1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1時間で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を解説しています。
こんにちは、たま(@closuppo)です!
今回は「第9回:Googleサイトのヘッダーをカスタマイズする方法」について説明していきます。
ヘッダーに画像を挿入する方法や、見出しのタイプを変更する方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)
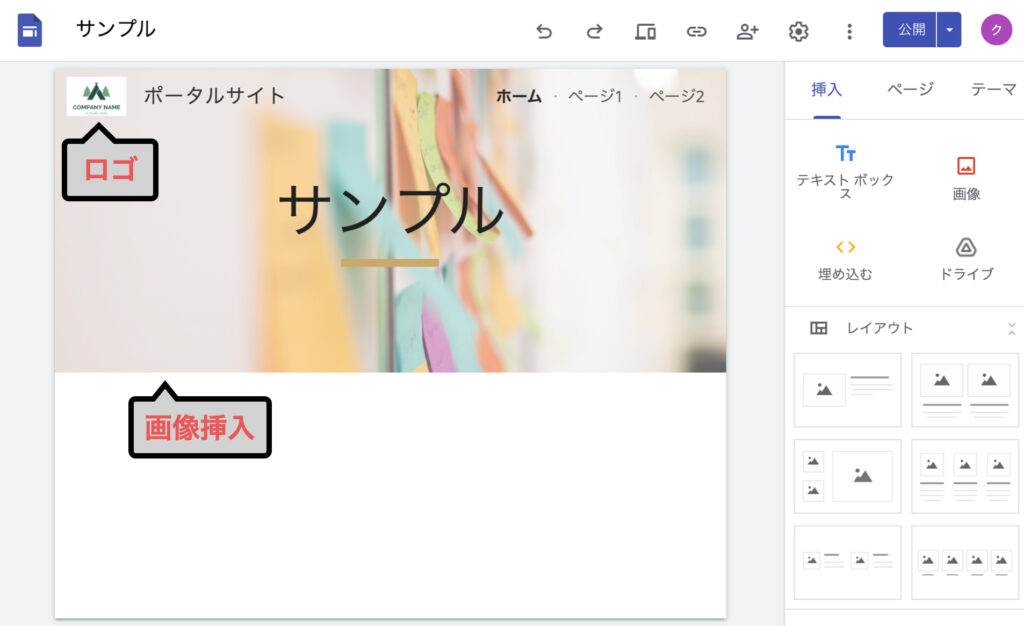
ヘッダー部分に画像を挿入したり、見出しのタイプを変更することでページのイメージを変えることができます。


ヘッダーって何ですか?

Googleサイトの各ページの
上部にある領域のことです
テキストの大きさや、色や配置などは自由にカスタマイズするとこができます。
テキストを変更する方法については「Googleサイトで文字や背景を変更する方法」で解説してます。

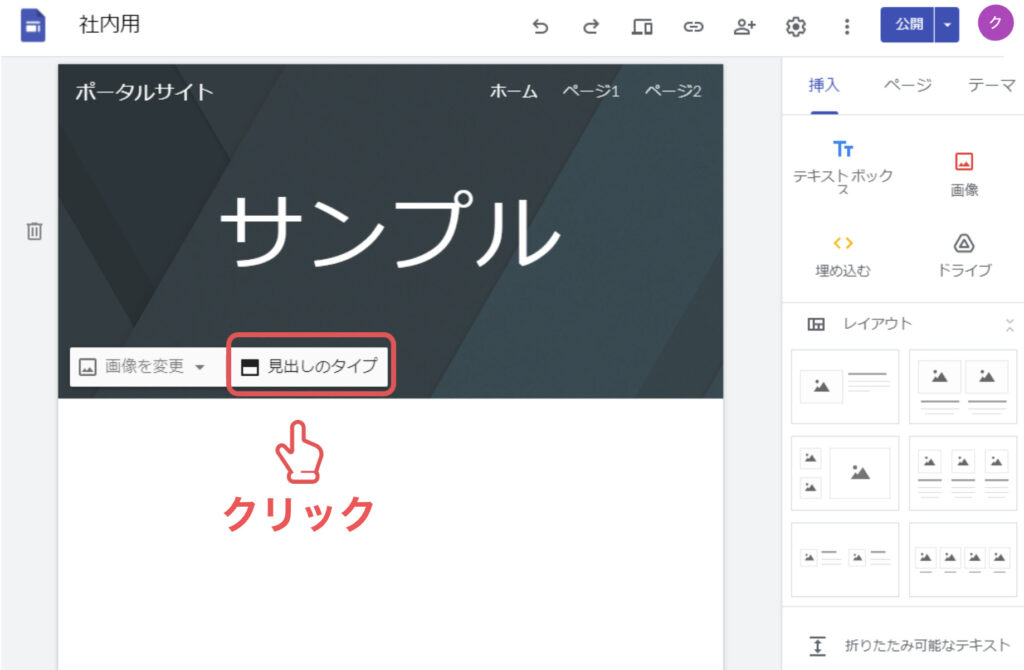
ヘッダーのサイズを変更することができます。
背面画像にカーソルを合わせ見出しのタイプをクリックしてください。

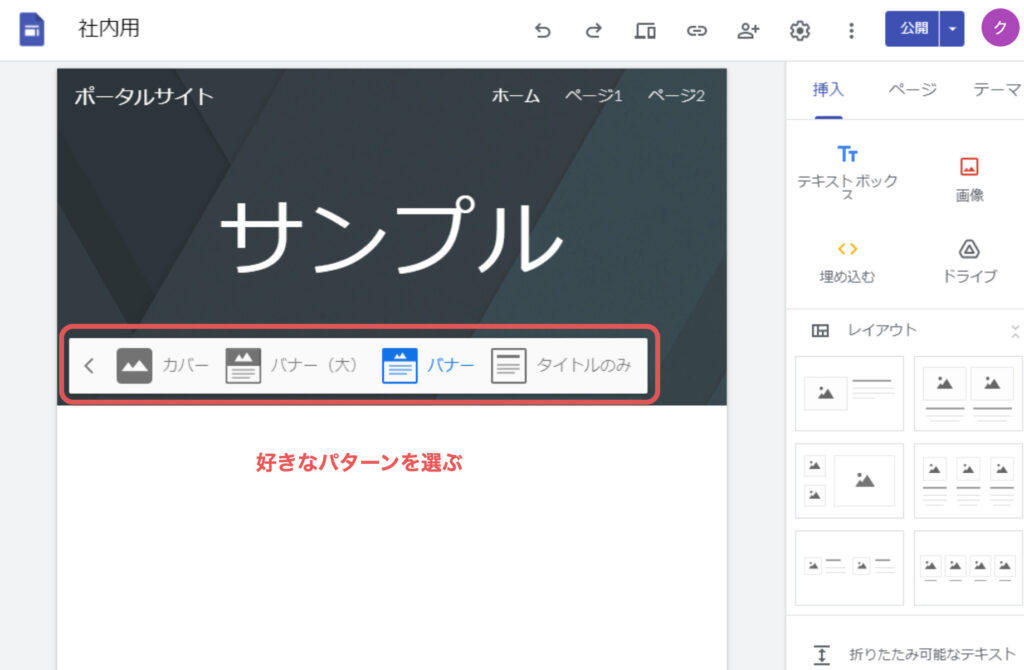
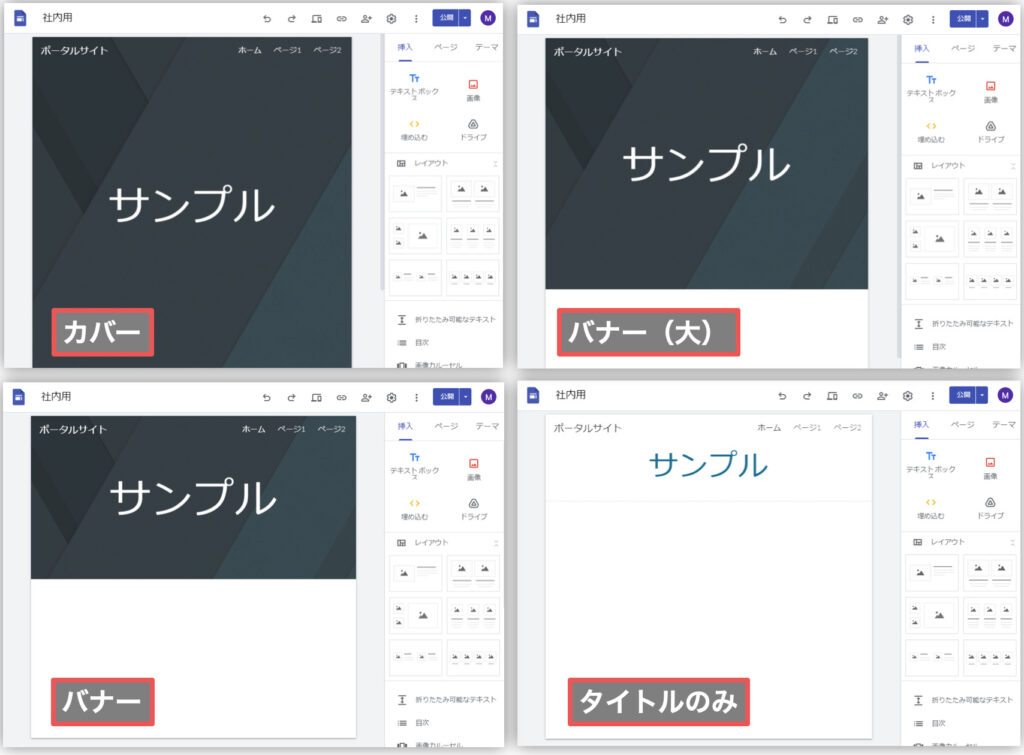
【カバー】【バナー(大)】【バナー】【タイトルのみ】の4パターンから選択することができます。

見出しのタイプを変更できました。

ヘッダーの背景画像は各テーマごとに自動設定されていますが、その画像を差し替えることができます。
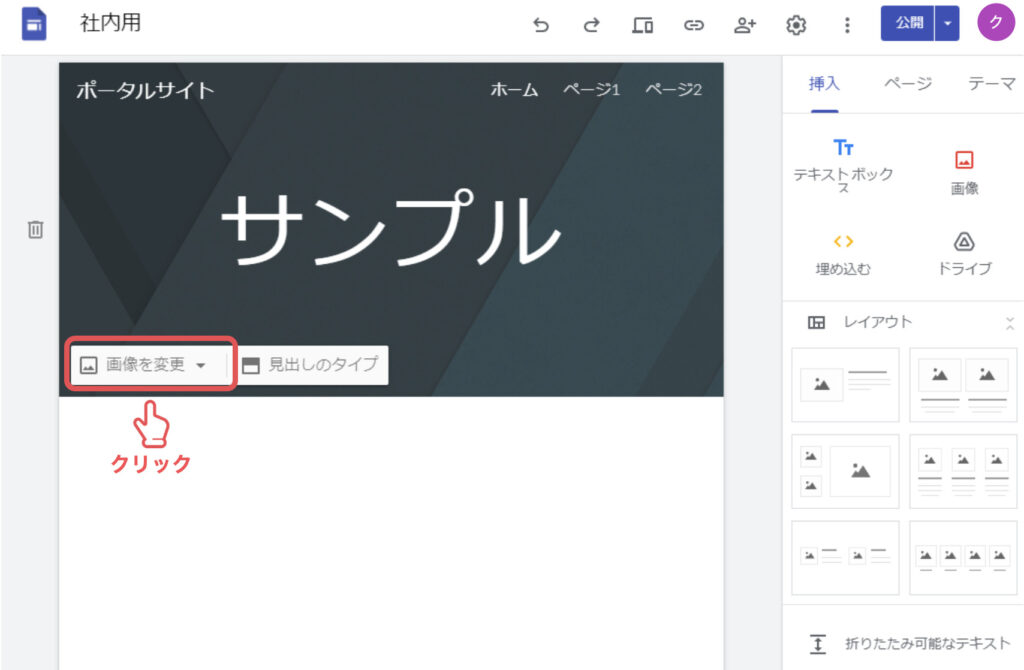
背面画像にカーソルを合わせて画像を変更をクリックしてください。

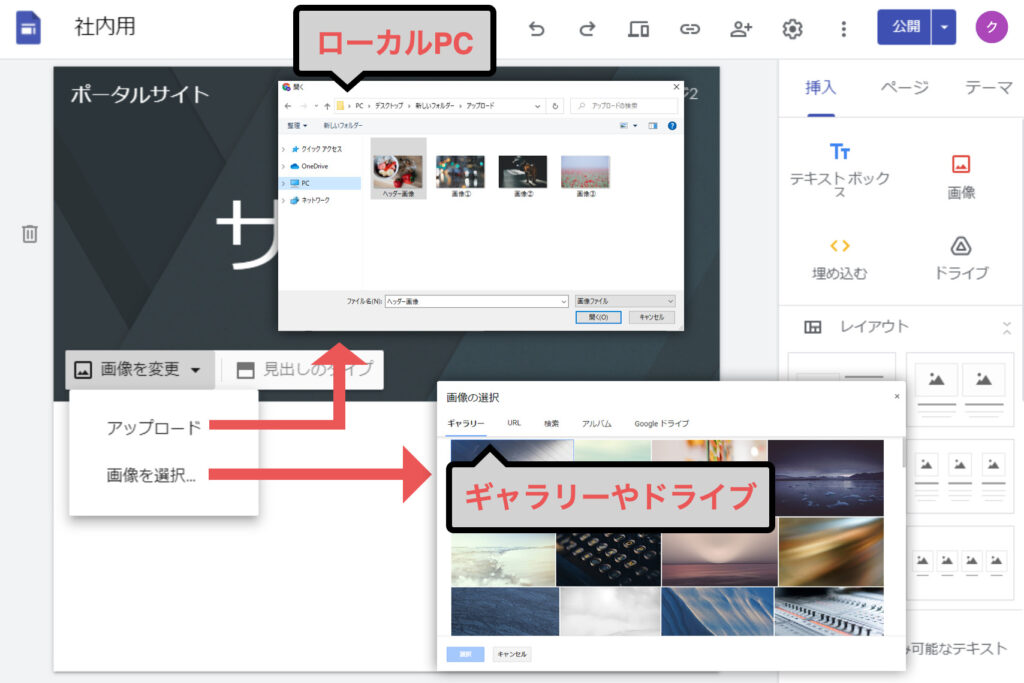
アップロードまたは画像を選択をクリックしてください。
アップロードはローカルPCから画像を選択することができ、画像を選択は用意されている画像があるギャラリーやドライブなどから選択することができます。

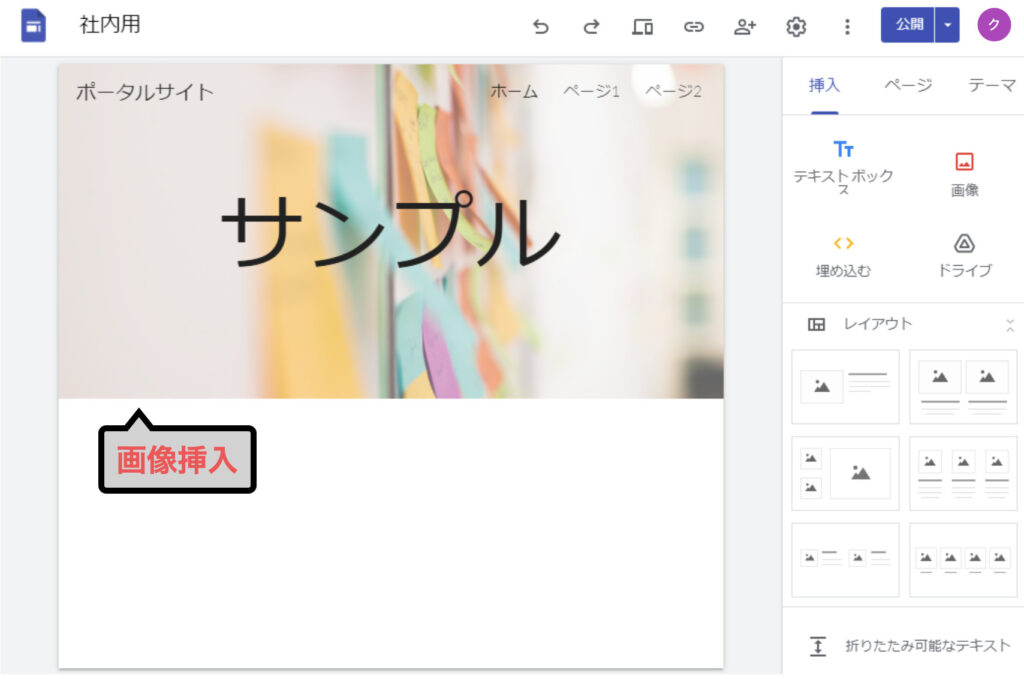
画像を変更することができました。

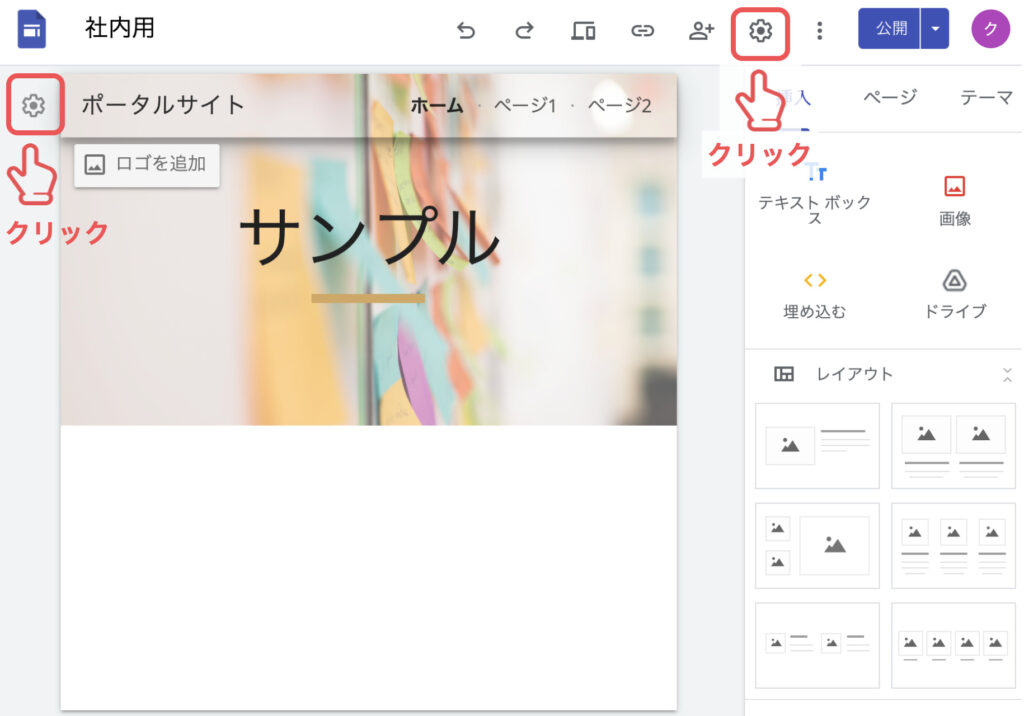
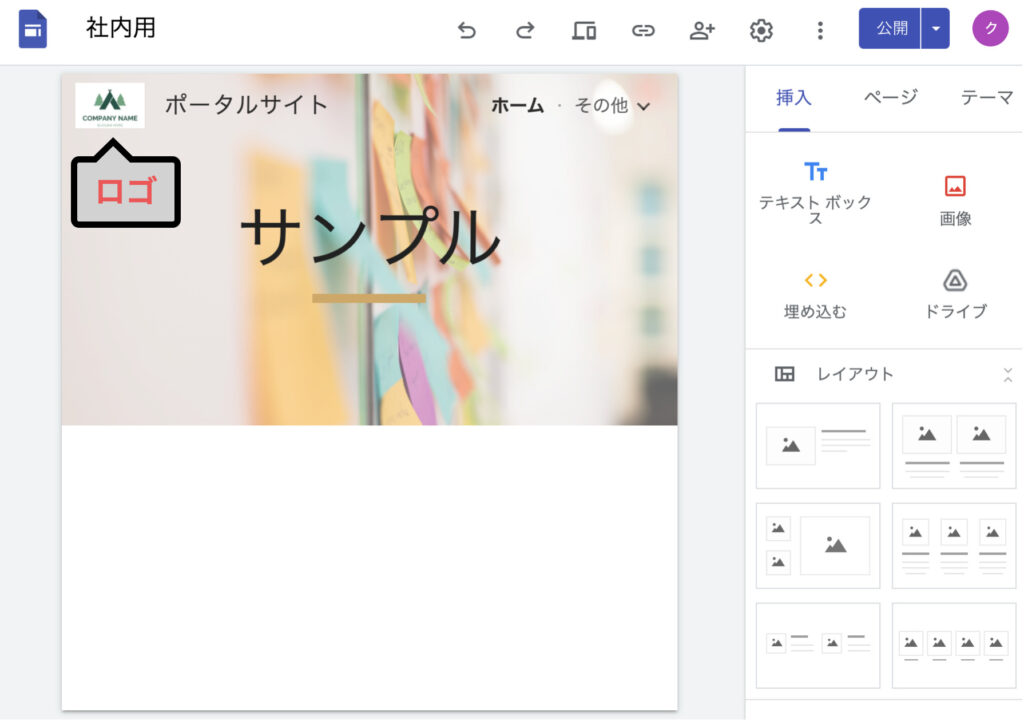
上部のサイト名の横に画像(ロゴ)を挿入することができます。
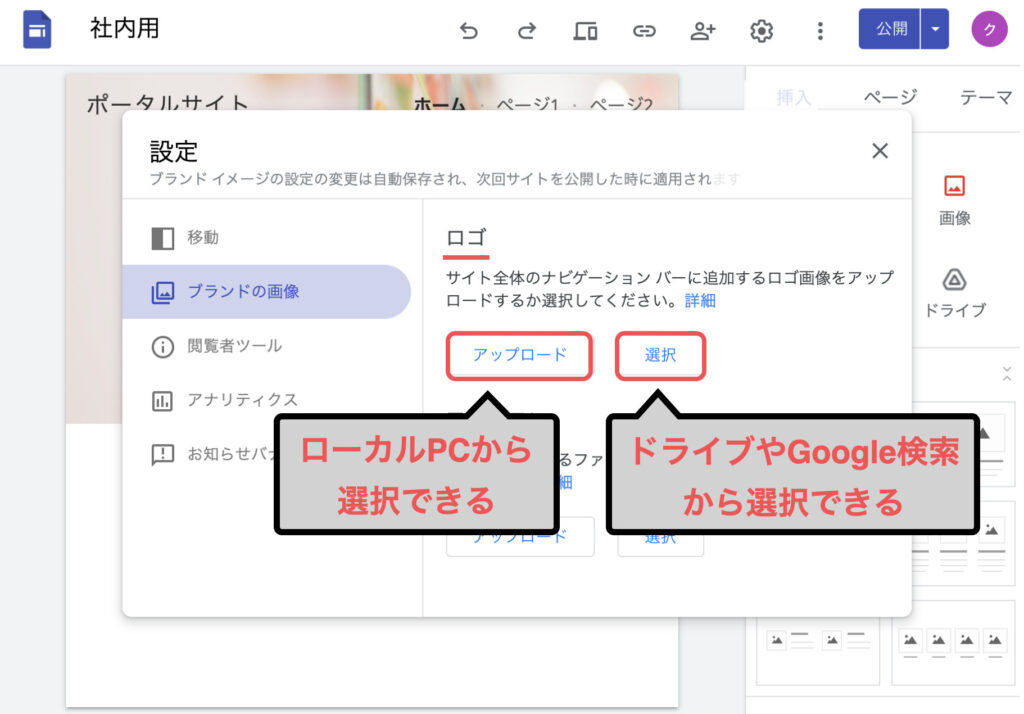
ページ右上の設定またはメニューバーの設定をクリックしてください。

【ロゴ】のアップロードを選ぶとローカルPCのフォルダ画面から画像を選択でき、選択を選ぶとGoogleドライブやGoogle画像検索から画像を選択することができます。

【ロゴ】を挿入することができました。

Googleサイトのヘッダーをカスタマイズする方法についてお伝えしました。
ヘッダーは最初に目に入る最も目立つ箇所です。
サイトの雰囲気に合わせて画像の挿入や見出し幅を調整し、閲覧者の目に留まるサイトにしていきましょう。

魅力的なヘッダーに
していきます

次回は「お知らせバナーを表示
する方法」を見ていきましょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。