作りながら学ぶ!
シリーズ連載を通して、勤怠管理システムを作りながらスプレッドシートを体系的に学ぶ方法を解説。
こんにちは、たま(@closuppo)です!
今回は「第9回:文字色や背景色を変更する表デザインの基礎6つの手法」についてお伝えします。
背景色・文字色・太字・枠線を変更して表を見やすくデザインしましょう。
 タマ
タマ
※目次をクリックすると
タイトルの先頭まで移動します(↓)
目次
前回の記事では、COUNTA関数、SUM関数、COUNTIF関数を使って出勤回数や稼働時間などが自動集計されるようにしました。
≫ 前回の記事はこちら
今回は、その続きで背景色・文字色・太字・枠線を変更して表を見やすくデザインする方法を解説します。
≫ サンプルシート
≫ サンプルシートのコピー方法の解説はこちらです
 タマ
タマ
サンプルシートを用意しています
のでコピーして参考にしてください
勤怠管理シート作成の前に、スプレッドシートのデザイン基礎のおさらいです。
できるだけ見やすく、読み手にストレスを与えないデザインスキルを身につけましょう。
- 行・列の長さや高さの変更
- 文字の装飾
- 背景色の変更
- 枠線の変更
- 行・列の固定
- グリッド線の非表示
スプレッドシートでは、 横方向を「行」と言い、縦方向を「列」と言います。
行・列の境目にカーソルを置くと黒い矢印が出てきます。そこで好きな幅までドラッグすればセルのサイズを調整をすることができます。
範囲指定したうえで行・列の境目をドラッグすることで、高さや長さを調整することができます。

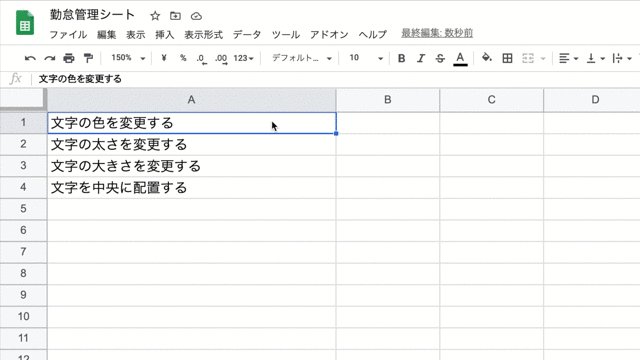
文字の色、太さ、大きさ、位置を簡単に変更することができます。

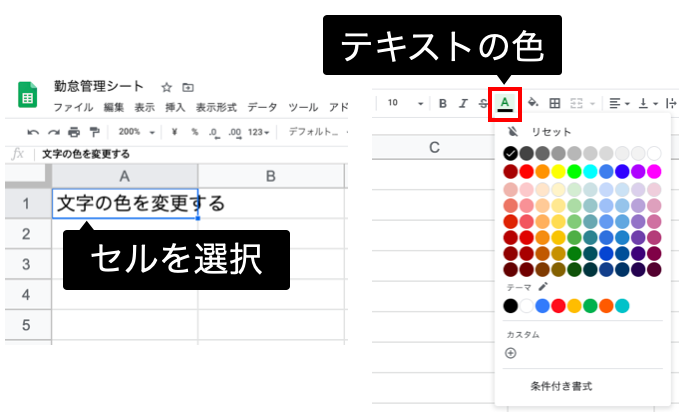
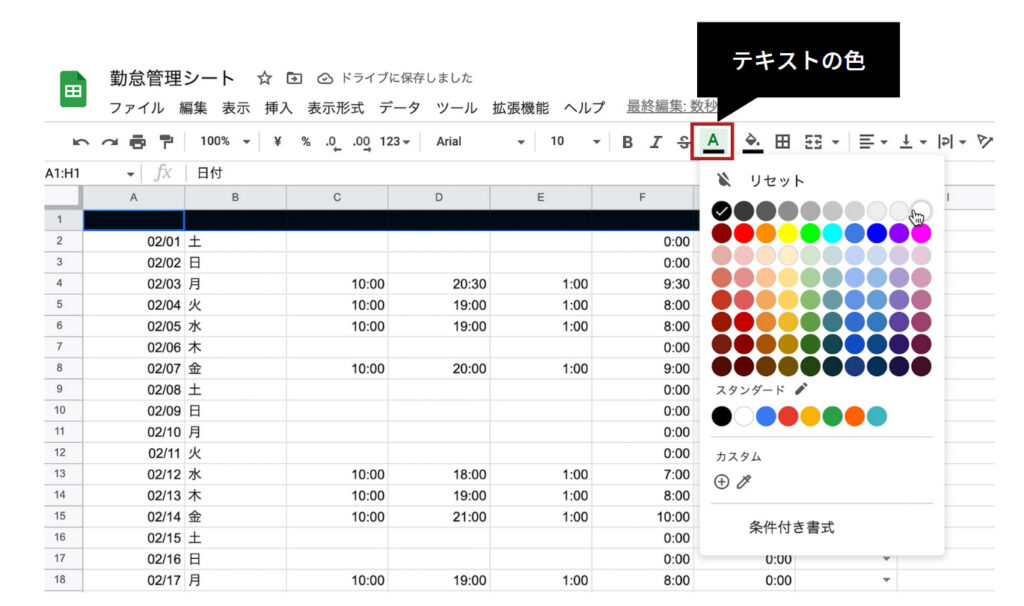
変更したい文字のセルを選択した状態でツールバーのテキストの色ボタンをクリックします。「色の一覧」が表示され、お好みの色をクリックすることで文字の色を変更できます。

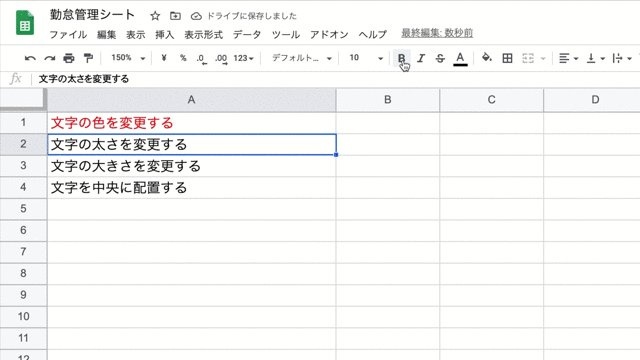
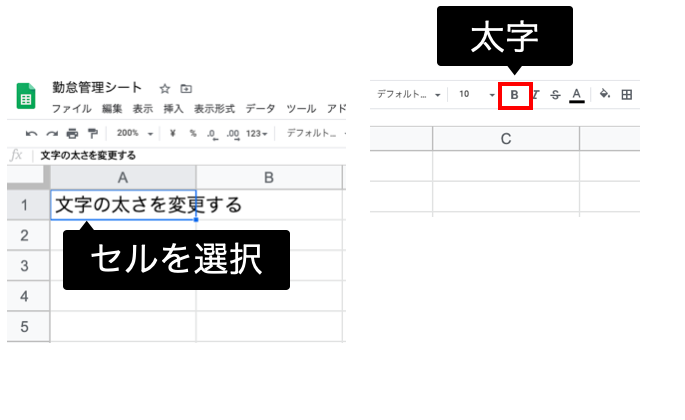
変更したい文字のセルを選択した状態でツールバーの太字ボタンをクリックすると太字に変更できます。

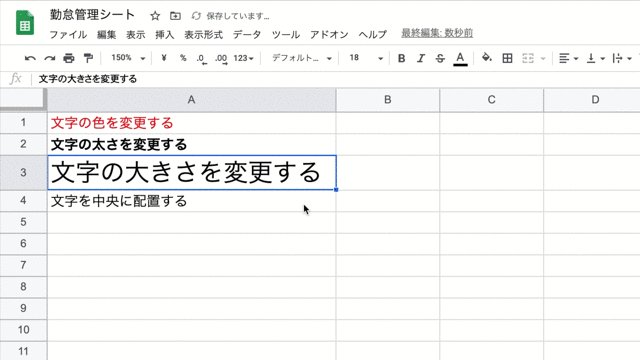
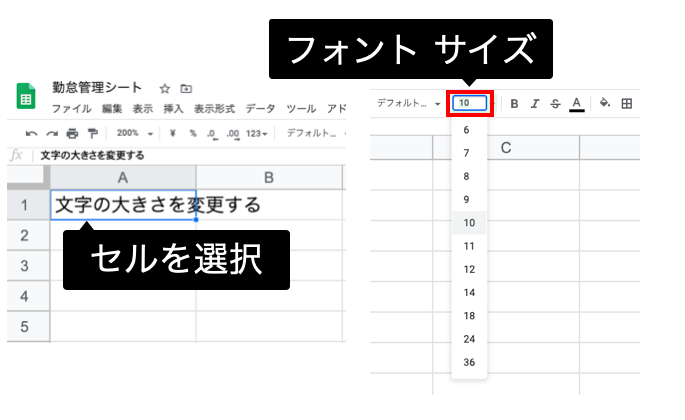
変更したい文字のセルを選択した状態でツールバーのフォント サイズボタンをクリックします。「フォント サイズ」の一覧が表示され、お好みのサイズをクリックすることで文字大きさを変更できます。

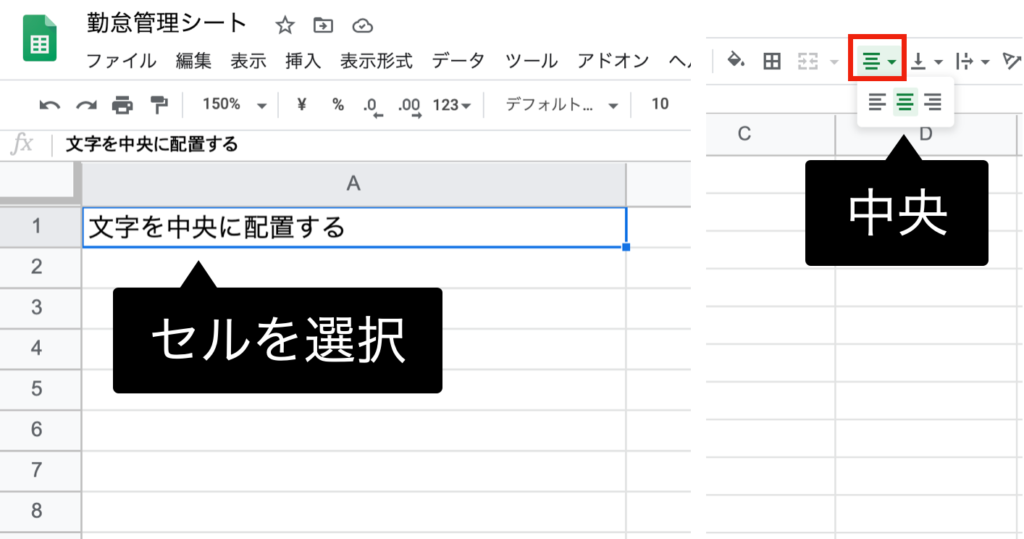
変更したい文字のセルを選択した状態でツールバーの水平方向の配置ボタンをクリックし「中央」を選択することで文字が中央に配置されます。

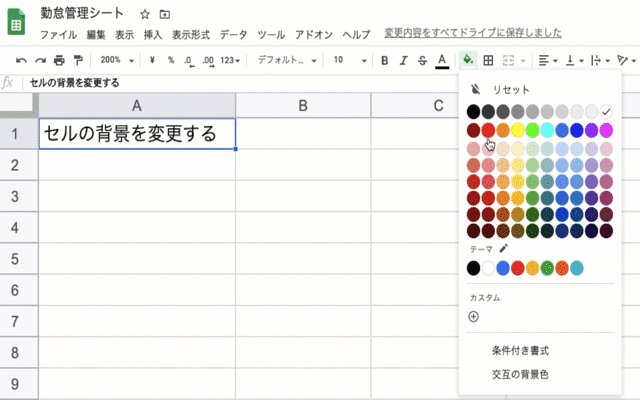
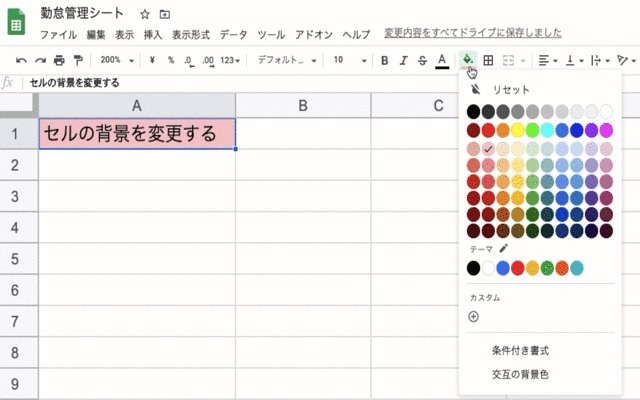
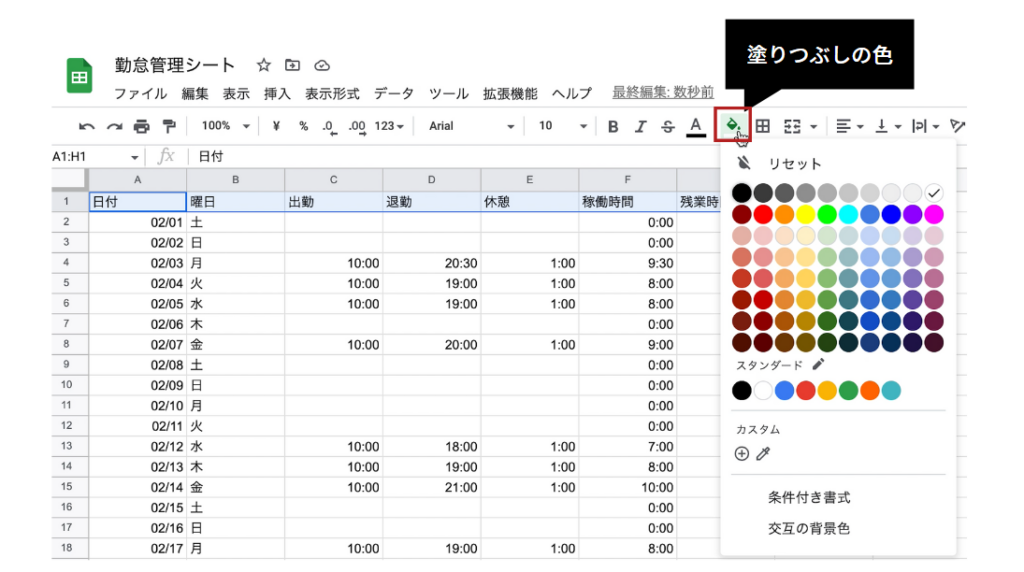
変更したい文字のセルを選択した状態でツールバーの塗りつぶしの色ボタンをクリックします。すると色の一覧が表示されますので、お好みの色をクリックすることで背景の色を変更できます。

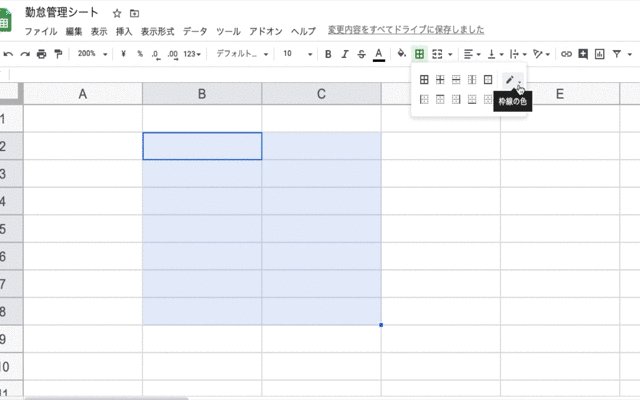
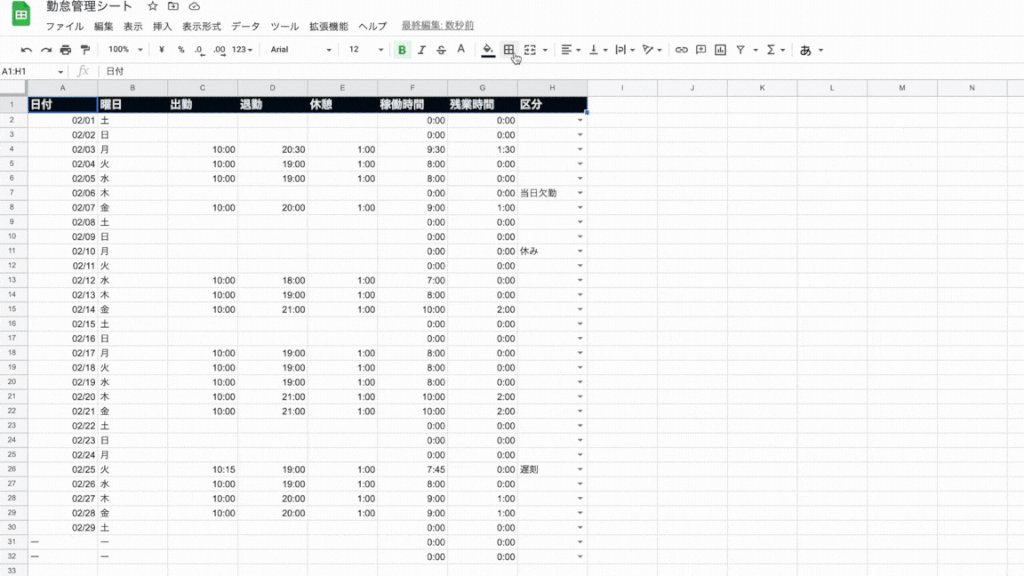
変更したいセルを選択した状態でツールバーの枠線ボタンをクリックします。
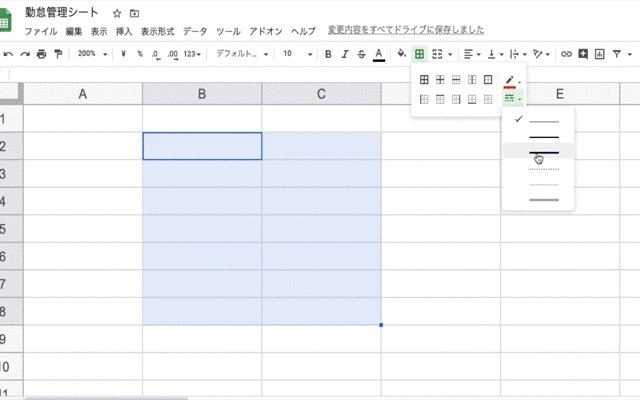
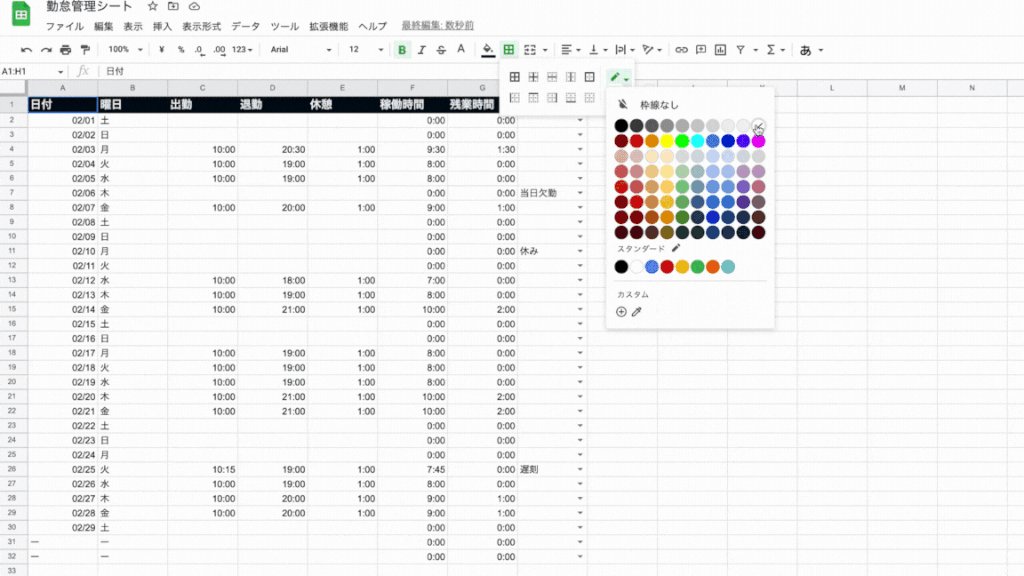
「枠線の色」をクリックすることで枠線の色一覧が表示され「枠線のスタイル」をクリックすると罫線の種類一覧が表示されます。
お好みの「枠線の色」と「枠線のスタイル」を選択し「枠線」ボタンをクリックすることでセルの枠線が変更されます。

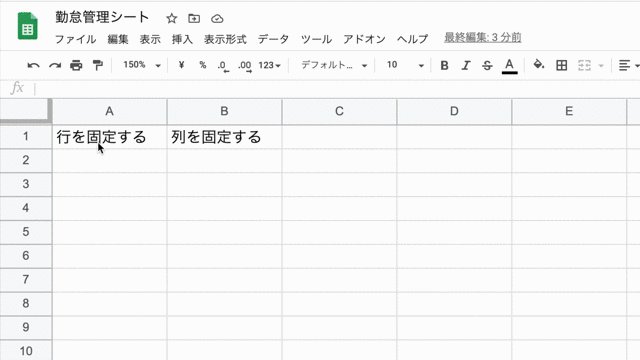
行・列を固定することで、スクロールしても特定のデータを常に同じ場所に表示することができます。
固定したい行(列)を選択し、メニューバーの表示から固定>選択の行(現在選択されている行番号)までを選択すると固定化することができます。

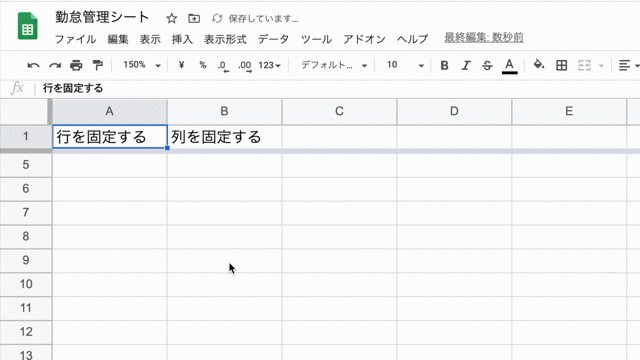
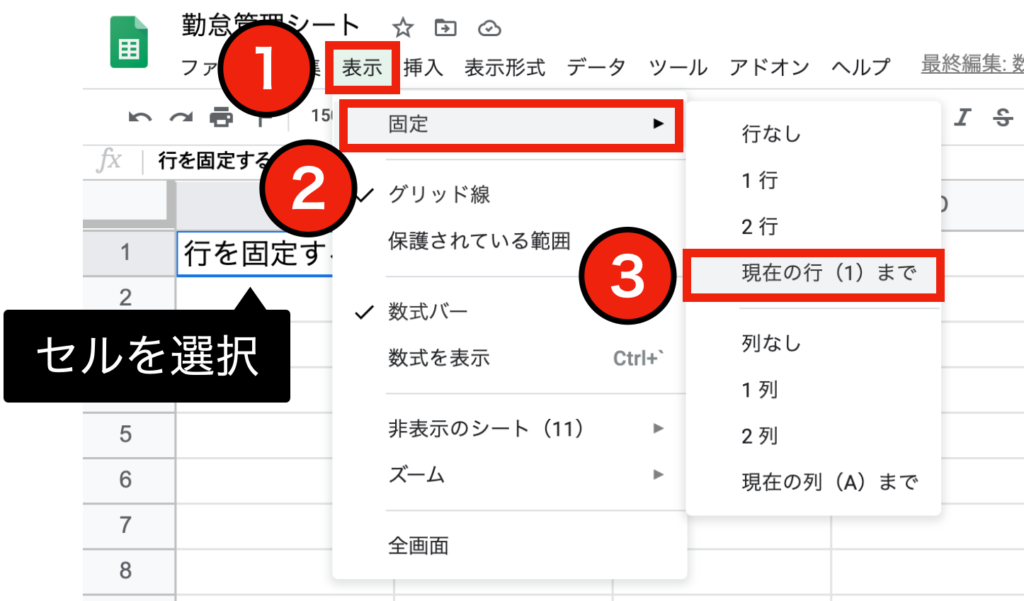
固定したい適当な行のセルを選択します。今回はセル「A1」を選択してください。
メニューバーの表示から固定>選択の行(1)までを選択すると固定化されます。

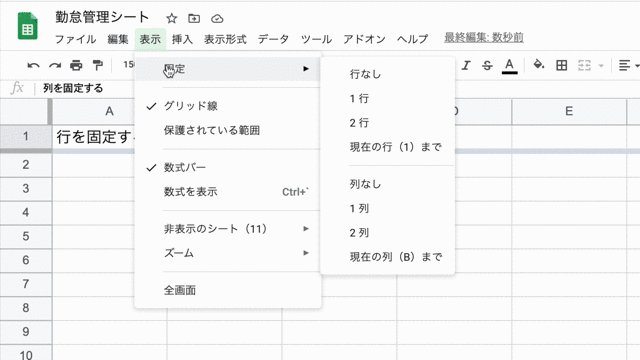
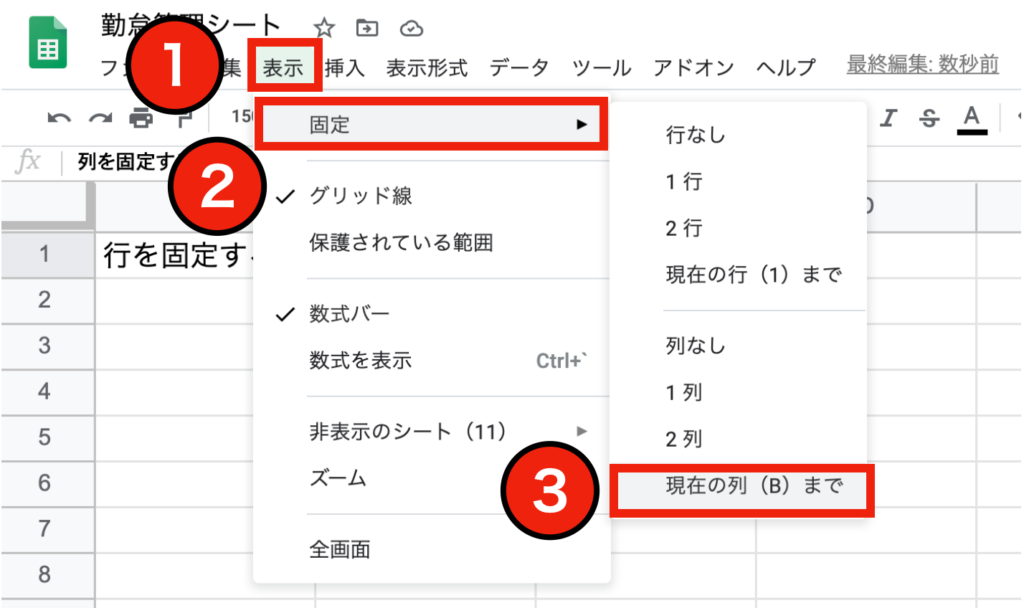
固定したい適当な列のセルを選択します。今回はセル「B1」を選択してください。
メニューバーの表示から固定>選択の列(1)までを選択すると固定化されます。

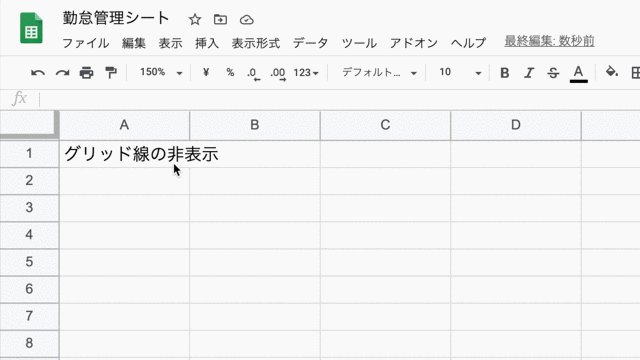
スプレッドシートでは、元から薄いグレーの枠線が入っています。
この枠線が無い方が見やすいという方は「グリッド線」を非表示にしましょう。
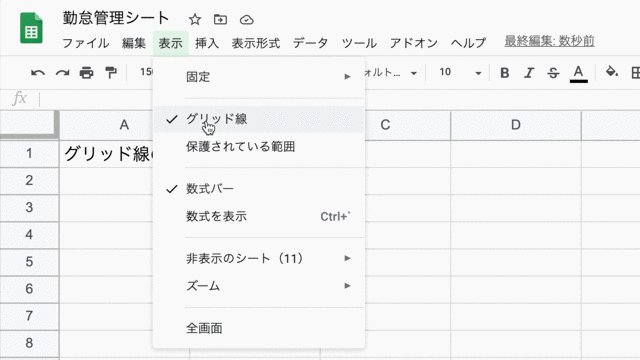
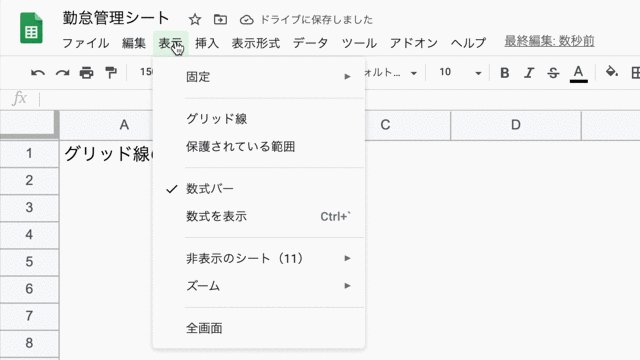
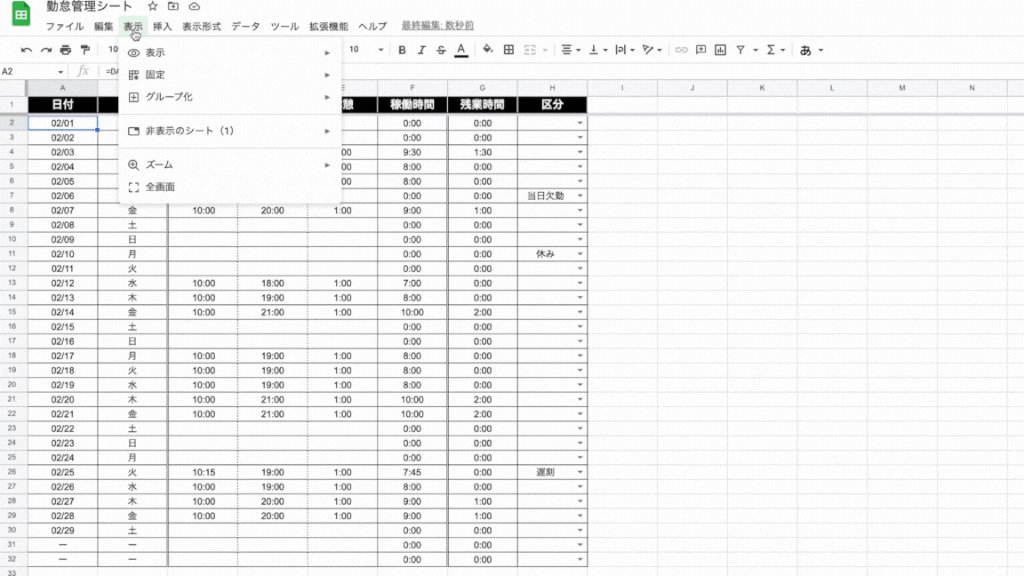
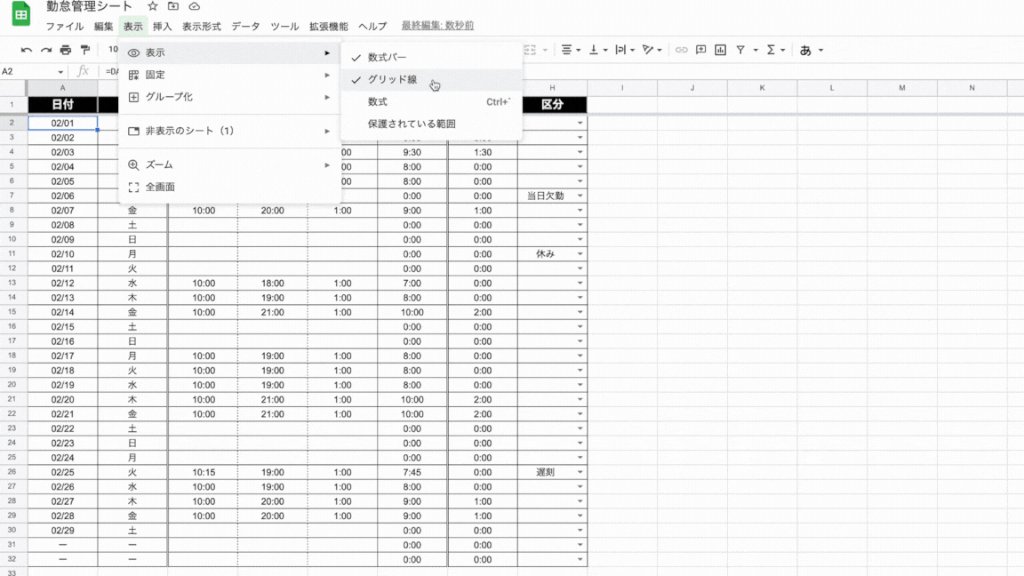
ツールバーの表示からグリッド線をクリックしチェックを外すと薄いグレーの枠線が非表示になります。

それでは、学んだデザイン手法を活用し勤怠管理シート表を見やすくしていきましょう。
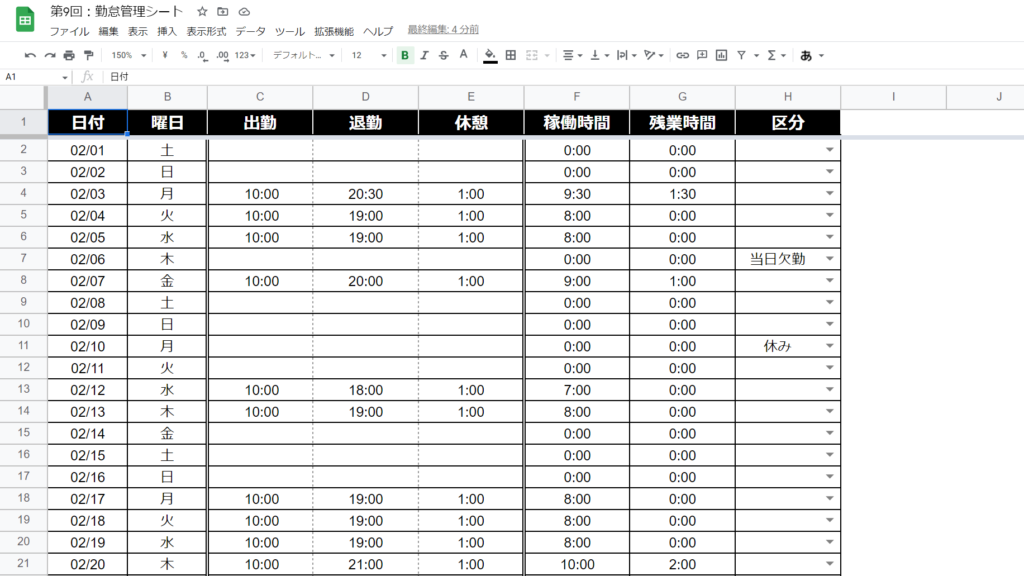
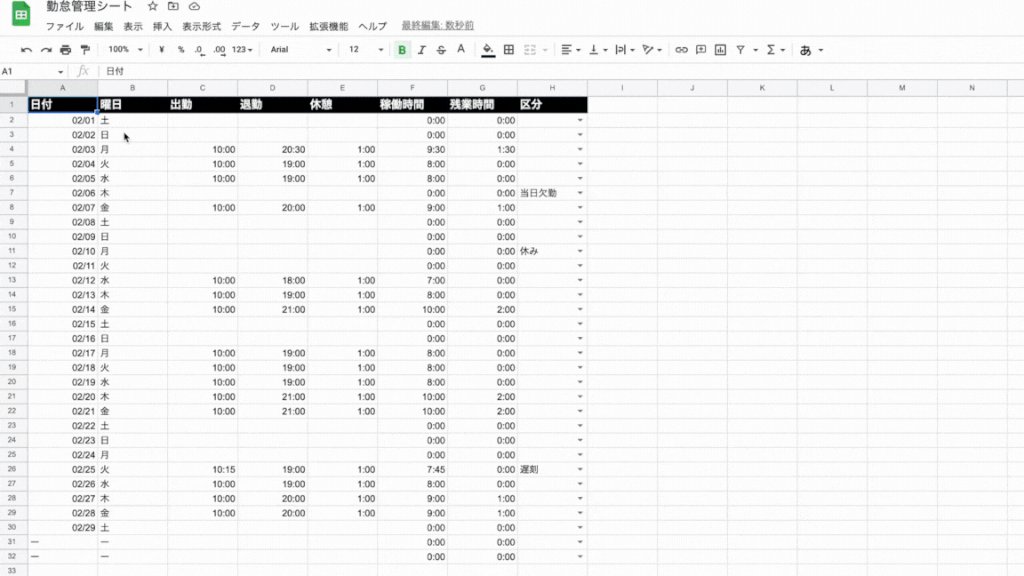
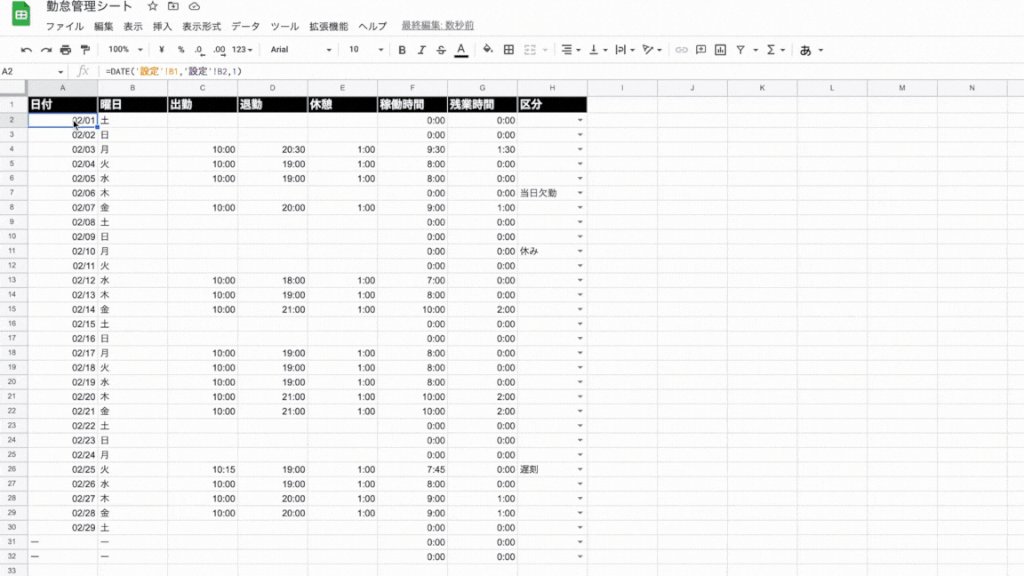
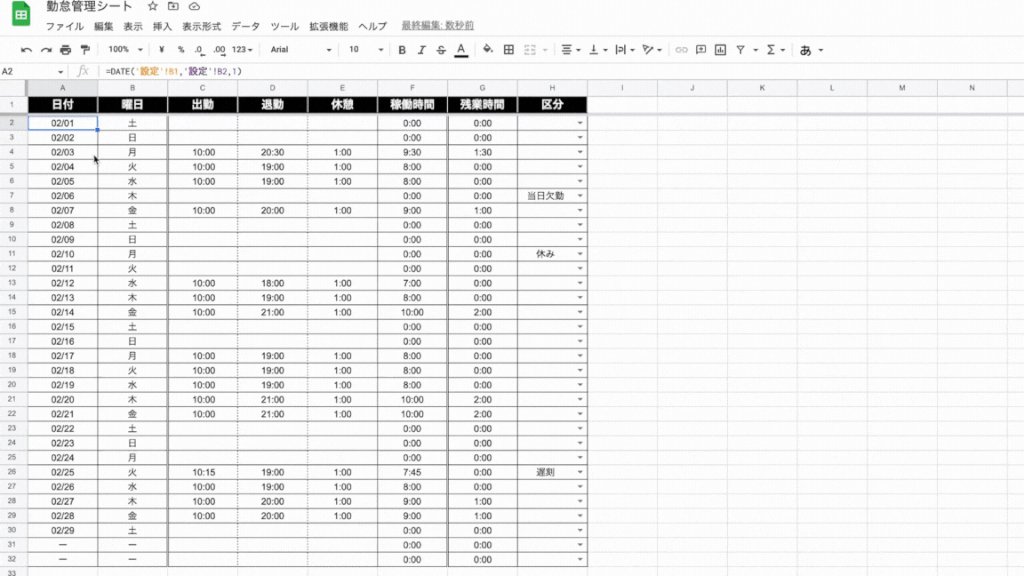
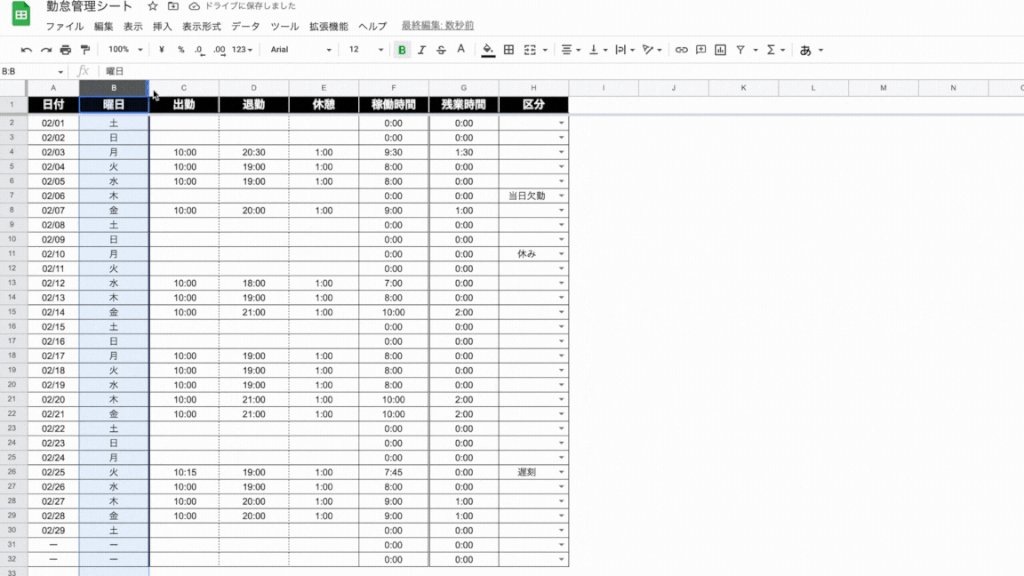
完成図はこちら。

以下の手順でデザインしていきます。
- 見出しを装飾する
- 枠線を変更する(色、点線、太線)
- 文字を中央に配置する
- 行を固定する
- グリッド線を非表示にする
- セル幅を調整する
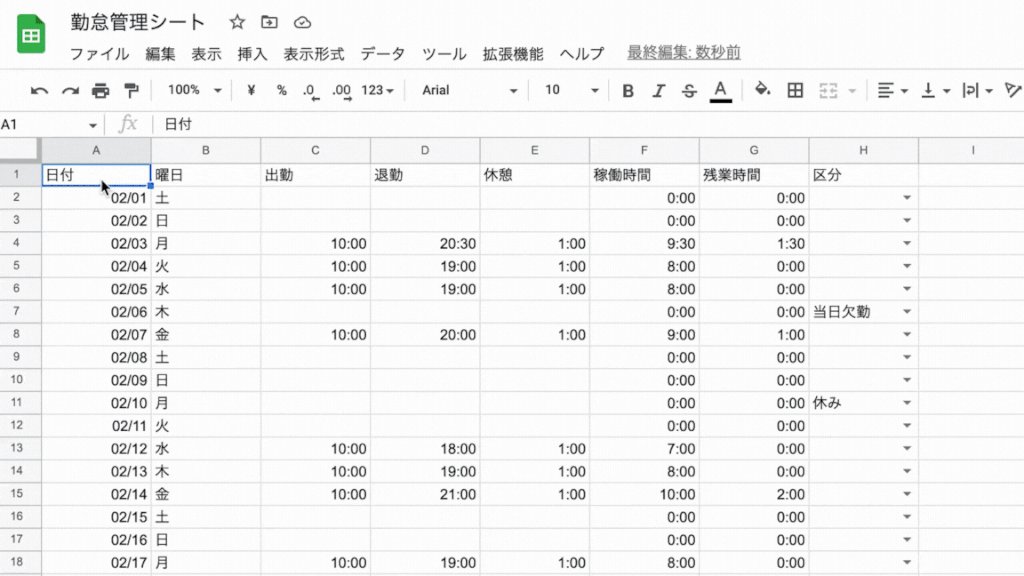
文字色や背景色を変更し見出しをデザインしていきしょう。
以下の手順で「背景色」「文字色」「大きさ」「太さ」を変更していきます。

セル「A1」を選択した状態で、Shift (⇧ シフト)を押しながらセル「H1」をクリックし、セル範囲「A1:H1」を選択してください。
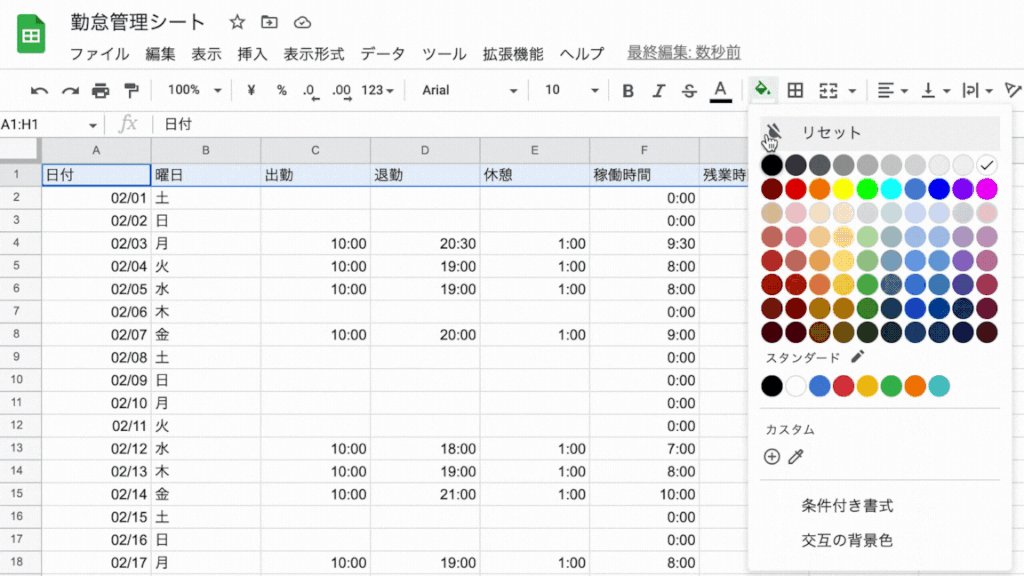
範囲選択ができたら、ツールバーの塗りつぶしの色ボタンをクリックし【黒】を選択してください。

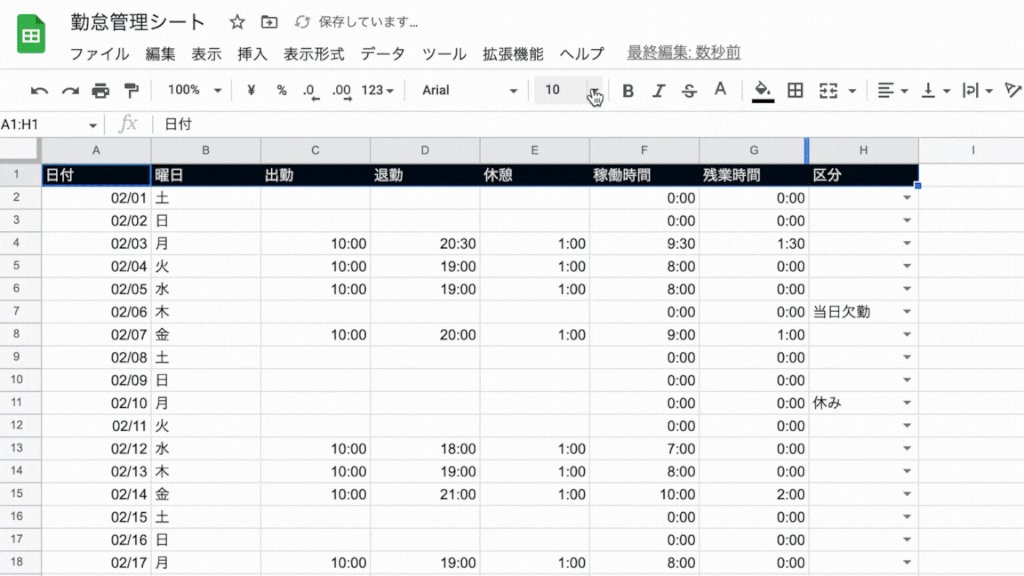
セル範囲「A1:H1」が選択た状態でツールバーのテキストの色ボタンをクリックし【白】を選択してください。

セル範囲「A1:H1」が選択た状態でツールバーのフォント サイズボタンをクリックし「12」を選択してください。

セル範囲「A1:H1」が選択た状態でツールバーの太字ボタンをクリックししてください。

表を見やすく仕上げるために罫線デザインしていきましょう。
枠線色や二重線・点線と枠線の種類も変更していきます。
セル「A1」を選択した状態で、Shift (⇧ シフト)を押しながらセル「H1」をクリックしセル範囲「A1:H1」を選択してください。
範囲選択ができたら、ツールバーの枠線をクリックし枠線の色から【白】を選択。
「白」を選択した状態ですべての枠線をクリックしてください。

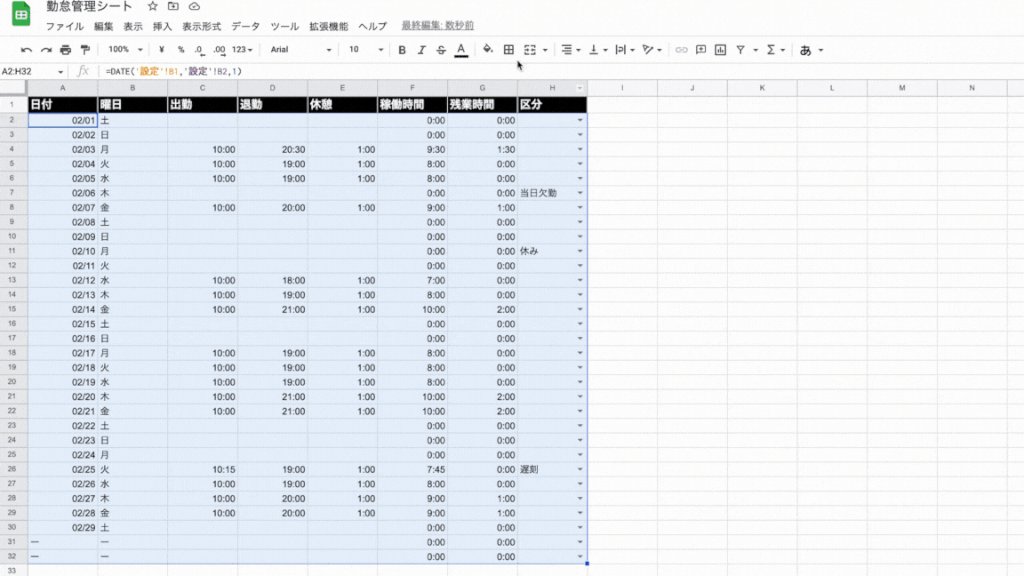
セル「A2」を選択した状態で、Shift (⇧ シフト)を押しながらセルH「32」をクリックしセル範囲「A2:H32」を選択してください。
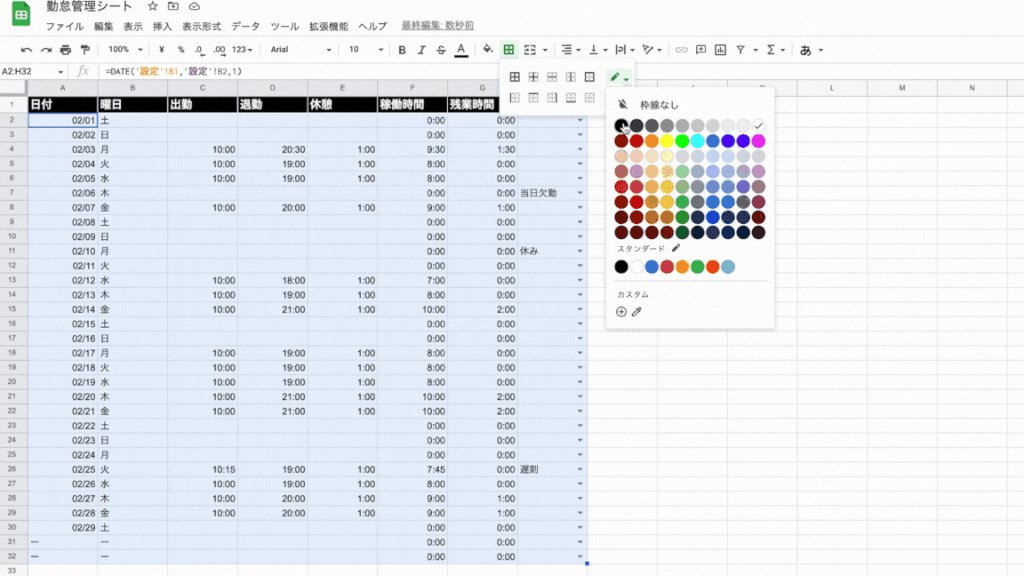
範囲選択ができたら、ツールバーの枠線をクリックし枠線の色から【黒】を選択。
「黒」を選択した状態ですべての枠線をクリックしてください。

次に、セル「C2」を選択した状態で、Shift (⇧ シフト)を押しながらセル「F32」をクリックしセル範囲「C2:F32」を選択してください。
範囲選択ができたら、ツールバーの枠線をクリックし枠線の色から【黒】を選択。枠線のスタイルで【二重線】を選択。
枠線の色とスタイルを選択した状態で左の枠線と右の枠線をクリックしてください。

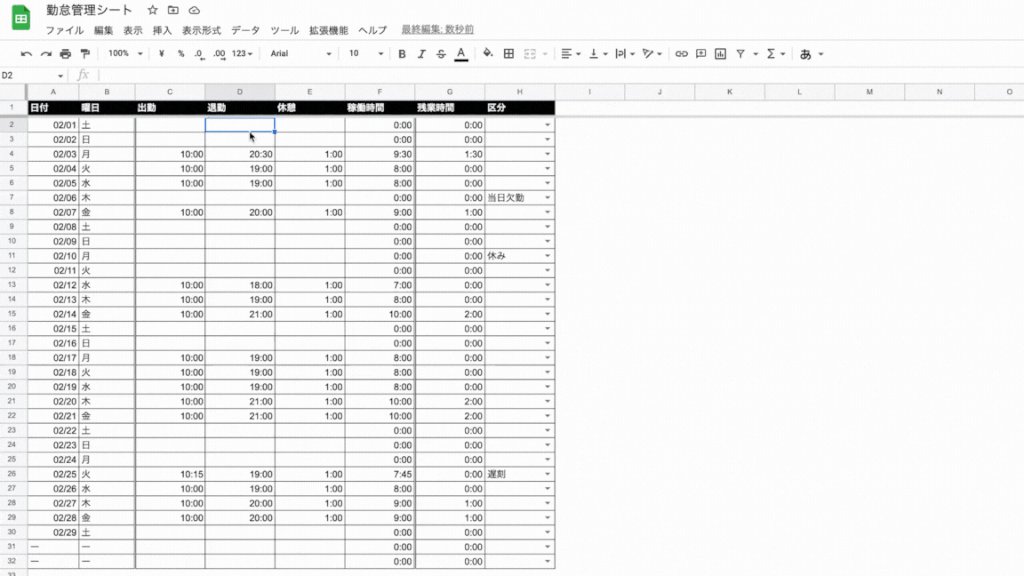
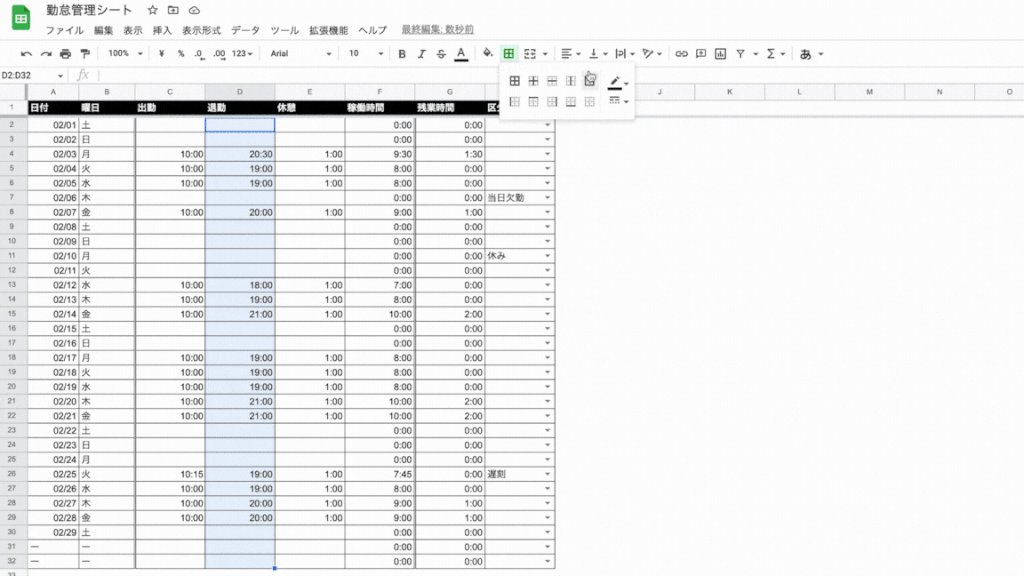
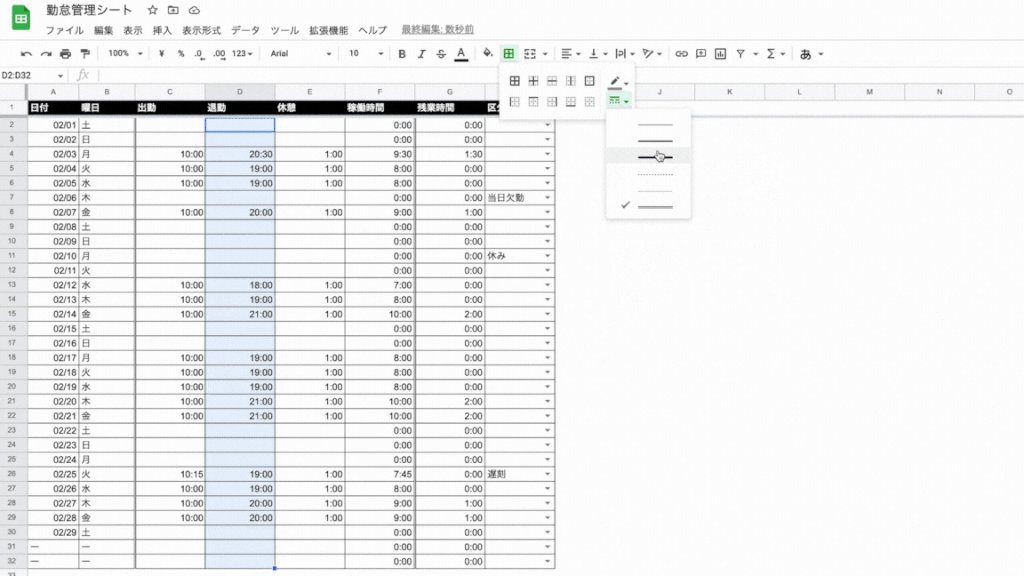
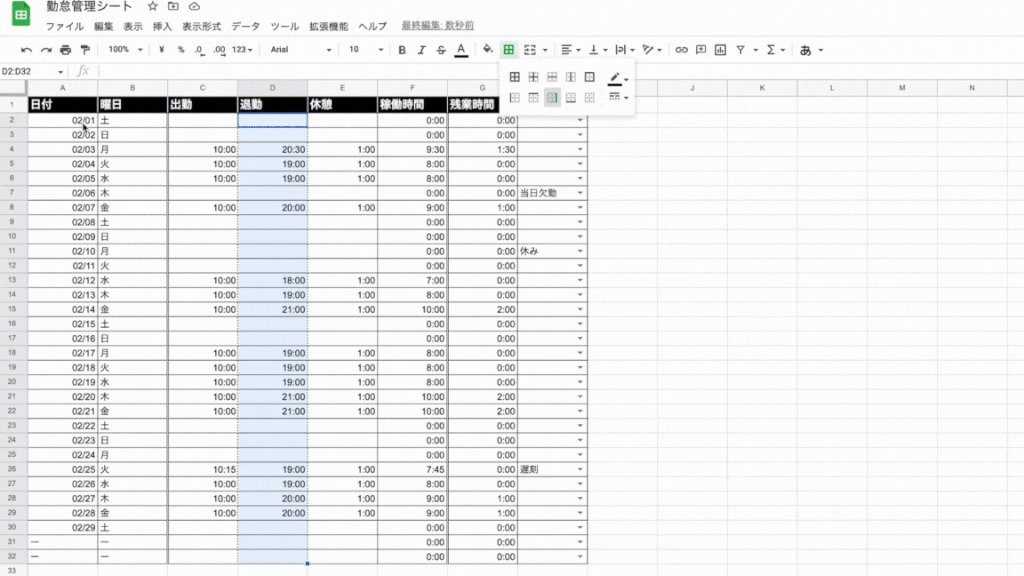
次に、セル「D2」を選択した状態で、Shift (⇧ シフト)を押しながらセル「D32」をクリックしセル範囲「D2:D32」を選択してください。
範囲選択ができたら、ツールバーの枠線をクリックし枠線の色から【暗いグレー2】を選択。枠線のスタイルで【点線】を選択。
枠線の色とスタイルを選択した状態で左の枠線と右の枠線をクリックしてください。

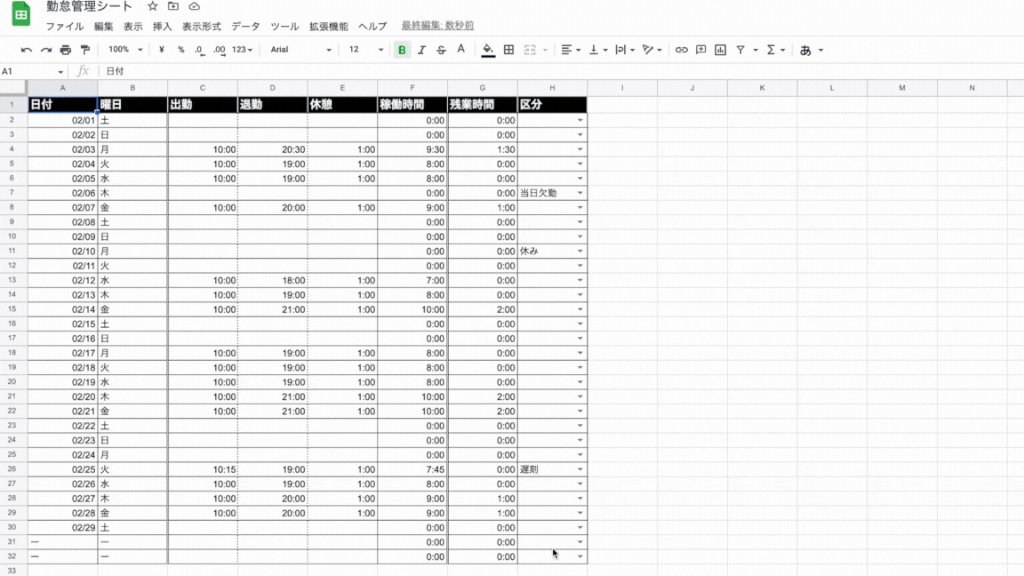
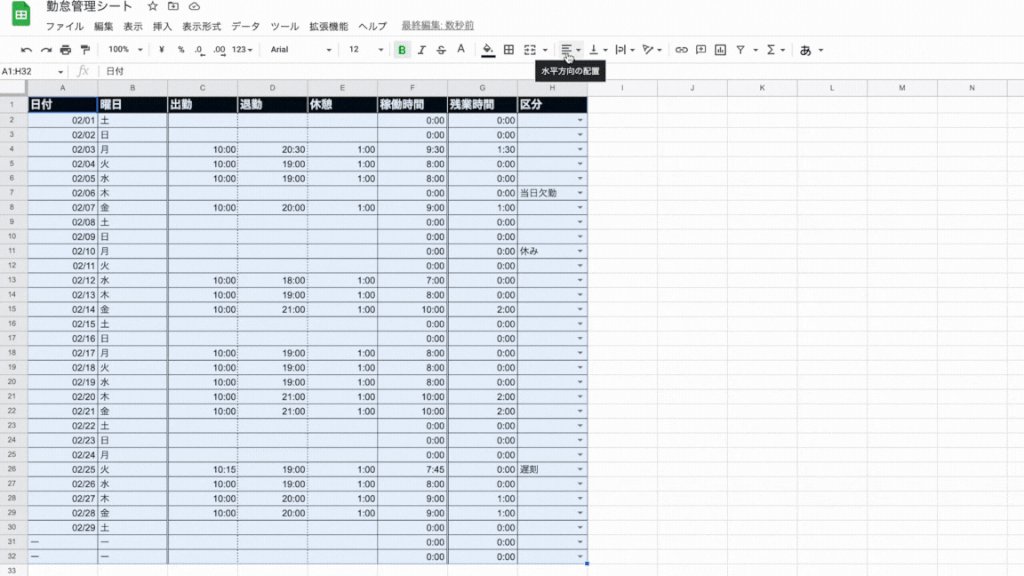
セル「A1」を選択した状態で、Shift (⇧ シフト)を押しながらセル「H32」をクリックしセル範囲「A1:H32」を選択してください。
範囲選択ができたら、ツールバーの水平方向の配置をクリックし中央からを選択することで、文字が中央に配置されます。

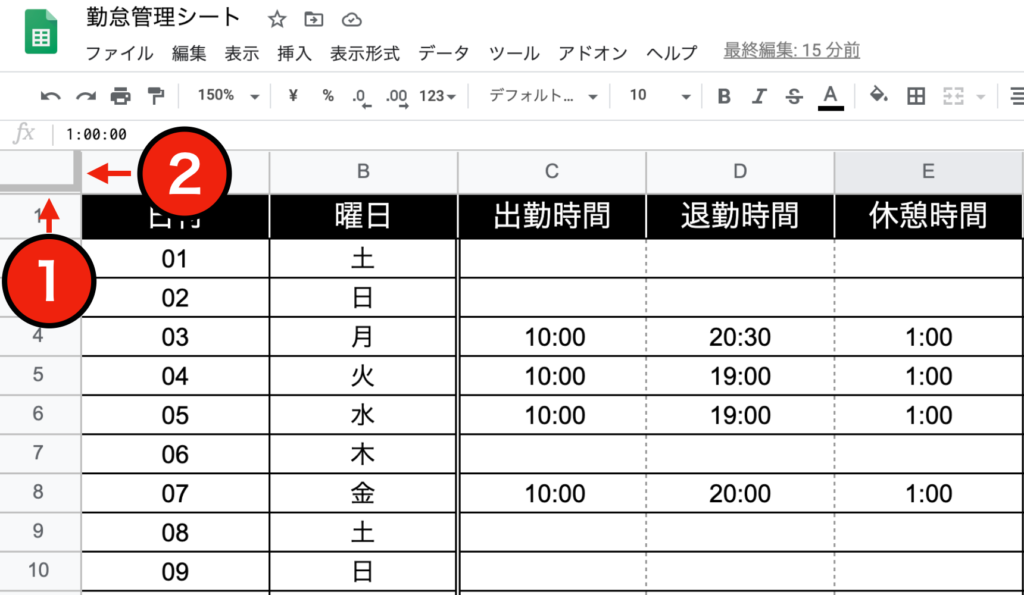
セル「A1」を選択した状態で、メニューバーの表示から固定>選択の行(1)までを選択することで固定することができるのですが、以下図のように①②の太線をドラッグ&ドロップ操作することでも簡単に固定することができます。

①は行(横)を固定し、②は列(縦)を固定します。
今回は1行目(横)の見出しを固定したいので、太線を「1」と「2」の間に設置してください。
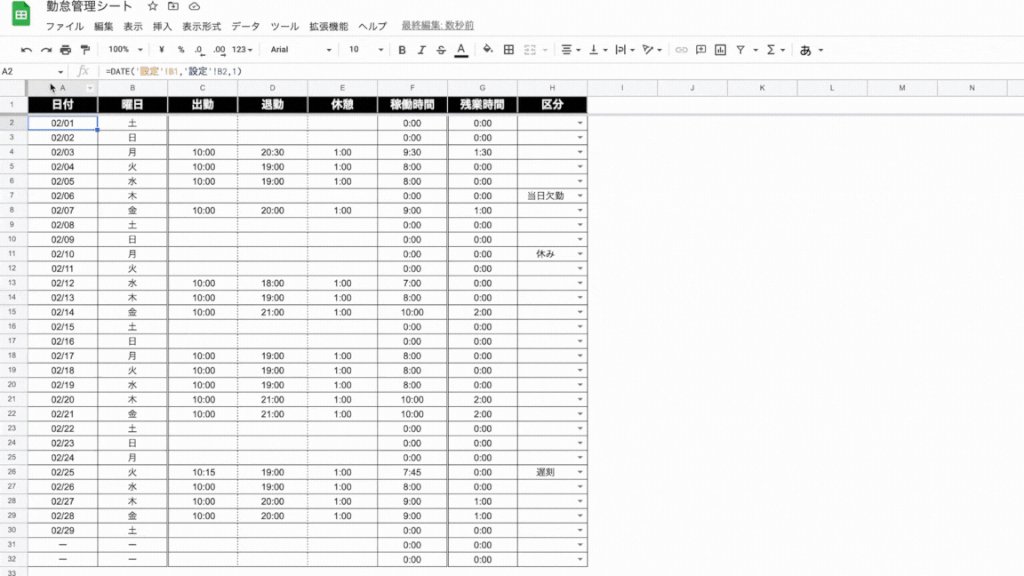
ツールバーの表示からグリッド線をクリックしチェックを外してください。

列の境目にカーソルを置き、黒い矢印をドラッグしてセル幅を調整してください。

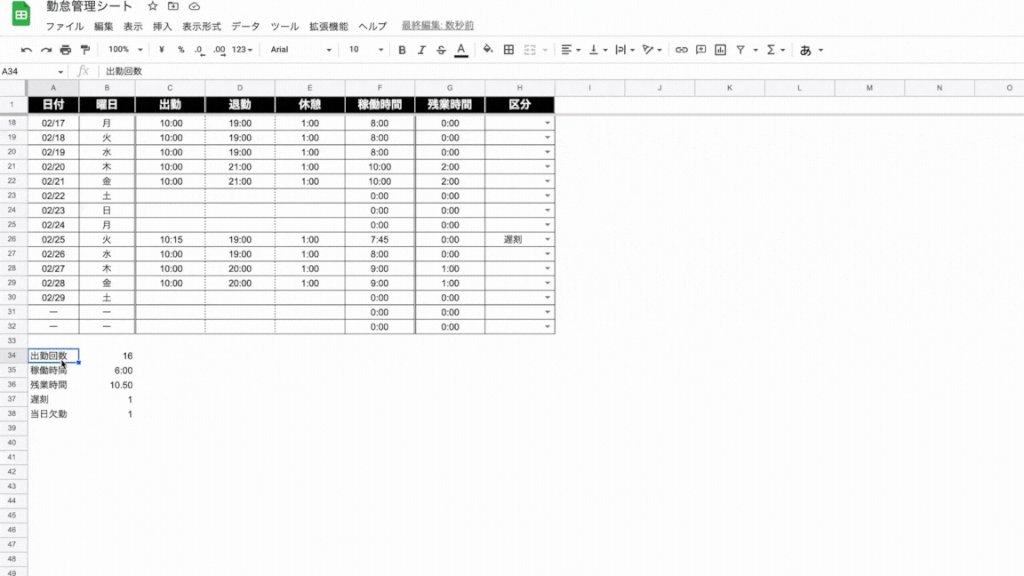
出勤回数や稼働時間を集計した表もデザインしていきましょう。
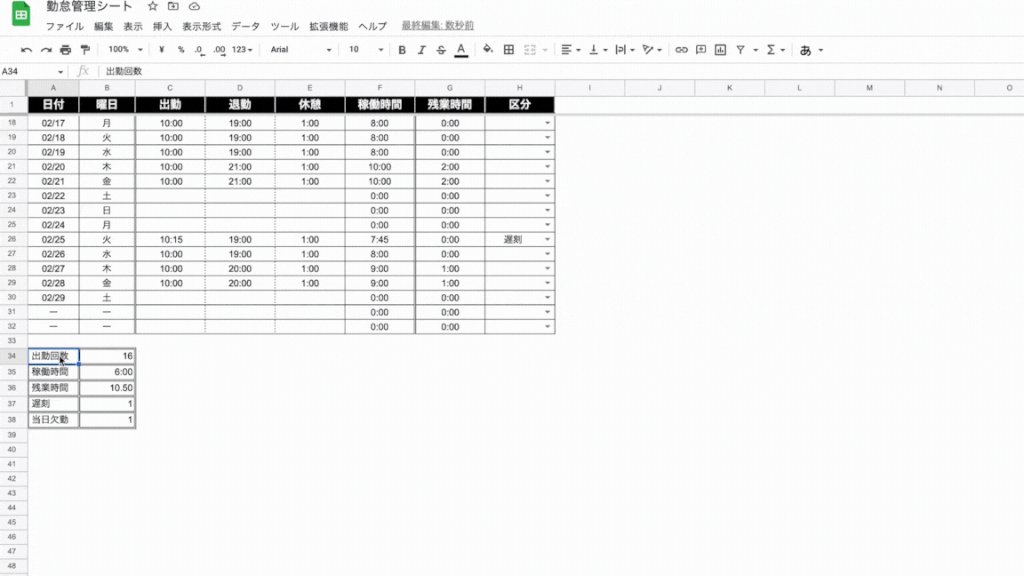
セル「A34」を選択した状態で、Shift (⇧ シフト)を押しながらセル「B38」をクリックしセル範囲「A34:B38」を選択してください。
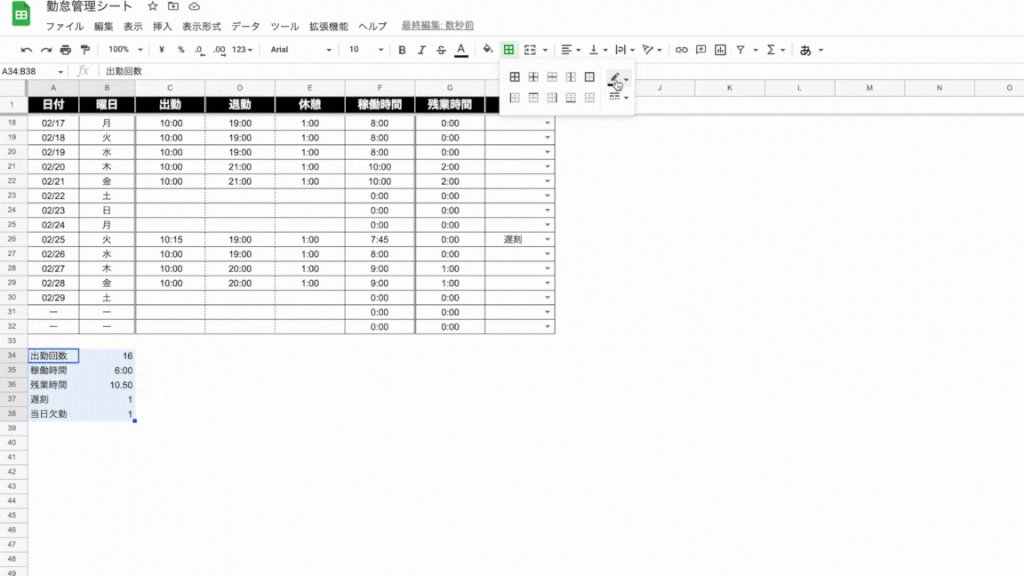
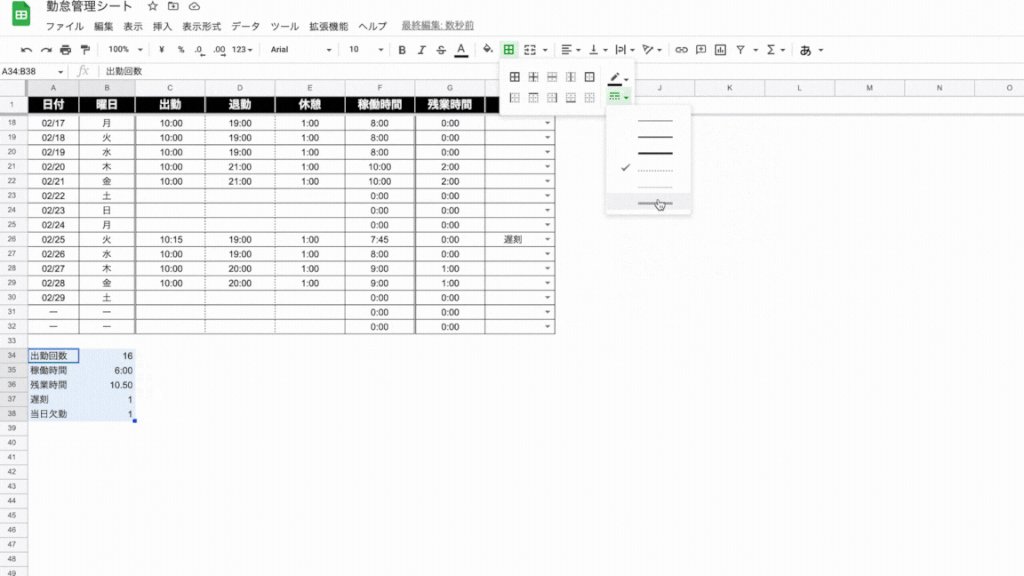
範囲選択ができたら、ツールバーの枠線をクリックし枠線の色から【黒】を選択。枠線のスタイルで【二重線】を選択。

枠線の色とスタイルを選択した状態ですべての枠線をクリックしてください。
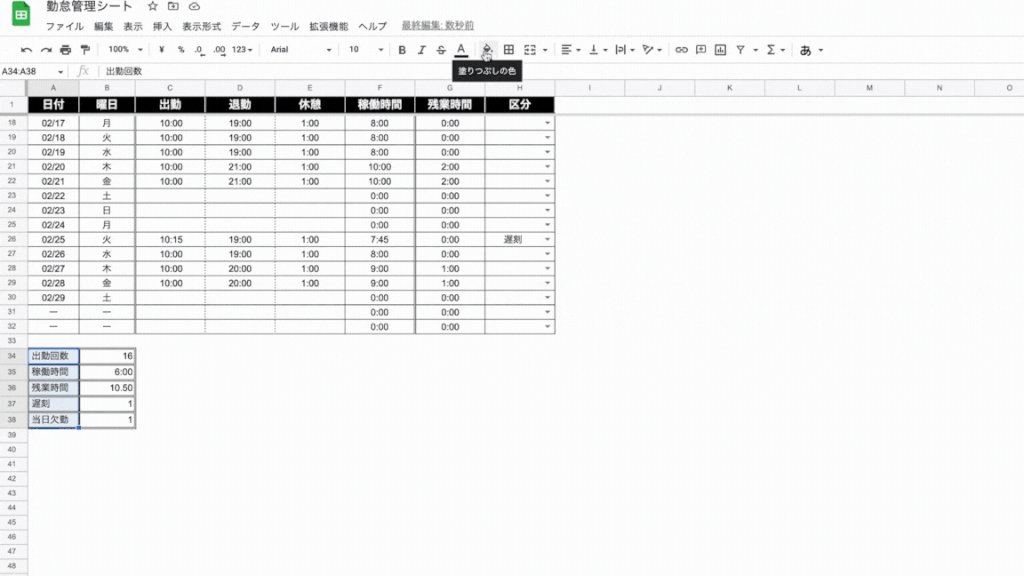
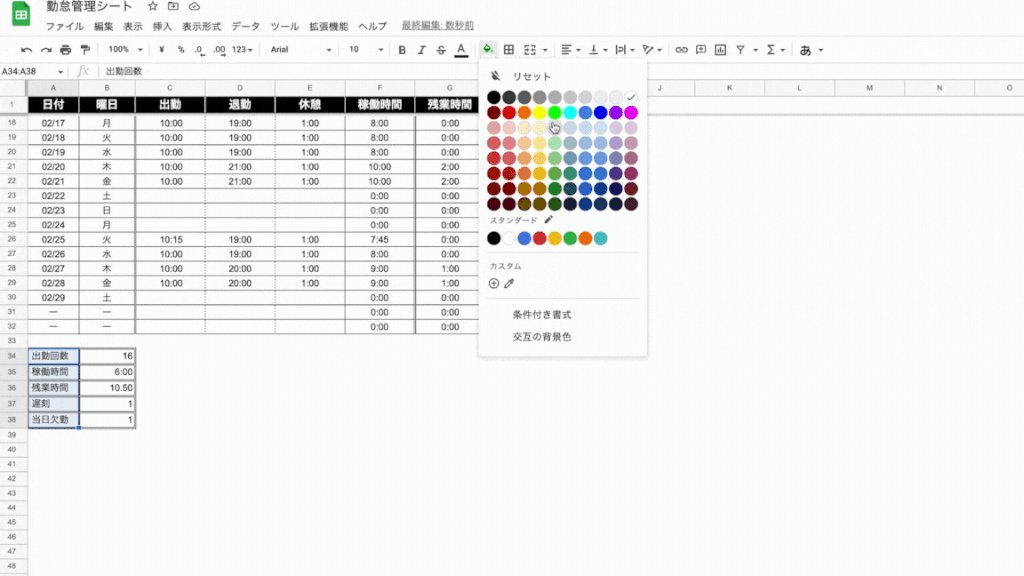
次に、見出し部分のセル「A34」を選択した状態で、Shift (⇧ シフト)を押しながらセル「A39」をクリックしセル範囲「A34:A38」を選択してください。
範囲選択ができたら、ツールバーの塗りつぶしの色をクリックし【明るい緑3】を選択してください。

今回はGoogleスプレッドシートで表デザインする方法についてお伝えしました。
スプレッドシートの表は少しの手間を加えてあげるだけで格段に見やすくなります。表を見やすくするということは、データ入力のしやすさや、間違った読み取り方をする可能性も低くすることにも繋がります。
面倒くさがらずに見やすいキレイな表を作ることを心がけましょう。
次回は、自分で設定した条件ごとにセルや行に自動で色付けすることが出来る【条件付き書式】についてお伝えします。
勤怠管理システムを作りながらスプレッドシートを体系的に学ぶ
シリーズ連載を通して、勤怠管理システムを作りながらスプレッドシートを体系的に学ぶ方法を解説しています。