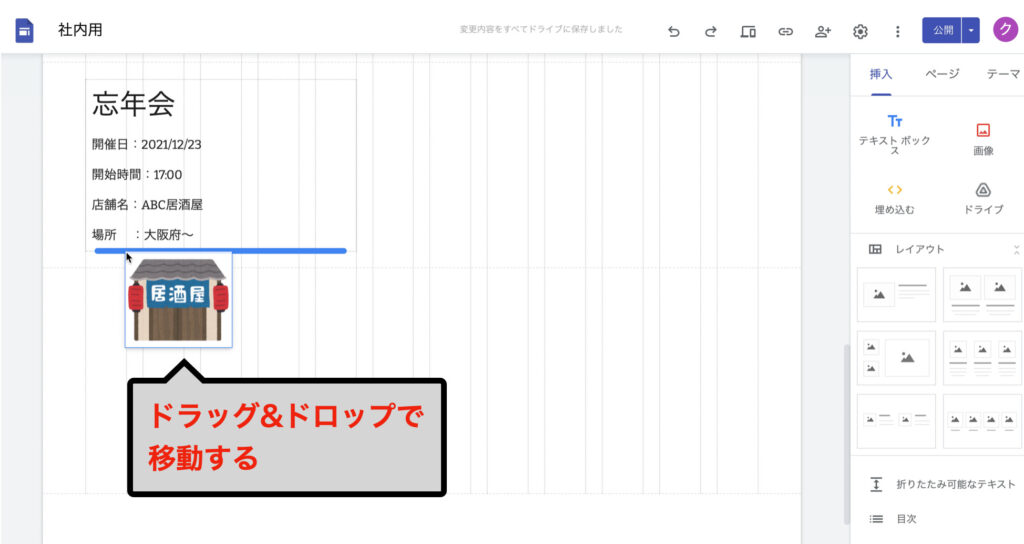
画像を【テキストボックス】の下に移動してください。

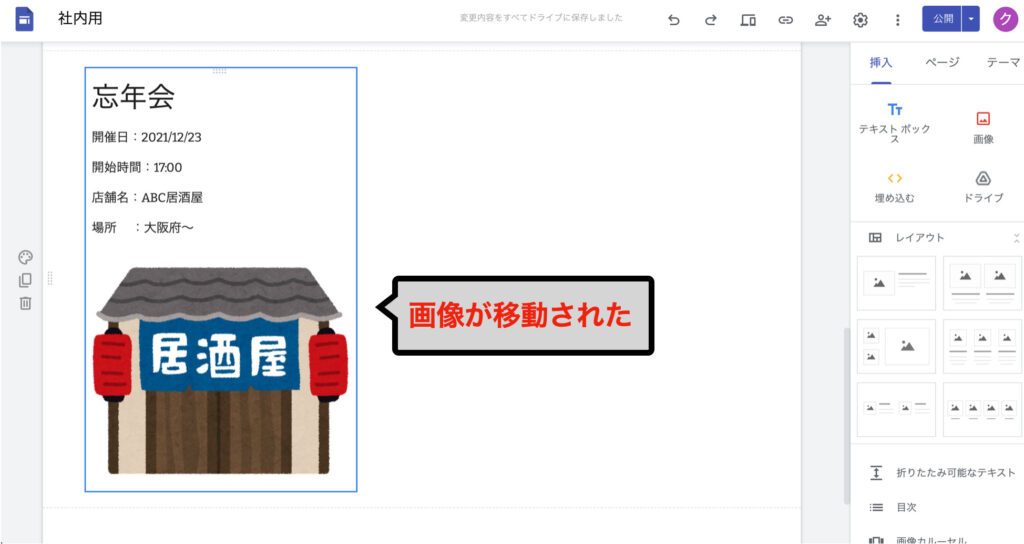
画像を移動できました。

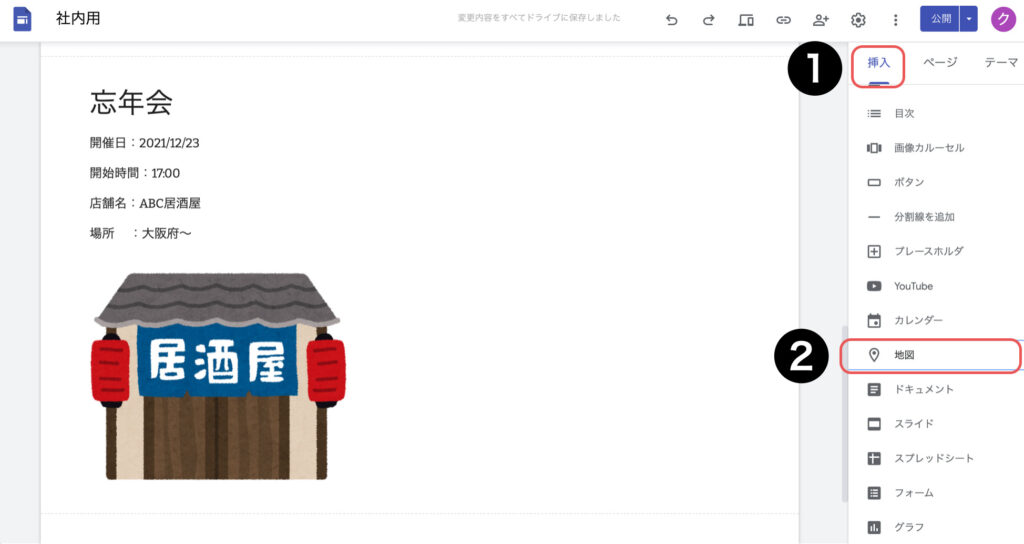
会場の住所をGoogleマップで共有しましょう。
挿入メニューから地図ボタンをクリックしてください。

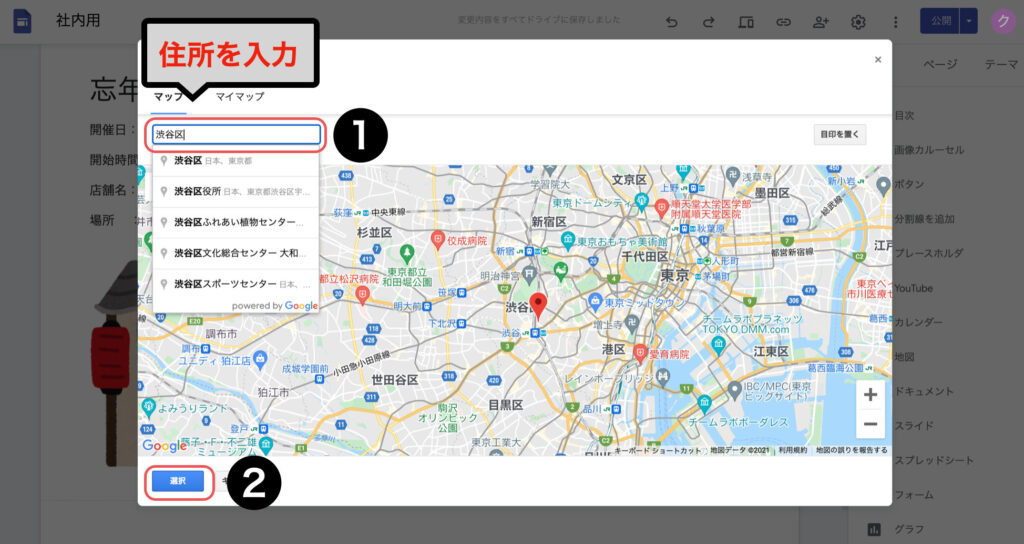
画面左上に表示されている【検索ボックス】に店舗住所を入力してキーボードのEnterキーを押し、選択ボタンをクリックしてください。

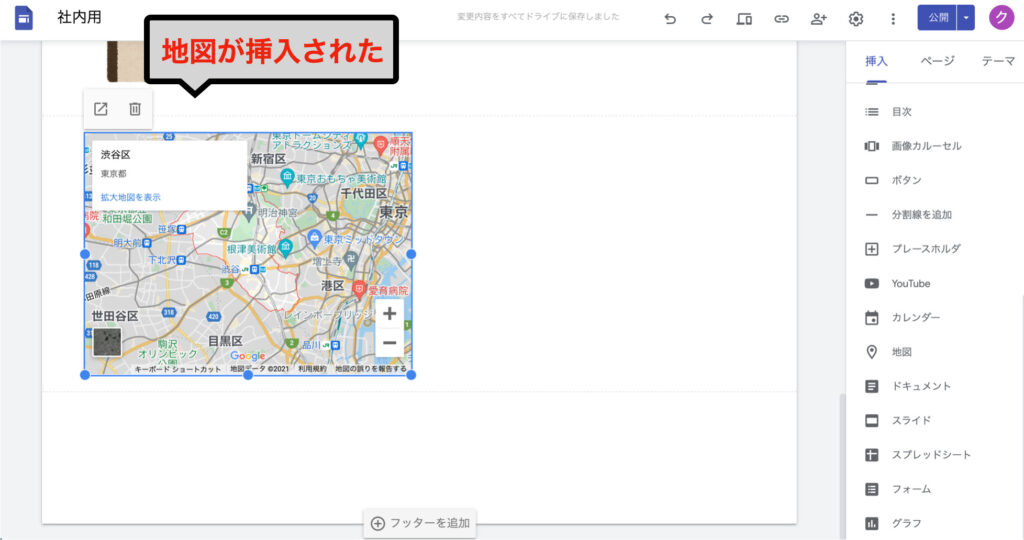
地図の挿入ができました。

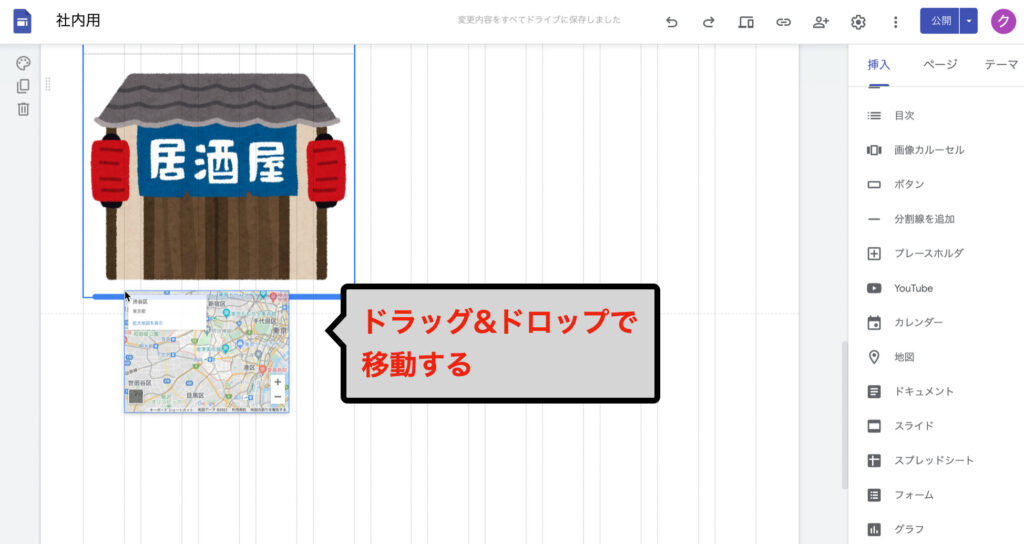
地図をドラッグして店舗画像の下に移動してください。

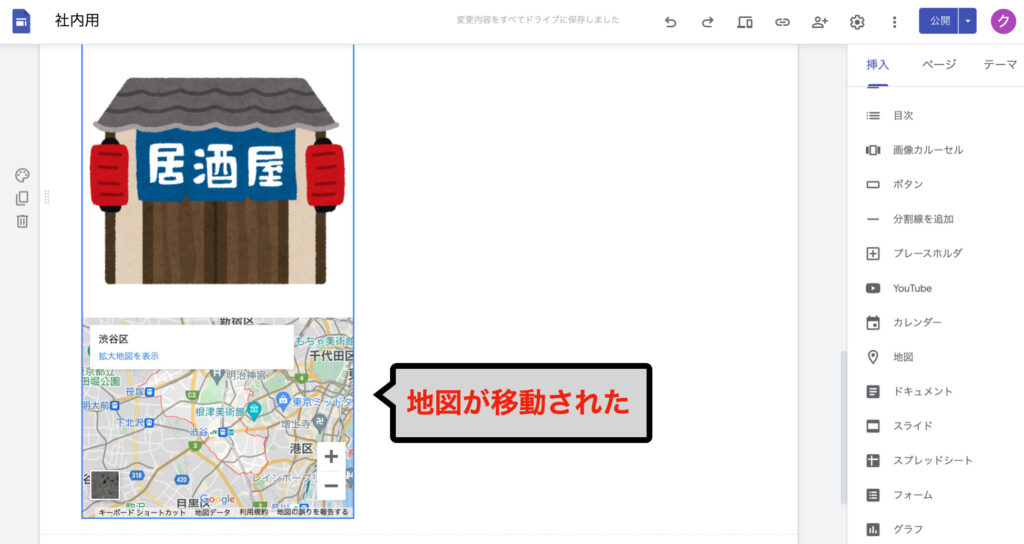
地図を移動できました。

忘年会の出席確認用にGoogleフォームを挿入しましょう。
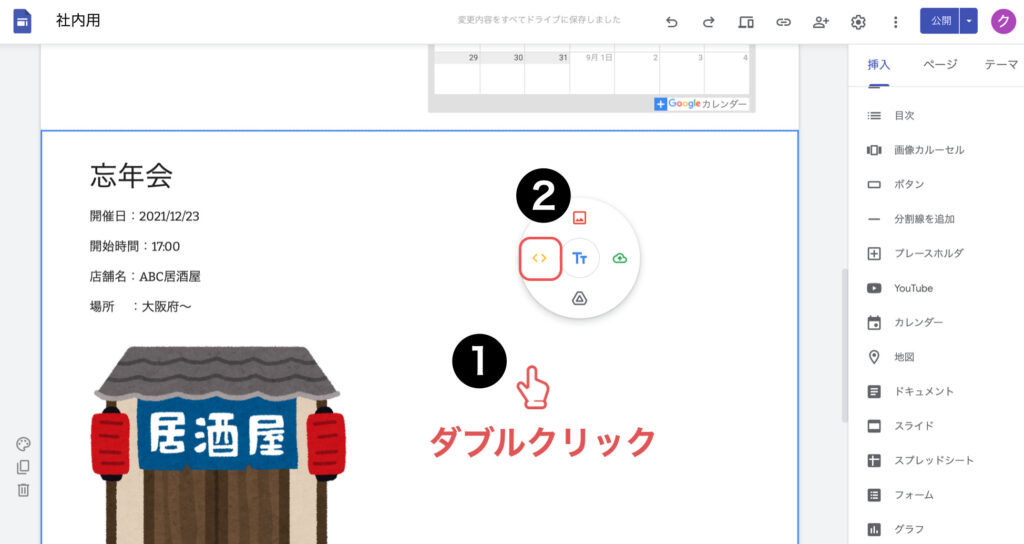
空白箇所をダブルクリックし埋め込むボタンをクリックしてください。

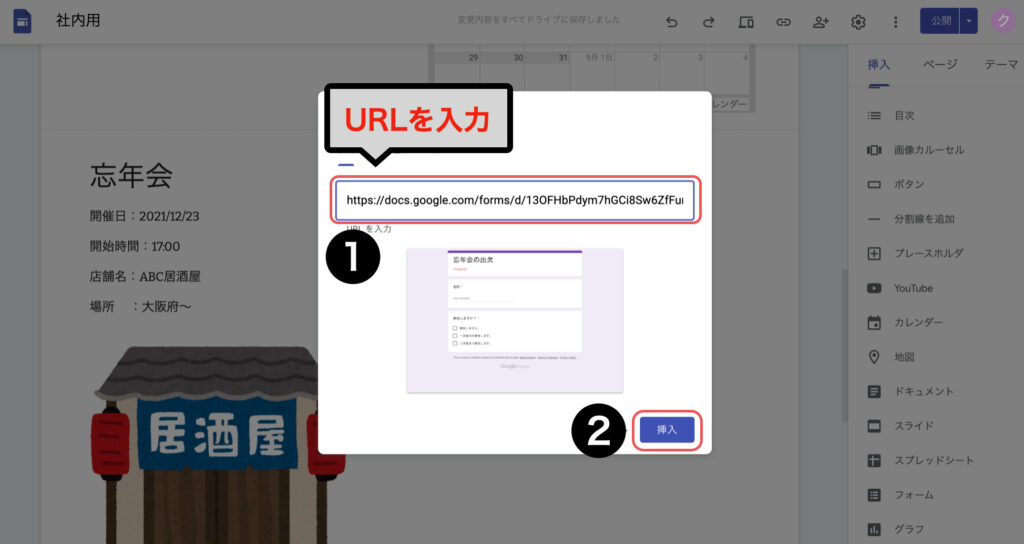
GoogleフォームのURLを入力し挿入ボタンをクリックしてください。

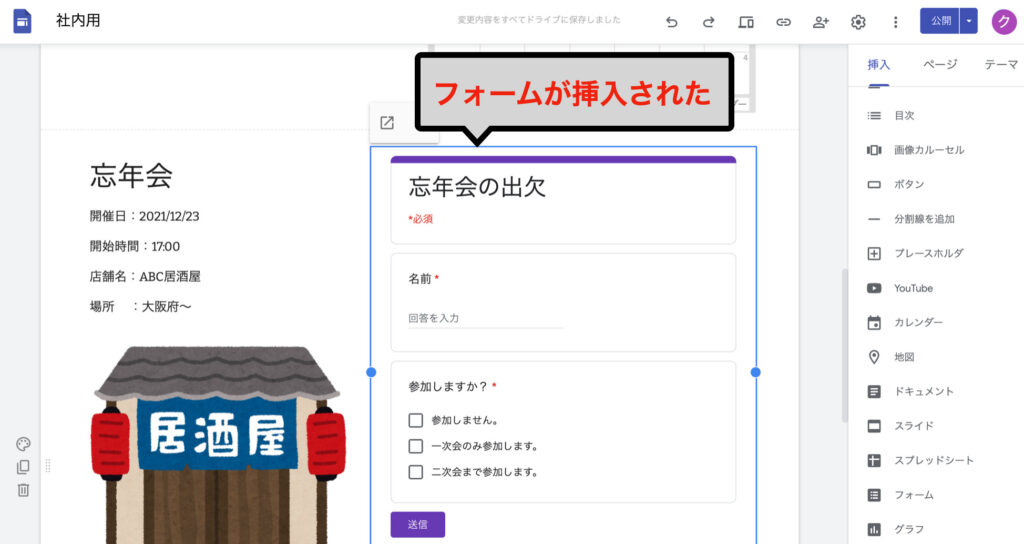
Googleフォームを挿入することができました。


出欠確認が簡単にできて
助かります
Googleサイトで「社内イベントを共有する方法」についてお伝えしました。
Googleサービスを連携するこで、社内共有をよりスムーズに行えるようになります。
Gooleカレンダー・Googleマップ・Googleフォームなどの便利な機能をどんどん活用していきましょう。

Googleサービス便利ですね

次回は「業務ツールを共有する
ページ」を作成しましょう