1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1時間で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を解説しています。
こんにちは、たま(@closuppo)です!
今回は「第8回:Googleサイトの見た目を変更する方法」について説明していきます。
テーマのスタイルやメニューの位置、ファビコンを挿入してサイトの見た目を良くする方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)
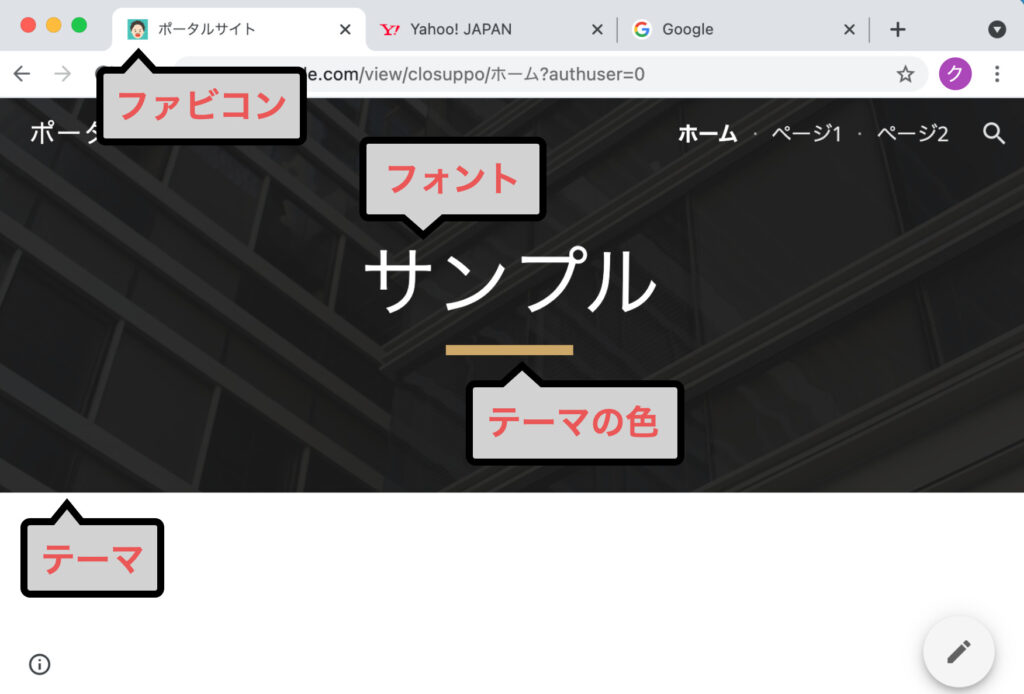
サイトのテーマを変更することで、サイト全体のイメージを変えることができます。
また、メニューの位置や色を変更することができたり、ブラウザのタブに画像(ファビコン)を設定することもできます。


それぞれ設定方法
を見ていきましょう
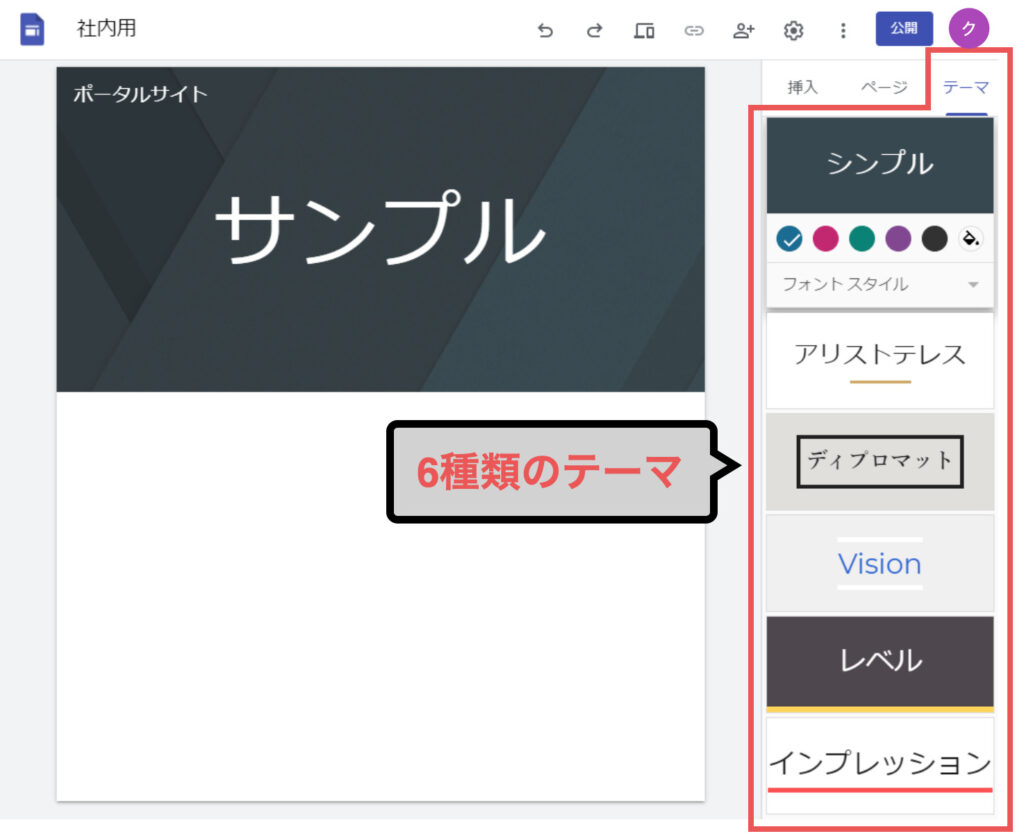
テーマメニューより、【シンプル】【アリストテレス】【ディプロマット】【Vision】【レベル】【インプレション】の6種類からテーマを選ぶことができます。
テーマのスタイルや色、フォントのスタイルを変更することでサイト全体の見た目が変わります。

クリック一つで好きなテーマを選ぶことができ、簡単にサイトのイメージを変更することができます。
デフォルトのテーマは【シンプル】で設定されています。
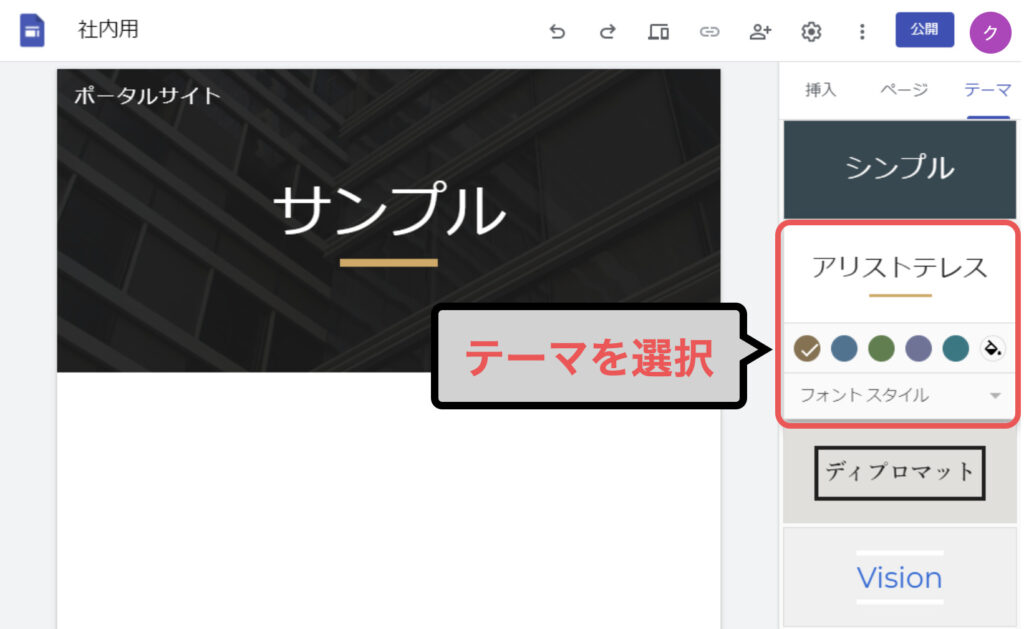
お好みのテーマを選択してください。

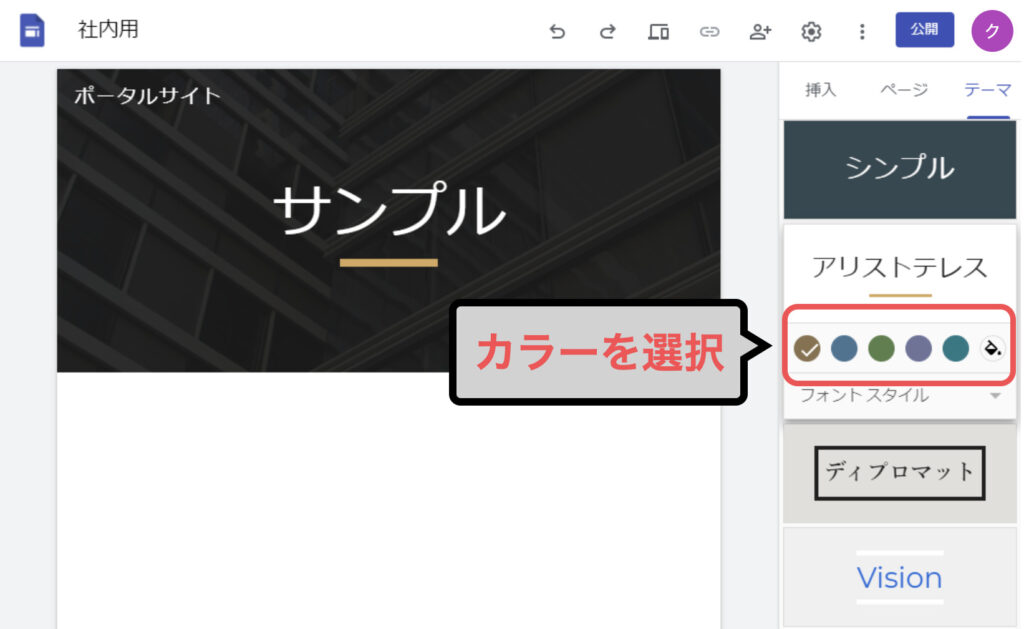
テーマカラーを変更することができます。
お好みのカラーを選択してください。

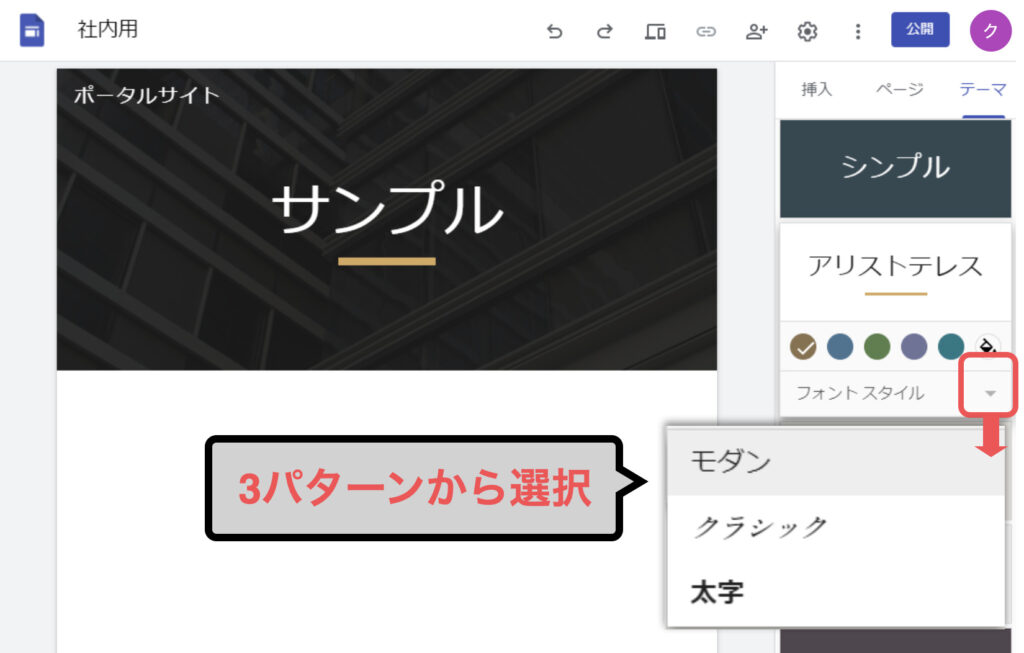
各テーマに沿ったフォントが3パターン用意されています。
【フォントスタイル】の▼からサイトのイメージに合ったフォントを選んでください。

ナビゲーションメニューの位置を【上側】または【左側】に変更することができ、色を変更することもできます。
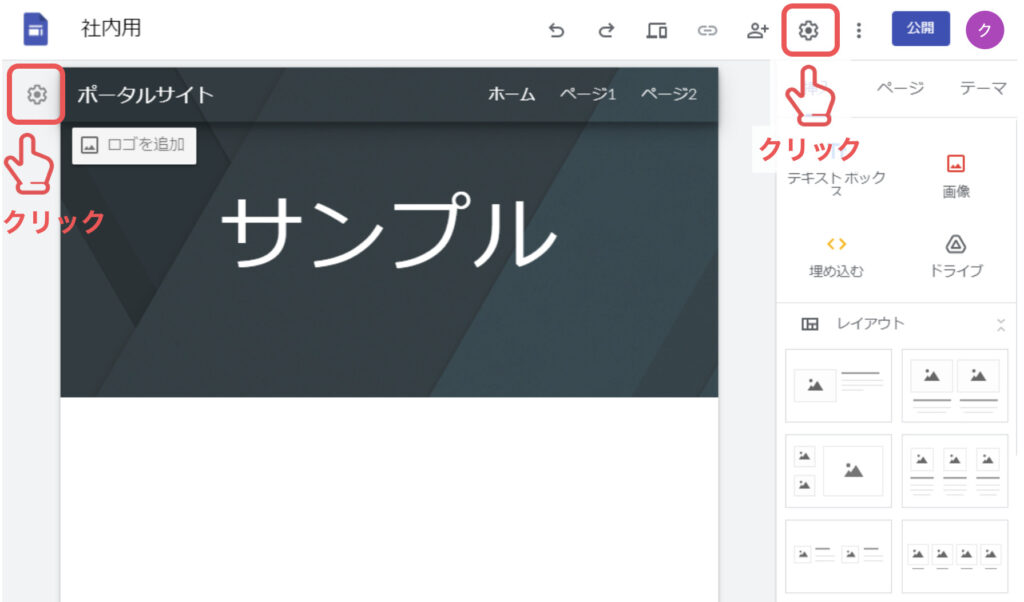
ページ右上の設定またはメニューバーの設定をクリックしてください。

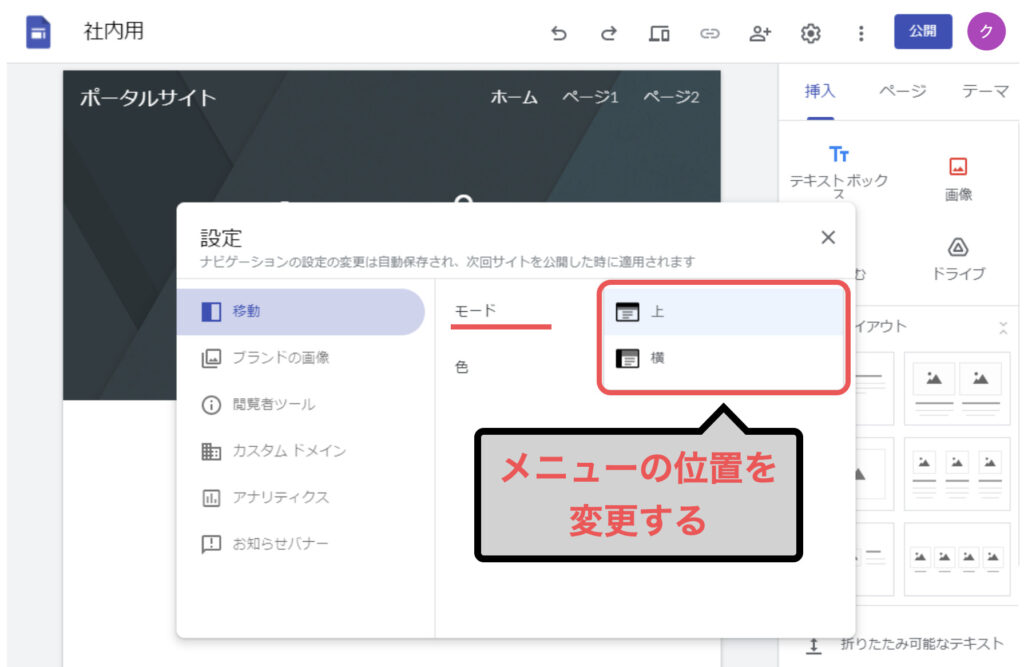
設定をクリックするとウインドウが表示され、移動メニューの【モード】を選択することでメニューの位置を変更することができます。

メニューの位置は、デフォルトでは【上】に設定されています。
【上】の設定ではメニューは上側に表示され、【横】に設定した場合は左側に表示されます。

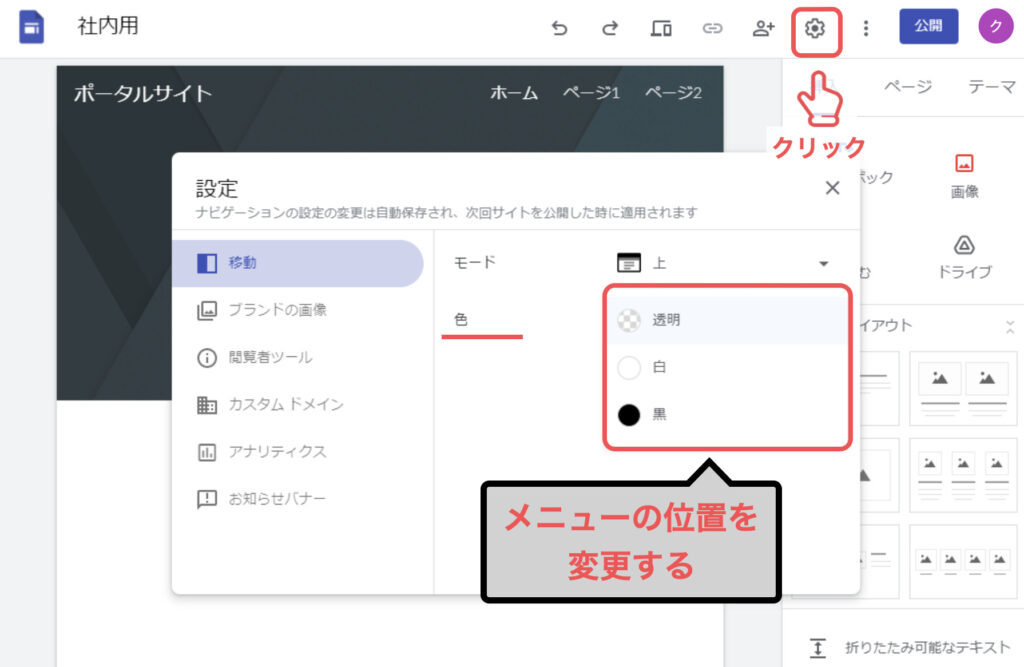
設定をクリックするとウインドウが表示され、移動メニューから【色】を選択することでメニューの色を変更することができます。
【透明】【白】【黒】から選択してください。

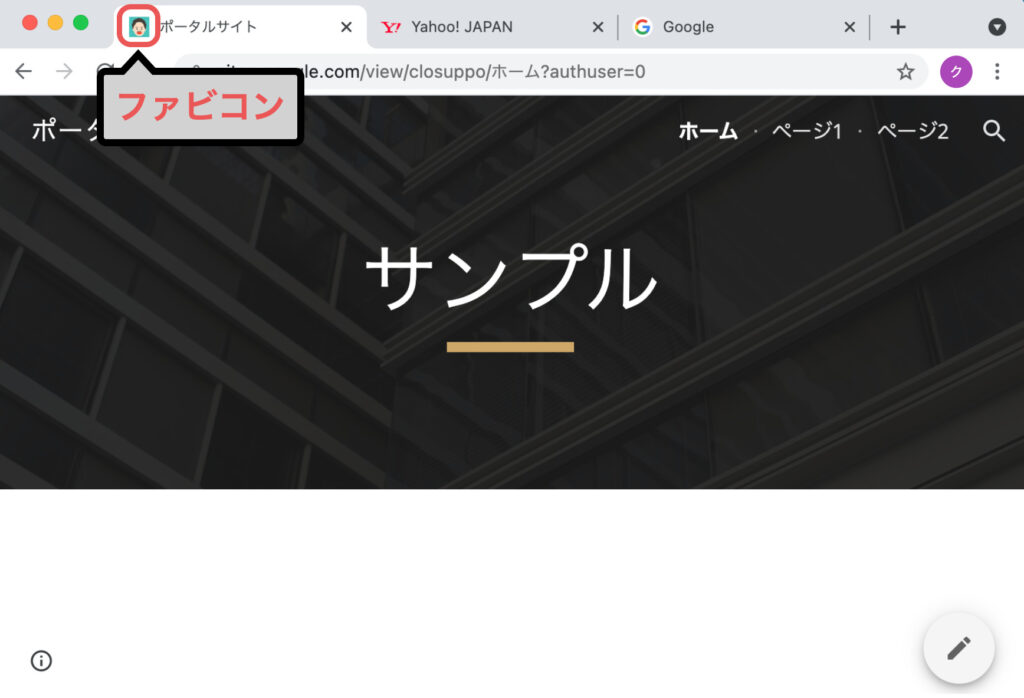
ブラウザのタブに画像(ファビコン)を挿入することができます。
たくさんタブを開いているときでも、そのタブがどのページなのかを簡単に区別することができます。

ファビコンって何ですか?

ブラウザのタブに反映
される画像のことです
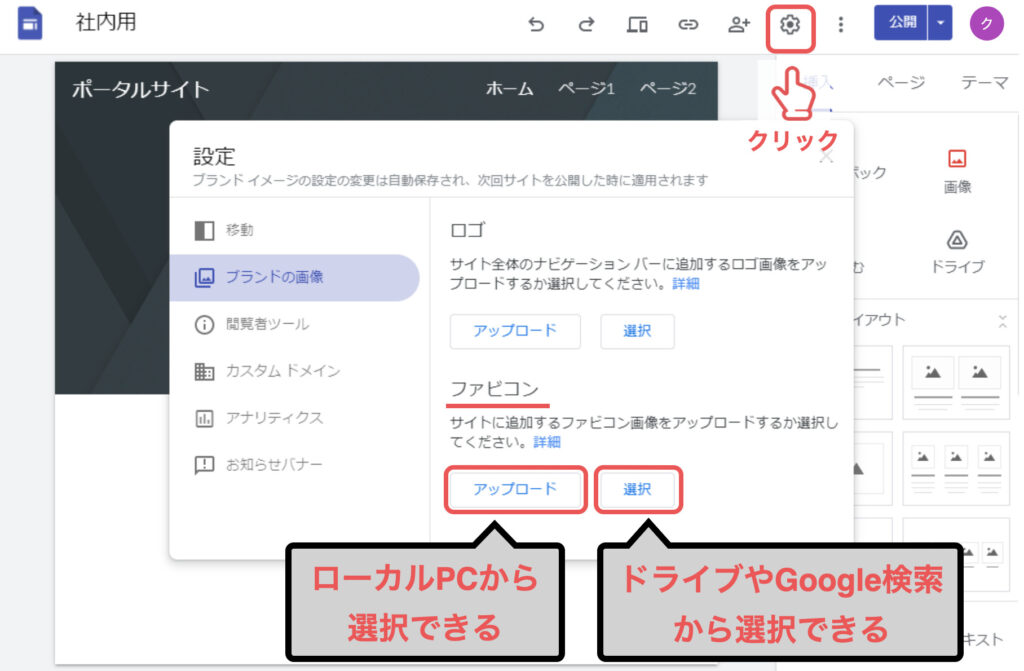
設定をクリックし、サイドメニューのブランドの画像を選択してください。
【ファビコン】のアップロードを選ぶとローカルPCのフォルダ画面から画像を選択でき、選択を選ぶとGoogleドライブやGoogle画像検索から画像を選択することができます。

【ファビコン】を挿入することができました。

Googleサイトの見た目を変更する方法についてお伝えしました。
テーマの種類や色、フォントの種類、メニューの位置や色を変えるとサイトの見た目がガラリと変わります。
見た目を良くして、サイトの利便性を高めていきましょう。

細かなところにも気を使う
見やすいサイトにしていきます

次回は「ヘッダーをカスタマ
イズする方法サイト」を見て
いきましょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。