1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1日で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を解説しています。
こんにちは、たま(@closuppo)です!
今回は「第7回:Googleサイトで目次を挿入、テキストを折りたたみする方法」について説明していきます。
見出しを目次として表示する方法や、テキストを折りたたんで文章をスッキリさせる方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)
目次を設定することで、サイト内の目的の場所に簡単に移動できるようになります。
また、テキストを折りたたみ表示にすることで、必要なときに必要なものだけを選択して表示できるようにすることができます。


それぞれの操作方法
を見ていきましょう
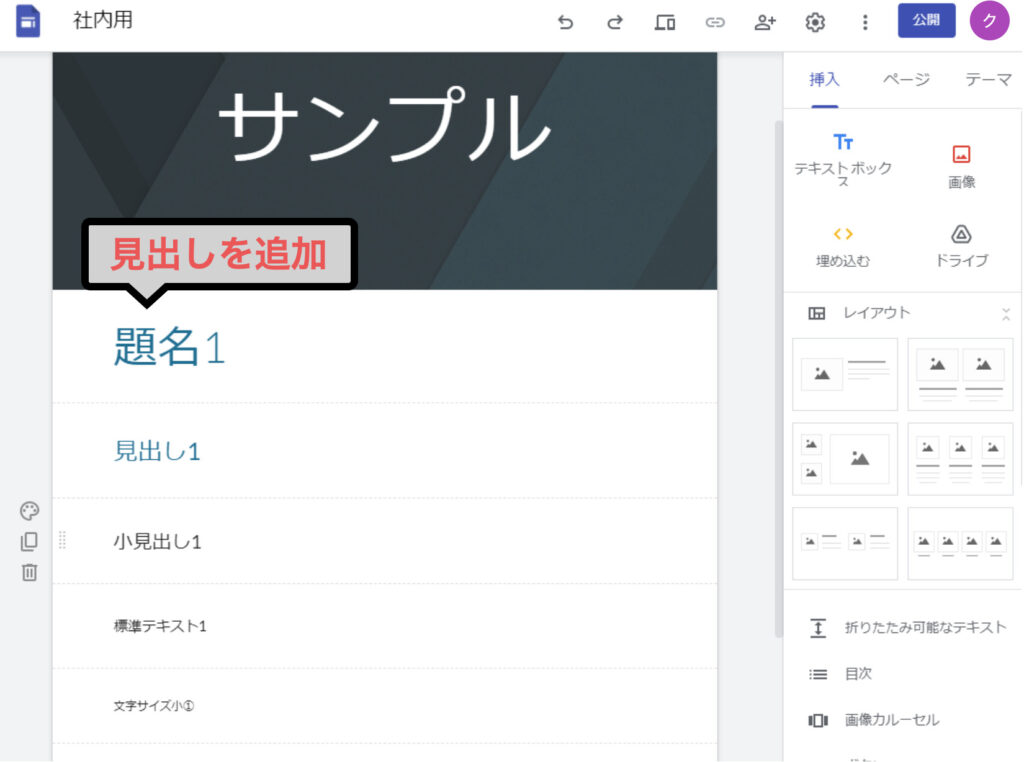
【テキストボックス】を追加し見出しを作成してください。

見出しの作成方法については「Googleサイトで文字や背景を変更する方法」で解説してます。
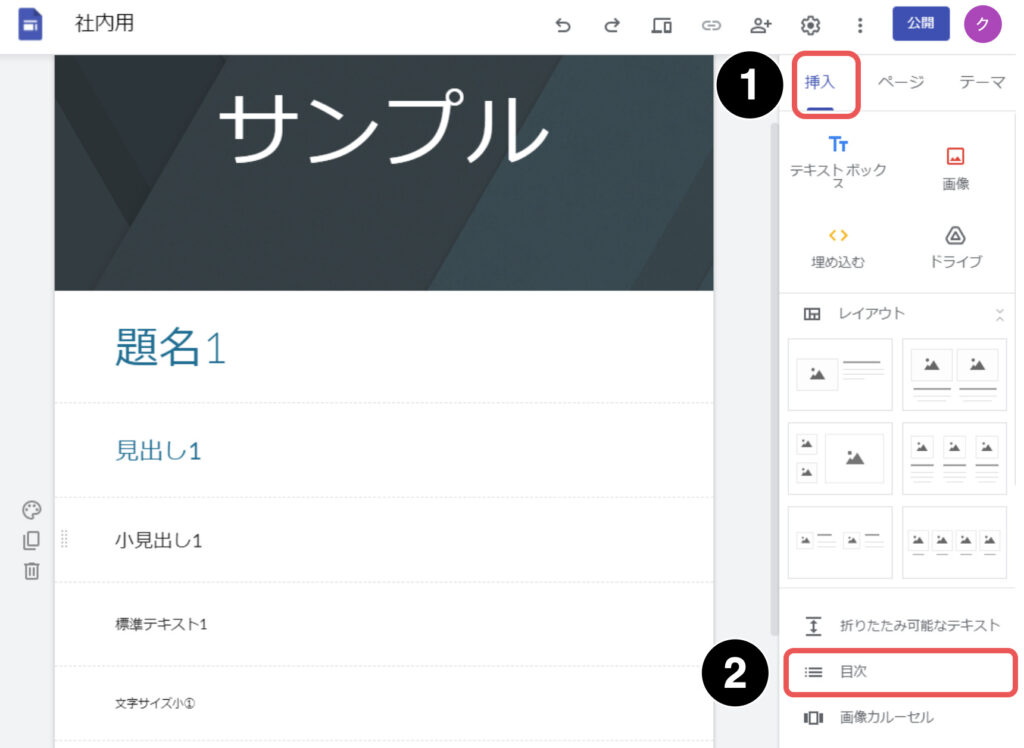
次に、挿入メニューの目次を選択してください。

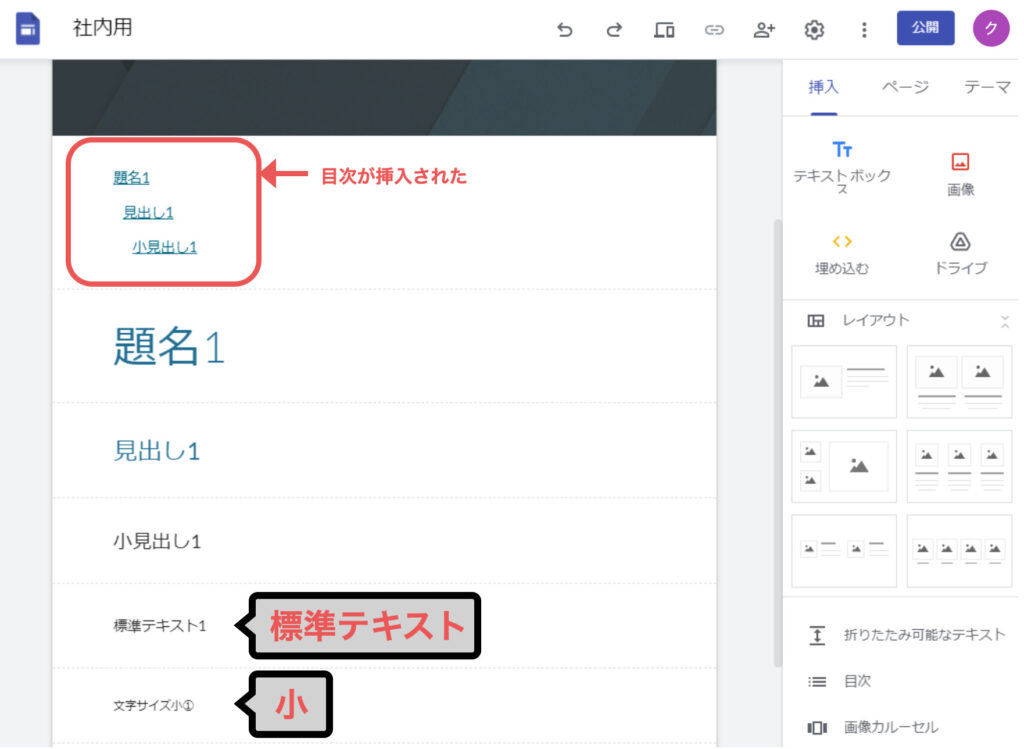
目次が自動挿入されました。
「標準テキスト」と「小」は【目次】に表示されません。

ページ内リンクが設定されるので、目次タイトルをクリックすると該当の箇所へ移動します。
また、見出しを更新すると自動的に目次も更新されます。
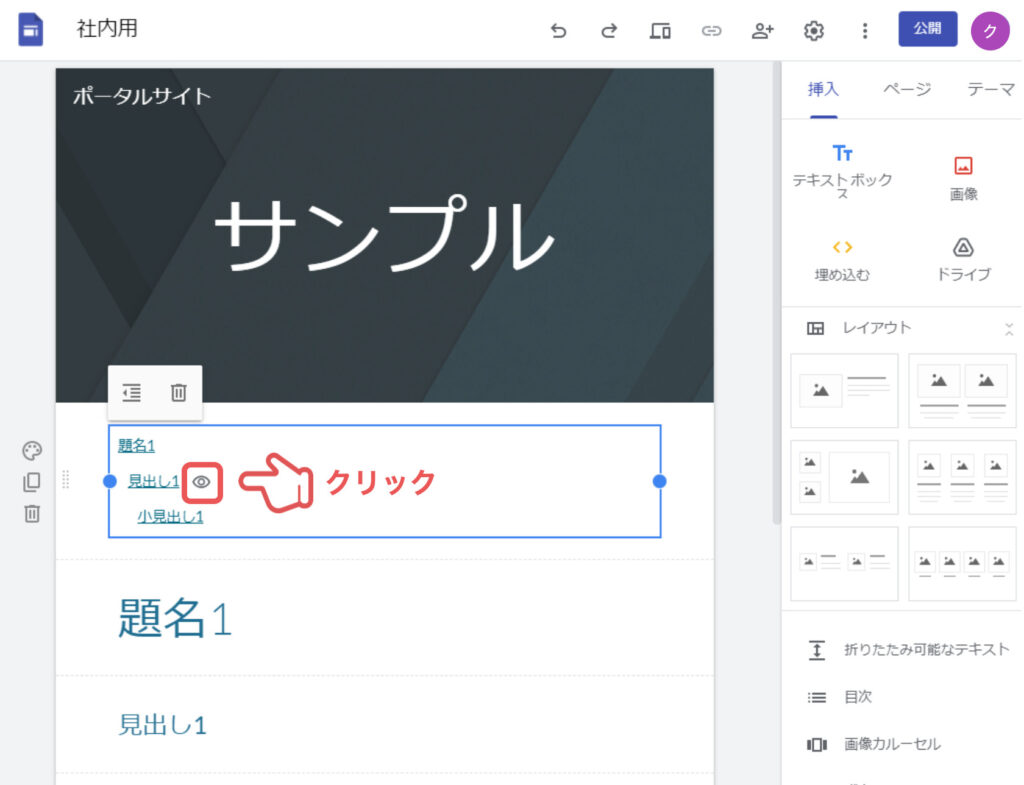
目次に反映されている特定の見出しを非表示にすることができます。
非表示にしたい目次にカーソルをあわせると非表示アイコンが表示されますのでクリックしてください。

非表示になりました。

再表示したい場合は、再度アイコンをクリックしてください。

不要な見出しは非表示
にしておきましょう
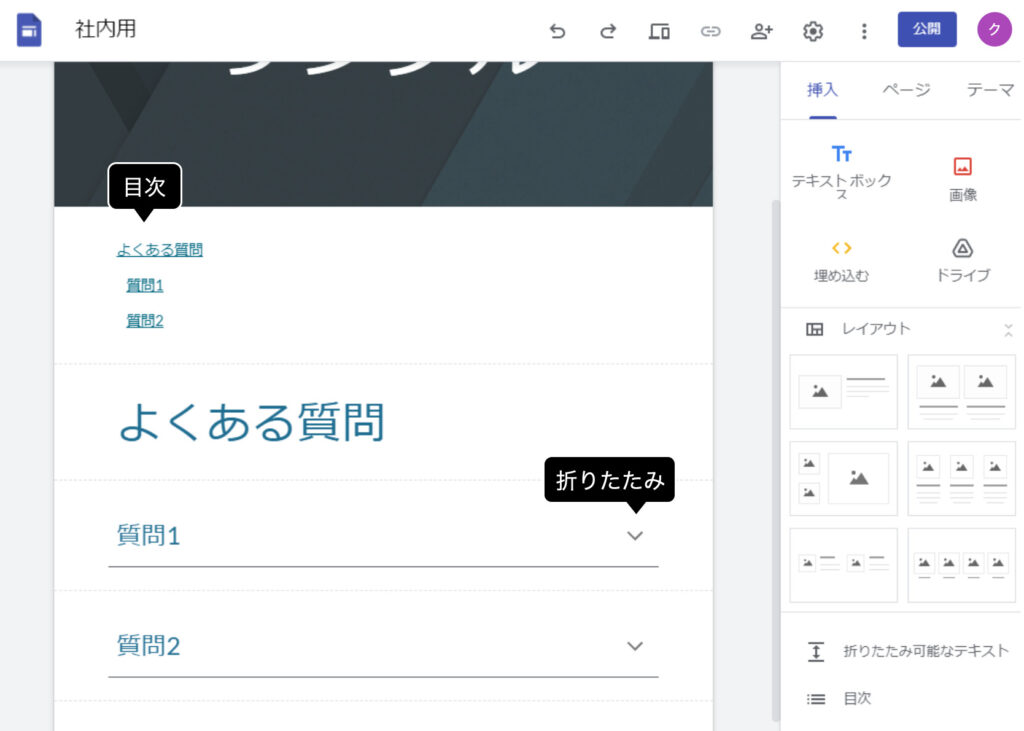
テキストを折りたたみ、クリックで表示/非表示ができるようにしてみましょう。
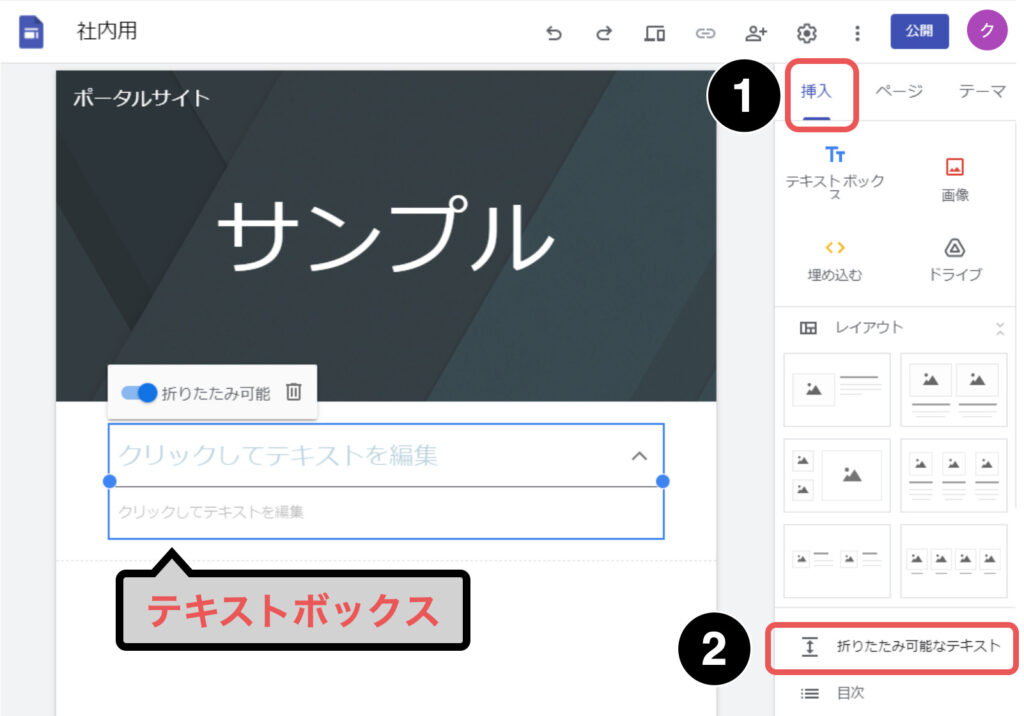
挿入メニューの折りたたみ可能なテキストを選択してください。

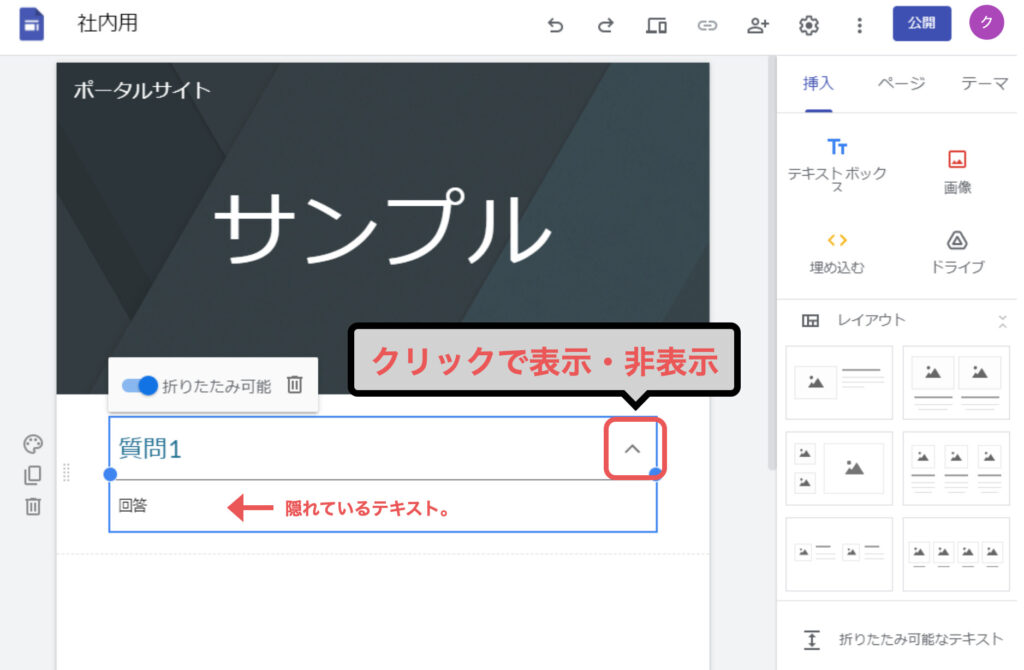
見出しをクリックすると折りたたみが展開されます。
上部のテキストボックスは常に表示さる見出しとなり、下部のテキストボックスは展開後に表示されるテキストとなります。

見出し部分の右にある上向きの矢印をクリックすることで表示/非表示の操作ができます。

必要なときだけ表示できる
なんて便利な機能ですね
Googleサイトで目次を挿入、テキストを折りたたみする方法についてお伝えしました。
目次を設定することで、目的の内容を探す手間が省けます。
また、テキストを折りたたむことで一時的に不要な内容を非表示にし、スッキリと見やすくすることができます。
閲覧者の利便性も考えたサイトに仕上げていきましょう。

利便性を意識すること
は大切ですね

次回は「サイトの見た目を変更
する方法」を見ていきましょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。