1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1時間で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を動画とテキストで解説。
動画はこちら(↓)
こんにちは、たま(@closuppo)です!
今回は「第2回:Googleサイトでテキストや背景を変更する方法」について説明していきます。
文字(以下、テキスト)や背景をカスタマイズし、見栄えの良い見やすい構成にする方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)

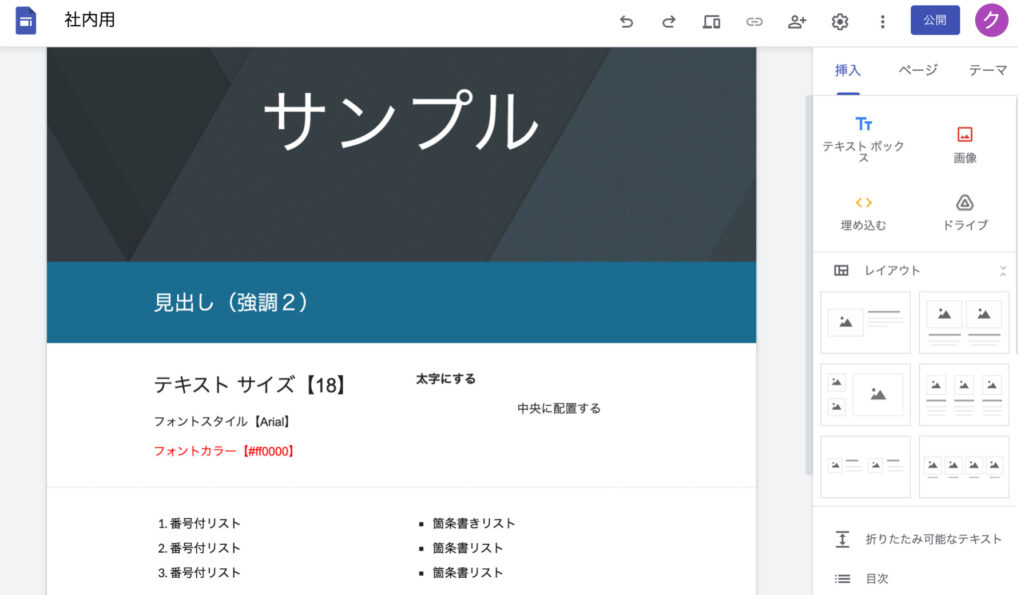
Googleサイトでは、それぞれの箇所でテキストや背景を簡単にカスタマイズすることができます。
色・大きさ・太さ・スタイル・リスト・配置を変更する方法を学び、見やすく伝わりやすい文章を作成できるスキルを習得しましょう。

難しそう…
理解できるかな…

ボタン1つの操作で変更で
きるので安心してください
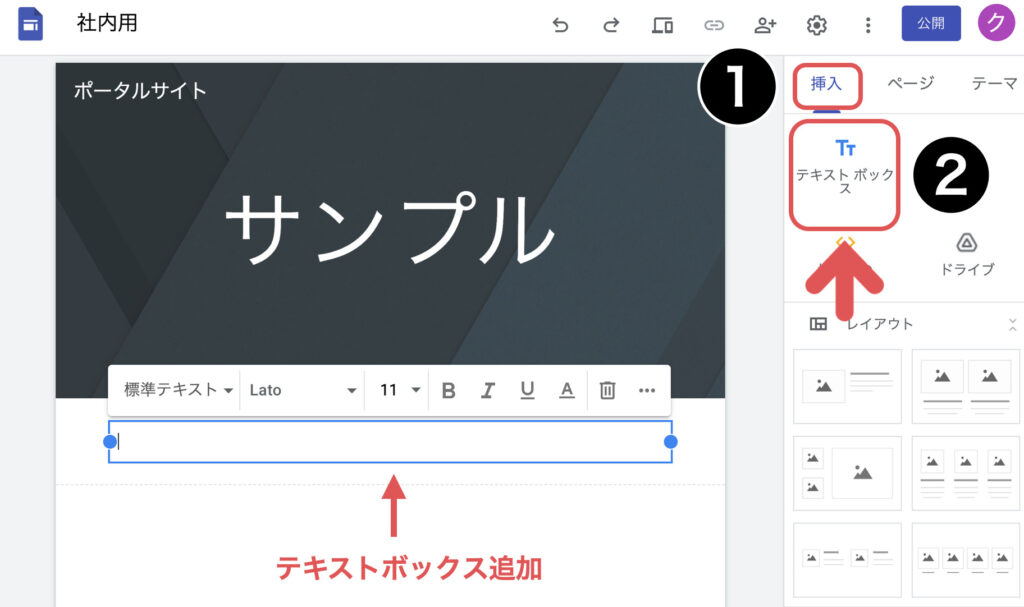
テキストの入力や編集ができるようにするために【テキストボックス】を追加してみましょう。
右側の挿入メニューのテキストボックスをクリックすると【テキストボックス】が追加されます。

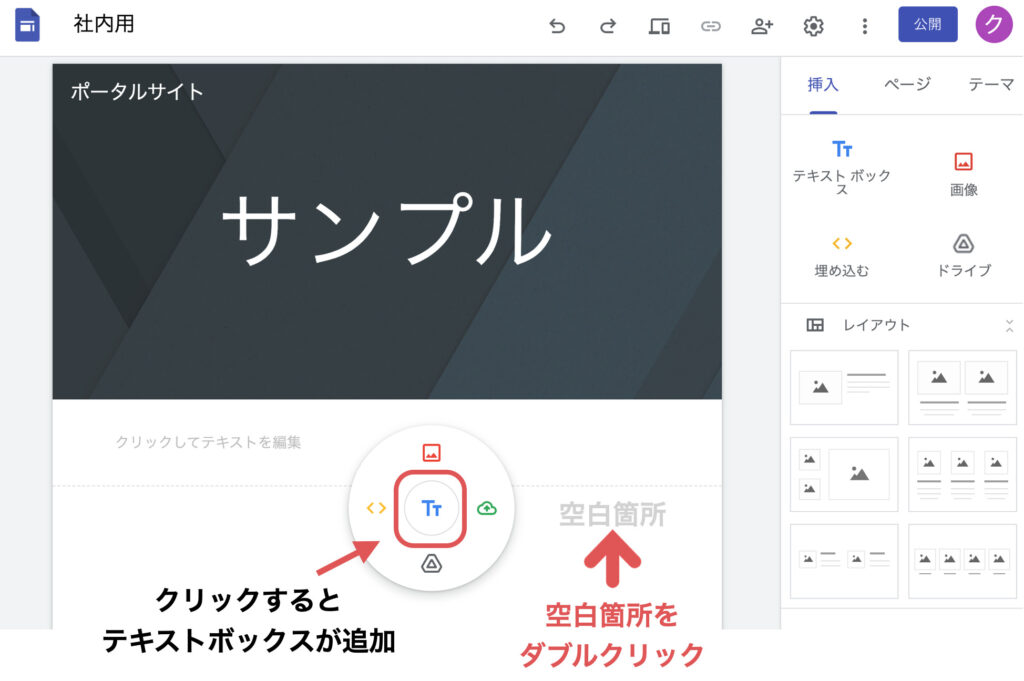
空白箇所をダブルクリックすることで【テキストボックス】を追加することもできます。


挿入できました

次に、テキストを変更する
方法を見ていきましょう

HTMLなどの専門知識がなくても、簡単にテキストをカスタマイズすることができます。
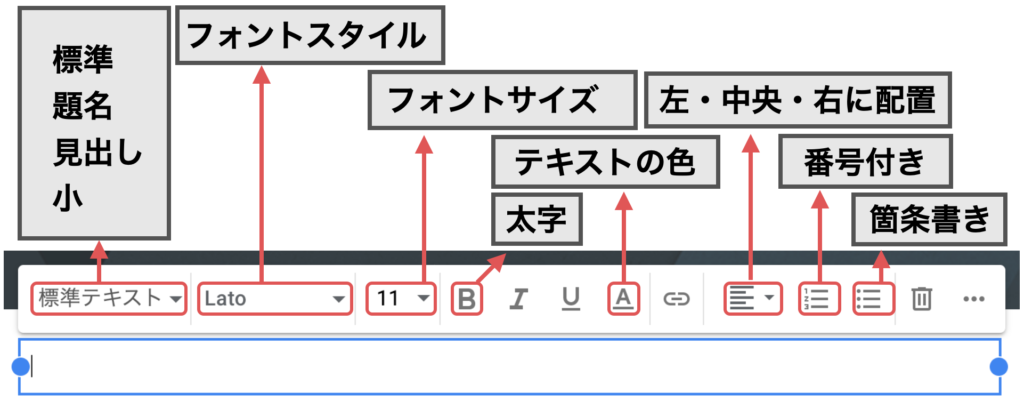
今回はテキストボックの8つの機能をお伝えします。

機能多いですね…

1つずつ解説していきます
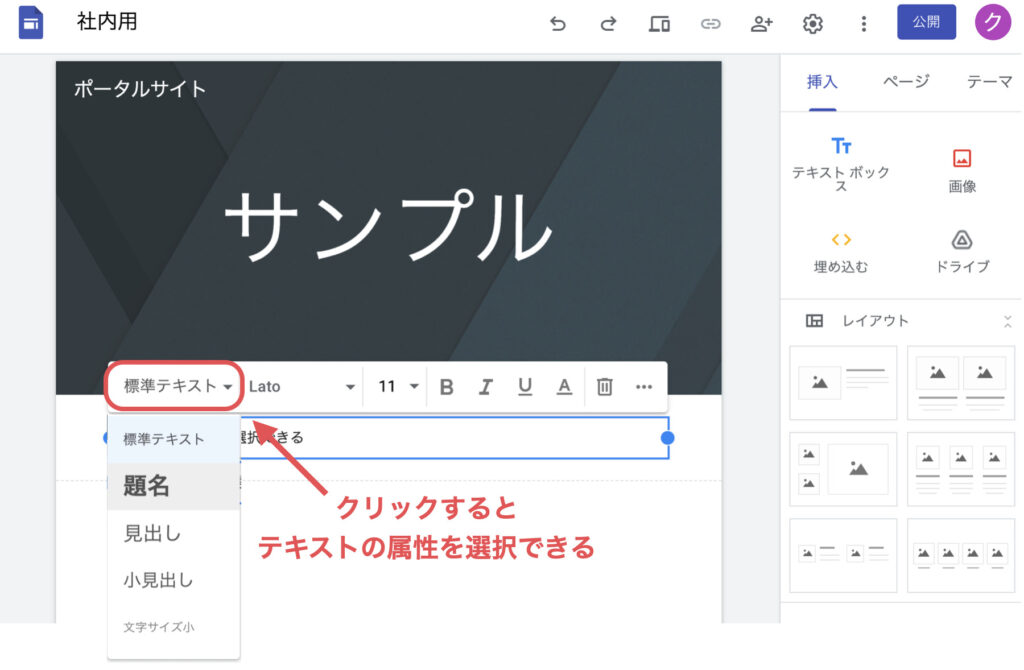
メニューバーのスタイル▼をクリックすることで、テキストの属性を選択することができます。
テキストは【標準テキスト】【題名】【見出し】【小見出し】【小】の5つの属性が設定できるようになっています。

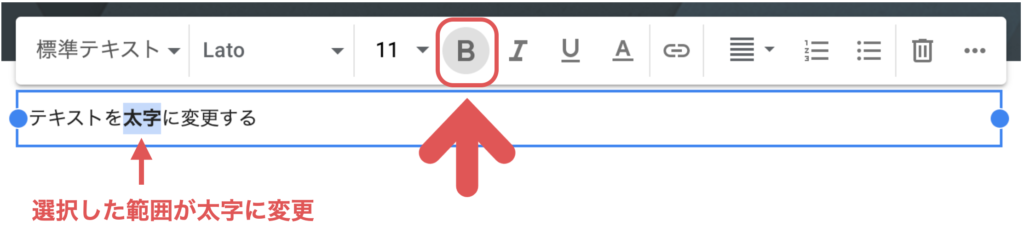
変更したいテキストを選択した状態で太字をクリックするとテキストを太字に変更することができます。

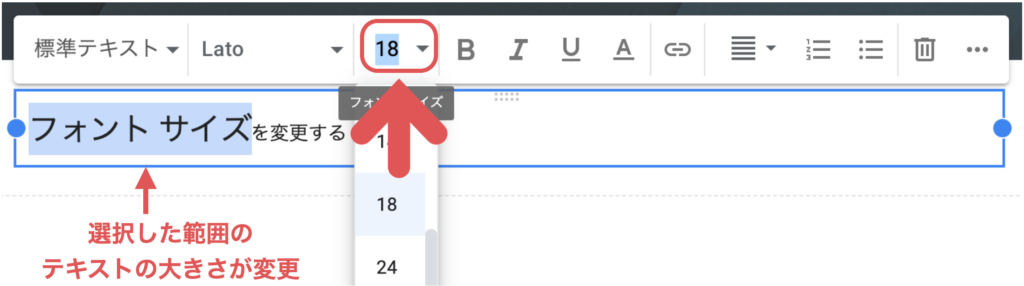
変更したいテキストを選択した状態でフォント サイズ ▼をクリックし、サイズを選択するとテキストの大きさを変更することができます。
手入力で【フォントサイズ(数字)】を指定することも可能です

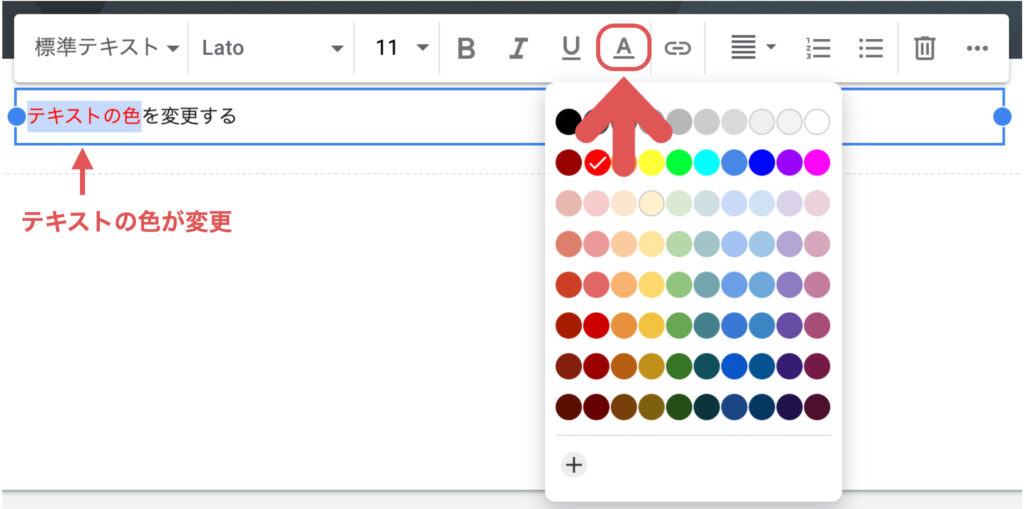
変更したいテキストを選択した状態でテキストの色をクリックするとカラーボックスが表示され、お好みの色を選択するとテキストの色を変更することができます。

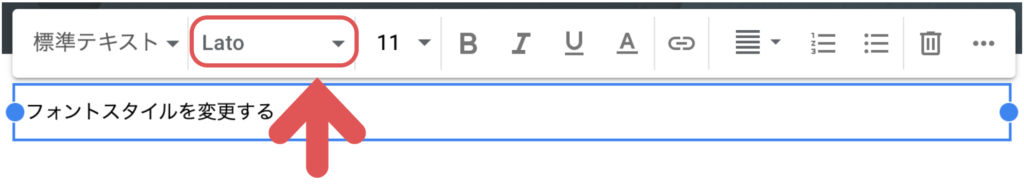
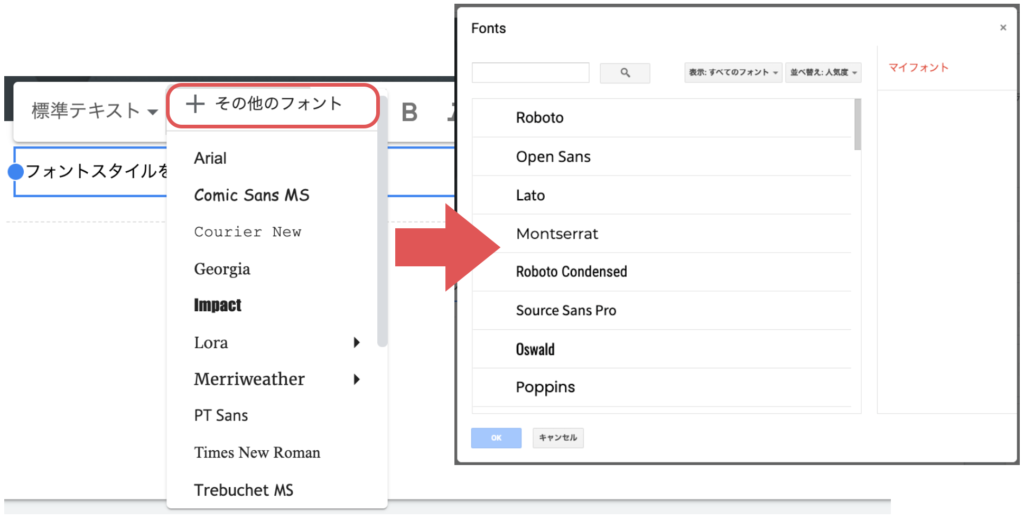
変更したいテキストを選択した状態でフォントスタイル▼をクリックし、お好みのフォントを選択するとフォントスタイルを変更することができます。

+その他のフォントをクリックすると、より多くのフォントから選択することができます。

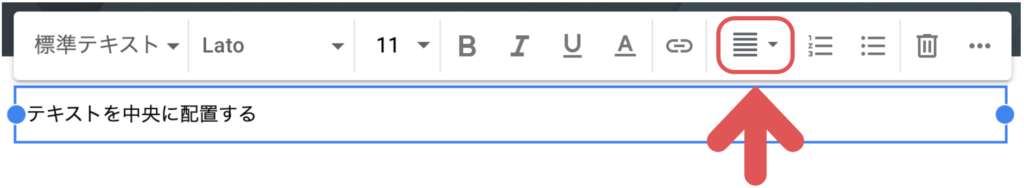
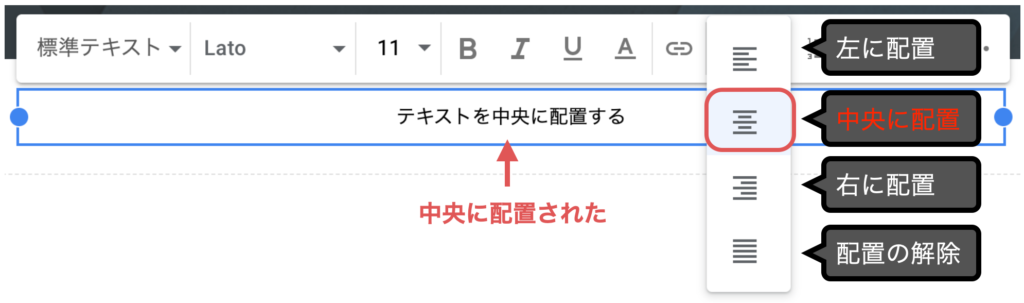
配置▼をクリックし、お好みの配置を選択できます。

テキスト配置は【左に配置】【中央に配置】【右に配置】【配置の解除】の4つの属性が設定できるようになっています。

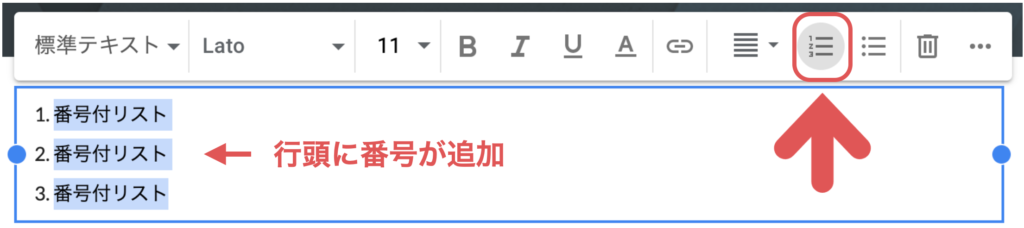
変更したいテキストを選択した状態で番号付リストをクリックすると、文章の行頭に「1.2.3.・・」と番号を自動的に付けることができます。

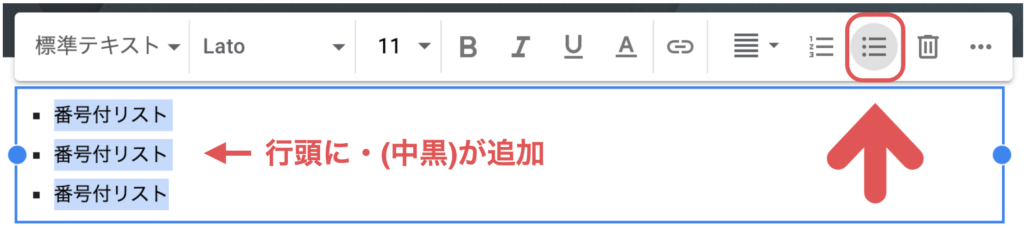
変更したいテキストを選択した状態で箇条書きをクリックすると、文章の行頭に「・(中黒)」を自動的に付けることができます。


ボタンをクリックする
だけなので簡単でした

テキストボックスの背景を
変更する方法も覚えておき
ましょう
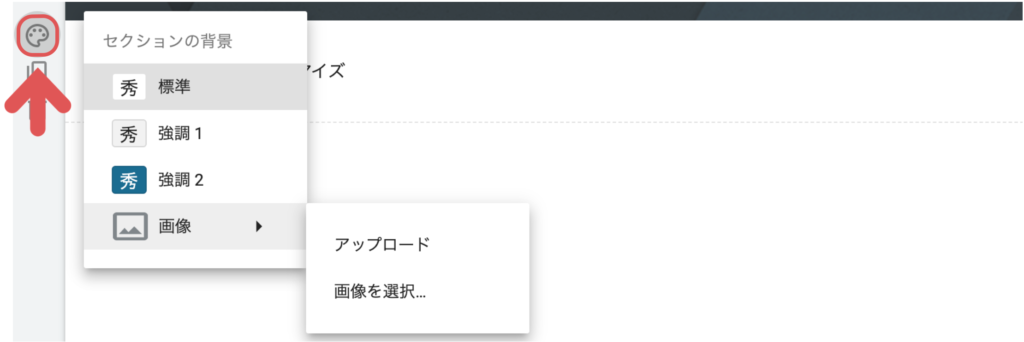
編集したい【テキストボックス】を選択した状態でセクションの背景クリックすることで、背景の属性を選択することができます。
背景は【標準】【強調1】【強調2】【画像】の4つの属性が設定できます。

Googleサイトでテキストや背景を変更する方法についてお伝えしました。
Googleサイトでは、専門的な知識が無くても、ボタン1つでテキストや背景をカスタマイズすることができます。
カスタマイズ機能をうまく活用し、見やすく伝わりやすいサイトを作れるようになりましょう。

思ったより簡単でした

次回は「画像や資料を挿入
する方法」を見ていきまし
ょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。