1時間で学べるGoogleサイトの教科書
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。
ITで業務改善!スキルUP応援メディア
1時間で学べるGoogleサイトの教科書
シリーズ連載を通して「Google サイトの基礎」を解説しています。
こんにちは、たま(@closuppo)です!
今回は「第10回:Googleサイトでお知らせバナーを表示する方法」について説明していきます。
サイトの上部に【お知らせ】ボタンを設置する方法を学びましょう。

全シリーズは以下のページにまとめてます
※目次をクリックすると
タイトルの先頭まで移動します(↓)
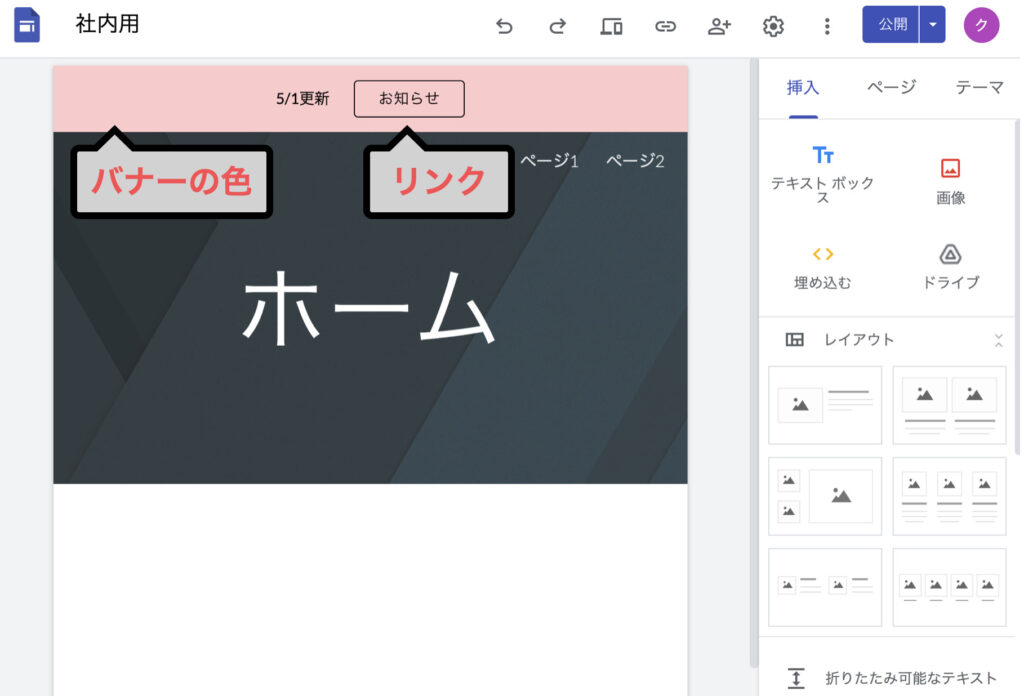
ページ上部に【お知らせバナー】をハイライト表示することができます。
また、【お知らせバナー】にリンクを挿入することができるので、見てほしいページへ簡単に誘導することができます。


それでは設置方法を
見ていきましょう
【お知らせバナー】は4つの項目を設定します。
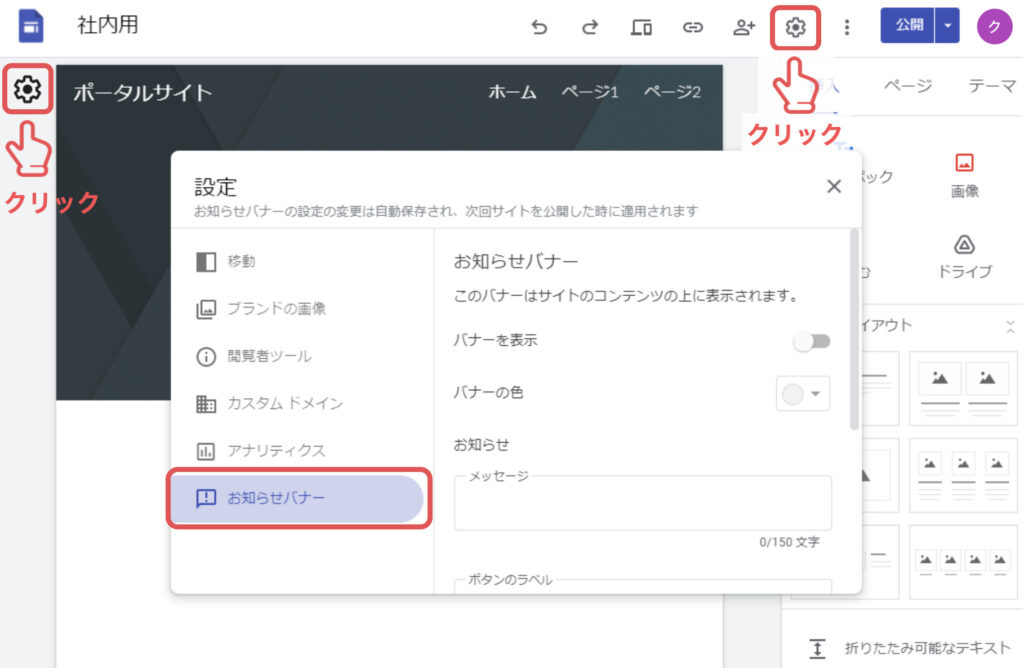
ページ右上の設定またはメニューバーの設定をクリックし、お知らせバナーメニューを選択してください。

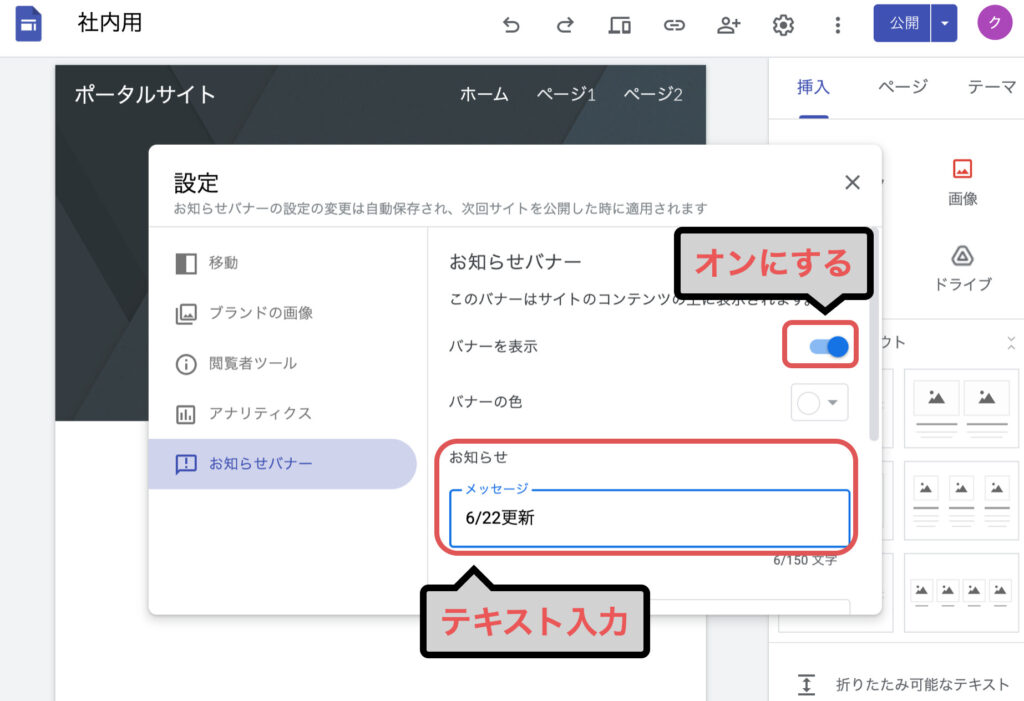
【お知らせバナー】欄からバナー表示をオンにし、【お知らせ】欄の【メッセージ】にバナー用メッセージを入力してください。

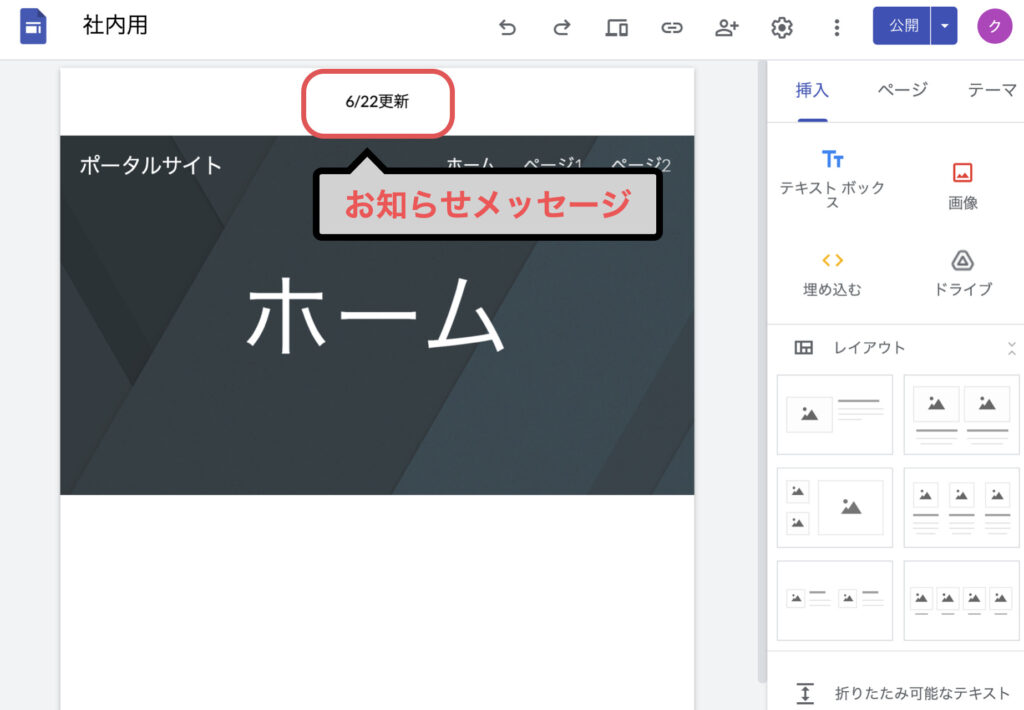
この設定により、下図のようにサイト上部にテキストが表示されるようになります。

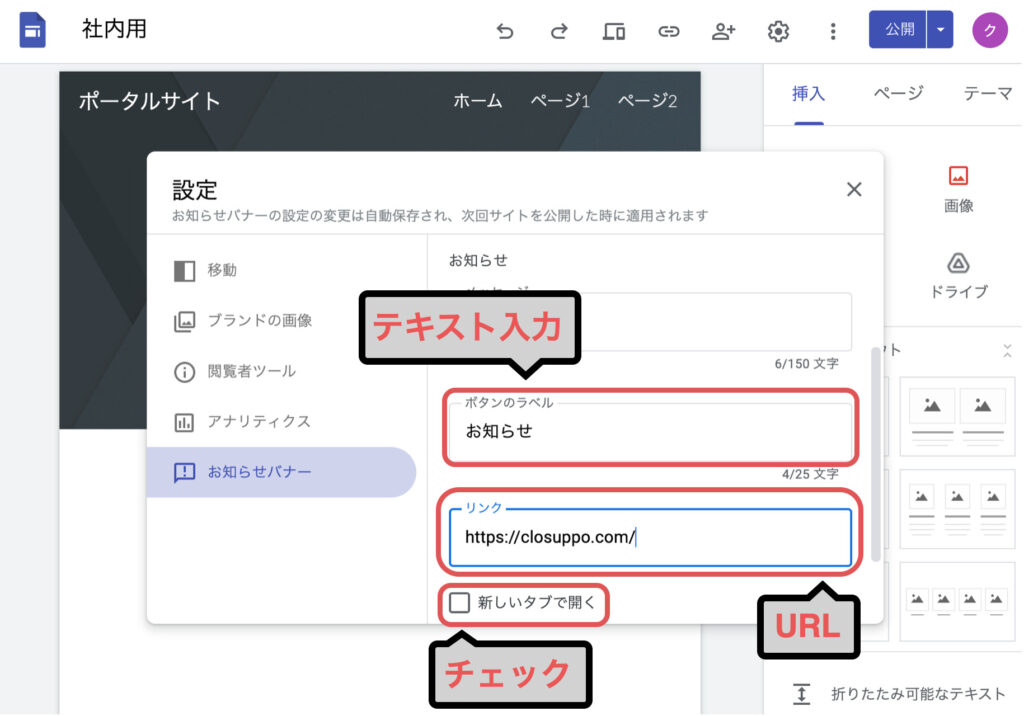
【ボタンのラベル】にテキストを入力し、【リンク】にURLを入力してください。
リンクはサイト内の別ページを選択することも可能です。
【新しいタブで開く】にチェックを入れると、リンク先を新しいタブで開くことができます

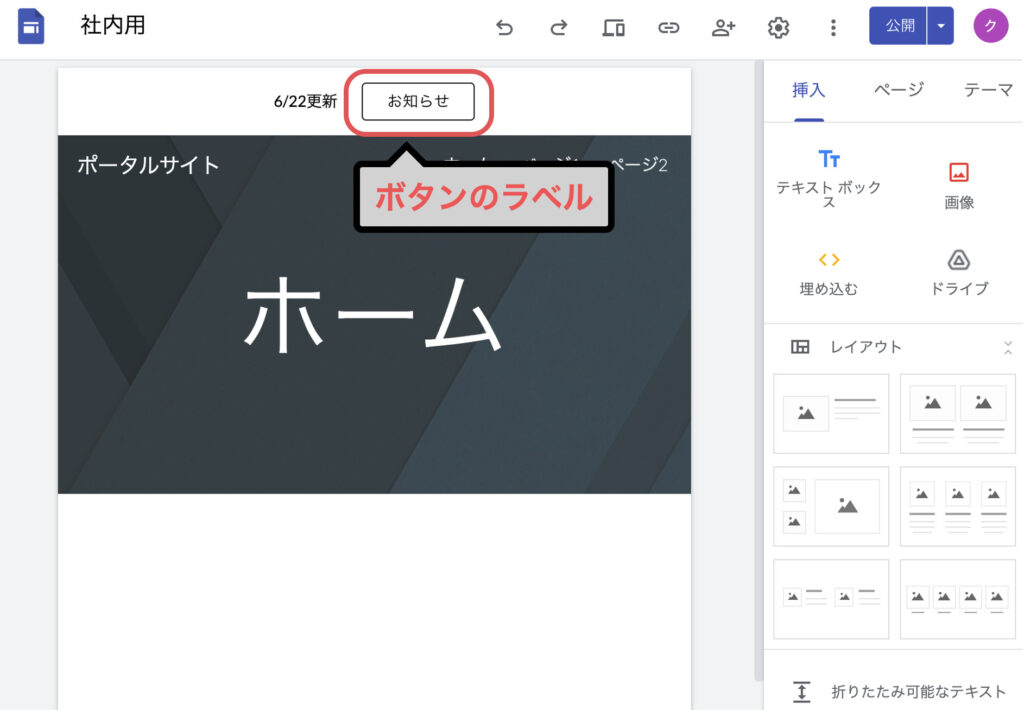
この設定により、下図のようにサイト上部にボタンが配置されます。

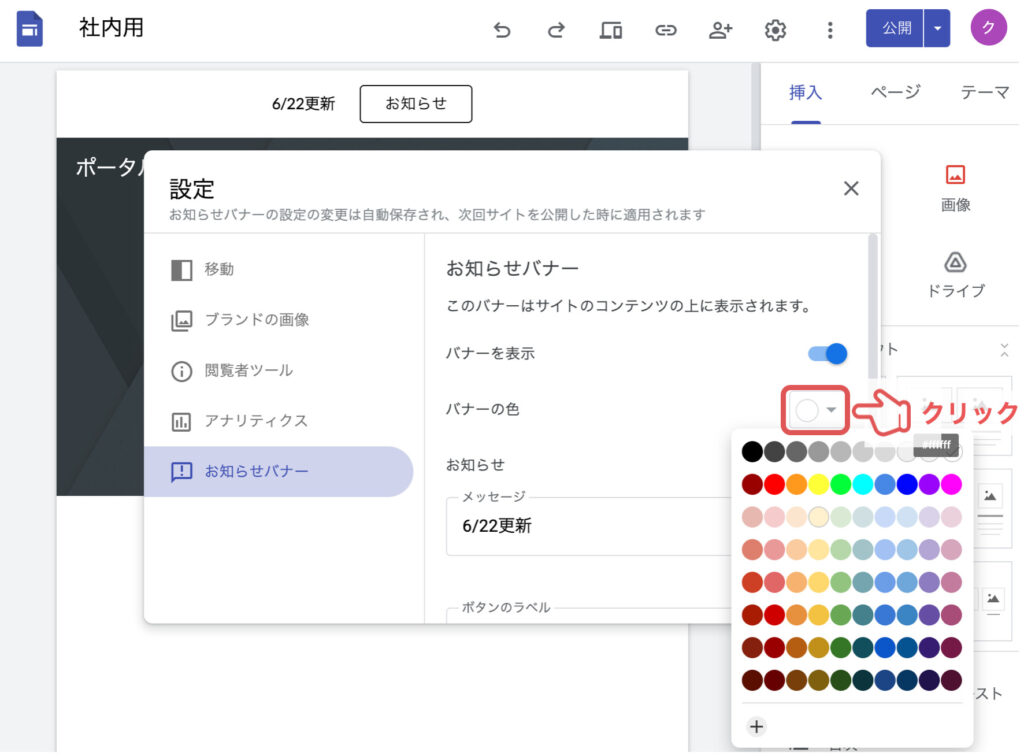
【バナーの色】の横にあるプルダウン ▼ をクリックし色を選択してください。

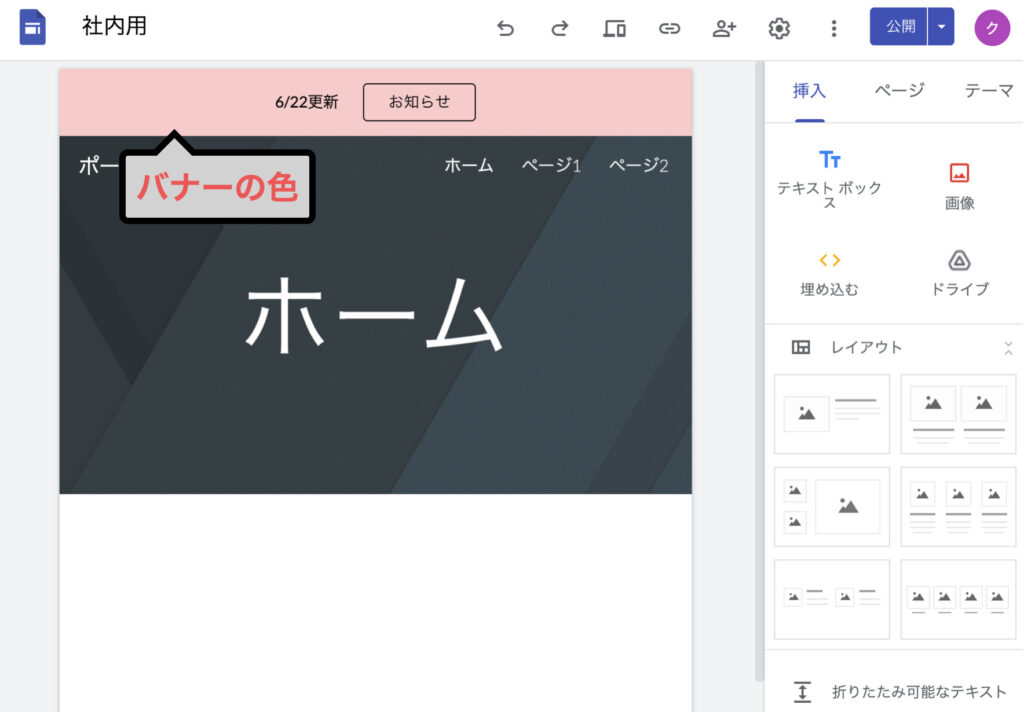
この設定により、下図のようにバナーの色が変更されます。

【お知らせバナー】をトップページ(ホームページ)のみに表示かするか、すべてのページに表示するかを選択することができます。
【公開設定】欄の【ホームページ】、または【すべてのページ】を選択してください。

Googleサイトのヘッダーをカスタマイズする方法についてお伝えしました。
【お知らせバナー】はページ上部に表示され、重要なメッセージやアラートとして閲覧者の目に留めることができます。
また、バナーの色を変更することでより目立たせることができます。
必要に応じて【お知らせバナー】機能を活用してみてください。

大切なお知らせがある
ときに活用してみようかな

次回は「サイトのサイトURL
を変更する方法」を見ていき
ましょう
シリーズ連載を通してGoogleサイトの基礎をまとめてます。
1時間ほどで学べるので、しっかりと基礎をおさえておきましょう。

シリーズ連載を通して、ポータルサイトを作りながらGoogleサイトを体系的に学ぶ方法を解説してます。
サイト作成で学んだ基礎知識をアウトプットすることで、実用的なGoogleサイトのスキルを習得することができます。